스프링으로 게시판만들어보기
환경설정이 끝났다면 게시판 만들어보자
k-이클립스를쓸때 mysql5.6.21 startup해줘야됨
서버 start
게시글 작성하기 (insert)
1. new jsp파일 생성하기 ---- 부트스트랩 싸이트에서 탬플릿 샘플코드를 복붙해왔다.
부트스트랩 - BS Table 에서 가져오깅
- 보안때문에, 기존 다이나믹프로젝트와달리 web-inf\views 경로에 jsp를 만든다
- 스크립트 태그에 부트스트랩 루트를 꼭 적어줘야됨
- db에서 가져오는
${}el태그 적어줘야됨, 글제목을 클릭하면 해당 게시글로 넘어가도록 a태그로 감싸주기 => 쿼리스트링으로 고유값인?idx=${vo.idx}보내주자! - 글쓰기 버튼 a태그와 글제목의 a태그는 컨트롤러 거치도록 해야됨!
<%@page import="java.util.ArrayList"%>
<%@page import="kr.smhrd.mapper.BoardVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>게시판</title>
</head>
<body>
<div class="container">
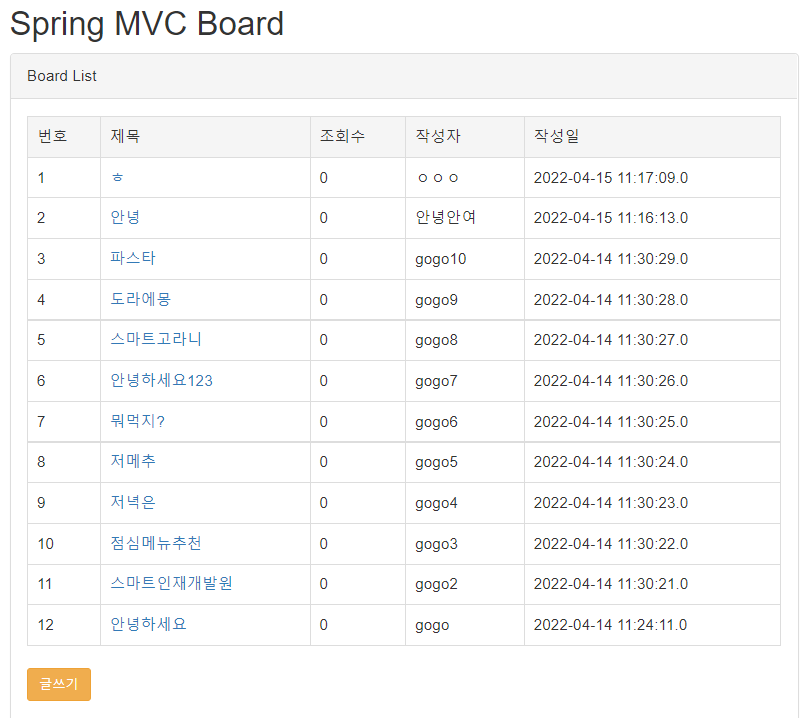
<h2>Spring MVC Board</h2>
<div class="panel panel-default">
<div class="panel-heading">Board List</div>
<div class="panel-body">
<table class="table table-hover table-bordered">
<tr class="active">
<td>번호</td>
<td>제목</td>
<td>조회수</td>
<td>작성자</td>
<td>작성일</td>
</tr>
<c:forEach var="vo" items="${list}" varStatus="i">
<tr>
<td>${i.count}</td>
<td><a href="boardContents.do?idx=${vo.idx}">${vo.title}</a></td>
<td>${vo.count}</td>
<td>${vo.writer}</td>
<td>${vo.indate}</td>
</tr>
</c:forEach>
</table>
<a href="boardInsertForm.do"><button class="btn btn-warning btn-sm">글쓰기</button></a>
</div>
<div class="panel-body">지능형 IoT ㅇㅇㅇ</div>
</div>
</div>
</body>
</html>
2. 게시글 쓰는 페이지로 이동 -> 글쓰는 페이지 생성
- 컨트롤러에 맵핑, 글쓰기 페이지 이동 메소드 만들기, 주의: 리턴에 확장자 안씀
@RequestMapping("/boardInsertForm.do")
public String boardInserForm() {
System.out.println("글쓰기 페이지 이동");
return "boardInsertForm";
}- 이제 jsp파일 생성
- 같은 스타일 적용을 위해 boardList.jsp를 전체 긁어왔다.
- 폼태그 주의할 점 method, action, name ! name은 DB에 생성한 필드명과 동일하게 작성해준다.
<form class="form-horizontal" method="post" action="boardInsert.do">
<div class="form-group">
<label class="control-label col-sm-2" for="title">제목:</label>
<div class="col-sm-10">
<input type="text" name="title" class="form-control" id="title"
placeholder="Enter title">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="contents">내용:</label>
<div class="col-sm-10">
<textarea class="form-control" id="contents" name="contents" placeholder="Enter contents" rows="5" cols=""></textarea>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="writer">작성자:</label>
<div class="col-sm-10">
<input type="text" id="writer" name="writer" class="form-control" placeholder="Enter writer">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button class="btn btn-warning btn-sm" type="reset">취소</button>
<button class="btn btn-info btn-sm" type="submit">작성</button>
</div>
</div>
</form>submit -> 컨트롤러 이동
- submit시 컨트롤러로 이동하고, 맵핑값 꼭 입력
- 매개변수는 폼태그에서 입력한 name값들 --->vo로 한번에 묶어서 DB에서 insert해줌
- 가져온 데이터들을 매개변수로 BoardMapper인터페이스인 mapper가 가지고 sql문 실행을 위한 장소로 이동 --> boardmapper.xml 컨트롤러의 매퍼는 디비의 중간다리역할
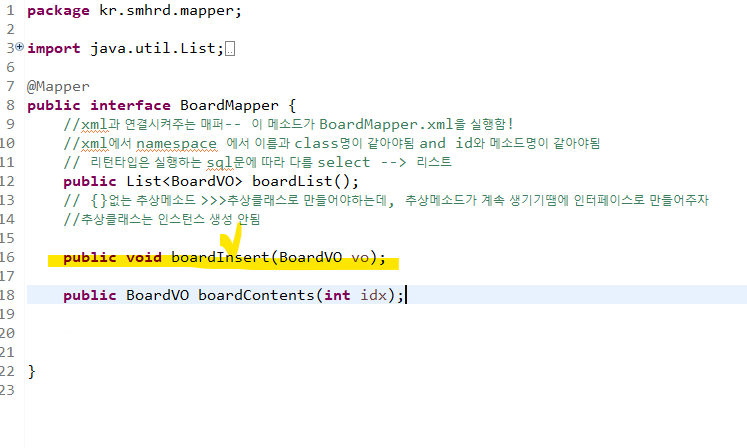
public void boardInsert(BoardVO vo);인터페이스에 추가해줌!!!
// web/boardInsert.do 요청시 실행 메소드
@RequestMapping("/boardInsert.do")
public String boardInsert(BoardVO vo) {
//매개변수로 vo를 쓸 때 주의할점 : 1.name값,2.필드명동일해야됨,3.기본생성자 있어야됨
System.out.println("글쓰기 기능 실행");
System.out.println(vo.toString());
mapper.boardInsert(vo);
return "redirect:/boardList.do"; --->게시글을 가지고 이동할 수 있어서 redirect로
}인터페이스에 메소드 적용한 부분

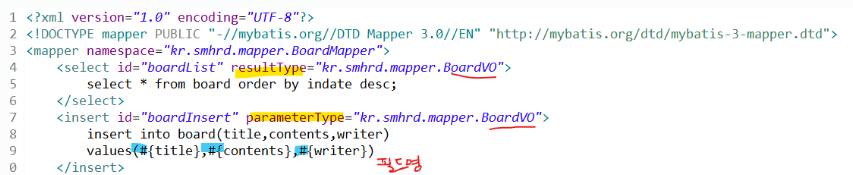
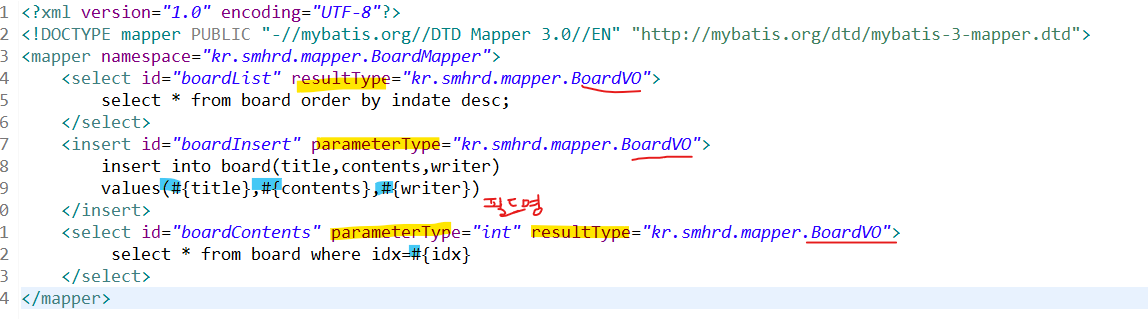
Sql작성문

파라미터로 받아오는 값 주의해서 적어줄것(필드명 동일하게)
resulttype 없음
작성한 게시글보기 (select idx(pk))
- boardList.jsp에서 타이틀에 a태그 걸어주고, href="boardContents.do"
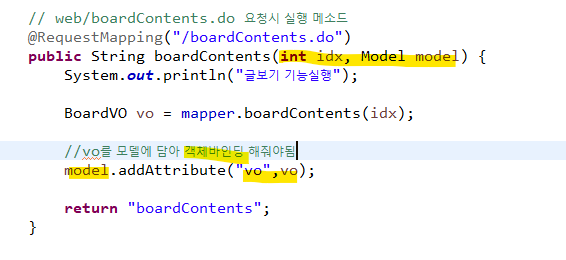
POJO 부분

- 스프링에서 경로는 무조건 .do로 해줘야된다
- 게시글을 특정하는 고유값인 idx를 파라미터로 받음 !! parameterType은 int!! select문이기땜에 resultType
interface
public BoardVO boardContents(int idx);
return 타입 vo
--->객체바인딩 모델에 담아 contents.jsp로 보냄
sql문 부분

파라미터타입, 리절트타입 주의
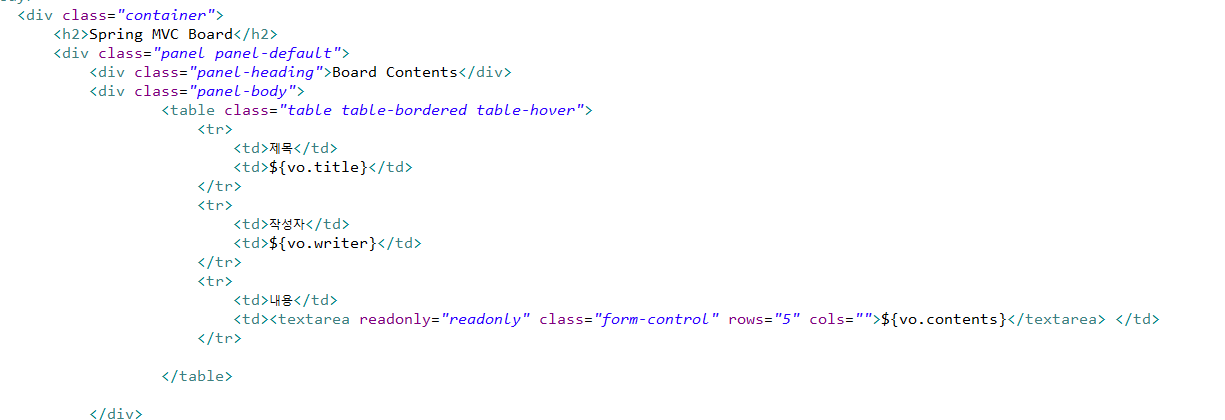
boardContents.jsp

게시글 수정하기 (Update)
- 아직 초보이기땜에, 작성자는 그대로 두고 제목, 내용을 누구나 수정할수있는 게시판임
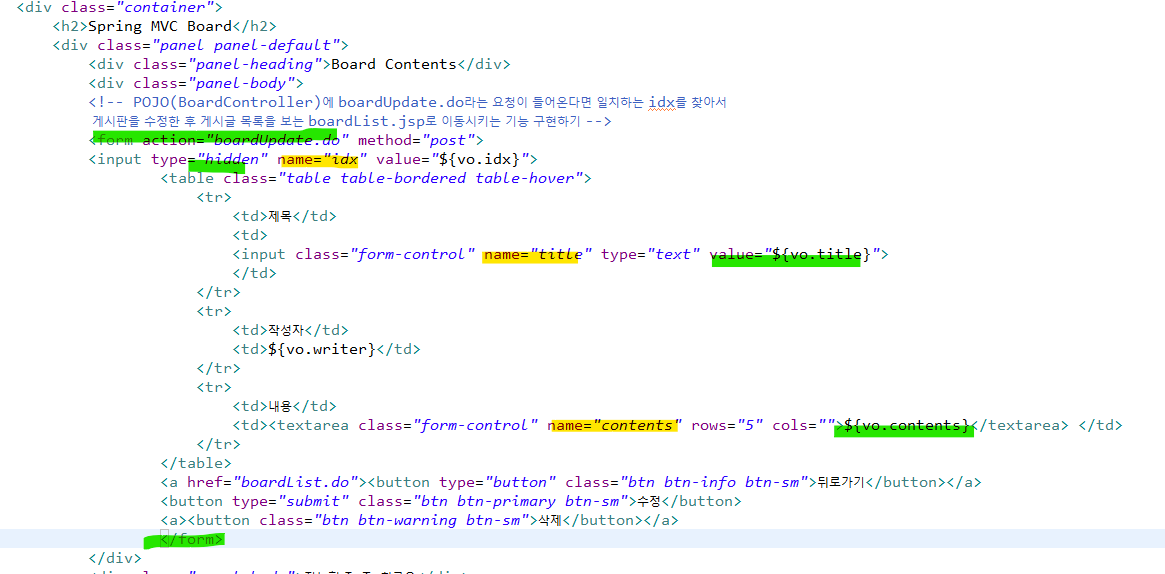
boardContents.jsp

- 표시해놓은 부분을 바꿨다. 테이블을 form태그로 감싸고 특정 게시글을 나타내는idx를 전송하기위해 input태그를 hidden으로 해주었다.
- idx,title,contents를 전송함
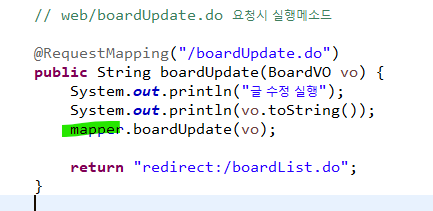
POJO 부분

interface
public void boardUpdate(BoardVO vo);
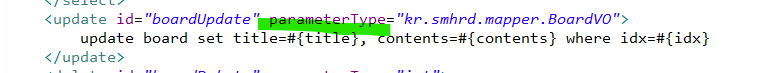
sql문 부분

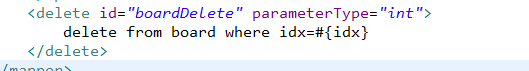
게시글 삭제하기 (delete)
boardContents.jsp
<a href="boardDelete.do?idx=${vo.idx}"><button type="button" class="btn btn-warning btn-sm">삭제</button></a>
폼태그 바로 위 삭제 버튼 수정!
버튼 타입은 버튼 !! 주의
a 태그 .do 주의!
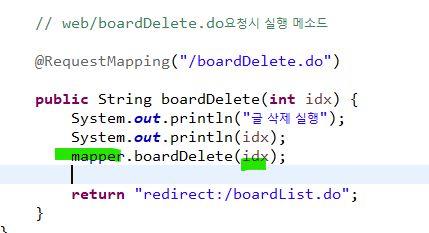
POJO 부분

interface
public void boardDelete(int idx);
sql문 부분