
📌figma를 꼭 배우고 싶었음
이유1. 디자이너와 의사소통
이유2. 기획부터 디자인 그리고 화면 개발을 혼자 해보는 것도 좋다고 생각함(본디 머천다이저 출신 이긴함)
✅ 방법1. 유튜브
- 장점: 일단 좋은 컨텐츠, 유용한 컨텐츠가 엄청 많음
- 단점: 자꾸 다른 추천 컨텐츠를 보고 싶어짐
✅ 방법2. 인강
- 장점: 돈 냈으니까 하게 됨
- 단점: 언젠가 미래의 나에게 미룸
✅ 방법3. 실강
- 장점: 강제성이 짙음
- 단점: 직접 가야됨. 강제로 해야됨.
반전이지만. 나는, 실강 그룹과외를 택함(답정너)

⭐연습한 흔적⭐
1. 넷플릭스

2. 토스

3. 배너 홍보 카드 만들기

⭐실습시작⭐
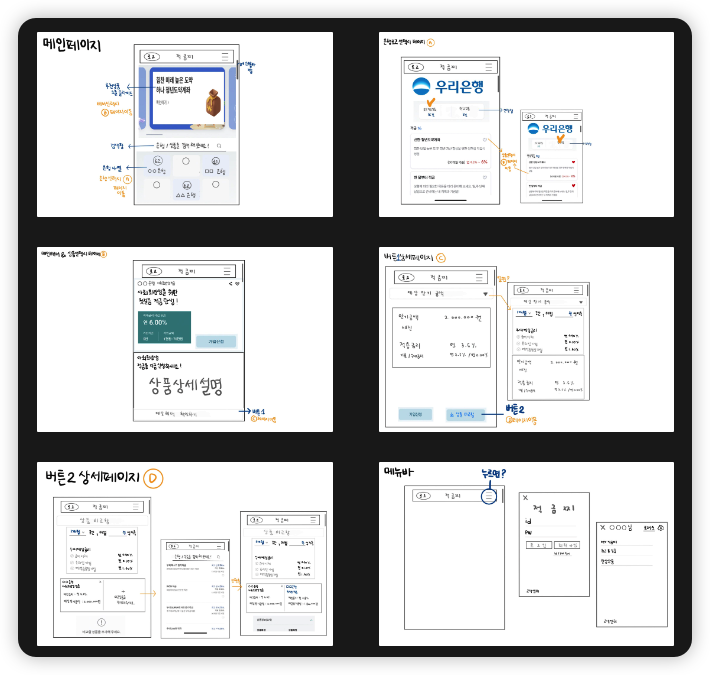
step1. 만들고 싶은 사이트 기획하기🖥
1. 개요: 적금 전용 플랫폼 사이트
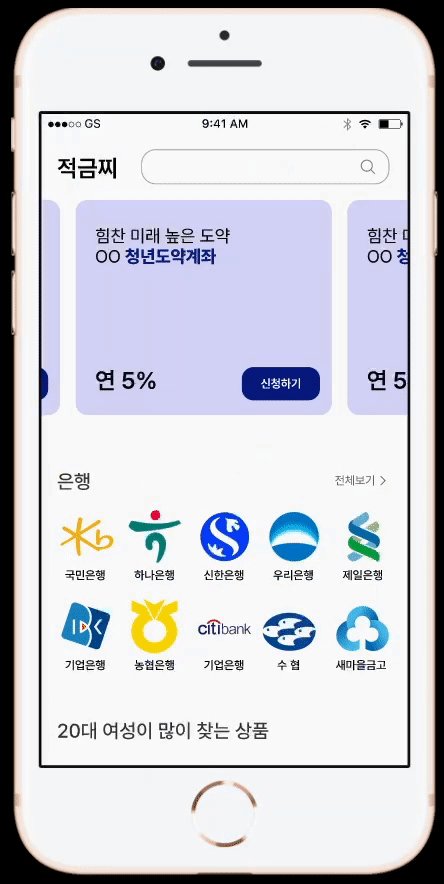
2. 사이트이름: 적금찌
3. 이름의 의미: 한국어로 '-찌'의 의미는 '빠르고 재밌게'라는 뜻이 있음. 그러니깐 '빠르고 재미있게 적금으로 돈 모으자!'
4. 기획의도
- 일반적으로 적금을 고를때, 거래 은행에 한정되어 상품에 가입을 함.
- 외부상품을 별도로 알아보기엔 시간적인 여유가 많지 않음.
- 그래서 적금상품만을 모아둔 플랫폼을 만들고, 예산과 목표금액 그리고 평소 소비습관을 통해 상품을 추천해줌
- 사실 이때 레퍼런스를 백만개 찾아본 듯
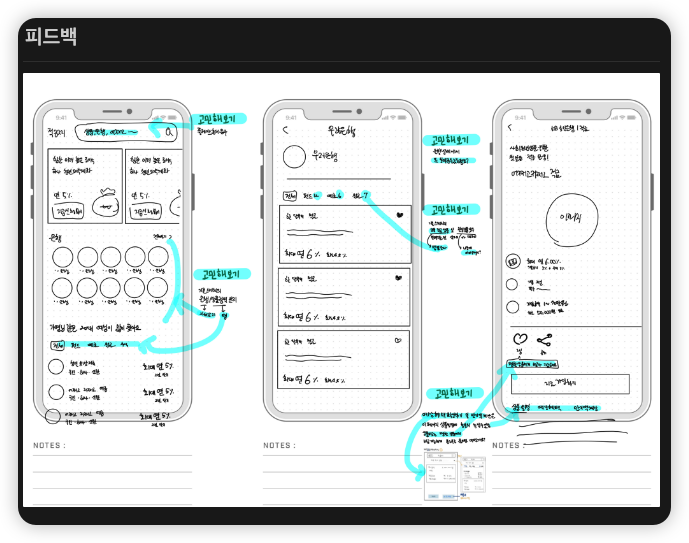
step2. 선생님한테 피드백😱

- 피드백을 받고 잠시 고민함
- 별로라서 고민한게 아니라 생각할 시간이 필요했음(내 의도와 일치시켜야 하기 때문)
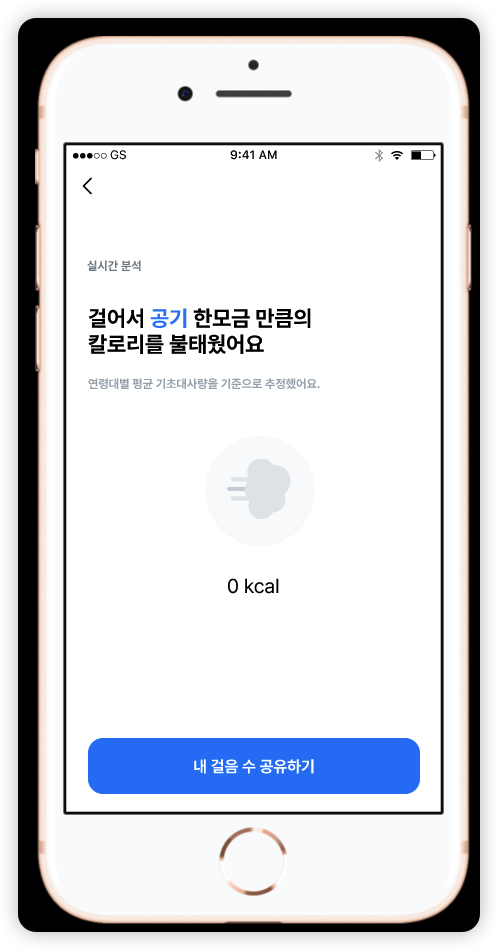
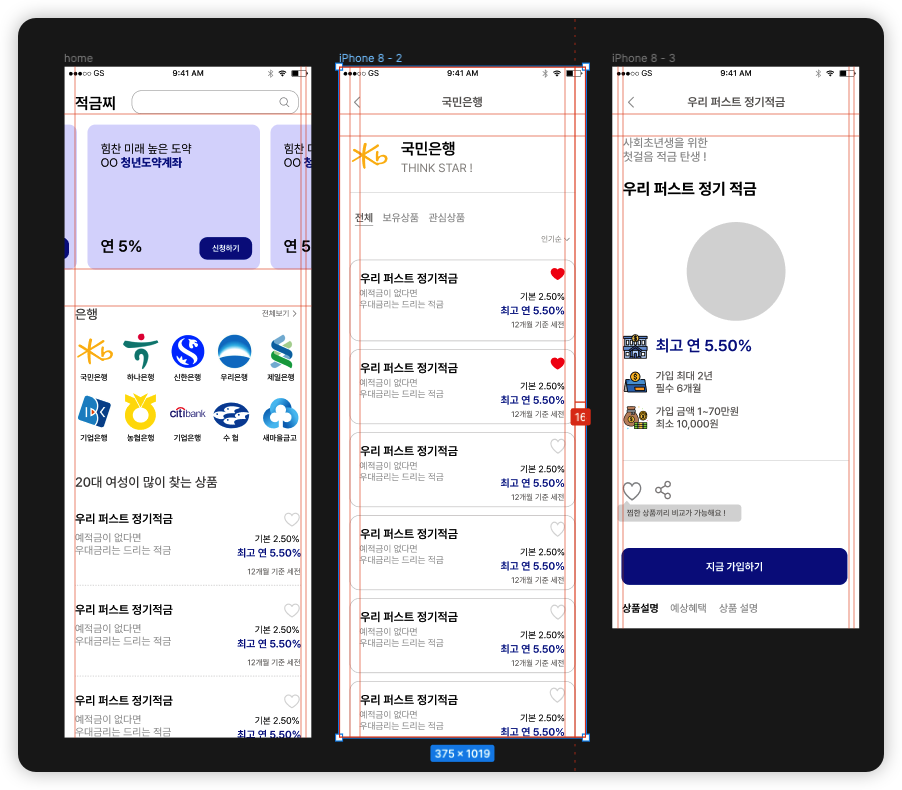
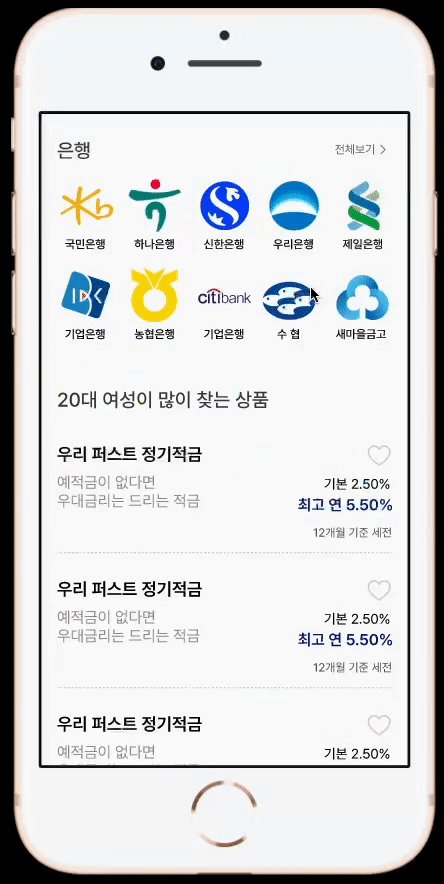
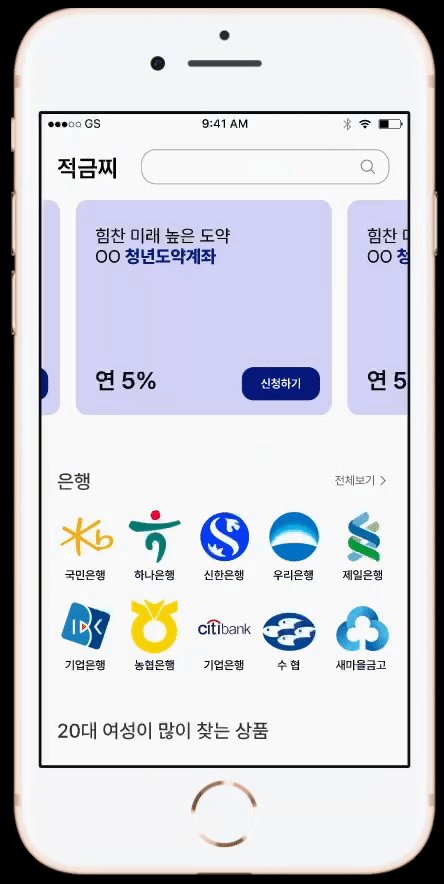
step3. 피그마로 작업🤟

실제 예시 화면으로 보면?

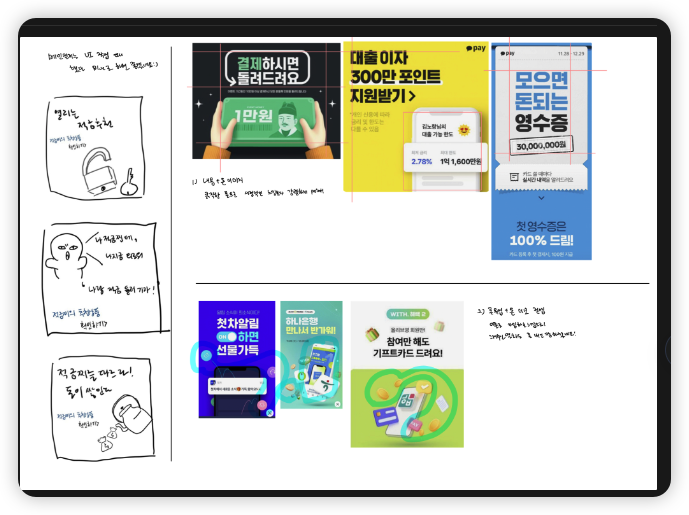
step4. UI 배너 작업 사전기획 및 피드백
ㅋㅋㅋㅋㅋㅋㅋㅋ 나 디자인 전공한거 맞음ㅋㅋㅋㅋㅋㅋ 아무튼 맞음ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ😁😁😁🤣

- 진짜 시간이 없었음 웹사이트 기획하는거보다 배너 디자인이 훨 힘들었음
step5. UI 배너 작업 완성
- 잘 정리해서 완성시킴

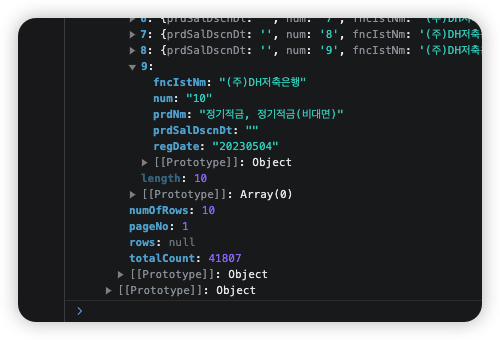
그리고 현재 프로젝트를 진행할 지 고민중
- 관련 api를 받아온 상태

아무튼, 고민만 하던 피그마 극복했음.