visual studio code(vs code)설치하기
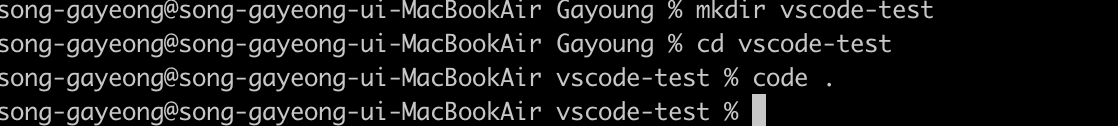
VS code 폴더 생성(Mac-iterm)후 VS code로 해당 폴더 실행
폴더명: vscode-test

해당 코드를 iterm(window는 cmd에서) 순서대로 입력하면 폴더를 생성하고, 해당 폴더를 vscode에서 바로 실행시킬 수 있음

- vscode를 실행시키고
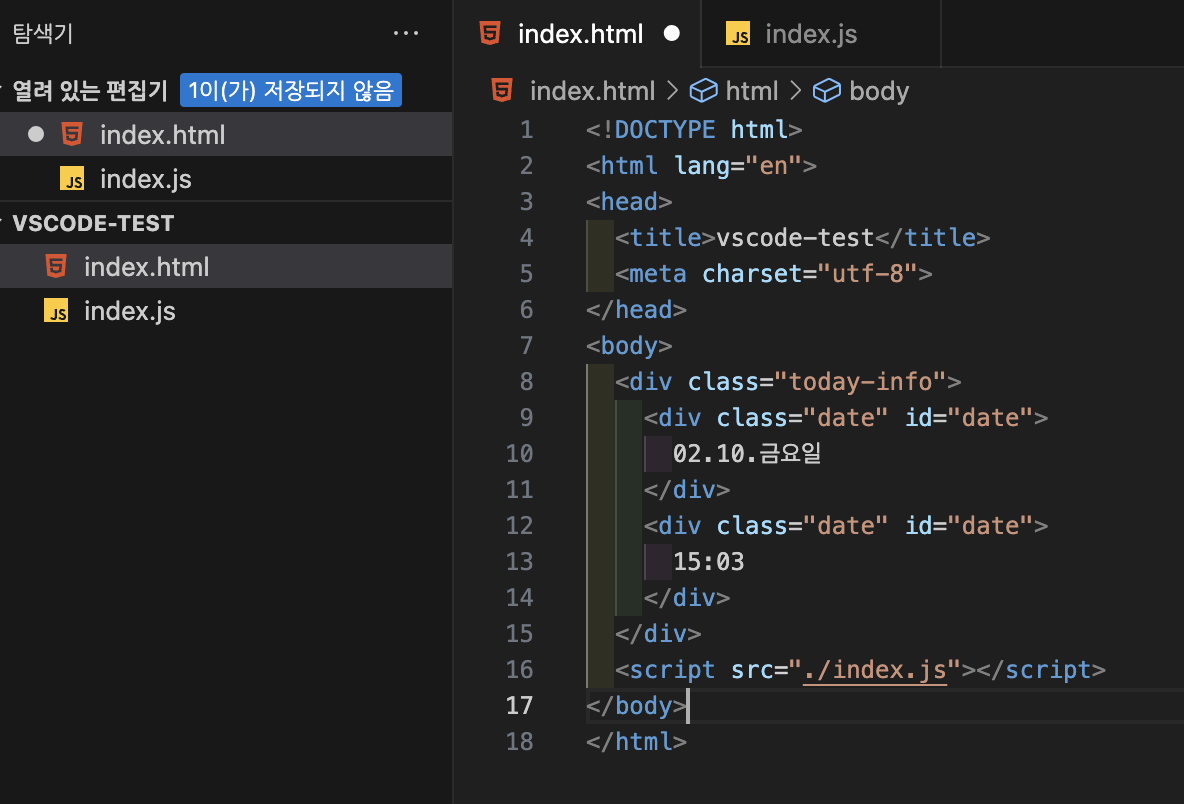
- index.html과 index.js 파일을 생성
- html은 head, body, script로 구성되어 있음
javascript 실행창 설정
Live Server 확장 설치

index.js 파일을 실행하려면 vs code 오른쪽 하단에 Go Live 버튼을 눌러 실행시키기