목표 :
1) nginx서버로 이루어진 react 환경에 npm run build와 start를 구별한다.
2) jenkins 서버에서 실행중인 npm을 가동하고 build 하여 실행 환경을 구축한다.

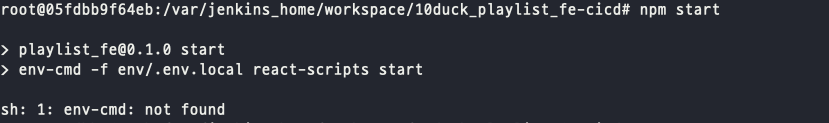
"sh: 1: env-cmd: not found" 에러는 실행하려는 명령어인 env-cmd가 시스템의 PATH에 없기 때문에 발생하는 오류
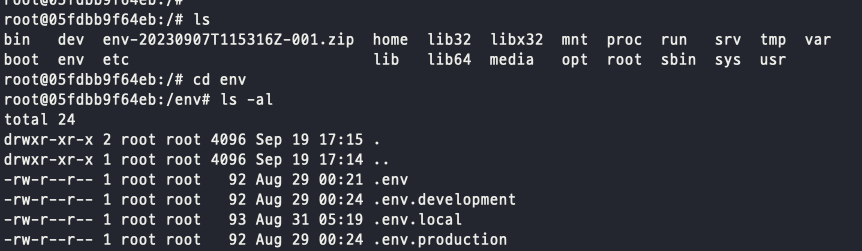
환경 변수 설정 파일 확인:
env-cmd 명령어는 환경 변수 설정 파일을 사용하므로, .env.local 파일이 프로젝트 디렉토리 내에 존재하는지 확인하세요. 필요한 환경 변수 설정이 이 파일에 정의되어 있어야 합니다.
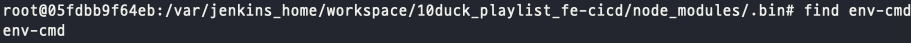
PATH에 node_modules/.bin 추가:
프로젝트 내부의 node_modules/.bin 디렉토리에 실행 파일이 위치하므로, 환경 변수 PATH에 이 디렉토리를 추가해야 합니다. 이렇게 하면 env-cmd 명령어를 직접 실행할 수 있게 됩니다.
과정 1
- 설치가 되어있다?

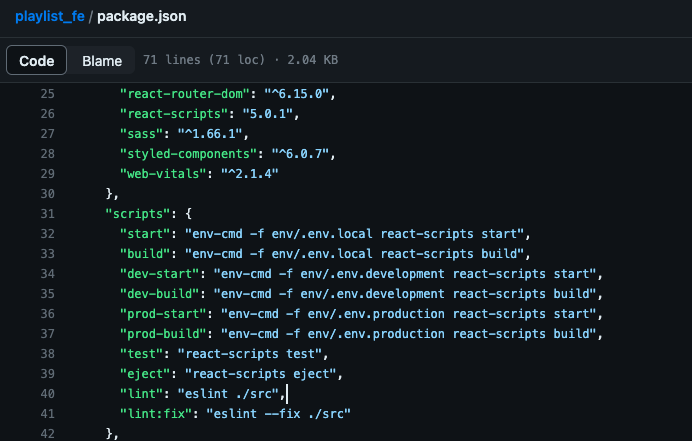
가장 간단한 방법은 프로젝트 디렉토리의 package.json 파일에 다음과 같은 스크립트를 추가하는 것
"scripts": {
"start": "env-cmd -f env/.env.local react-scripts start"
}그리고 npm start 명령어를 실행하면 env-cmd가 정상적으로 작동해야 합니다.
-
작성이 되어있다?

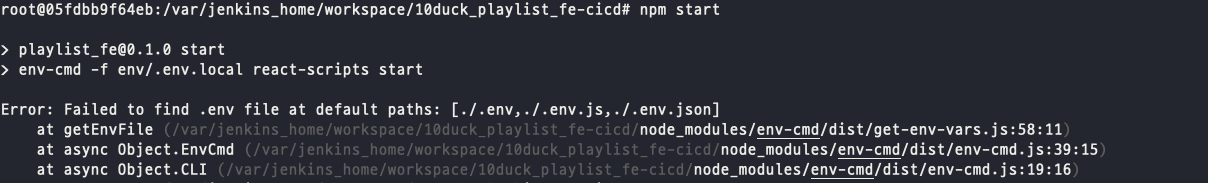
- 바뀐 에러

./.env: 프로젝트 루트 디렉토리에 .env 파일을 찾을 수 없습니다.
./.env.js: 프로젝트 루트 디렉토리에 .env.js 파일을 찾을 수 없습니다.
./.env.json: 프로젝트 루트 디렉토리에 .env.json 파일을 찾을 수 없습니다.
- 바뀐 에러
차이점 발견
"reify"는 npm 패키지 관리 도구의 내부 기능 중 하나로, 패키지 의존성을 해결하고 설치하는 프로세스에서 사용됩니다. 이 오류는 "reify" 단계 중에 발생
네트워크 문제: 네트워크 연결이 불안정하여 패키지를 다운로드하는 데 문제가 발생한 것
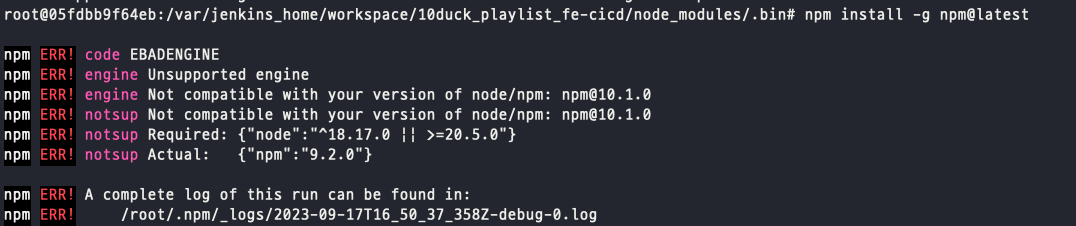
이 에러 메시지는 npm 패키지 관리 도구가 현재 사용 중인 Node.js 버전과 호환되지 않는 패키지를 설치하려고 시도하고 있다는 것을 나타냅니다. 에러 메시지를 자세히 살펴보면 다음과 같은 정보가 있습니다:
필요한 Node.js 버전: "node":"^18.17.0 || >=20.5.0"
현재 사용 중인 Node.js 버전: "npm":"9.2.0"
react 구현 과정을 이해하자!
본 환경은 Local에서 구현한 과정 (설치 확인)
~ node -v
v20.5.1
~ npm -v
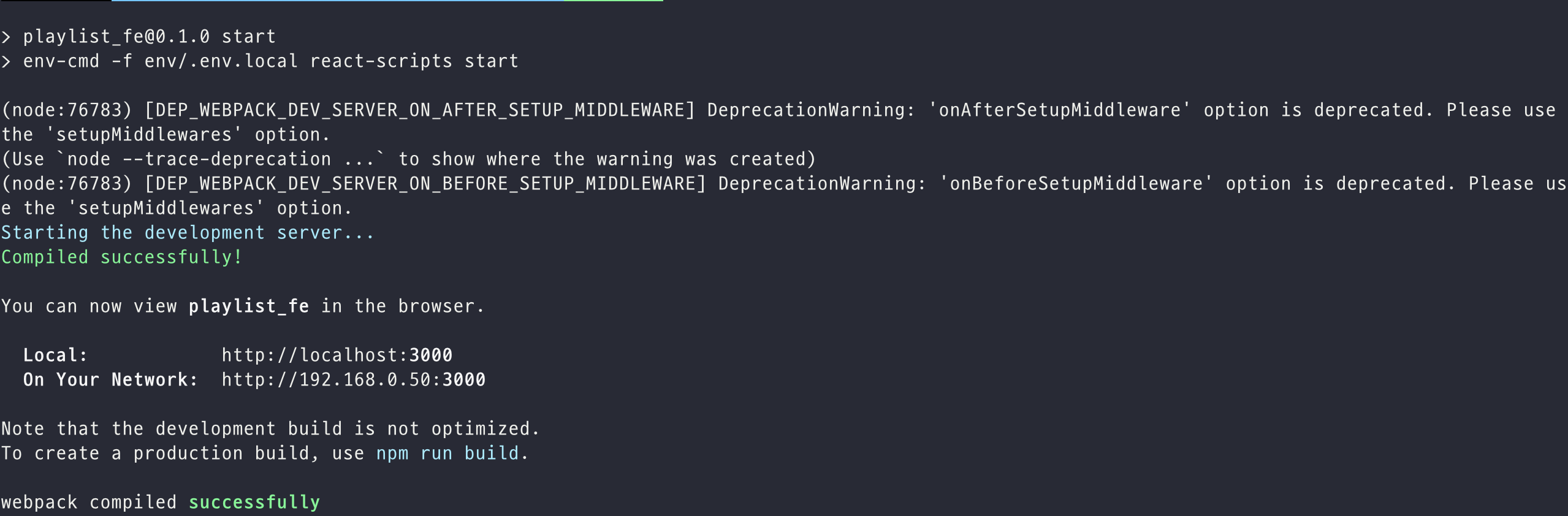
9.8.0npm start


npm run build

결론 :
- 둘다 다른 형태를 띈다.
- run build 는 배포 환경에서 사용할 파일을 생성,압축 형태로 제공 된다.
과정 2
- npm stop 후
netstate로 npm 이 작동함을 확인한다!

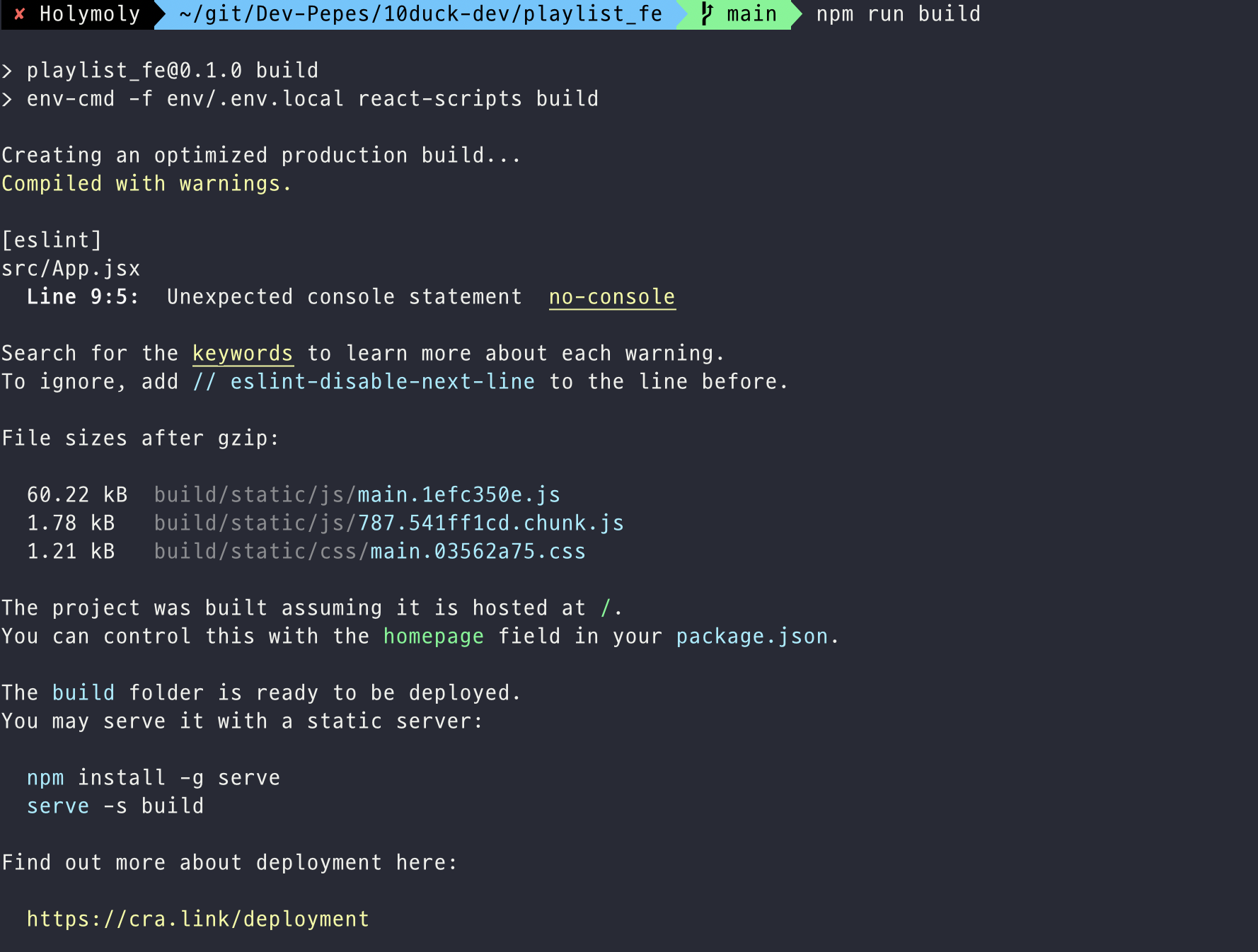
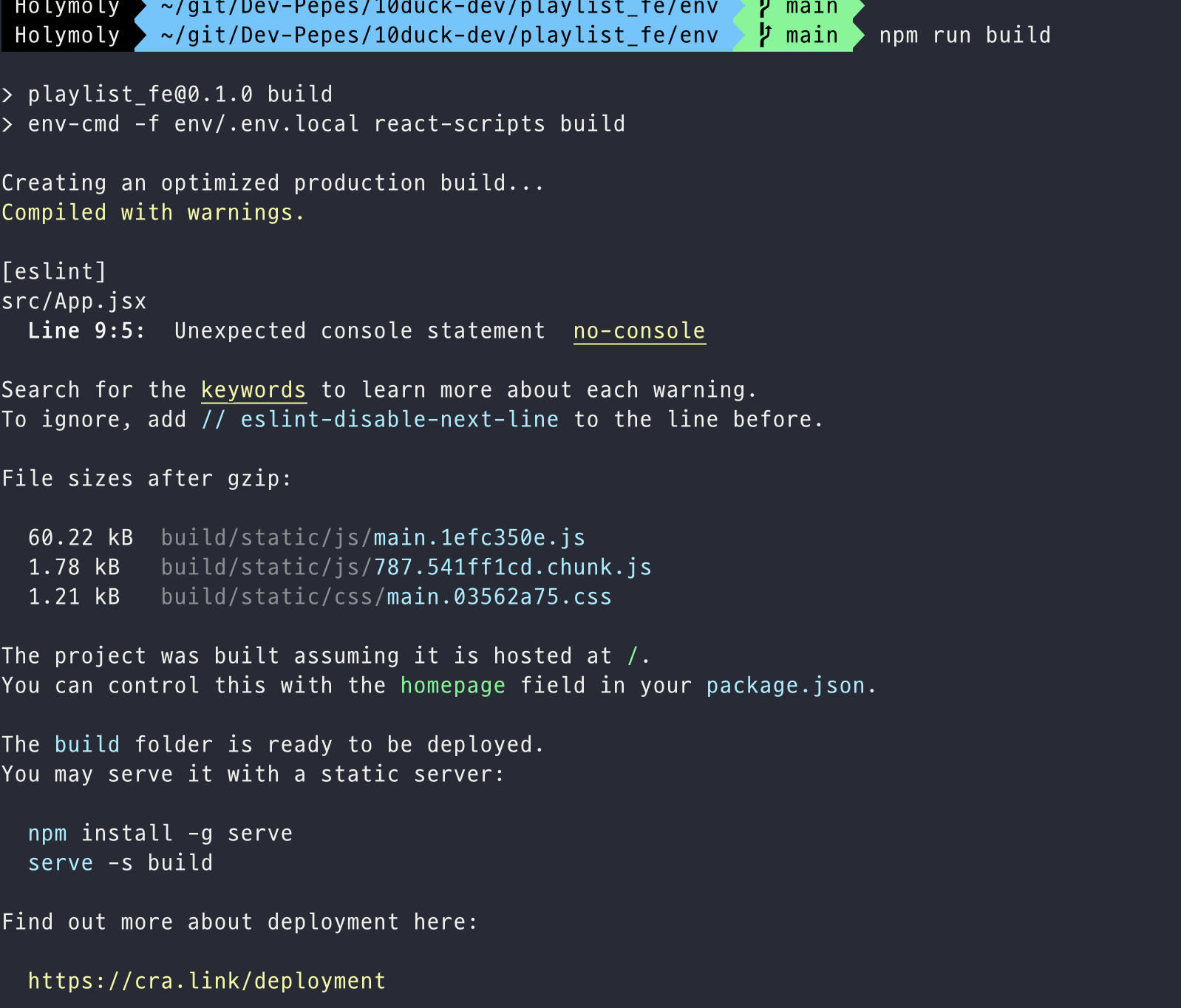
run build 한 결과 분석
npm run build: 이 명령은 프로젝트의 빌드 스크립트를 실행합니다. React 애플리케이션을 최적화된 프로덕션 빌드로 컴파일한다.
"Compiled with warnings"
- [eslint]: 이 경고는 ESLint(JavaScript 코드 품질 검사 도구)에서 나타난 것입니다. 특히, src/App.jsx 파일의 9번째 줄에서 "Unexpected console statement"라는 메시지를 보여쥰다. 이것은 코드에서 console을 사용하고 있다는 것을 의미하며, 보통 프로덕션 빌드에서는 console 사용을 제한하거나 제거하는 것이 권장된다.
- "File sizes after gzip": Gzip 압축 후 파일 크기를 표시합니다. 이는 빌드된 파일의 크기를 나타낸다. 작은 파일 크기는 웹 페이지의 로딩 속도를 향상시킬 수 있다.
- "The project was built assuming it is hosted at /...": 이 부분은 빌드된 애플리케이션이 웹 서버의 루트 경로(/)에서 호스팅되도록 가정하고 있다는 의미다. 이 동작은 프로젝트의 package.json 파일의 homepage 필드로 제어할 수 있다.
- "The build folder is ready to be deployed.": 프로덕션 빌드가 완료되었으며, 빌드 폴더에 결과물이 생성되었다는 메시지로, 이 폴더는 애플리케이션을 웹 서버에 배포할 준비가 되었음을 나타낸다.
- "You may serve it with a static server...": 빌드 폴더를 정적 파일 서버로 제공하는 방법에 대한 안내문구로써, 프로덕션 빌드를 웹 서버로 제공하려면 serve 패키지를 글로벌로 설치하고, serve -s build 명령을 사용하여 서버를 시작할 수 있다
결론 : react run build 결과 프로덕션 빌드를 생성 과정을 통해 소스 코드 번들링 ➡️ CSS 번들링 ➡️ 이미지 및 기타 리소스 복사 ➡️ HTML 파일 생성 과정으로 이루어진다
- 소스 코드 번들링 :JavaScript 파일들은 번들링되어 하나의 큰 파일로 합쳐주로 build/static/js/main.{hash}.js와 같은 형태로 저장
- CSS 번들링: CSS 파일들도 번들링되어 하나의 파일로 합쳐( 주로 build/static/css/main.{hash}.css와 같은 형태로 저장
- 이미지 및 기타 리소스 복사: 빌드 프로세스는 이미지, 폰트 및 기타 정적 리소스를 복사하여 buibuild/static 폴더에 저장
- HTML 파일 생성: public 폴더 내의 기본 HTML 파일은 build 폴더 내에 복사되고, 필요한 경우 빌드에 맞게 수정
그럼 env 파일을 git repo에 저장하여 pull 유도시 자동으로 build한다면?
➡️ 불가!

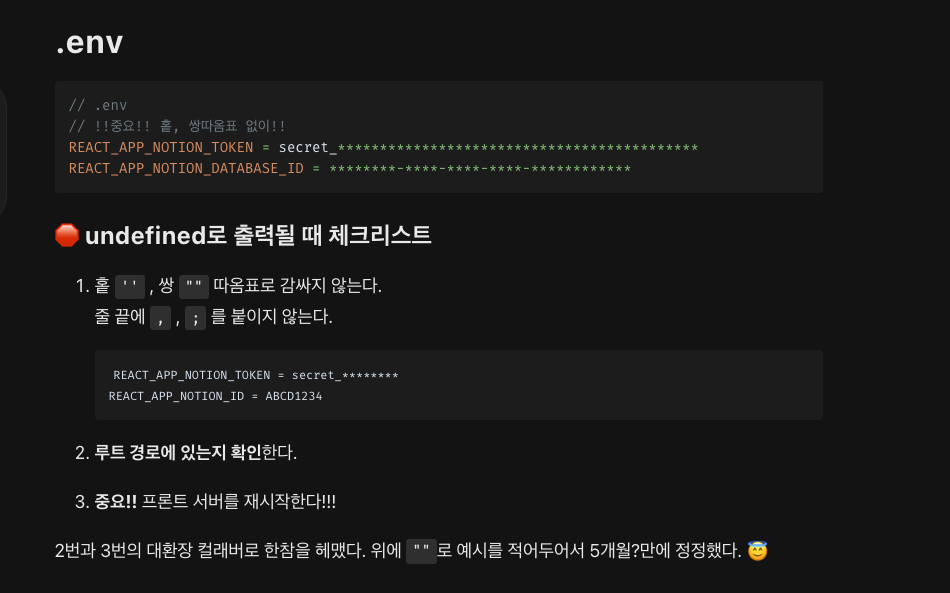
React 애플리케이션의 .env 파일은 환경 변수를 설정하는 데 사용되는 파일로 각 환경(개발, 테스트, 프로덕션 등)에 따라 다른 값을 가질 수 있으므로, 코드를 환경에 따라 동적으로 구성하고 데이터를 보호하는 데 유용하다.
이 파일을 사용하면 애플리케이션의 다양한 환경에서 다른 설정을 관리하고 구성할 수 있다. 주로 개발, 테스트 및 프로덕션 환경에서 다른 환경 변수 값을 설정하는 데 사용된다.
REACT_APP_API_KEY=your_api_key_here
REACT_APP_API_URL=your_api_url_here예를 들어, 위의 예에서 REACT_APP_API_KEY와 REACT_APP_API_URL은 React 애플리케이션 내에서 process.env.REACT_APP_API_KEY 및 process.env.REACT_APP_API_URL을 통해 접근할 수 있기에 보안에 유의해야한다.
사진출처 : React에서 .env 환경변수 사용하기 -rmaomina.log
https://velog.io/@rmaomina/react-env
과정 3
- 이제 react로 구현할 서버에 가서 npm start 없이 생성된 정적 파일을 웹 서버에서 호스팅해본다.
일반적으로 웹 서버의 루트 디렉토리는 웹 서버 소프트웨어(예: Apache, Nginx) 설정에서 정의된다..
웹 서버를 설치하고 설정한 후, build 디렉토리를 해당 루트 디렉토리로 복사하면 정적 파일을 웹 서버에서 제공 가능하다...
-
docker container로 react 환경변수 파일인 .env 파일 전송
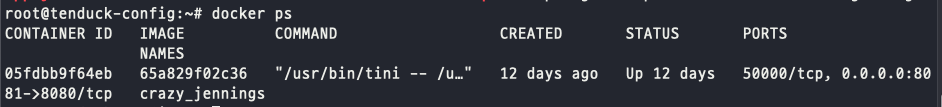
- 호스트에서 컨테이너로 파일 전송하는 방법 (컨테이너 명 확인)

- 호스트에서 컨테이너로 파일 전송하는 방법 (컨테이너 명 확인)
구성 : docker cp /path/전송할 파일 mycontainer name :/path/경로 지정
실사용 : docker cp env-***-001.zip crazy_jennings:/~- 정상적인 전송이 이루어진 상황