transform
- 원래 형태의 요소를 transform을 활용해서 작게 만들거나 크게 만드는 등 변화를 줄 수 있음(그 자리는 그대로 유지하되, 회전, 기울이기, 크기 변화 등의 효과를 주는 것)
- transform으로 움직이게 된다면 레이아웃과 다르게 작동함(실제로 요소가 변하거나 바뀌는 게 아님)
transform이라는 하나의 속성을 통해서 여러가지 변화를 줄 수 있는 것(다른 속성은 필요없음)- 여러 함수들을 활용해서 변화를 줄 수 있음(translate, scale, rotate 등, 여러개를 스페이싱으로 구분해서 쓸 수 있음)
- 요소의 변형을 오른쪽에서 왼쪽으로 즉, 여러개를 쓴다면 그렇게 변형이 적용된다는 의미임
- 참고자료
크기 scale
- 웹 상에서의 좌표 체계는 왼쪽 위가 (0,0)이고 그 기준으로 x축 아래가 y축으로 일반적으로 아는 수학 좌표계랑은 조금 다르게 생각해야함
- scale의 경우 크기 조절을 하는 함수임, 이는 2D만을 위한 것임(X,Y축에 따라서 다르게 있음)
- 두 가지 값, 한 가지 값만 숫자로 입력하면 scale을 쓸 수 있음(소수점도 가능함)
- 한 가지 값만 입력하면, 가로 세로가 입력한 값에 맞게 변경됨
- 이 때, 실제 크기는 width & height값은 변하지 않음, 일단 그걸 계산하고 scale을 통해서 해당하는 값으로 바뀌는 것
- 즉, 원래의 width & height 공간은 그대로 두되, 진짜 순수하게 사이즈만 변경된다는 의미임(아래 예시로 본다면 0.5 줄었다는 의미)
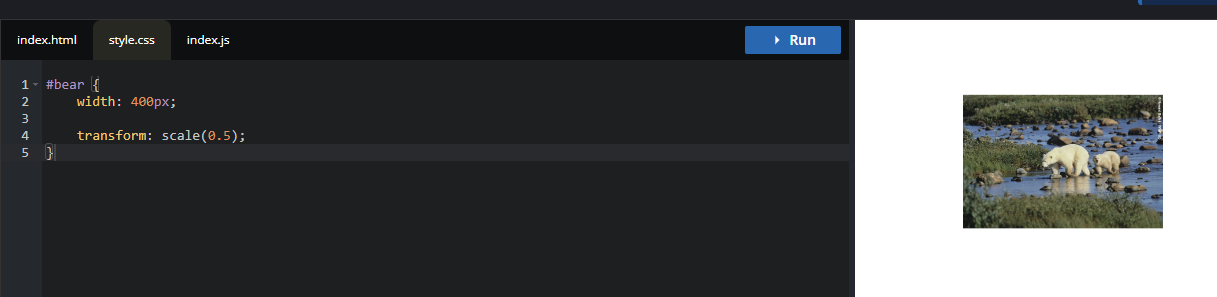
- 예시(하나의 값만 입력한 경우)
<!DOCTYPE html>
<html>
<head>
<link rel=stylesheet href="style.css"/>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>`substitute(Filename('', 'Page Title'), '^.', '\u&', '')`</title>
</head>
<body>
<img id="bear" src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
</body>
</html>#bear {
width: 400px;
transform: scale(0.5);
}
- 두 개를 사용하면 앞의 값은 x축, 뒤의 값은 y축으로 적용되서 처리됨
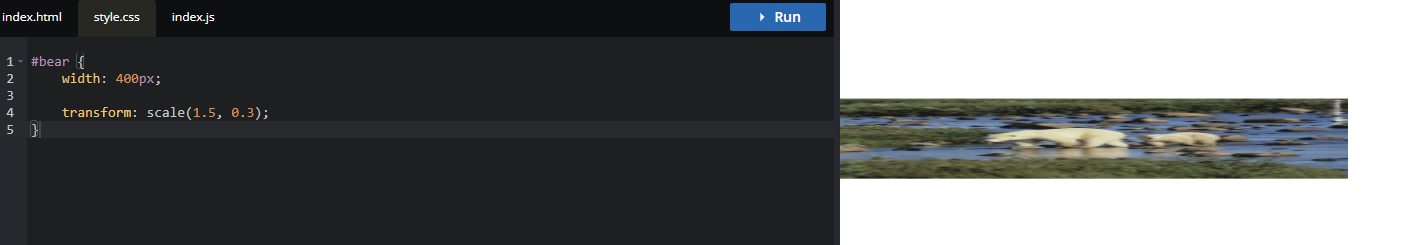
- 예시(두 개의 값을 입력한 경우)
#bear {
width: 400px;
transform: scale(1.5, 0.3);
}
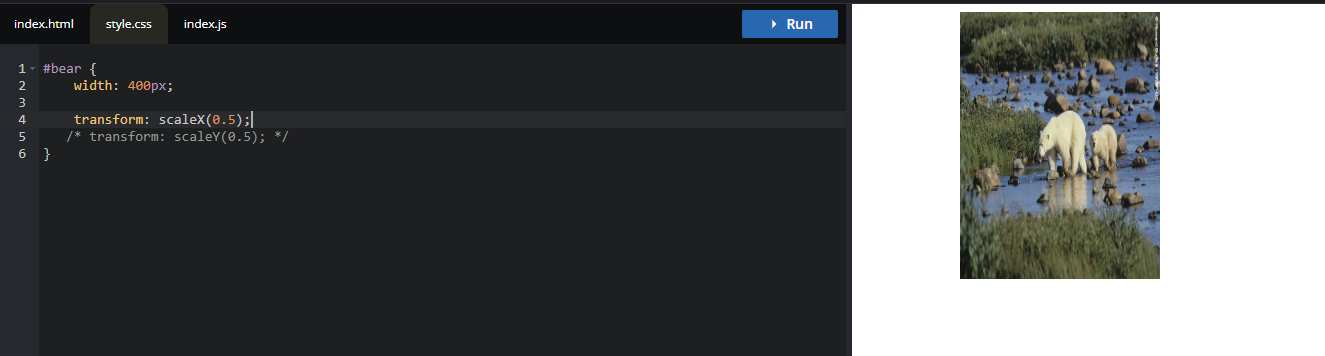
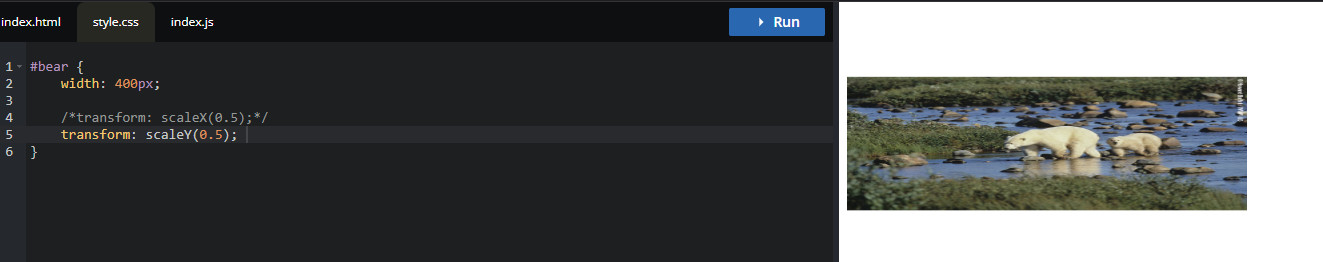
- scaleX의 경우, X축만 조절하는 함수임, scaleY는 Y축만을 조절함
- 예시
#bear {
width: 400px;
transform: scaleX(0.5);
/* transform: scaleY(0.5); */
}

회전 rotate
- rotate의 경우, 값을 하나만 받을 수 있음, angle 즉, 각에 대한 값을 받음
- angle은 자료형으로, 우리가 알고 있는 각도의 값을 의미함. 그래서 우리가 아는 각도는
deg를 붙여야함 rad,turn등 각을 표현하고 수학적으로 나타내는 다른 단위들도 같이 쓸 수 있음- 원점을 기준으로 기울어짐 양수일 땐 시계방향으로 움직임, 만약 음수일 경우 반시계 방향으로 움직임
- 마찬가지로 공간은 아무리 돌려도 원래의 위치는 고수되기 때문에 만약 밑의 태그가 있다면 가려지거나 이상해질 수 있음
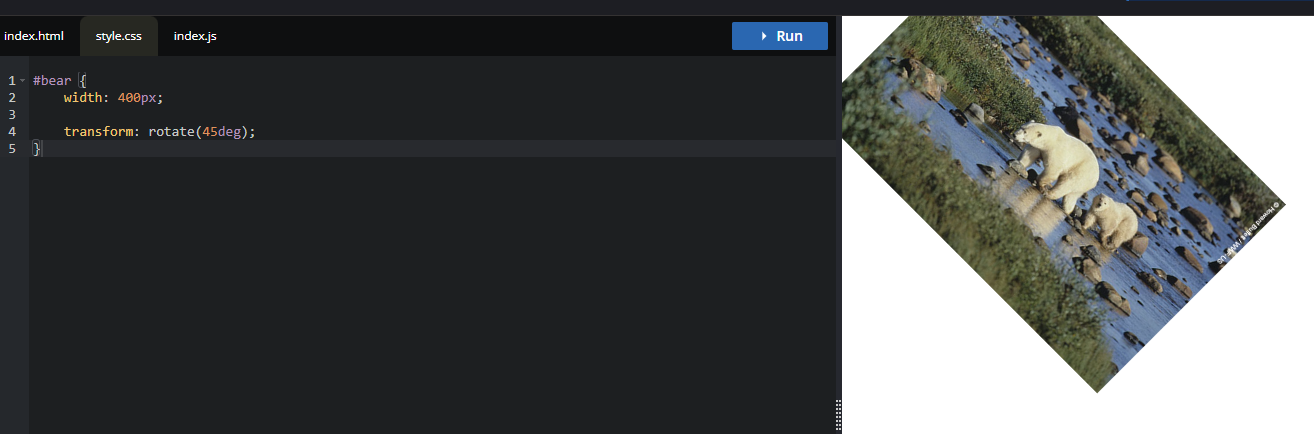
- 예시
<body>
<img id="bear" src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
</body>#bear {
width: 400px;
transform: rotate(45deg);
}
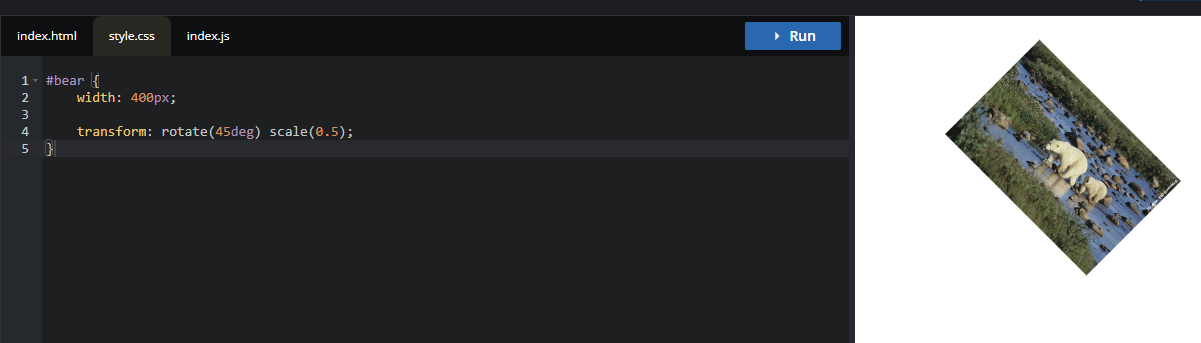
- 아래와 같이 앞서 배운 scale과도 같이 쓸 수 있음
#bear {
width: 400px;
transform: rotate(45deg) scale(0.5);
}
이동 translate
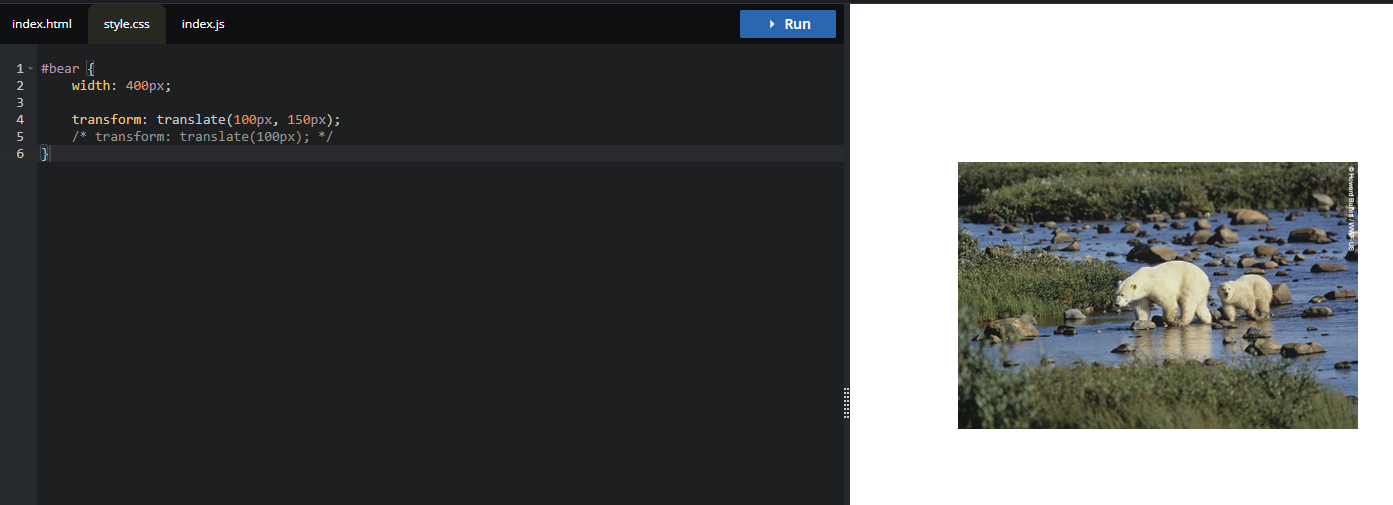
- 왼쪽 상단(0,0)을 기준으로 위치를 이동시킬 수 있음, 하나의 값만 쓰거나 두개의 값을 쓸 수 있음(x축, y축으로, x축은 오른쪽으로 y축은 아래로)
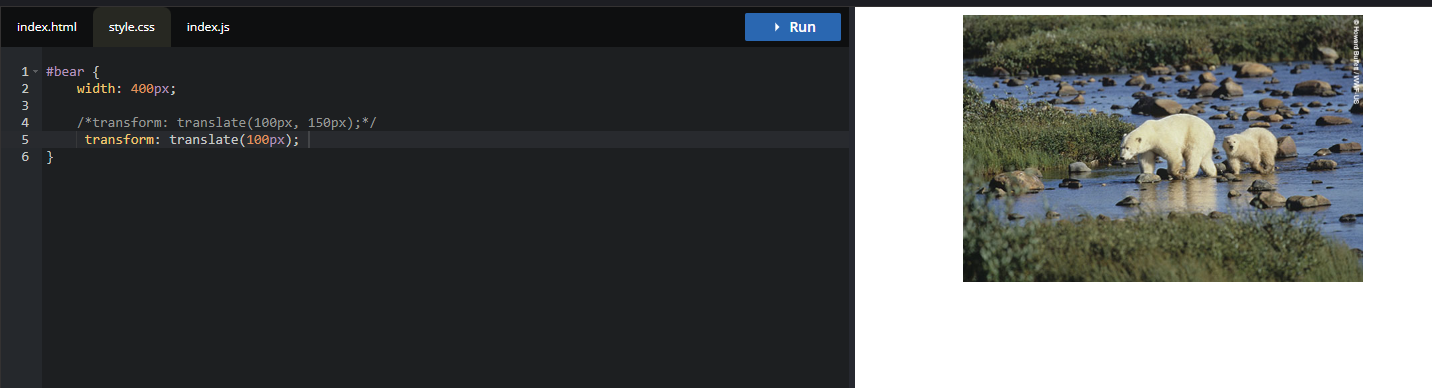
- 한 가지 값만 적게 된다면 x축으로만 이동함(px, rem, 퍼센티지 등 사용가능)
- 예시
<body>
<img id="bear" src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
</body>#bear {
width: 400px;
transform: translate(100px, 150px);
/* transform: translate(100px); */
}

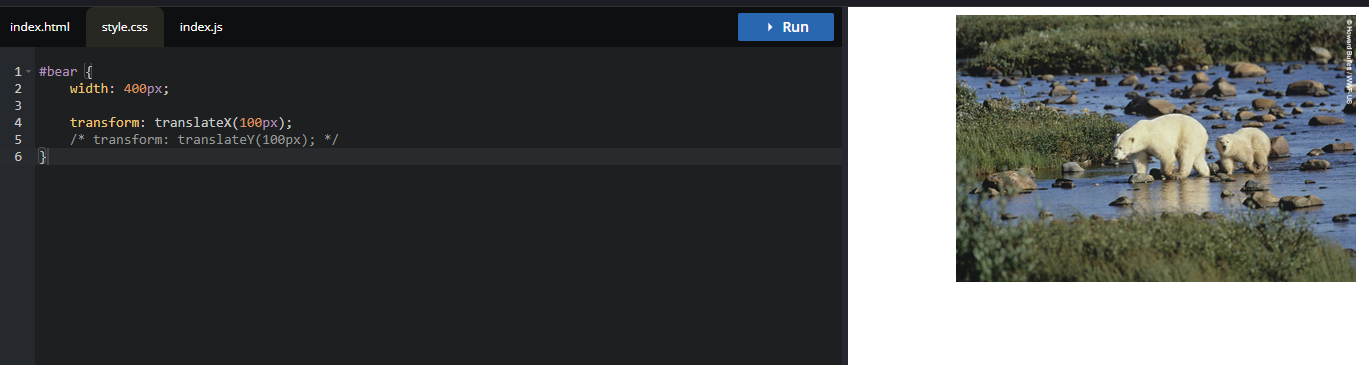
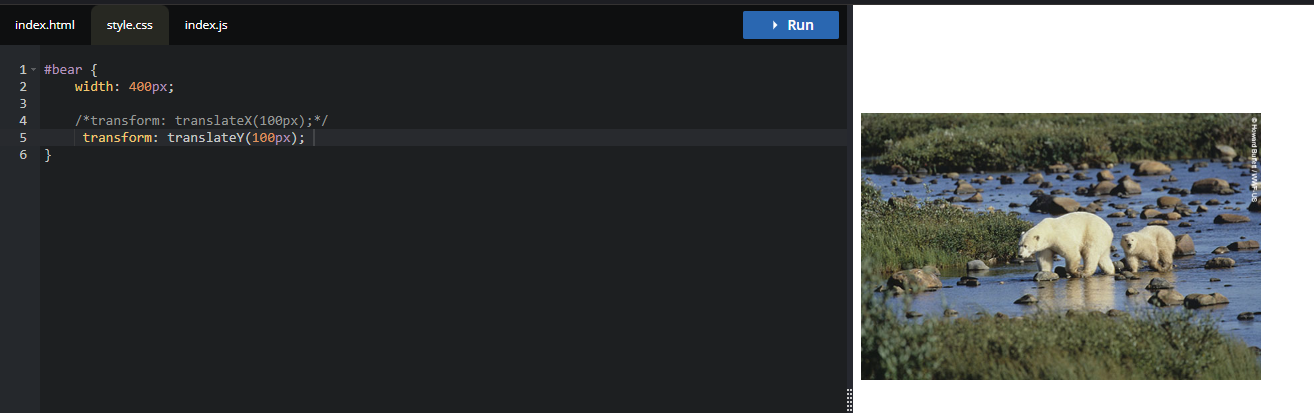
- translateX는 x축으로만 translateY는 y축으로만 이동함
- 예시
#bear {
width: 400px;
transform: translateX(100px);
/* transform: translateY(100px); */
}

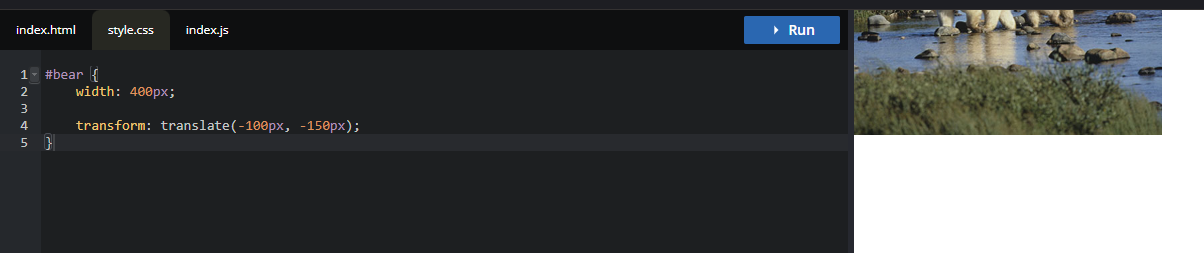
- 그리고 음수도 가능함 음수의 경우 x축은 오른쪽으로 y축은 위로 움직이게 됨
#bear {
width: 400px;
transform: translate(-100px, -150px);
}
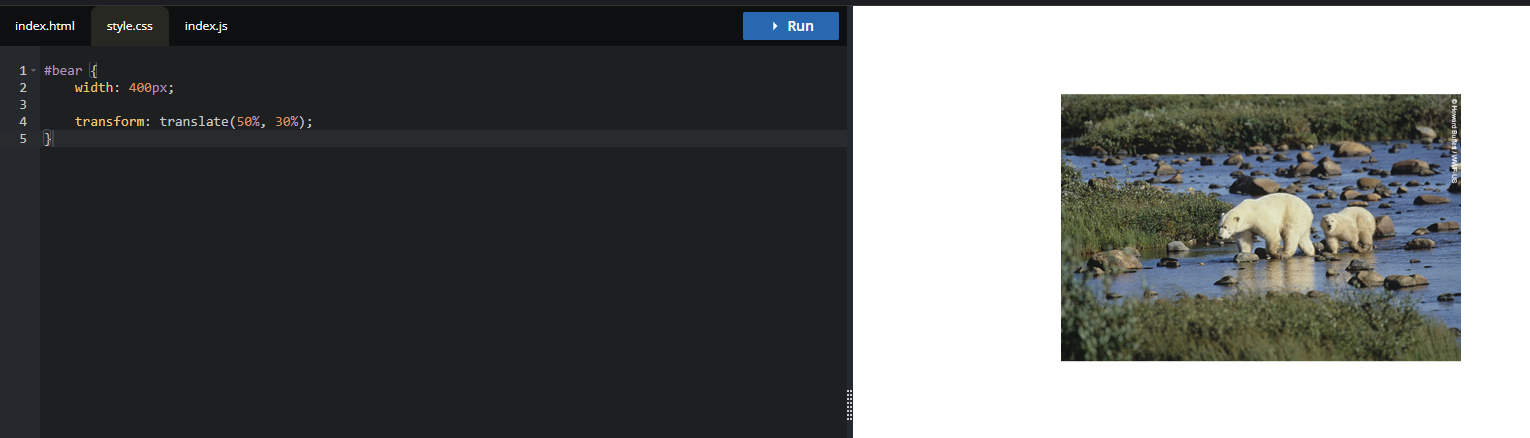
- 퍼센트도 가능한데 원래 있던 (0,0) 기준으로 각각 가로 & 세로 기준의 퍼센티지로 이동하는 것임
- 예시
#bear {
width: 400px;
transform: translate(50%, 30%);
}
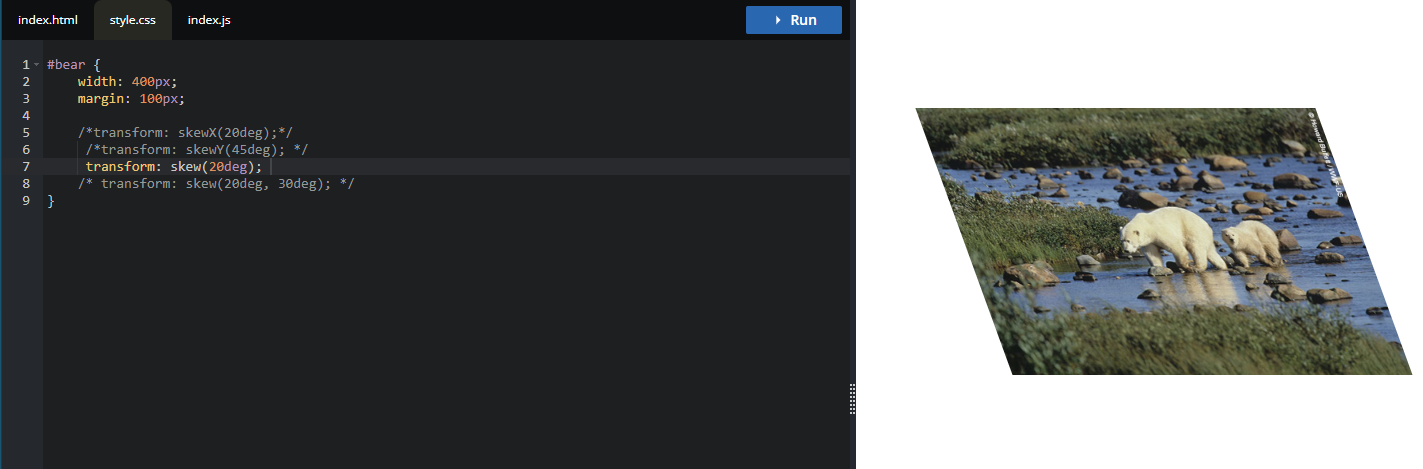
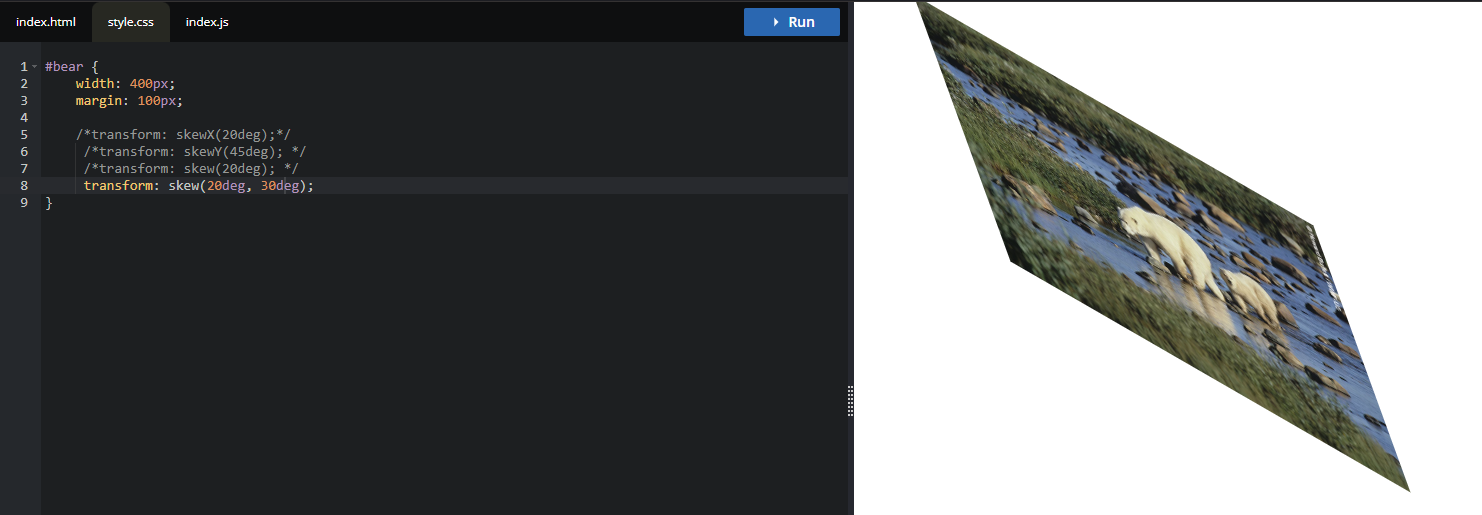
기울이기 skew
- skew는 각도를 사용해서 기울임 그래서 angle 자료형을 씀
- 이 때 두 개의 값을 입력시 x축, y축으로 기울임, 한 개의 값만 입력시 x축으로만 움직임
- skewX, skewY등 특정 축만을 기준으로만 기울일 수 있음
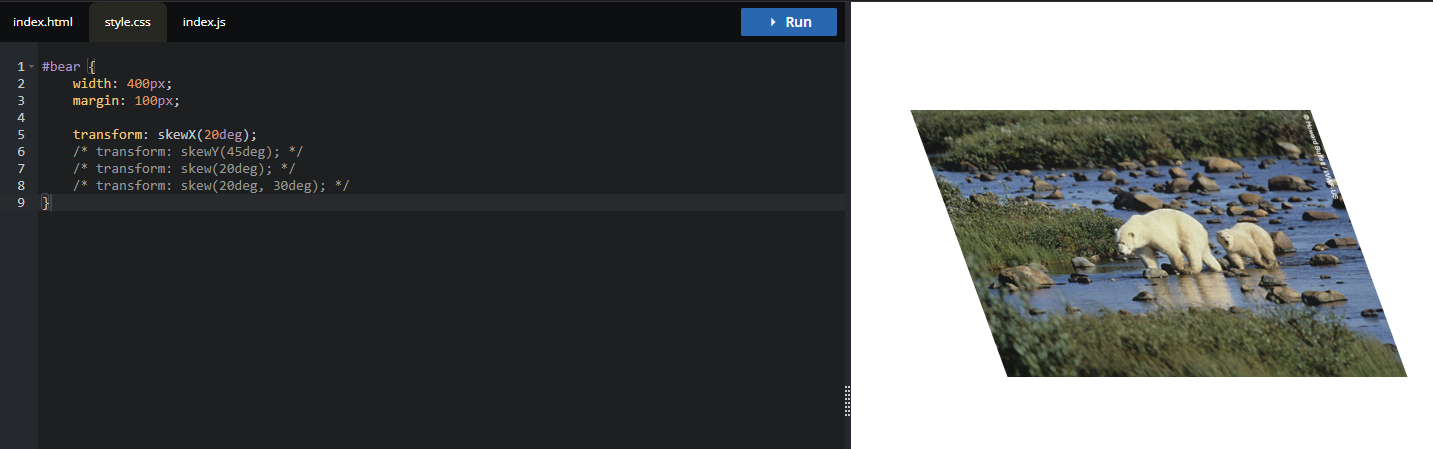
- 아래 예시처럼 기울이면 원래의 고정된 위치 기준으로 잡았을 때 기울어진 것을 각도로 본다면 요소 자체가 그 각도만큼 기울임(x축 기준으로)
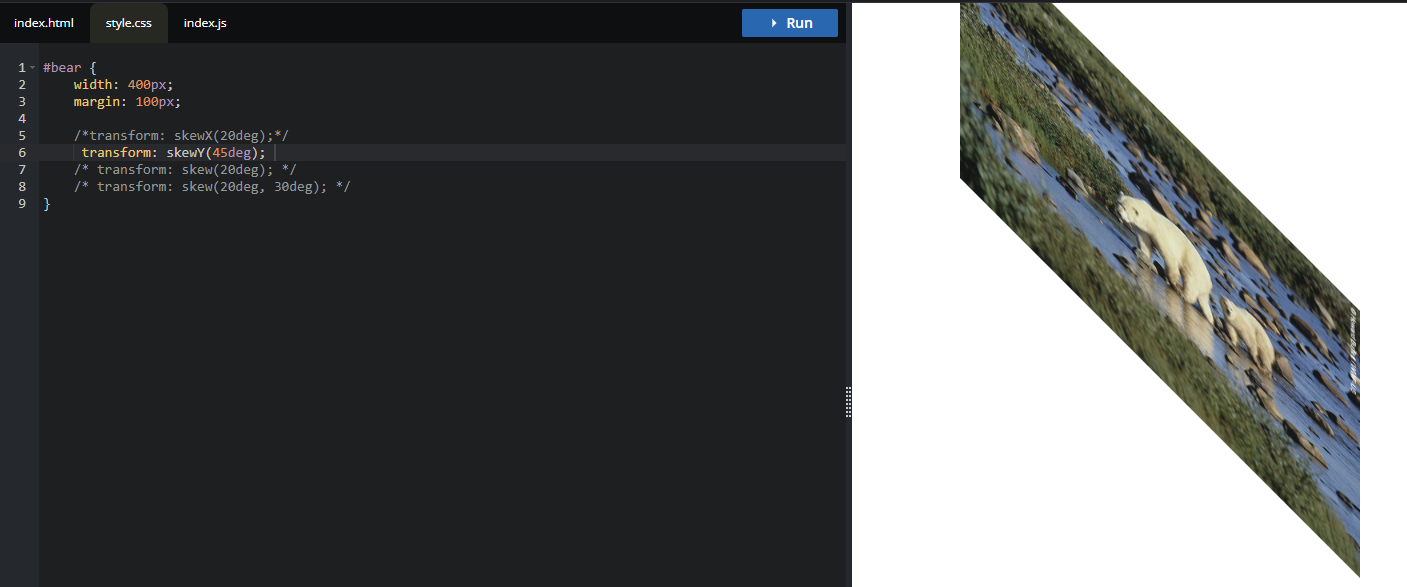
- y축 기준이면 위 아래로 기울게 될 것임
- 예시
<body>
<img id="bear" src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
</body>#bear {
width: 400px;
margin: 100px;
transform: skewX(20deg);
/* transform: skewY(45deg); */
/* transform: skew(20deg); */
/* transform: skew(20deg, 30deg); */
}



기준점 transform-origin
- transform-origin은 transform과 완전 다른 별도의 속성임
- transform이 기준점이 있어야 하는데 그 기준점을 변경할 때 사용하는 것을 transform-origin임(별도로 설정하지 않으면 center로 원점을 잡음, width & height의 절반으로 두 곳이 만나는 지점)
- 이 원점을 다르게 함에 따라서 원점을 기준으로 rotate나 skew 등의 모양이 앞서 계속 설명한 원점 기준이나 여러가지 기준과는 다르게 적용이 됨
- 즉, 원점에 따라서 다르게 움직이는 것
- 예시와 같이 한다면 앞서 위에서 테스트 한 것과 다르게 이동과 변경점이 아예 달라짐, 이 때 원하는 원점의 위치를 직접 값을 입력해서 할 수도 있음
- 이에 따라서 결과물이 완전히 달라질 수 있음
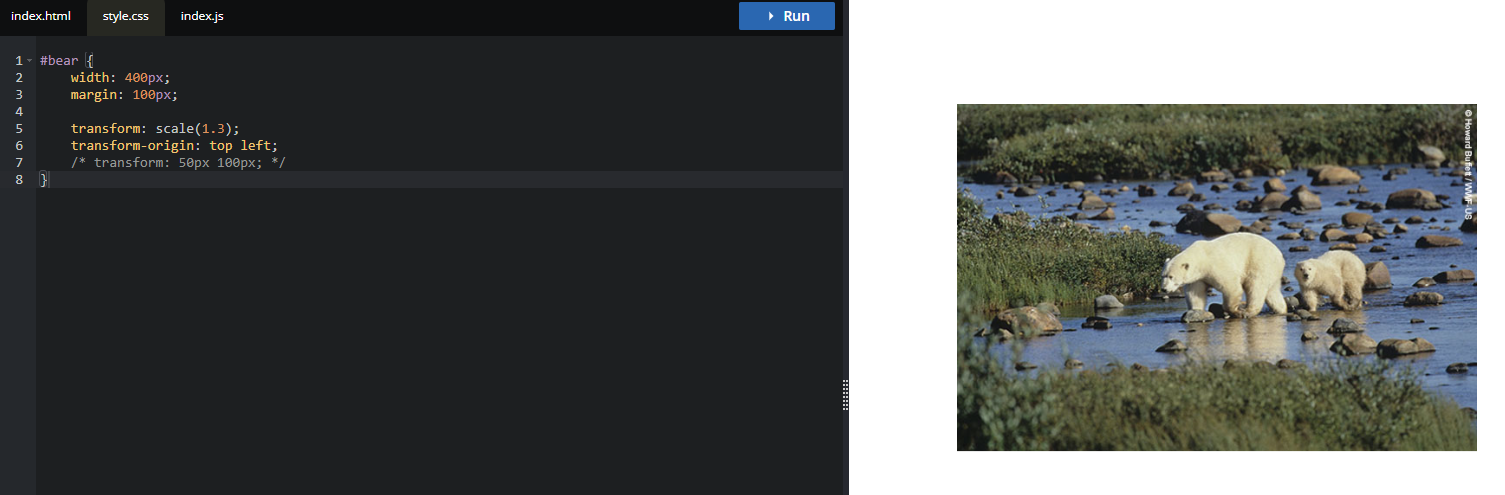
- 예시
<body>
<img id="bear" src="https://wwfkr.awsassets.panda.org/img/original/polarbear-cc.jpg"/>
</body>#bear {
width: 400px;
margin: 100px;
transform: scale(1.3);
transform-origin: top left;
/* transform: 50px 100px; */
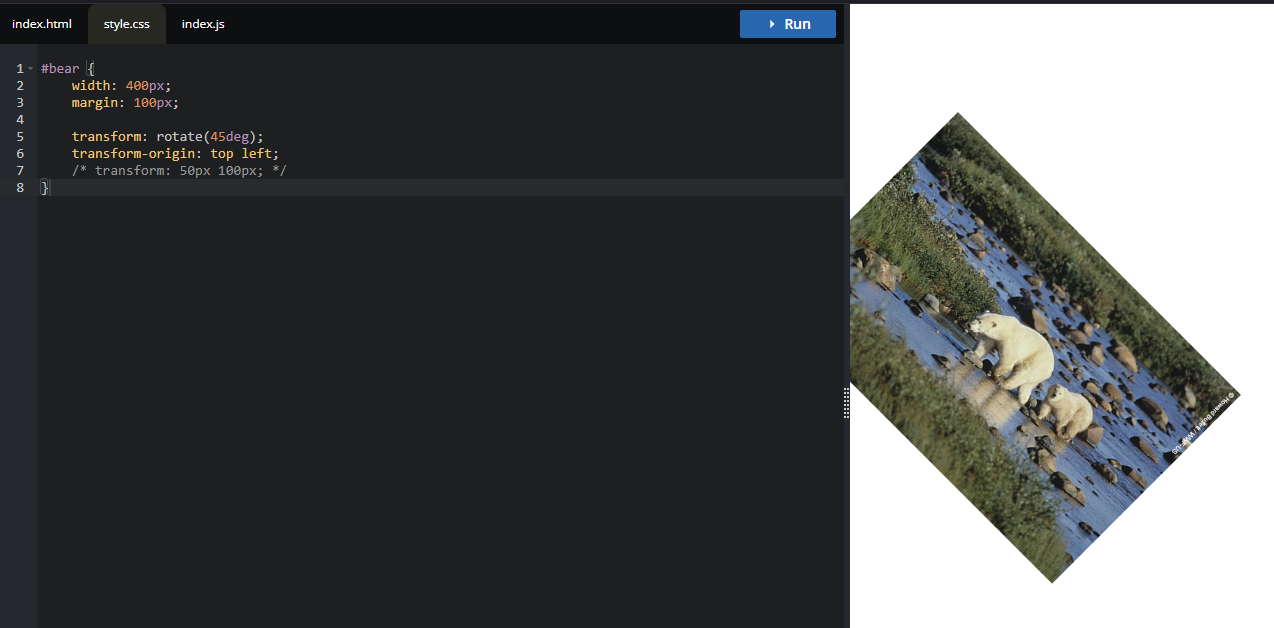
}#bear {
width: 400px;
margin: 100px;
transform: rotate(45deg);
transform-origin: top left;
/* transform: 50px 100px; */
}