
2, 3주차에 만든 투두 리스트이다.
자바스크립트는 배운지 얼마 안 됐지만 정말 어렵다. 그리고 html도 사용 안 한지 꽤 되었기 때문에 헷갈리는 부분도 많았다.
html, css는 많이 해봐서 헷갈리는 부분은 많이 없었지만, js는 한참 배우고 있는 중이다 보니 지식이 많이 없어서 다양한 참고 자료를 이용하였다.
[ html ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="todoo.css">
<title>ToDoList</title>
</head>
<body>
<div class="mainTitle">❗️ To do list ❗️</div>
<div class="main">
<form class="js-toDoForm" action="todoo.html" method="post">
<div class="clock">
</div>
<input type="text" name="todo" placeholder="할 일이 뭘까">
<button type="submit"><b>추가</b></button>
</form>
<div class="list">
<ul class="js-toDoList"></ul>
</div>
</div>
<script type="text/JavaScript" src="todo.js"></script>
</body>
</html>
[ css ]
@font-face {
font-family: 'IM_Hyemin-Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2106@1.1/IM_Hyemin-Bold.woff2') format('woff');
font-weight: normal;
font-style: normal;
}
* {
margin: 0;
padding: 0;
}
body {
font-family: 'IM_Hyemin-Bold';
margin: 0;
padding: 0;
background-color:
}
.main {
font-family: 'IM_Hyemin-Bold';
}
.mainTitle {
font-family: 'IM_Hyemin-Bold';
font-size: 50px;
display: flex;
justify-content: center;
margin-top: 50px;
}
.clock {
display: flex;
justify-content: center;
font-size: 25px;
}
input {
font-family: 'IM_Hyemin-Bold';
margin-top: 80px;
margin-left: 415px;
width: 600px;
height: 50px;
border: rgb(53, 40, 40) solid 2px;
border-radius: 10px;
font-size: 20px;
padding-left:10px;
}
button {
padding: 13px;
font-family: 'IM_Hyemin-Bold';
font-size: 20px;
border: rgb(53, 40, 40) solid 2px;
border-radius: 10px;
cursor: pointer;
}
.list {
margin-left: 465px;
background-color: rgb(138, 138, 138);
margin-top: 20px;
width: 600px;
padding: 10px 40px 10px 0px;
box-shadow: 3px 3px 3px 3px #e4e4e4;
border: rgb(53, 40, 40) solid 2px;
border-radius: 10px;
}
.delete {
right: 37%;
font-size: 20px;
background-color: #bff1f3;
border:rgb(53, 40, 40), solid, 2px;
border-radius: 10px;
text-align: center;
padding: 5px;
color: black;
cursor: pointer;
}
ul {
list-style: none;
}
li {
border-bottom: 1px solid #e4e4e4;
font-size: 20px;
}
.js-toDoForm {
margin-top: 50px;
margin-left: 50px;
}
.js-toDoList {
margin-left: 50px;
color: white;
font-size: 26px;
}[ js ]
// todo.js
const todoList = document.getElementsByClassName('toDolist');
const timer = () => {
const clock = document.querySelector('.clock');
const today = new Date();
let h = today.getHours();
if (h == 0) {
h = 12;
}
(h > 12) ? h = 'PM ' + (h-12) : h = 'AM ' + h;
clock.innerHTML =
`${addZero(h)} : ${addZero(today.getMinutes())} :
${addZero(today.getSeconds())}`;
}
const toDoForm = document.querySelector(".js-toDoForm");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.querySelector(".js-toDoList");
const TODOS_Ls = "toDos"; // TODOS_Ls는 로컬스토리지에 toDoList 변수명을 저장한 상수
let toDos = []; // toDos는 할일을 저장한 배열
function deleteToDo(event) {
const btn = event.target; // btn에 현재 event를 실행시킨 타켓(버튼)을 대입
const li = btn.parentNode; // li에 btn의 부모 태그(li)를 대입
toDoList.removeChild(li); // toDo6ist태그의 자식에 있는 li(btn.parentNode)를 제거
// filter를 사용해서 return 결과가 true인 것들만 추출됨
const cleanToDos = toDos.filter(function (toDo) {
return toDo.id !== parseInt(li.id);
});
toDos = cleanToDos; // 추출된 내용을 toDos에 넣음
saveToDos(); // localStorage에 저장
}
function saveToDos() {
localStorage.setItem(TODOS_Ls, JSON.stringify(toDos)); // localStorage에 리스트 저장
}
function paintToDo(text) {
const li = document.createElement("li"); // li 태그 생성
const delBtn = document.createElement("button"); // button 태그 생성
const span = document.createElement("span"); // span 태그 생성
const newId = toDos.length + 1;
delBtn.innerText = "X";
delBtn.addEventListener("click", deleteToDo); // delBtn에 클릭이벤트에 deleteToDo함수 연결
span.innerText = text; // span태그에 input창에 입력한 값 삽입
li.appendChild(span); // li의 자식에 span 연결
li.appendChild(delBtn); // li의 자식에 delBtn 연결
li.id = newId;
toDoList.appendChild(li); // toDoList의 자식에 li 연결
const toDoObj = {
text,
id: newId,
};
toDos.push(toDoObj); // toDos에 toDoList 삽입
saveToDos(); // localStorage에 저장하는 함수
}
function handleSubmit(event) {
event.preventDefault(); // 이벤트가 작동하지 못하게 함
const currentValue = toDoInput.value; // currentValue에 input창에 입력한 값 대입
paintToDo(currentValue); // 리스트 추가하는 함수
toDoInput.value = ""; // input창 초기화
}
function loadToDos() {
const loadedToDos = localStorage.getItem(TODOS_Ls);
// localStorage에 TODOS_Ls가 있는지 확인
if (loadedToDos !== null) {
const parsedToDos = JSON.parse(loadedToDos); // loadedToDos를 json객체로 변경
parsedToDos.forEach(function (toDo) { // 객체 내용 한개씩 파라미터로 넣어서 함수 실행
paintToDo(toDo.text); // 리스트 추가하는 함수
});
}
}
function init() {
loadToDos();
// toDoForm에서 submit에 handleSubmit 이벤트를 연결
toDoForm.addEventListener("submit", handleSubmit);
}
init();js는 위에서 말 했듯이 너무 어려워서 거의 참고자료를 사용하였다.
참고자료 - j3sung님의 tistory
.
.
.
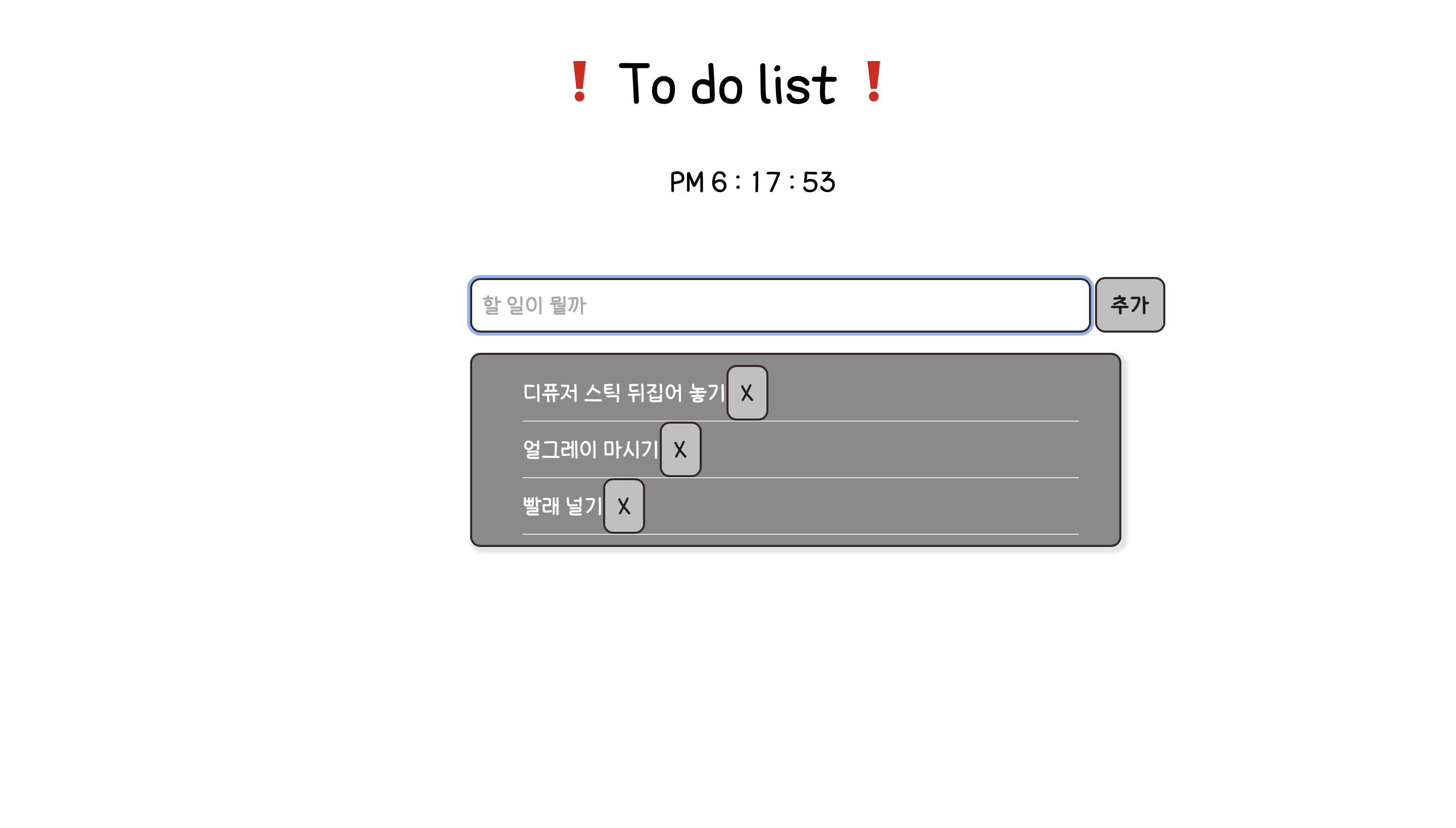
먼저 투두리스트 첫 화면이다.

최대한 깔끔하게 하기 위해 노력했다.
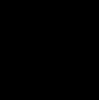
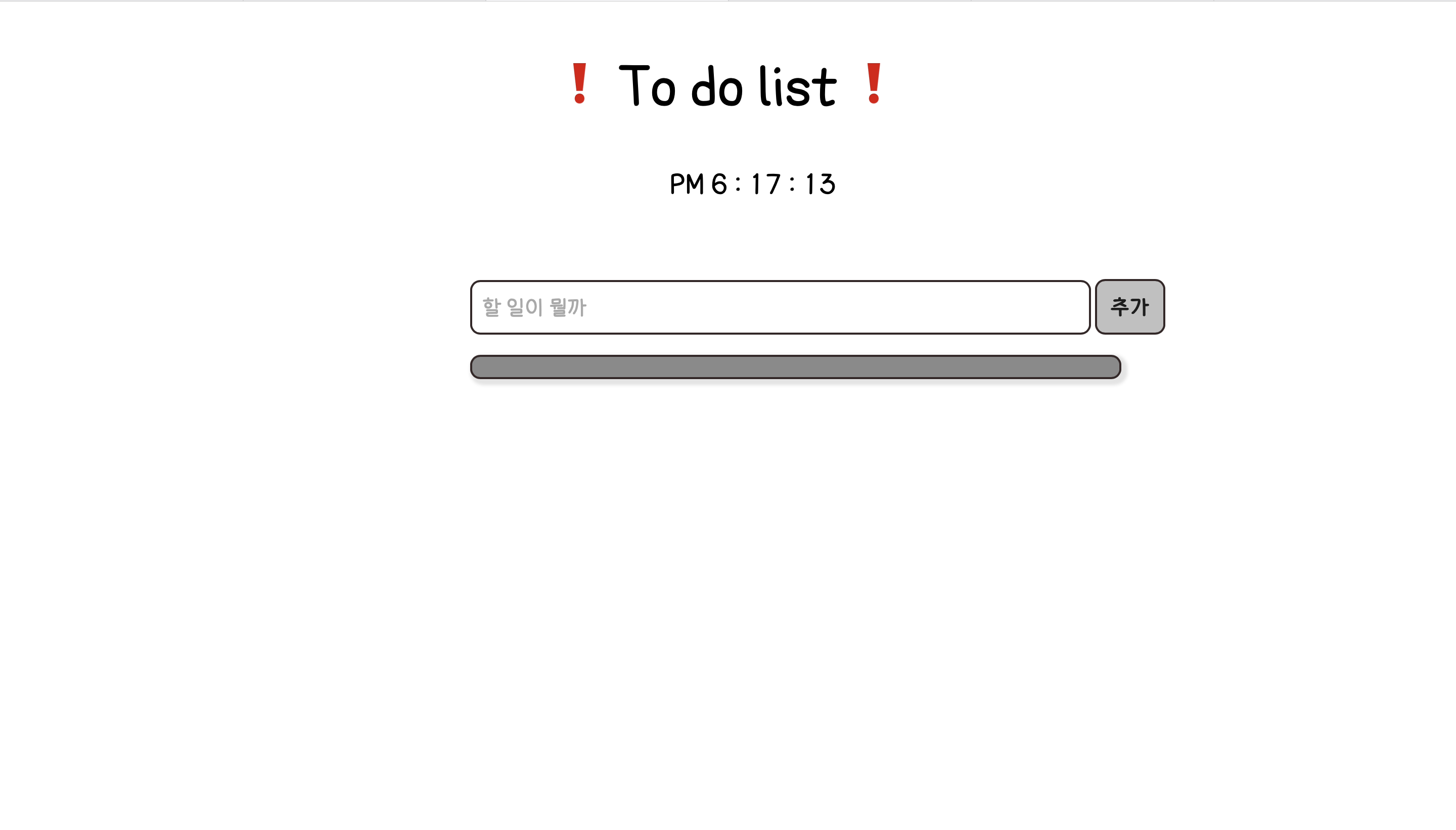
투두 리스트를 작성하면 이런 식으로 나타난다.

이렇게 해서 서비스 소개는 끝냈다.
투두 리스트 미션의 충족 조건은
- todo 생성시 생성 시간 표시
- 엔터를 누르면 생성
- input 이 빈 값이면 엔터를 쳐도 생성이 안 되도록
- 삭제 버튼 누르면 해당 todo 삭제
- 스크롤바 항상 아래 고정
이었지만,
- todo 생성시 생성 시간 표시
- 스크롤바 항상 아래 고정
이 두 개는 충족하지 못하였다.