
객체?
비 원시타입으로 분류되는 자바스크립트의 객체형 자료형 중
객체 생성
- 비원시타입 자료형
- 한 번에 여러개의 데이터 값들을 저장 가능
1. 객체 생성자
let person = new Object();new 키워드를 통해 객체를 생성
2. 객체 리터럴
let person = {};중괄호를 이용해 객체 생성
객체 프로퍼티
- 객체의 중괄호 내부에 들어갈 데이터
- key와 value를 쌍으로 이루는 데이터
let iam = {
name: "가영",
}여기에서 name은 key값, "가영"은 value값이며, name: "가영"은 객체의 프로퍼티 혹은 속성이라고 부름
객체 프로퍼티 값 사용
let person = {
name: "가영",
age: 19,
pet: "cat"
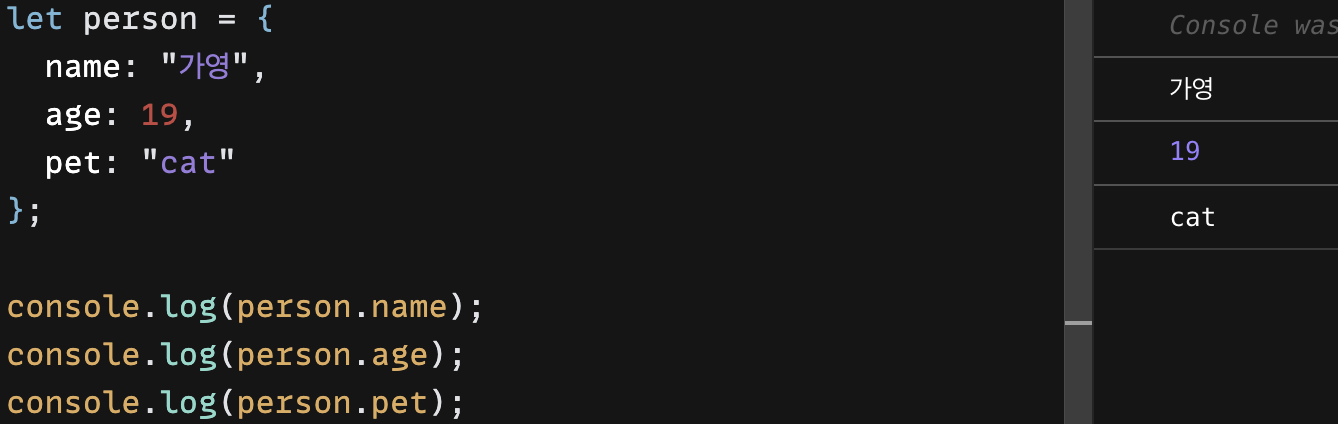
}점 표기법
- 점 (.)을 이용해 객체의 값을 꺼내는 방법
- 객체 이름 뒤에 점을 찍고 객체 프로퍼티의 key값을 작성하면, key값에 해당하는 value 값을 가져옴

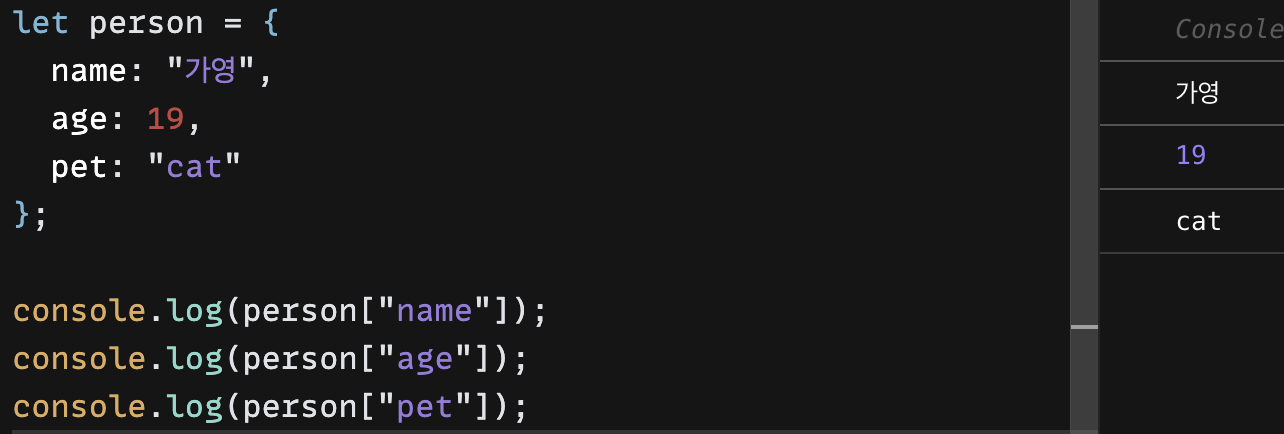
괄호 표기법
- 객체의 이름 뒤에 대괄호를 열어 대괄호 안에 key 값을 작성
- 대괄호 안에 큰따옴표가 필요
- 객체의 key값이 고정적이지 않고, key값을 특정 함수의 매개변수가 결정한다거나, 값이 계속 바뀌는 경우 괄호 표기법을 활용하게 함

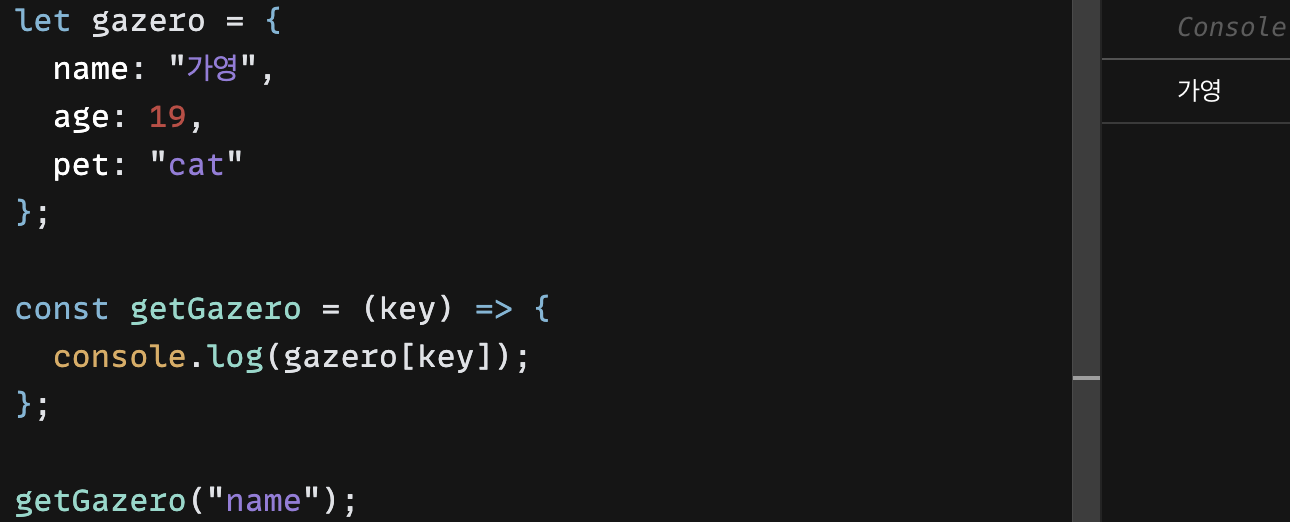
key값을 매개변수가 결정하는 코드

- getGazero 함수의 인수로 gazero 객체 프로퍼티의 key 값인 name을 넘겨줌
- 출력 결과 name에 해당하는 value 값인 "가영"이 출력됨
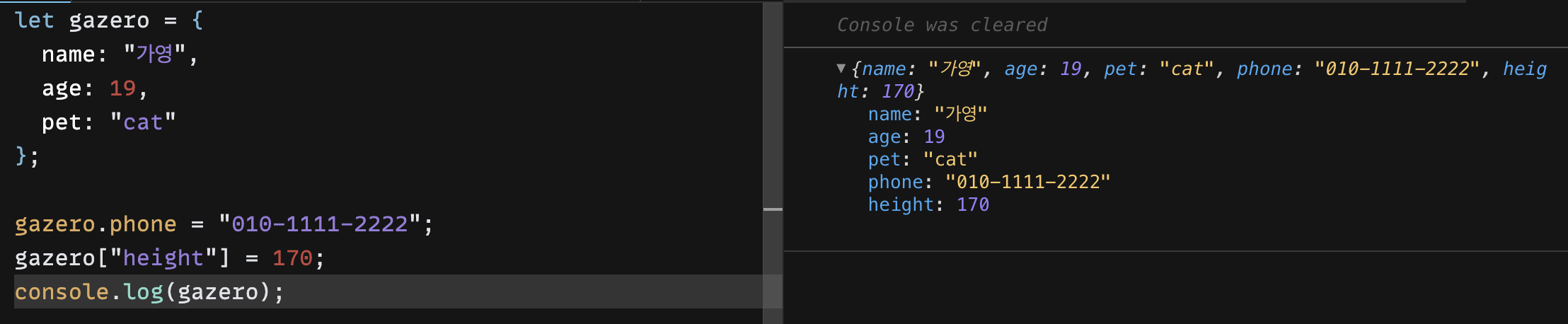
프로퍼티 추가
프로퍼티를 추가하는 방법에는 점표기법, 괄호표기법이 있음

프로퍼티 수정
프로퍼티 값 수정을 하는 방법에는 점표기법, 괄호표기법이 있음

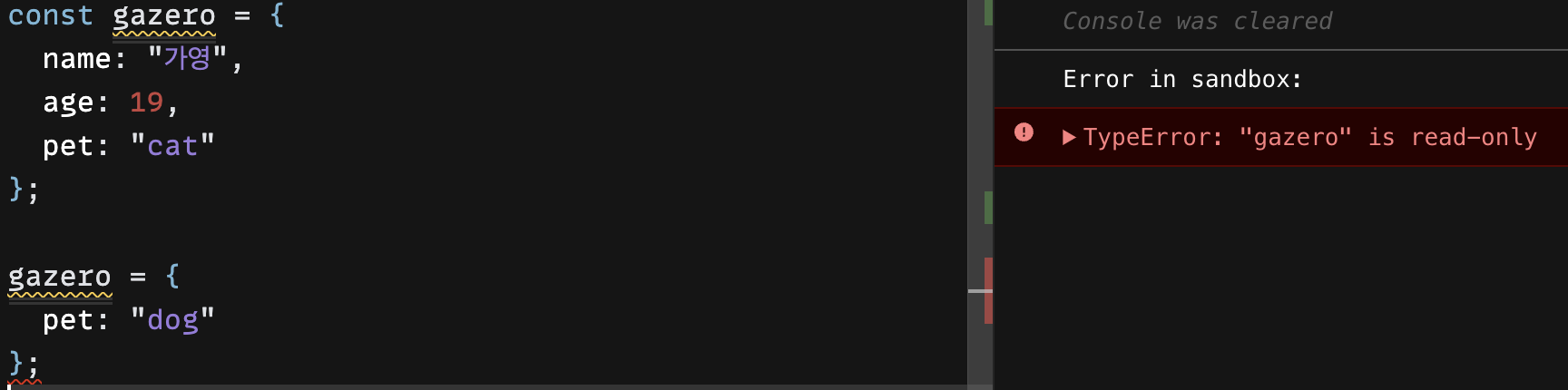
상수로 선언된 객체 프로퍼티의 값을 수정할 수 있을까? 가능 !

- gazero 객체의 프로터를 변경하는 것은 객체 고유 id를 변경하는 것이 아니므로, const(상수)로 선언하더라도 프로퍼티의 값 변경이 가능

- 따라서 gazero라는 객체 자체에 새로운 프로퍼티를 저장하려하면 고유한 id를 변경하는 것이 되므로 에러가 발생
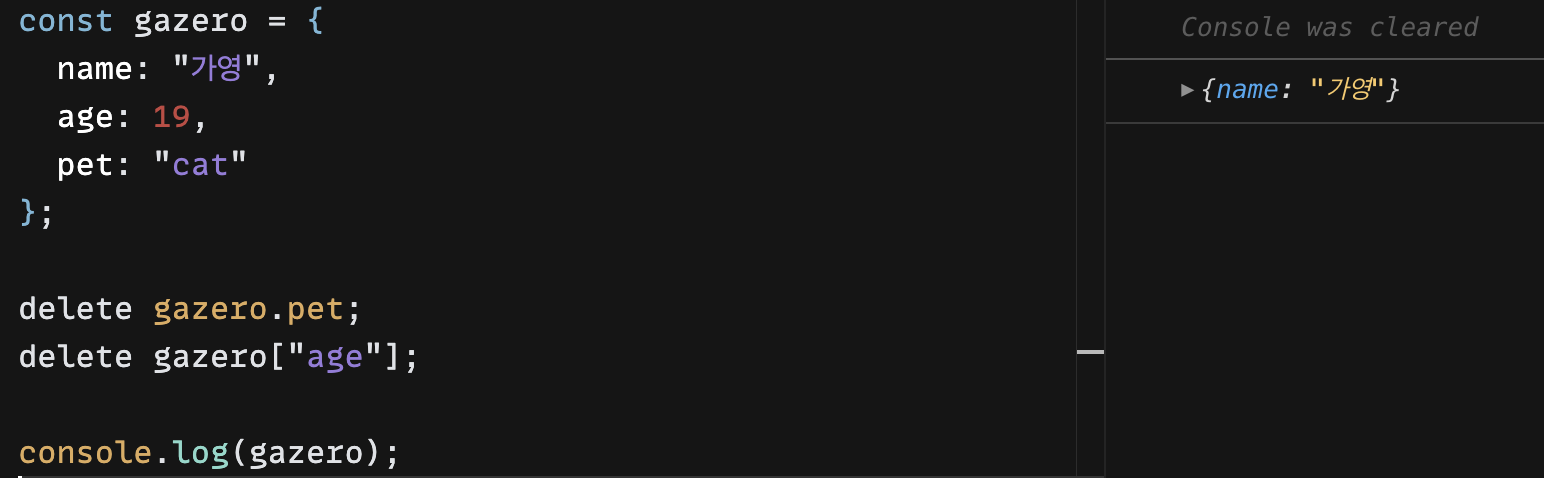
프로퍼티 삭제
프로퍼티를 삭제할 때에는 delete 키워드를 사용해서 삭제함

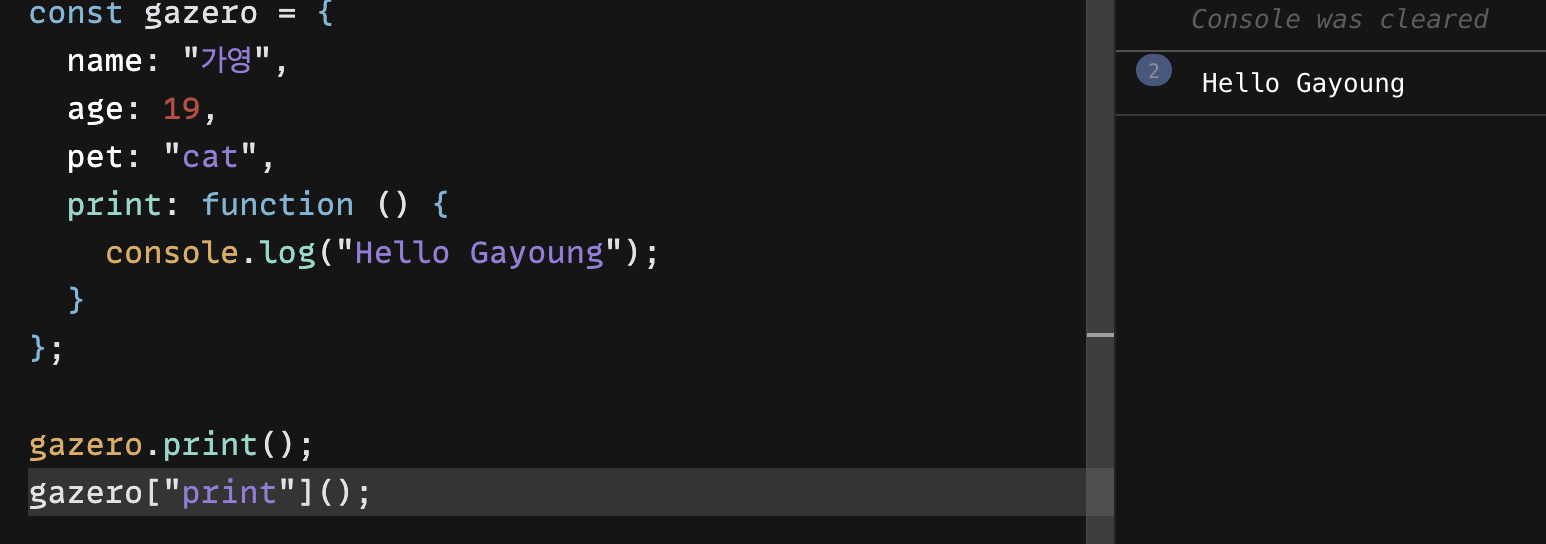
객체의 함수 프로퍼티
프로퍼티의 값이 함수일 때?

- 객체 프로퍼티의 값이 함수인 경우 = 메서드
- 메서드는 객체 내부의 프로퍼티에 접근할 수 있는 기능이 있음
gazero 객체의 print 메서드에서 key값이 name인 프로퍼티의 value 값을 출력 !

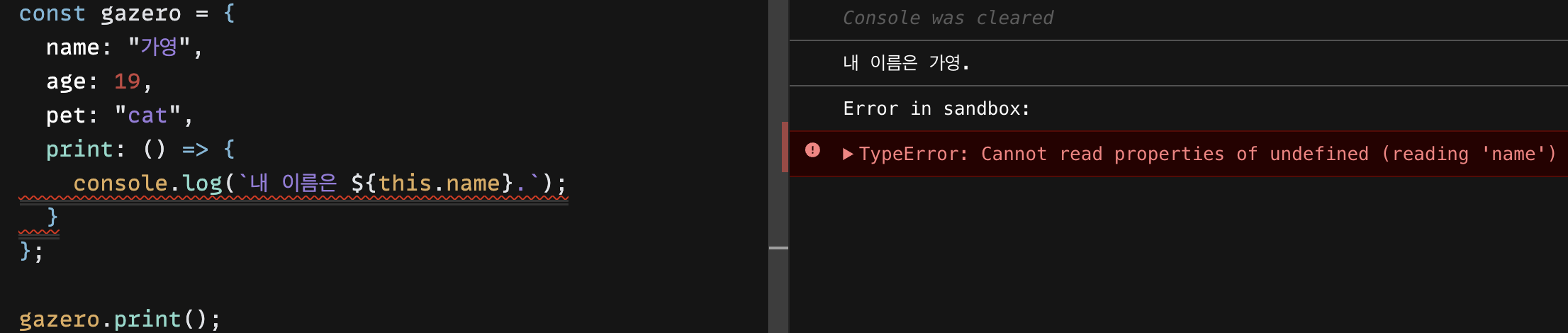
객체 메서드에서는 this를 이용해 자신이 속해있는 객체를 가리킬 수 있음
화살표 함수로 변경이 가능?

- 에러가 발생하는 이유는 function으로 선언한 메서드는 this가 제대로 자신이 속한 객체를 가르킴, 하지만 화살표형 함수는 자신이 속한 객체를 가리키지 못함
