
8월부터 멋사 프론트엔드 스터디에서 자바스크립트 공부를 시작했다... 이번 주가 첫째 주이다.
이전에 해커톤이나 프로젝트를 하며 부원들께서 js라는 것을 굉장히 찾으시고, 난감해 하시길래 뭐일까 굉장히 궁금했다.
근데 이제 그걸 내가 배운다. 열심히 해봐야징...
먼저 이번 주는
✔️ 노션에 나오는 'Javascript 문법 이해하기 파트'로 학습하기 link="https://www.notion.so/277f2906743742ae8f19b6494581058f"
✔️ 검색 기능 & 다크 모드 구현
이 미션이다. 정말 무슨 소리인지 하나도 몰랐다. 조금 소름 돋았다. 그리고 사실 지금 쓰는 벨로그도 뭔지 잘 모른다. 8월이 끝나갈 즈음이면 잘 알고 있겠지..........
먼저 노션에서 강의를 보고 공부해봤다. 선생님께서 굉장히 잘 가르쳐 주셨다. 근데 나는 못 알아먹는다. 그래도 노력은 해봤다... 주말에 두 번은 더 봐야 80프로 이해할 것 같다. 주말에 꼭 봐야징.
일단 공부한 내용으로 미션을 해보았다. 근데 아직까지도 js에 대해 잘 몰라서 모르는 부분은 구글에 엄청 찾아봤다.
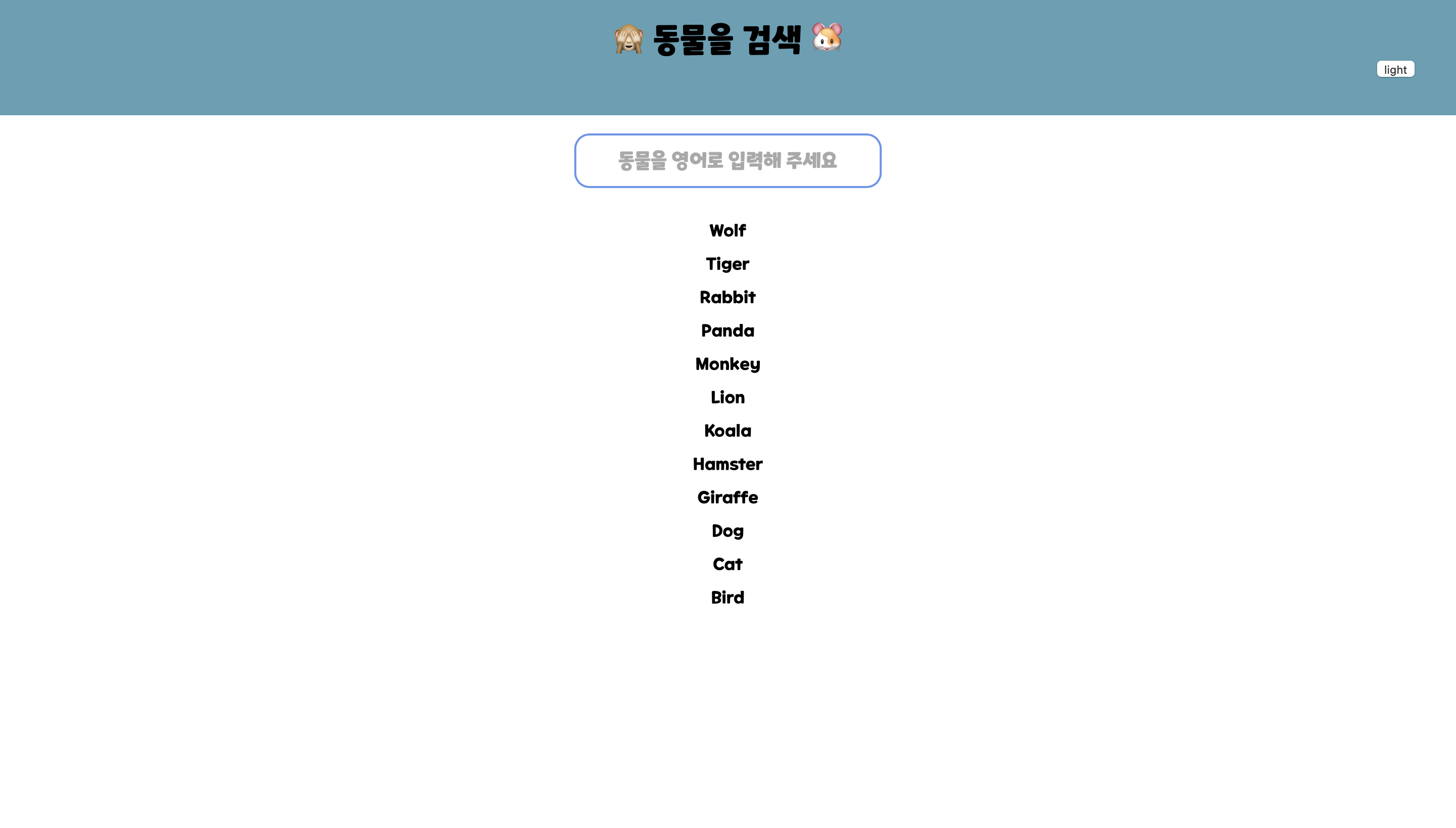
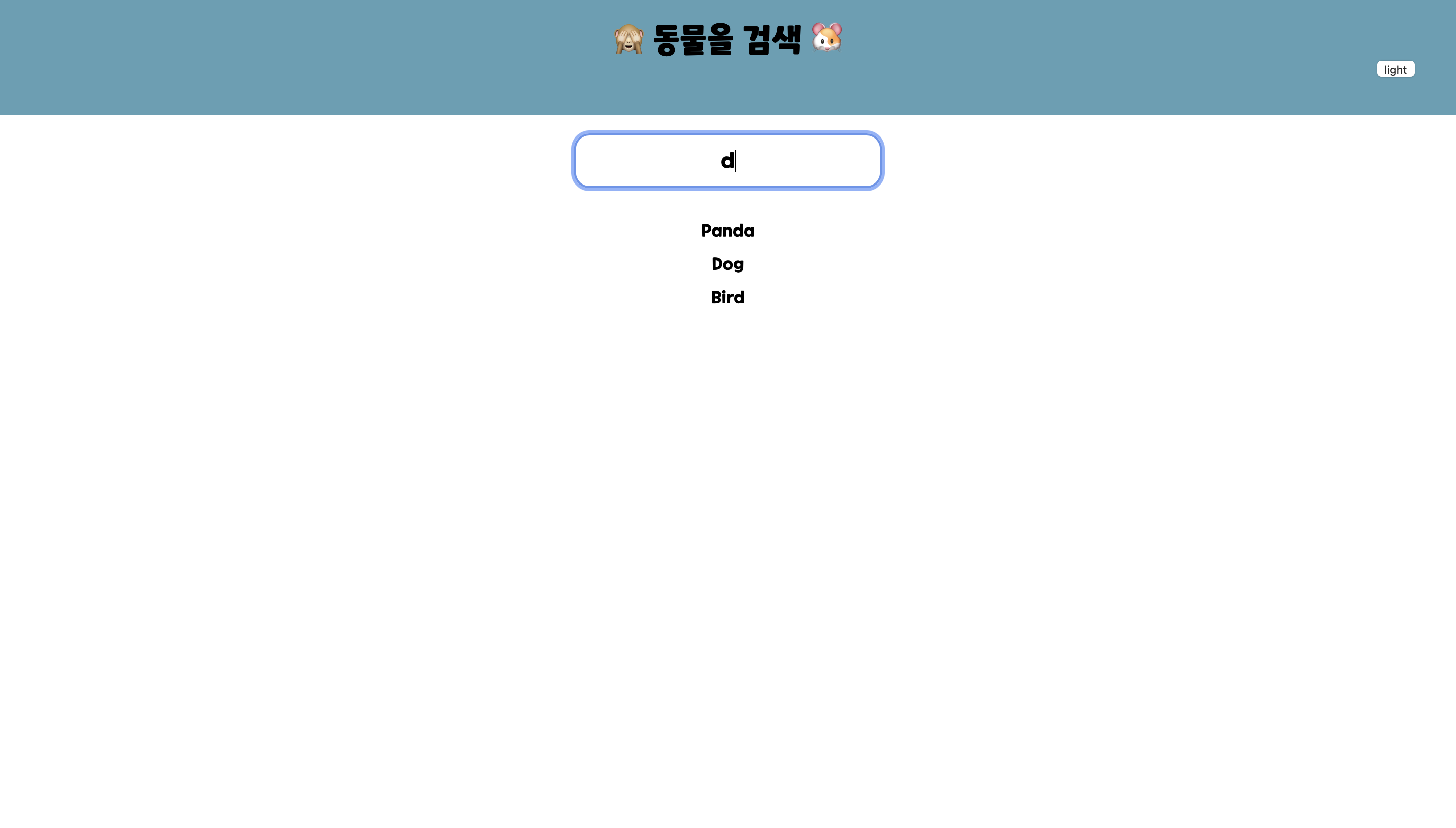
먼저 라이트 모드이다!

너무 허접해 보여서 폰트도 바꿔보고 이모지도 넣어봤다.
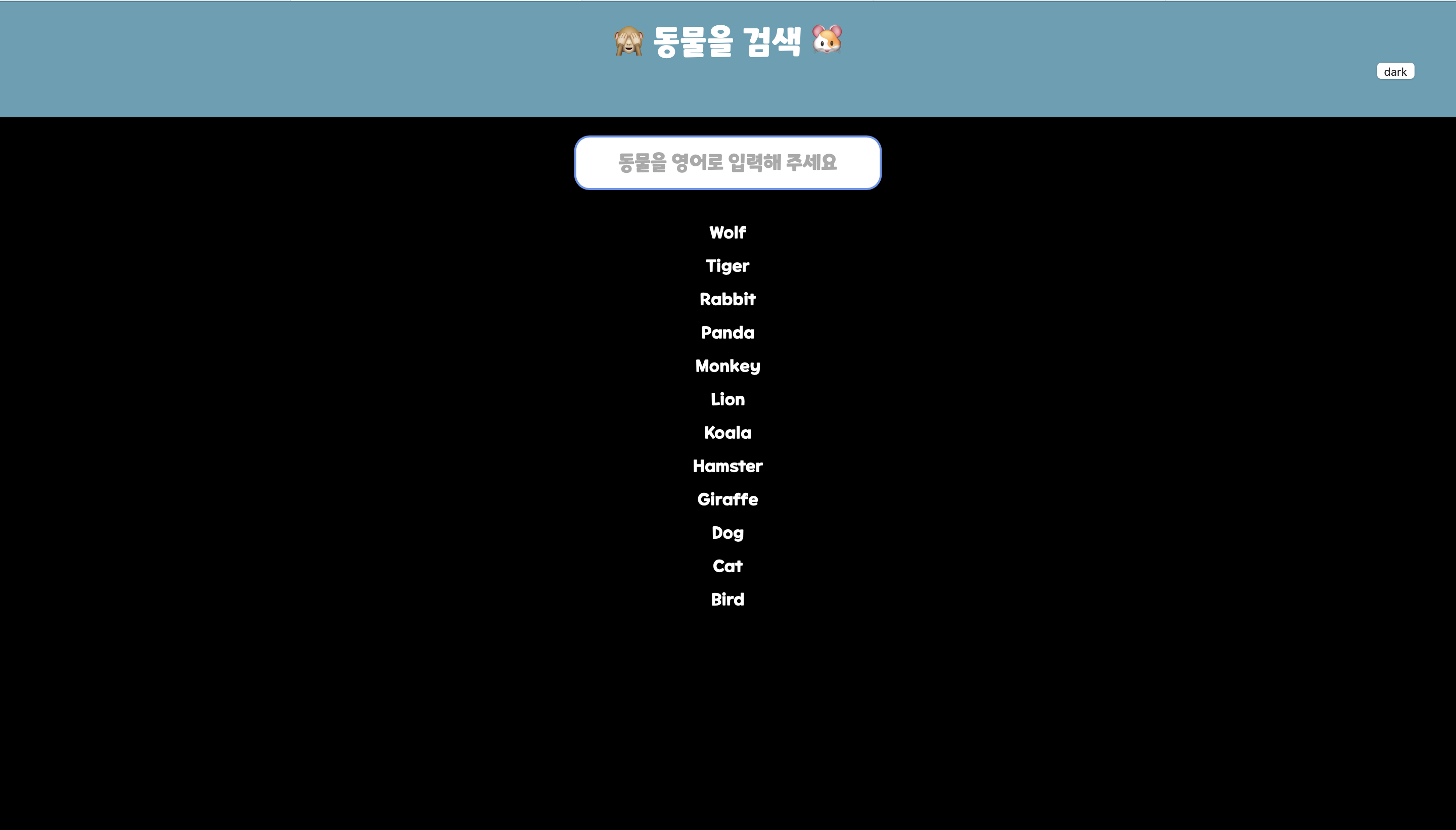
그다음은 다크 모드이다.

원래 다크 모드 하면 간지가 나야 하지만, 조금 허접하다. 더욱 발전시켜 볼 것이다.
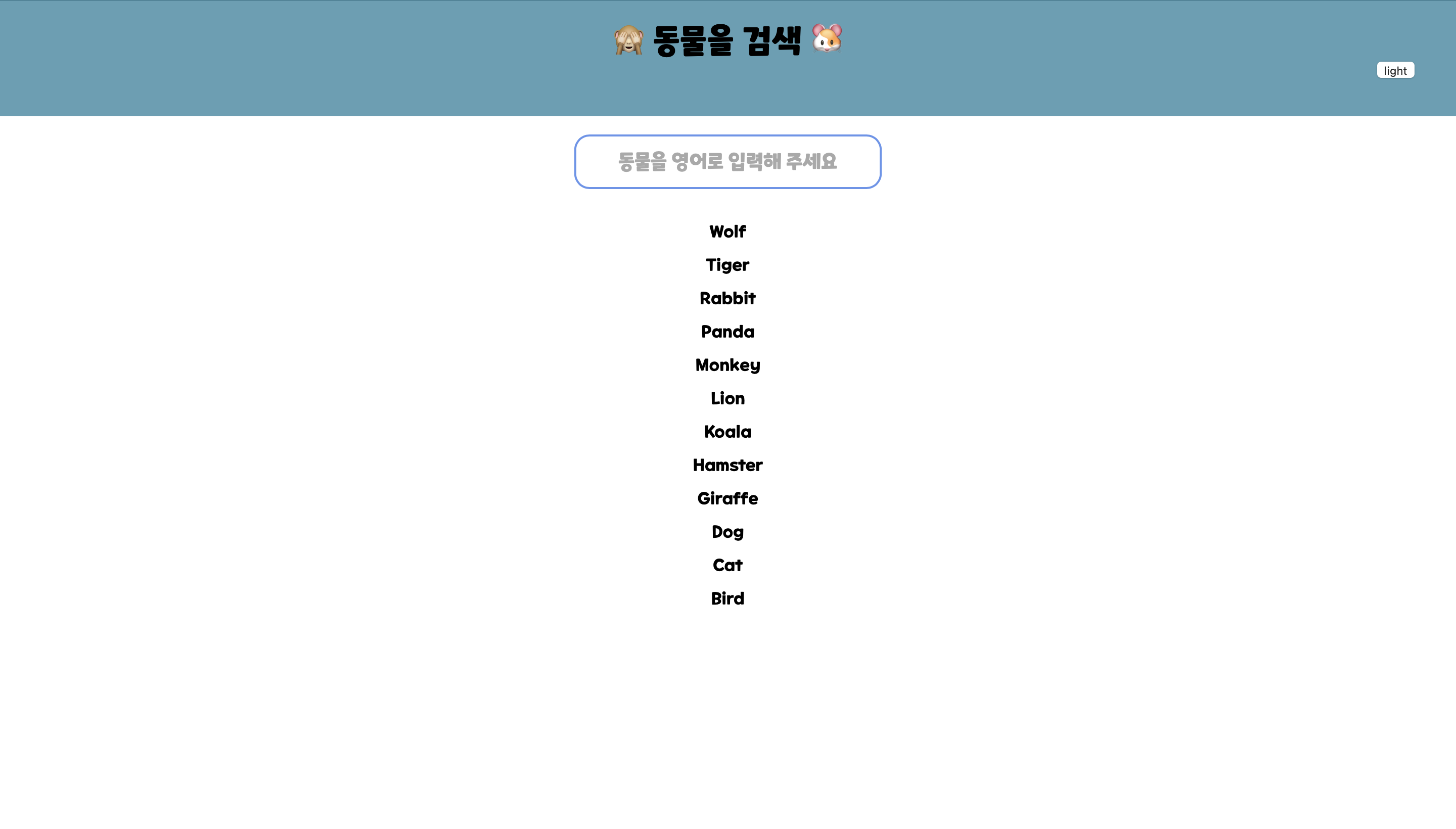
이 사이트는 아래 목록 중 하나의 동물을 찾기 위한 사이트이다. 만일 'd'를 검색창에 입력한다면 아래와 같은 화면이 나온다.

이 부분은 조금 어려웠다. 어떤 문제가 있었는지는 아래 트러블슈팅 칸에 적을 것이다.
이렇게 해서 1주 차 미션은 일단 완성하였다. 하지만 풀지 못 한 문제는 많다.
[🌈풀어야 하는 문제들]
❗ 버튼을 누를 때마다 버튼의 글씨 및 색깔도 바뀌는 방법을 알아볼 것 (예를 들어 현 모드가 라이트라면 버튼 글씨는 dark로, 현 모드가 다크라면 버튼 글씨는 light로)
❗ 동물의 리스트를 하나하나 저장하는 것이 아닌 다른 방법으로 저장하는 방법을 알아볼 것
❗ 다크 모드 전환 시, background 색상뿐만 아니라 header 색상 또한 변경하는 방법을 알아볼 것
❗ 리스트의 순서를 내가 하나하나 지정하는 것이 아닌 오름차순, 내림차순 함수를 사용하여 지정하는 방법을 알아볼 것
[🌈트러블 슈팅]
❗ 첫 화면에서 가운데에 있던 목록들이 검색어를 입력하면 왼쪽으로 이동함.
-> value, list의 값을 css를 이용하여 center에 배치하도록 하여 해결
❗ 검색창에 'd'를 입력하면 d가 들어간 동물의 목록이 붙어서 나와야 하는데 제자리에서 출력되는 현상 발견
-> 목록마다 주었던 줄바꿈 태그를 없애서 해결
그 다음은 코드이다.
먼저 html !!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>search_ms</title>
<link rel="stylesheet" href="search.css">
<script type="text/javascript">
function filter(){
var value, name, list, i;
value = document.getElementById("value").value.toUpperCase();
list = document.getElementsByClassName("list");
for(i=0;i<list.length;i++){
name = list[i].getElementsByClassName("name");
if(name[0].innerHTML.toUpperCase().indexOf(value) > -1){
list[i].style.display = "flex";
}
else{
list[i].style.display = "none";
}
}
}
// 다크모드, 라이트모드 코드
function BodySetColor(color){
document.querySelector('body').style.color = color;
}
function BodySetBackgroundColor(color){
document.querySelector('body').style.backgroundColor = color;
}
function day_night_handler(self) {
var target = document.querySelector('body');
if (self.value == 'light') {
BodySetBackgroundColor('black');
BodySetColor('white');
self.value = 'dark';
}
else {
BodySetBackgroundColor('white');
BodySetColor('black');
self.value = 'light';
}
}
</script>
<style>
h1 {text-align: center;}
</style>
</head>
</script>
</head>
<body>
<div class="searchbox">
<div class="header">
<br><h1>🙈 동물을 검색 🐹</h1>
<div class="btn">
<input type="button" class="btn" value="light" onclick="day_night_handler(this)">
</div><br><br>
</div><br>
<div class="searchh">
<input onkeyup="filter()" class="in" type="text" id="value" placeholder="동물을 영어로 입력해 주세요">
</div><br>
<div class="container">
<div class="list">
<span class="name">Wolf</span>
</div>
<div class="list">
<span class="name">Tiger</span>
</div>
<div class="list">
<span class="name">Rabbit</span>
</div>
<div class="list">
<span class="name">Panda</span>
</div>
<div class="list">
<span class="name">Monkey</span>
</div>
<div class="list">
<span class="name">Lion</span>
</div>
<div class="list">
<span class="name">Koala</span>
</div>
<div class="list">
<span class="name">Hamster</span>
</div>
<div class="list">
<span class="name">Giraffe</span>
</div>
<div class="list">
<span class="name">Dog</span>
</div>
<div class="list">
<span class="name">Cat</span>
</div>
<div class="list">
<span class="name">Bird</span>
</div>
</div>
</div>
</body>
</html>입력하세요그 다음은 css 코드이다 !!!
@font-face {
font-family: 'ONE-Mobile-POP';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2105_2@1.0/ONE-Mobile-POP.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {
margin: 0;
padding: 0;
}
.btn {
text-align: right;
margin-right: 20px;
}
.searchh {
text-align: center;
}
.in {
font-family: 'ONE-Mobile-POP';
width: 300px;
height: 50px;
text-align: center;
font-size: 20px;
border: 2px solid cornflowerblue;
border-radius: 15px;
}
.list {
font-family: 'ONE-Mobile-POP';
text-align: center;
margin: 15px;
}
.header {
font-family: 'ONE-Mobile-POP';
background-color: rgb(93, 160, 180);
width: 100%;
}
.body {
font-family: 'ONE-Mobile-POP';
}
.value, .list {
text-align: center;
justify-content: center;
}일단 1주 차 javascript 공부는 여기서 마치고...👋🏻