
함수선언식?
- function 키워드 옆에 함수 이름을 적는 방식으로 함수 선언
function 함수이름 () {
}함수표현식?
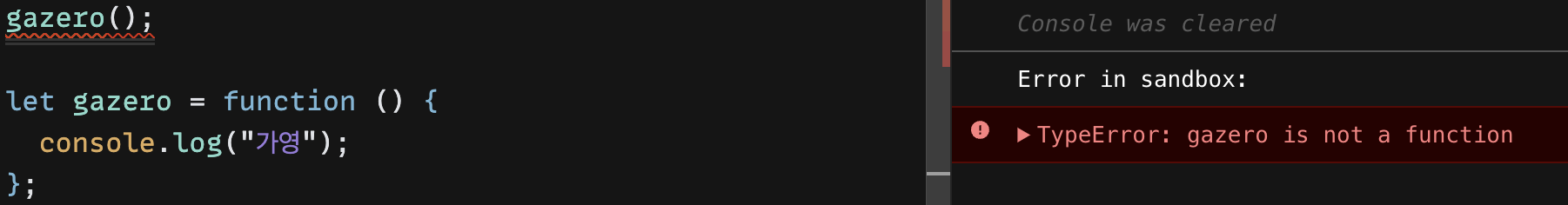
let gazero = function() {
console.log("hello world")
}- 함수표현식에서 gazero는 변수에 해당하지만 함수를 값처럼 할당
- 즉, 함수를 호출하는 것과 마찬가지로 "gazero();"로 호출
함수선언식 vs. 함수표현식
- 함수 선언식은 호이스팅에 영향을 받음, 함수 표현식은 호이스팅에 영향을 받지 않음

- 함수 표현식은 호이스팅 대상이 아니므로, gazero함수의 호출문은 항상 선언문의 아래쪽에 작성해야 함
화살표형 함수
- 함수 표현식을 화살표형 함수를 통해 간결하게 작성 가능

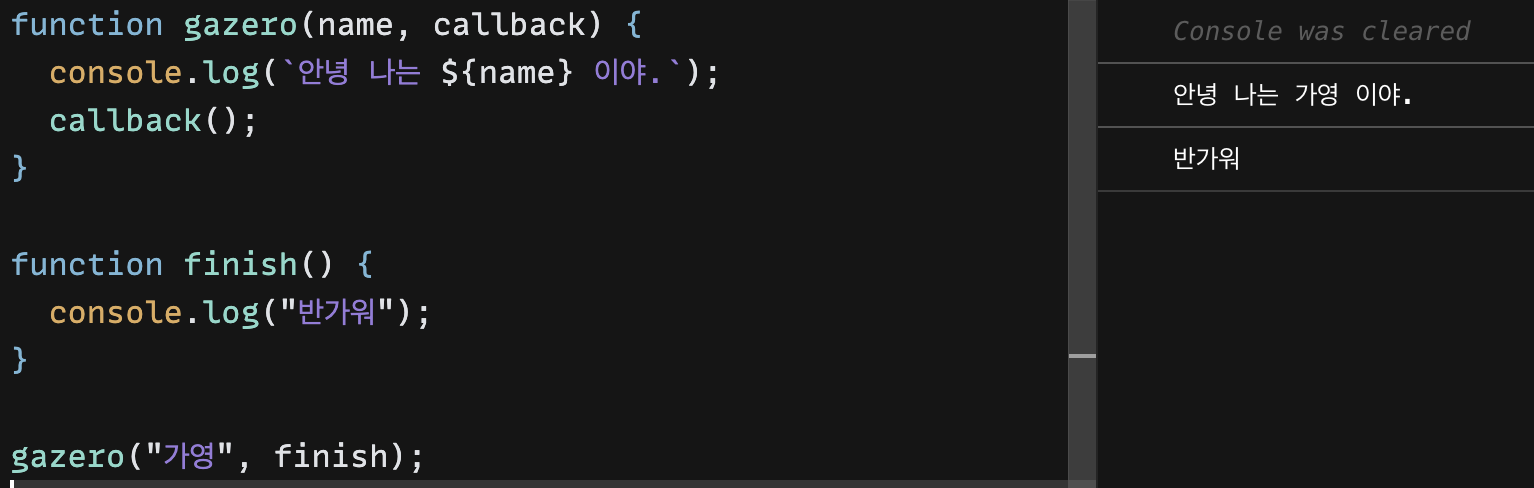
콜백함수
- 다른 함수에 매개변수로 넘겨준 함수를 의미함
- 매개변수 값이 함수라면 콜백함수라고 할 수 있음

그러니깐, 함수를 호출할 때 매개변수로 오는 인자가 함수의 형태라면 이를 콜백함수라고 함
