
배열(array)
객체나 함수처럼 비원시 자료형에 해당 !
순서있는 요소들의 집합, 여러개의 항목이 들어있는 리스트
✅ 배열 생성하기
생성자로 만드는 방법
let arr = new Array();배열리터럴([]대괄호) 방식으로 만드는 방법
let arr = [];✅ 배열 요소에 자격제한이 있나요? NOPE!
🙏🏻어떤 자료형이든 상관없이 아무나 참가 가능하세여!🙏🏻

✅ 배열 출력하기 !

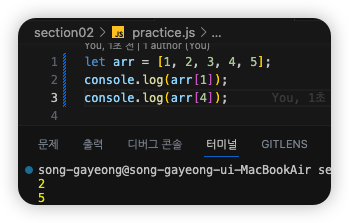
✅ 배열 요소에 접근해서 출력하기 !
- 배열은 객체와 다르게 key 값이 별도로 존재하지 않음
- 대신 index가 있음 (시작 인덱스 번호는 0부터 순서대로)
- 배열[인덱스번호] 이런식으로 접근 !

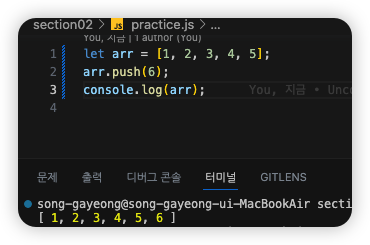
✅ 배열 요소 추가하기 !
push 배열의 가장 마지막에 추가됨

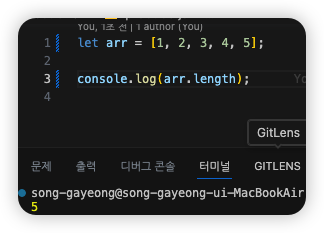
✅ 배열의 길이를 변수값으로 받아오기 !
length