
- [youtube] 모던 자바스크립트 Deep Dive 스터디
- [e-book] 모던 자바스크립트 Deep Dive
- [e-book] 코어 자바스크립트
- [blog] 자바스크립트 개발자라면 알아야 할 33가지 개념
🪝 파싱과 렌더링
파싱(parsing)
토큰들의 집합을 구문 분석하여 AST(Abstract Syntax Tree: 추상적 구문 트리)를 생성하는데 이는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다.
렌더링(rendering)
HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
-
브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
-
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM, CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
-
브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트 코드로 변환하여 실행한다.
(자바스크립트는 DOM API를 통해 DOM, CSSOM 변경 가능, 변경된 이들은 다시 렌더 트리로 결합)
-
렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
✏️ 요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것이다. 쉽게 말하자면 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를파싱하여 렌더링 하는 것을 말한다.
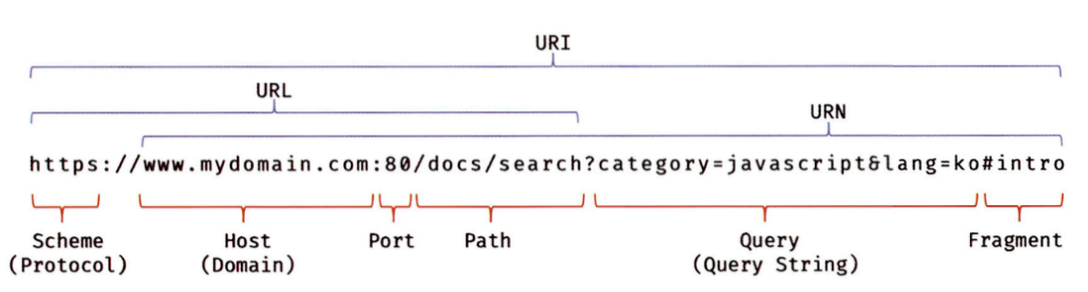
브라우저의 주소창에 URL을 입력하고 엔터키를 누르면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.

✏️ HTTP 1.1과 HTTP2.0
HTTP(HyperText Transfer Protocol)는 웹에서 브라우저와 서버가 통신하기 위한 규약이다.
- 1991년: HTTP 최초로 문서화
- 1996년: HTTP/1.0
- 1999년: HTTP/1.1 커넥션 당 하나의 요청과 응답만 처리(→ n개 요청 시 한번에 전송 및 응답X)
- 2015년: HTTP/2.0 HTTP/1.1의 단점 해결: 다중 요청/응답 가능
✏️ HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 이를 브라우저에 렌더링하기 위해서는 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.

-
서버에 존재하는 HTML 파일이 브라우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷에 경유하여 응답한다.
-
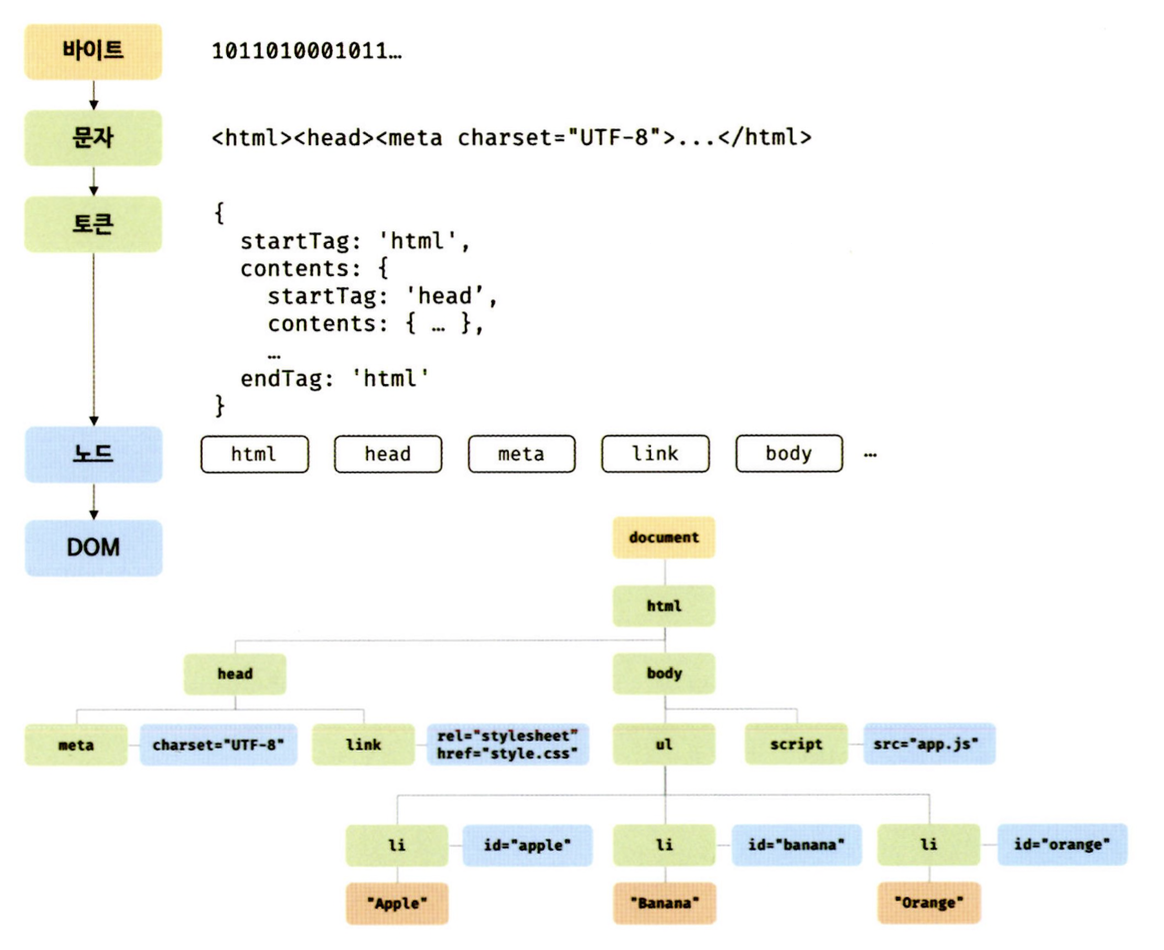
브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받고 응답된 바이트 형태의 HTML 문서는
<meta>의 charset 어트리뷰트에 의해 지정된 인코딩 방식(ex_UTF-8)을 기준으로 문자열로 변환된다.🪝
<meta>의 charset 어트리뷰트에 선언된 인코딩 방식은content-type: text/html; charset=utf-8과 같은 응답 헤더에 담겨 응답되고 브라우저는 이를 확인하고 문자열로 변환한다. -
문자열로 변환된 HTML 문서를 읽어 들영 문법적 의미를 갖는 최소 코드 단위인 토큰(token)들로 분해한다.
-
각 토큰들을 객체로 변환하여 노드를 생성한다.
토큰의 내용에 따라 문서 | 요소 | 어트리뷰트 | 텍스트 노드가 생성되고 이후 DOMD을 구성하는 기본 요소가 된다.
-
HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다.
HTML 요소의 콘텐츠 영역에는 텍스트 및 다른 HTML 요소가 포함될 수 있다. HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성되며 이런 HTML 요소 간의 부자 관계를 반영하여 모든 노드를 트리 자료구조로 구성한다.
이 노드들로 구성된 트리 자료구조를 DOM(Document Object Model)이라 부른다.
✏️ CSS 파싱과 CSSOM 생성
<link>의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다. 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
✏️ 렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 각각 DOM, CSSOM를 생성하고 이 둘은 렌더 트리로 결합된다.
🪝 render tree: 렌더링을 위한 트리 구조의 자료구조, 브라우저 화면에 렌더링되는 노드만 구성
✏️ 자바스크립트 파싱과 실행
DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공하는데 쉽게 말해 자바스크립트 코드에서 DOM API를 사용해 이미 생성된 DOM을 동적으로 조작할 수 있다.
✏️ 리플로우와 리페인트
🪝reflow: 레이아웃 계산을 다시 한다. ex) 노드 추가/삭제, 요소 크기/위치 변경 등
🪝repaint: 재결합된 렌더 트리를 기반으로 다시 페인트한다.
자바스크립트 코드에 DOM, CSSOM을 변경하는 DOM API가 사용된 경우 이들이 변경되는데 이때 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링 하는데 이를 리플로우, 리페인트라 한다. 리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니다.
✏️ 자바스크립트 파싱에 의한 HTML 파싱중단
렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다. 이처럼 브라우저는 동기적(위에서 아래)으로 HTML, CSS, JS를 파싱하고 실행한다.
만약 DOM을 변경하는 DOM API를 사용할 때 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있는데 이러한 문제를 회피하기 위해 의 가장 아래에 자바스크립트를 위치시키는 것이 좋다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러 발생
- 자바스크립트 로드/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간 단축
✏️ script 태그와 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터
async 어트리뷰트
자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다. 여러 개의
defer 어트리뷰트
자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후 진행되기 때문에 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에서 유용하다.
