
React Developer Tool
https://chromewebstore.google.com/detail/fmkadmapgofadopljbjfkapdkoienihi?utm_source=chrome-ntp-icon React Developer Tool
해당 확장프로그램을 설치하고, 리액트 프로젝트를 열면 Componets탭과 Profiler 탭이 생긴다.

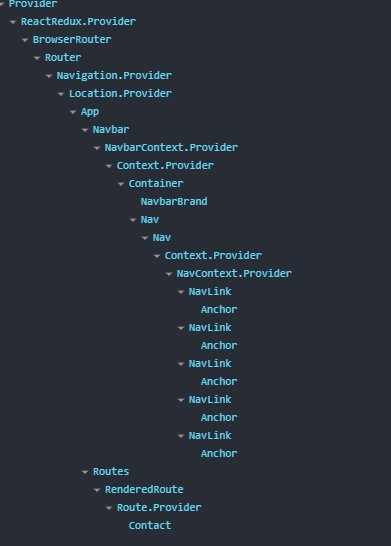
Components
Components탭에서는 페이지의 라우터들과, 컴포넌트, 그리고 컴포넌트에서 쓰이는 프롭스 상태 등 유용한 정보를 확인하고 수정할 수 있다.
Profiler
Profiler에서는 녹화를 통해 랜더링시간등의 성능을 확인하고, 페이지의 지연 원인을 찾거나 개선할때 이용한다.
React 배포
리액트 프로젝트를 배포할때, 파일을 전부 배포하면 용량도 크고 필요없는 파일이 담긴다. 따라서, 리액트를 배포할때는 빌드를 통해 파일을 압축하고, 배포할 수 있는 버전으로 바꿔줄수 있다.
npm run build
해당 명령어를 통해 build를 진행하면, build라는 폴더가 생성되고 꼭 필요한 파일만을 모아둔 버전이 생성된다.
npm install -g serve
해당 명령어롤 통해 serve 패키지를 받아주면, serve명령어로 웹서버를 실행시킬수 있게된다.