비동기통신 ajax로 관리자 계정 회원정보 보기
메인 페이지
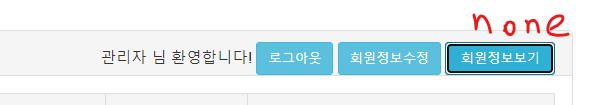
- view페이지 버튼 a태그 아닌 id로 바꿔주기
- 버튼 크기는 고정시켜주면 좋다 style="width:100px;"

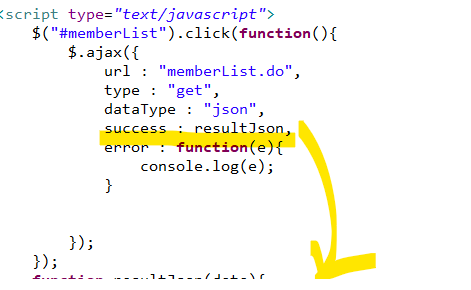
- 닫히는 바디태그 바로위에 스크립트태그 작성 ---> 제이쿼리 이용, 부트스트랩 쓰게되면 기본적으로 해드테그 스크립트에 제이쿼리 사용가능함

- ajax는 키 밸류 형태임
버튼 클릭하면 회원정보를 보여주는 공간이 있어야함 바로아래에 div태그 만들어준다!

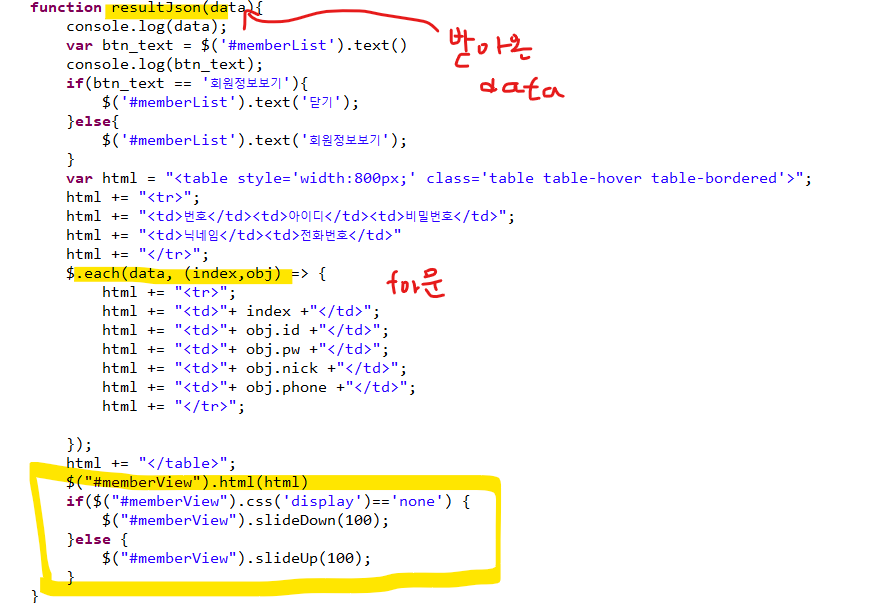
- 데이터 받아오는 것 성공시 resultJson 호출함

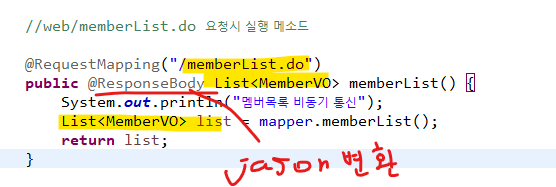
컨트롤러로 ㄱㄱ
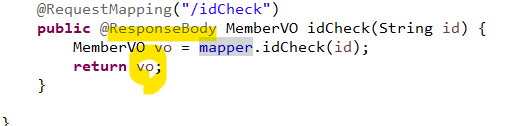
@ResponseBody 알아서 json 타입으로 바꿔줌
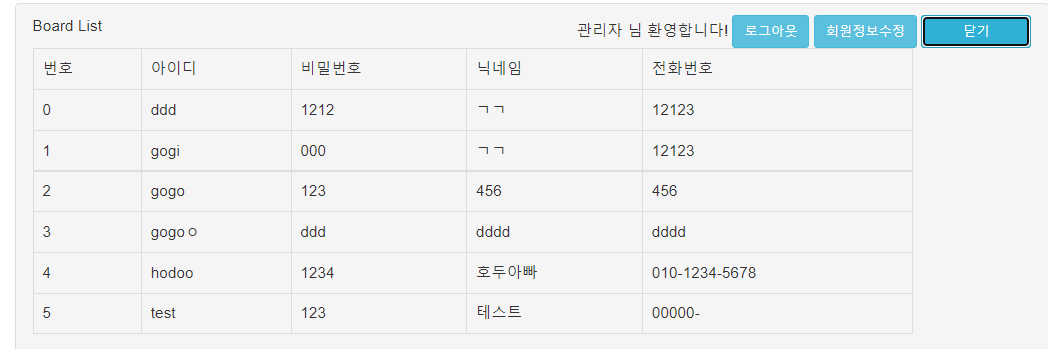
리턴은 List

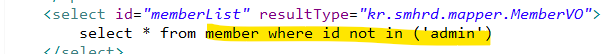
admin 제외 조건
다시 뷰페이지 와서 맨 아래에 resultJson 함수 써줌

- 매개변수 받아온 데이터.
- 버튼 누르고 닫을 때 텍스트 변경해주기
- 변수 html에 테이블 태그 만들어서 누적시킴
- 함수 바깥에서 제이쿼리 입력
css 속성 입력 --- display 가 없을때 (none) 조건주기
slideDown(초) 내려감
slideUp(초) 올라감


아이디 중복체크
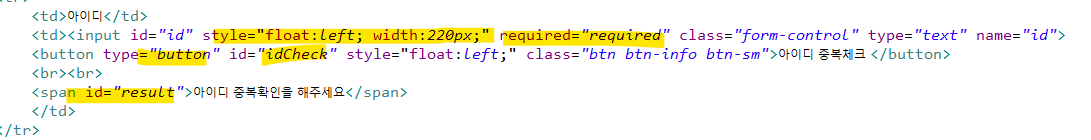
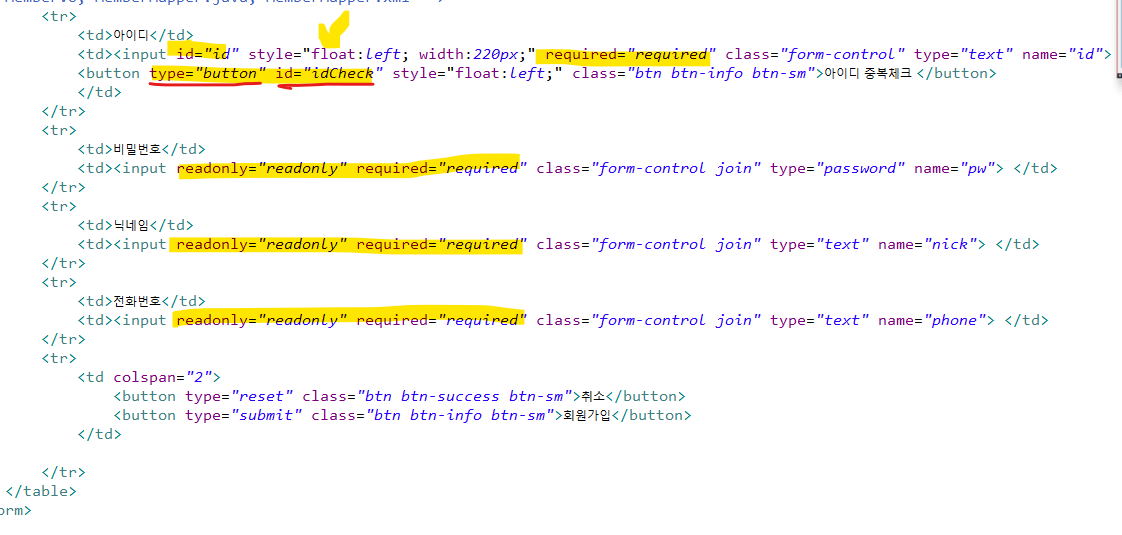
join.jsp 에서 수정할 부분


- id를 먼저 입력해야 다음 input태그로 넘어갈 수 있게 readonly속성을 해주고, 나머지input태그들의 class에 join 추가해줌 -------> 스크립트태그로 이벤트 추가해줄것임
required="required"속성 : input태그 작성이 안되어있으면 말풍선이 나옴

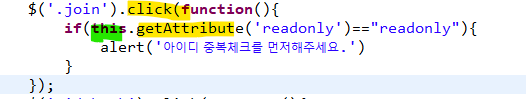
- join 클래스에 클릭 이벤트 줌
this키워드를 쓰기 때문에 JS문법으로 작성해주기!

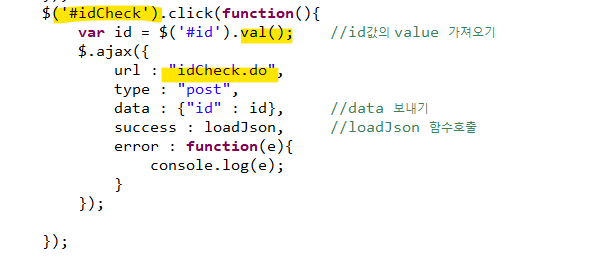
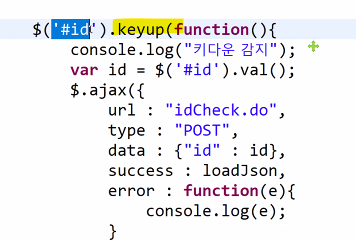
- ajax 문법
보낼 url : idCheck.do
Controller

interface
public MemberVO idCheck(String id);
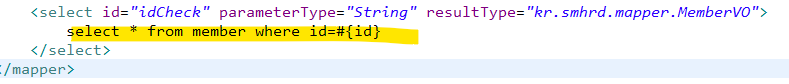
sql

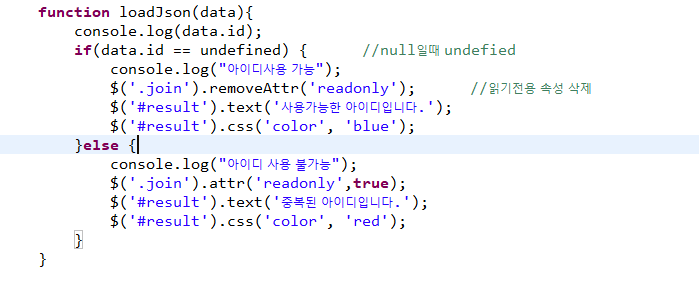
다시 jsp 하단 loadJson함수 호출부

콘솔에 id 찍어보면 console.log(data.id); null일때 undefied이 나온다!
span태그 부분에 text 넣어줌
그 외

키업 속성으로 버튼 클릭 없이
