1️⃣
<dl>, <dt>, <dd>는 HTML에서 정의 목록을 만들 때 사용되는 태그입니다.
<dl>: 정의 목록을 감싸는 태그입니다.<dt>: 용어(단어)를 정의할 때 사용되는 태그입니다. 일반적으로 용어를 강조하기 위해 굵은 글씨체(bold)를 사용합니다.<dd>: 용어에 대한 정의를 나타내는 태그입니다. 일반적으로<dt>태그 바로 아래 위치하여 새로운 단락으로 표시됩니다.
<body>
<dl>
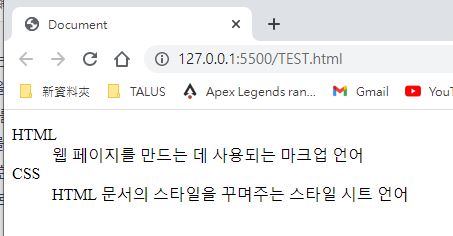
<dt>HTML</dt>
<dd>웹 페이지를 만드는 데 사용되는 마크업 언어</dd>
<dt>CSS</dt>
<dd>HTML 문서의 스타일을 꾸며주는 스타일 시트 언어</dd>
</dl>
</body><dl> 🆚 <dfn>
<dl> 요소는 용어와 그에 대한 정의가 한 쌍으로 구성되는 목록(List)을 정의할 때 사용됩니다.<dt> 요소는 용어(Definition Term)를 나타내고,<dd> 요소는 그에 대한 정의(Definition Description)를 나타냅니다.
<dfn> 요소는 용어와 그에 대한 정의를 표시할 때 사용됩니다. <dfn> 요소는 브라우저에서 이탤릭체로 표시됩니다.
아래는 <dfn> 요소를 사용하여 용어와 정의를 정의하는 예시입니다.
<body>
<p>
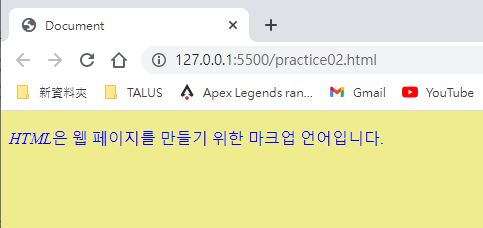
<dfn>HTML</dfn>은 웹 페이지를 만들기 위한 마크업 언어입니다.
</p>
</body>2️⃣
<ins>와 <del>은 HTML에서 새로운 내용을 추가하거나 기존 내용을 삭제할 때 사용되는 태그입니다.
<ins> : 새롭게 추가된 내용을 나타내는 태그입니다. 일반적으로 밑줄로 표시됩니다.
<del> : 삭제된 내용을 나타내는 태그입니다. 일반적으로 가운데 선으로 표시됩니다.
예를 들어, 다음과 같은 코드를 작성하면 "HTML5"라는 내용이 추가되고 "XHTML"라는 내용이 삭제된 것을 표시할 수 있습니다.
<body>
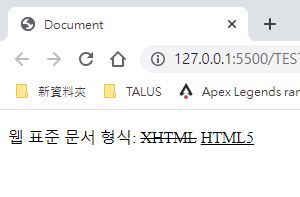
<p>웹 표준 문서 형식: <del>XHTML</del> <ins>HTML5</ins></p>
</body>3️⃣
<title> 태그는 HTML 문서의 제목을 정의하는 태그입니다. 이 태그는 웹 브라우저에서 문서의 제목을 표시하는 데 사용됩니다.
<title> 태그는 일반적으로 <head> 태그 안에 위치하며, 웹 페이지의 탭 제목이나 검색 엔진에서 검색 결과의 제목으로 사용됩니다.
예를 들어, 다음과 같은 코드를 작성하면 "potato_lee"라는 제목을 가진 HTML 문서가 생성됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
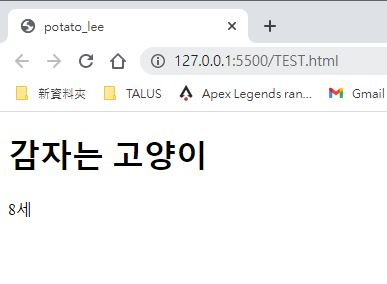
<title>potato_lee</title>
</head>
<body>
<h1>감자는 고양이</h1>
<p>8세</p>
</body>
</html>4️⃣
HTML 엔티티 코드는 HTML에서 사용되는 특수 기호를 나타내기 위해 사용되는 코드입니다. 이러한 코드를 사용하면 특수 기호를 HTML에서 사용할 수 있습니다. 일부 자주 사용되는 HTML 엔티티 코드는 다음과 같습니다.
| HTML 표현법 | 특수기호 |
|---|---|
< | < |
> | > |
& | & |
" | " |
' | ' |
© | © |
|