함수란?
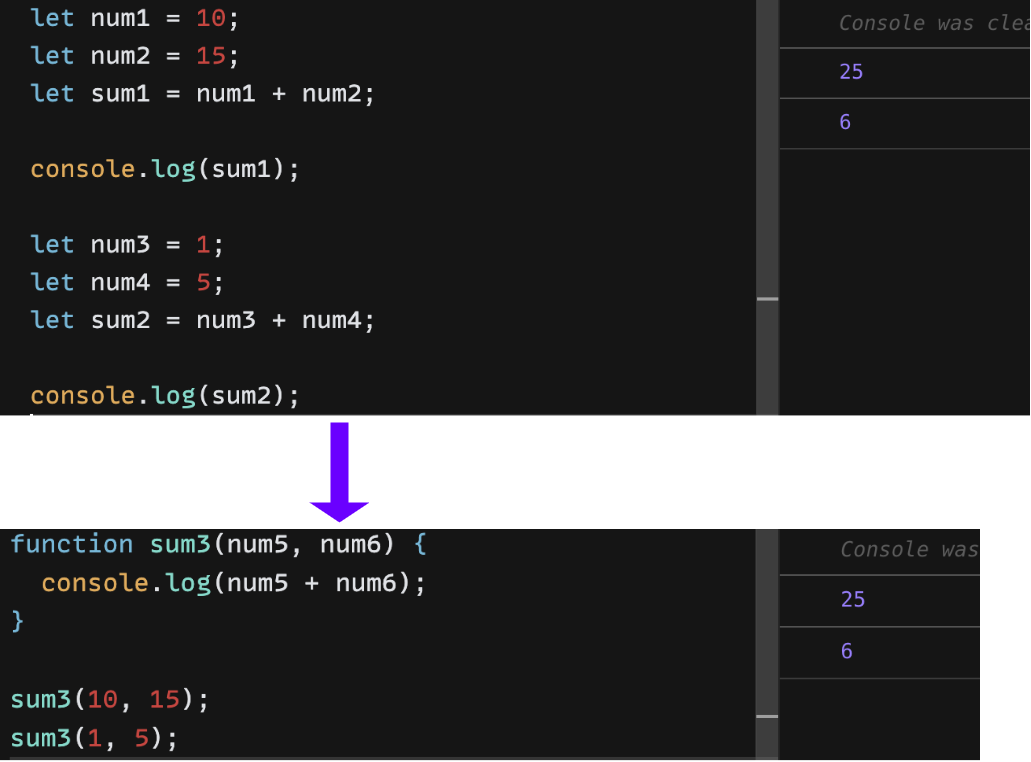
- 같은 동작을 할 때
- 중복된 코드가 존재할 때
- 이들을 하나로 묶어서 실행할 수 있게 하는 것 !
코드를 깔끔하게 정리해주는 역할 !

함수의 형태
//함수선언
function 함수이름 (매개변수1, 매개변수2,...) {
실행시킬 코드
}
//함수호출
함수이름(매개변수1, 매개변수2)return문
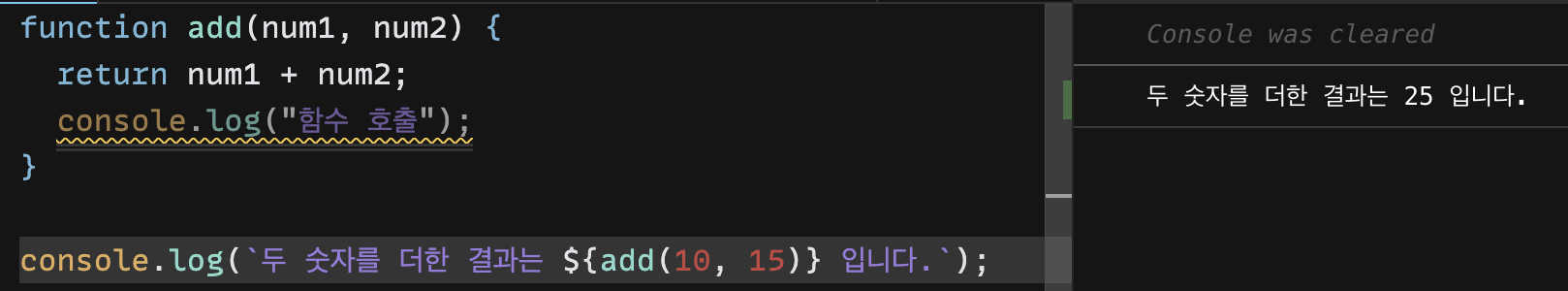
- 함수 내부에 실행돼야 하는 코드를 작성하고 바로 결과 값을 출력할 때 작성
- 함수의 실행 결괏값을 이용해 또 다른 작업을 할 경우 return문을 작성

- 함수 내부에 return을 작성하고 return문 옆에 반환 값을 작성
- add함수를 호출하면 retrun문을 통해 함수 실행 값이 반환되고, 최종 해당 값이 출력

- "함수 출력"은 출력이 되지 않음
- retrun문 아래 코드는 실행되지 않은 채로 함수가 종료
- 따라서, "함수 출력"을 출력하고 싶으면, return문 보다 먼저 작성되어야 함
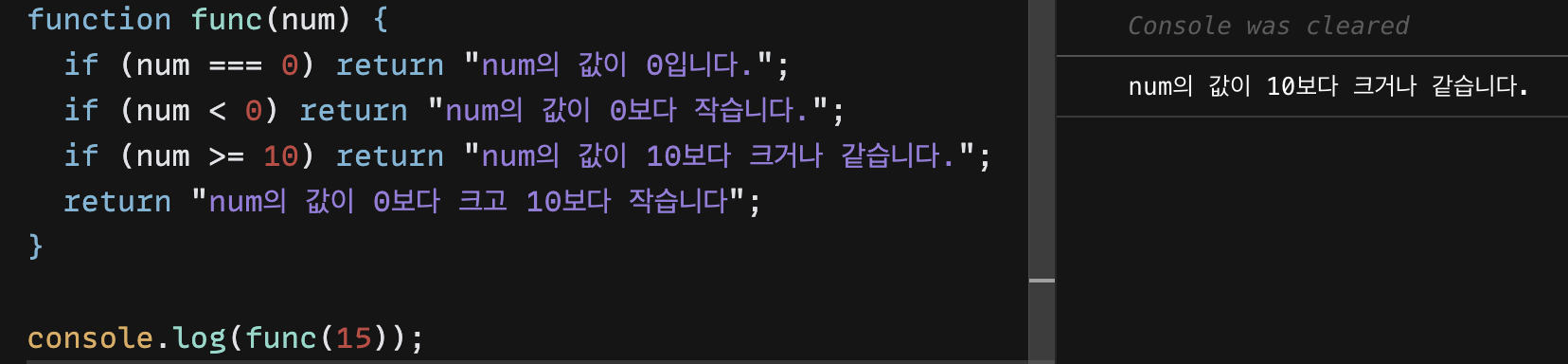
early retrun pattern
- retrun문의 성질을 이용
- 특정 조건에 부합하지 않으면 바로 retrun하도록 하는 패턴
ex. 가독성이 좋지 않은 조건문

early retrun 패턴을 적용 !

- else문을 사용하지 않고, if와 retrun으로만 코드를 작성
- 특정 조건문을 만족하는 경우 바로 retrun
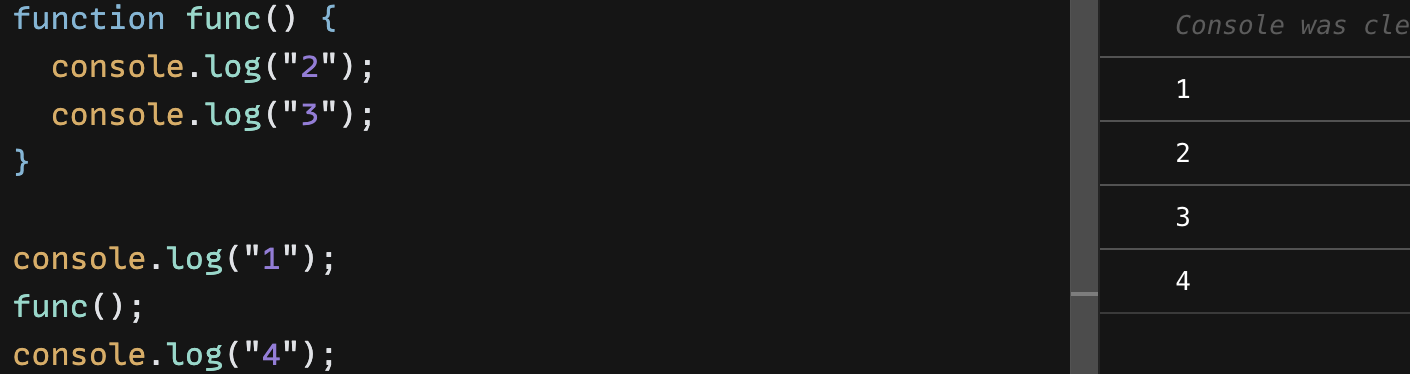
코드의 흐름

- 함수가 실행되기 위해서는 반드시 호출이 되어야 함
- 따라서 함수가 먼저 선언되었다고 하더라도 호출되지 않으면 실행되지 않음
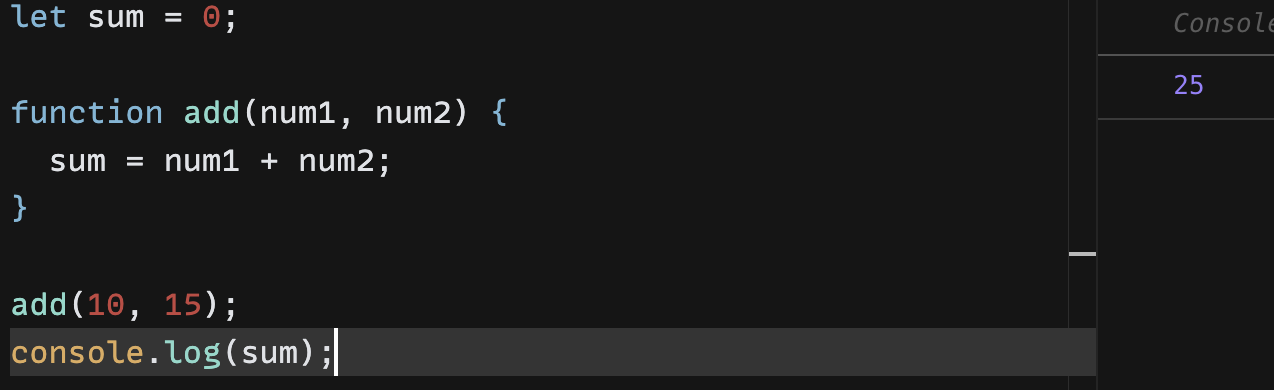
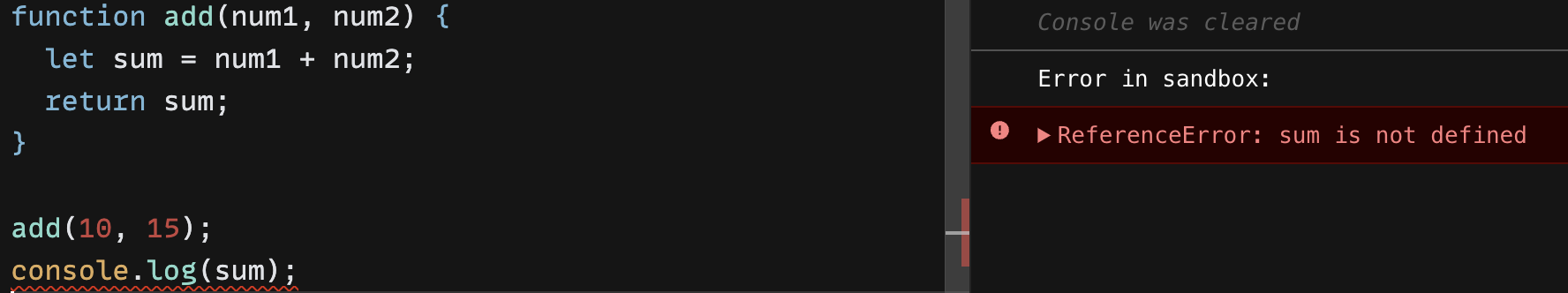
지역변수
- 함수 블록 내부에서만 유효한 변수

- 함수 내부에는 sum 변수가 선언되어 있지만 지역변수이기 때문에 함수 밖에서 sum 변수에 접근이 불가능함
외부변수(전역변수)
- 변수를 함수 외부에 선언한 경우
- 외부변수는 함수 외부에서 선언되어 어디서나 접근 가능함