1️⃣
<h1>~<h6>글자 크기 조정 할 수 있다.
- align = left / mille =center / right
<body>
<!-- align = left / mille =center / right -->
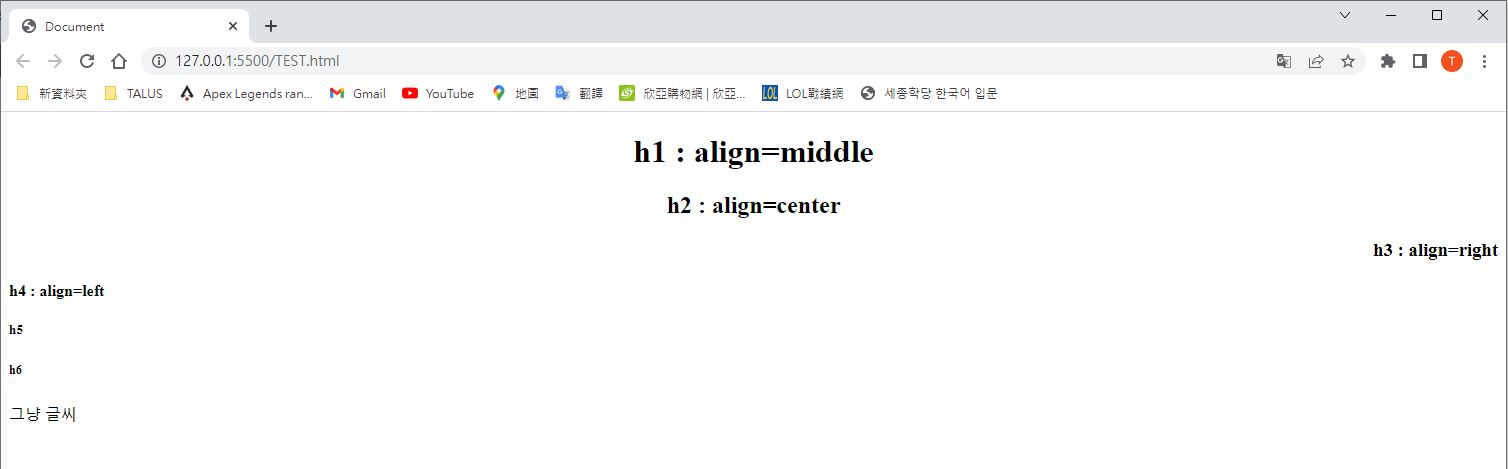
<h1 align="middle">h1 : align=middle</h1>
<h2 align="center">h2 : align=center</h2>
<h3 align="right">h3 : align=right</h3>
<h4 align="left">h4 : align=left</h4>
<h5>h5</h5>
<h6>h6</h6>
그냥 글씨
</body>2️⃣
<font> : HTML 코드에서 사용되는 태그로, 텍스트의 색상, 크기, 글꼴 등을 변경하는 데 사용됩니다. size, color , face(글자체) 선택할 수 있습니다.
ex
<font color="red">이 텍스트는 빨간색으로 표시됩니다.
<font color="sky blue">이 텍스트는 하늘색+밑줄로 표시됩니다.
<font color="deepblue" backcolor="black">이 텍스트는 파란색+이탤릭체로 표시됩니다.
-
<b>태그는 텍스트를 굵게 표시(bold)합니다. -
<sub>태그는 텍스트를 아래 첨자로 표시합니다. 예를 들어,H<sub>2</sub>OH2O와 같이 사용할 수 있습니다. -
<sup>태그는 텍스트를 위 첨자로 표시합니다. 예를 들어,x<sup>2</sup>x2와 같이 사용할 수 있습니다.
💚<font> vs <h1>💚
<font>와 <h1>은 모두 HTML 코드에서 사용되는 태그입니다.
<font> 태그는 텍스트의 색상, 크기 및 글꼴 등을 변경하는 데 사용됩니다. 예를 들어, <font color="red">이 텍스트는 빨간색으로 표시됩니다.</font>와 같이 사용할 수 있습니다. 그러나 이 태그는 더 이상 권장되지 않으며, CSS 스타일 시트를 사용하여 스타일을 적용하는 것이 좋습니다.
<h1> 태그는 문서의 제목을 정의하는 데 사용됩니다. 웹 페이지에서 가장 중요한 제목으로 간주되며, 일반적으로 한 페이지에서 한 번만 사용됩니다. <h1> 태그를 사용하여 제목을 정의하면 검색 엔진에서 페이지의 내용을 인덱싱하는 데 도움이 됩니다. 또한, 이 태그는 CSS 스타일 시트를 사용하여 제목의 스타일을 변경할 수 있습니다. 예를 들어,
<h1 style="color: blue;">
이 텍스트는 파란색으로 표시됩니다.
3️⃣
<ruby> 태그는 일본어와 같이 다른 언어의 문자를 표시할 때 사용됩니다. 이 태그를 사용하면 병렬적으로 다른 언어의 발음이나 뜻을 표시할 수 있습니다.
<body>
<ruby>
<!--
<rb>주요텍스트</rb>
<rt>발음 또는 뜻</rt>
-->
<rb> 東京 </rb>
<rt> とうきょう</rt>
</ruby>
</body>4️⃣
<span> 태그는 인라인 요소로, 텍스트나 이미지 등을 감싸 특정 스타일을 적용하거나, 자바스크립트를 사용하여 동적으로 변경할 때 사용됩니다.
<span> 태그에는 class, id, style 속성이 있습니다. 이들 속성은 각각 아래와 같은 역할을 합니다.
-
class: 여러 개의 HTML 요소에 대해 동일한 스타일을 적용하고자 할 때 사용합니다. 즉, 동일한 스타일을 적용할 요소들을 하나의 클래스로 묶어놓고, CSS에서 그 클래스를 선택하여 스타일을 적용할 수 있습니다.
-
id: HTML 요소 중에서 단 하나의 요소에 대해서만 스타일을 적용하거나, 자바스크립트를 사용하여 해당 요소를 선택하고 조작하고자 할 때 사용합니다. id는 중복해서 사용할 수 없습니다.
-
style: 해당 요소에 직접 스타일을 적용하고자 할 때 사용합니다. 즉, 해당 요소에 대해 개별적으로 스타일을 적용할 때 사용합니다.
이들 속성은 서로 독립적으로 사용될 수 있지만, 같이 사용될 수도 있습니다. 예를 들어, <span> 태그에 class 속성과 style 속성을 함께 사용하여 특정 스타일을 적용할 수 있습니다.
<span class="highlight" style="color: red;">이 텍스트는 빨간색으로 스타일링되었으며, highlight 클래스를 가지고 있습니다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test {
color: blueviolet;
}
</style>
</head>
<body>
오늘날짜 :<span class="test">2023/03/27</span> HTML공부 <br>
내일날짜 :<span class="test">2023/03/28</span> HTML공부
</body>5️⃣
<ul> 태그는 HTML에서 "unordered list"를 의미하는 태그로, 순서가 없는 목록을 생성할 때 사용됩니다.
<body>
다이어트 후 먹고싶은 음식
<ul>
<li>훠맥</li>
<li>피맥</li>
<li>치맥</li>
</ul>
</body><ol> 태그는 HTML에서 "ordered list"를 의미하는 태그로, 순서가 있는 목록을 생성할 때 사용됩니다.
<body>
내가 좋아하는 동물은
<ol type="1" start="4">
<li>고양이</li>
<li>호랭이</li>
<li>감자둥이</li>
</ol>
</body>
| type | 항목초기설정 | 부가설명 |
|---|---|---|
| 1 | 1,2,3,... | 따로 설정 안하면 |
| A | A,B,C,... | 자동으로 |
| a | a,b,c,... | 가장 먼저 인 |
| I | I,II,III,... | (1,A,a,I,i)으로 |
| i | i,ii,iii,... | 진행 |
<body>
내가 좋아하는 음식은
<ol type="A">
<li>훠궈</li>
<li>과일</li>
<li>쳐컬랫</li>
</ol>
</body>🤍🖤🖤❓