
Truthy ? Falsy ?
참 같은 값, 거짓 같은 값
신기한 조건문 !
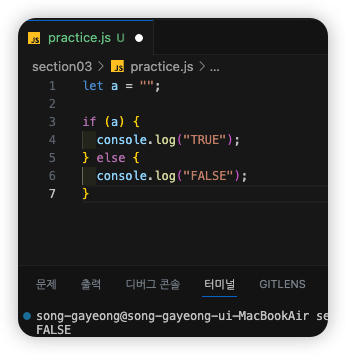
빈 문자열을 넣은 변수를 조건문으로 돌려보면 ?
조건문: "if a 면" TRUE를 출력하고, "else 다른 경우는 모두" FALSE를 출력해
False가 출력되는데,

그냥 문자열을 넣은 변수를 조건문으로 돌려보니깐
True부분이 출력됨

자바스크립트는 타입에 따라서 true와 false로 자동적으로 인식하는 기능이 있음
그렇다면, 그 기준은 뭘까?
true로 인식하는 경우를 참 같은 값 이라고 해서 truthy라고 함
- 빈배열 []
- 빈객체 {}
- "문자열"
- 11(숫자)
- Infinity
false 인식하는 경우를 참 같은 값 이라고 해서 falsy 함 - null
- undefined
- 0(숫자)
- NaN
- "" 빈문자열
이러한 특성을 활용하는 방법?
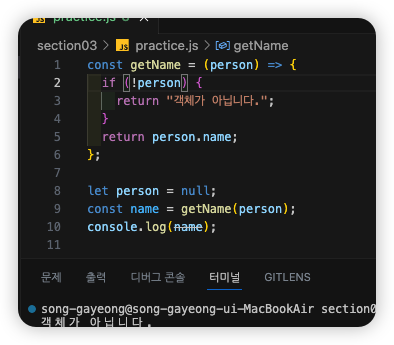
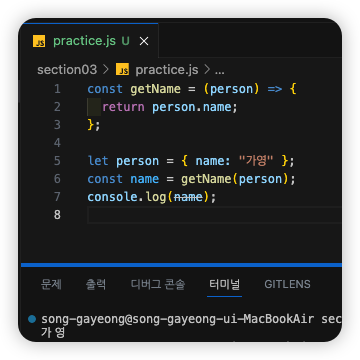
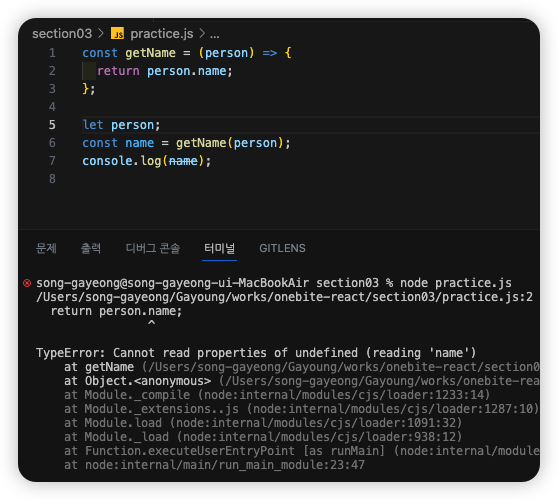
- 객체 형태로 name을 전달하기 때문에 getName함수를 호출했을때, 오류가 없음

- 빈 값을 person 변수로 선언하면 오류가 발생, 객체가 아닌데 반환값이 점표기 법 이기 때문

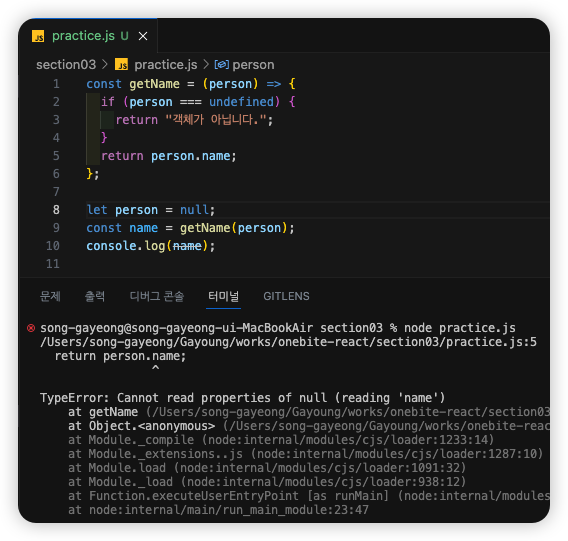
- 예외 처리를 하면 오류는 없앨 수 있음

- 만약에 null 값을 person 변수에 선언한다면? 다시 오류가 발생 왜냐하면 person의 예외 처리에는 undefined일 경우니깐

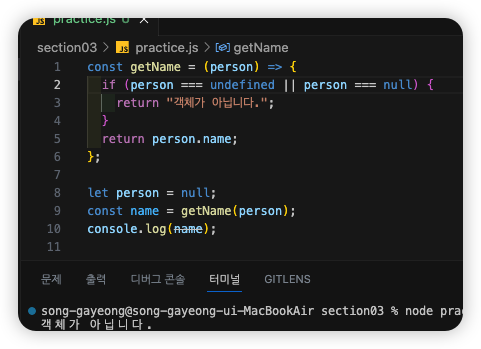
- null도 예외처리에 포함한다면, 오류를 또 없앨 수 있음

이러한 과정을 계속 반복한다면? 몹시 피곤..
해결방법 !
계속 false 값아라서 오류가 발생한다면, '!(not)'을 넣어주면 됨