
스코프(scope)?
- 변수 또는 함수를 생성할 때 갖게 되는 유효범위
- 그래서 지난번에 살짝 다룬 지역변수, 전역변수 등등과 연관이 있음 !
전역(Global)스코프 그리고 지역(Local)스코프
- 전역스코프: 어디서든 해당 변수에 접근 할 수 있는 범위
- 지역스코프: 해당 지역에서만 접근이 가능하고, 지역을 벗어난 곳에서는 접근할 수 없는 범위

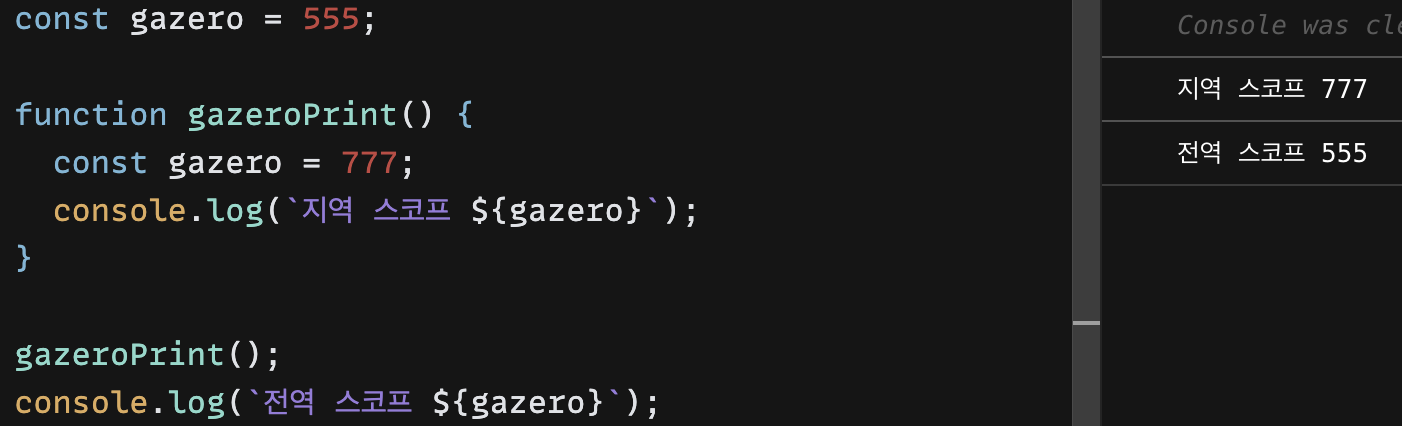
- 함수 내부에 선언된 gazero변수는 지역 스코프이며,
- 함수 외부에 선언된 gazero변수는 전역 스코프임
블록 스코프
- 블록{} 내부에 선언된 변수는 해당 블록 안에서만 접근이 가능

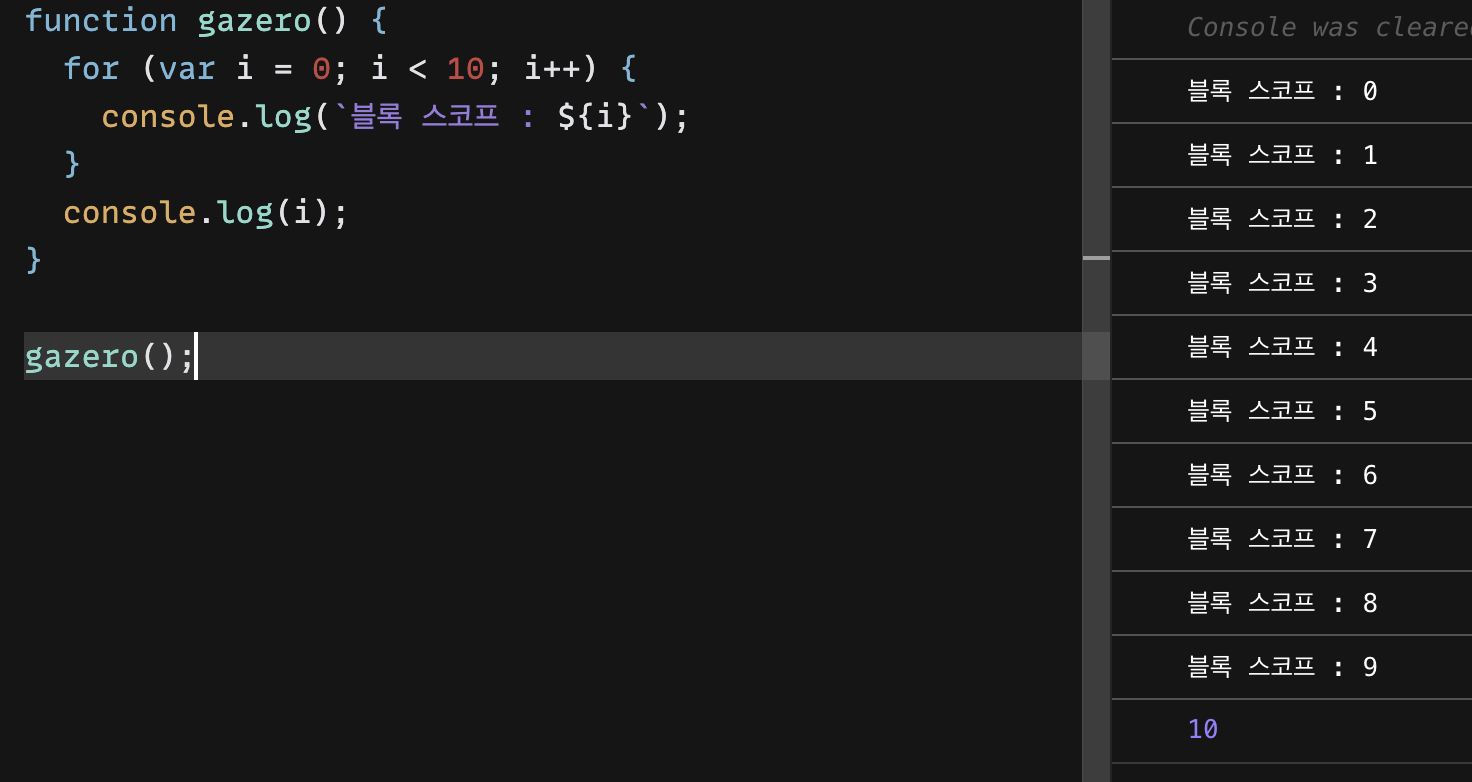
- 해당 변수 i는 for문 블록{} 내에서만 접근이 가능
- 즉, for문의 괄호 안에 let으로 선언된 변수는 for문의 블록인 {}안에서만 접근 가능한 블록 스코프에 해당
let 과 var
- 공통점: let과 var는 유사하게 동작함
차이점
- 변수 선언 방식
-
let은 이미 선언된 변수에 재선언이 불가능

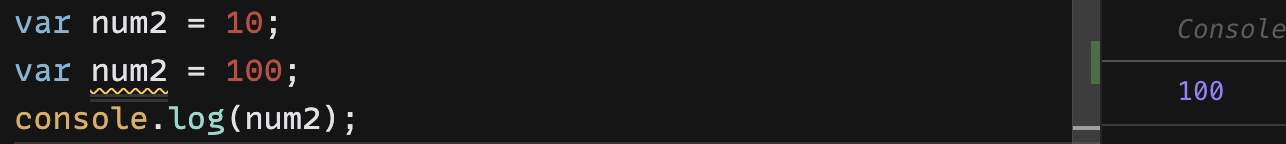
-
var는 이미 변수가 선언되어 있더라도 해당 변수명으로 재선언이 가능함(기존에 있던 변수 값은 무시됨)

- 함수 스코프
- let은 블록스코프
- var는 함수스코프

- var는 함수 스코프이므로 for문에 선언된 변수라 하더라도 블록{} 외부에서도 접근이 가능
