
🔔 반복문?
특정 명령을 반복(중복)해서 사용해야 하는 경우 !
반복되는 코드를 줄일 수 있다는 장점이 있음 !
⭐for()문⭐
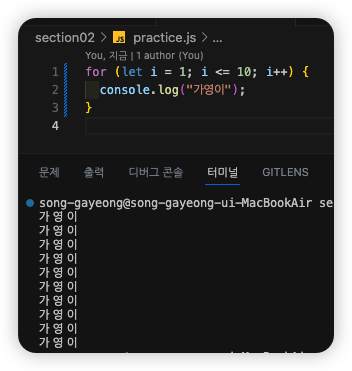
for (let 변수명 = 변수값 할당; 조건식 ; 연산 ) {
//반복 수행할 명령
}
for (초기식; 조건식; 연산 ) {
//반복 수행할 명령 (조건에 해당할 때만 수행)
}
배열이랑 있을때, 더 멋짐
배열의 요소를 훑고 지나올 수 있음
- 배열의 요소를 하나씩 출력하지 않더라도, 반복문을 사용해서 하나씩 출력한 효과를 낼 수 있음

그럼, 객체는 ?
Object.keys() 내장함수를 사용하면 key값을 배열 형태로 반환받을 수 있음

key값을 배열 형태로 받았으니깐 배열과 같은 방식으로 for문을 반복시켜 주면, 배열의 요소를 하나씩 출력한 효과를 낼 수 있음

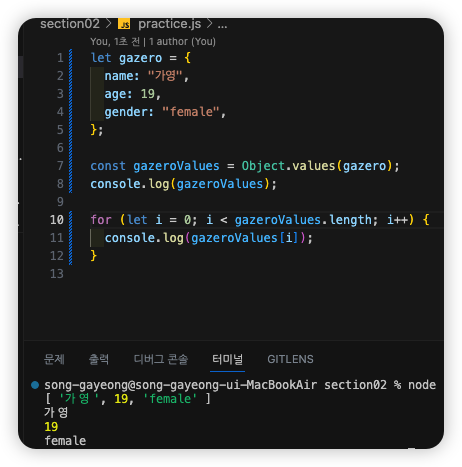
Object.values() 내장함수를 사용하면 객체안에 value값을 배열 형태로 반환받을 수 있음