
HTTP란?
HTTP는 HyperText Transfer Protocol의 약자이다.
컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식이다.
프론트엔드(클라이언트)에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 메세지를 주고 받는데 이를 HTTP 요청이라고 한다.
HTTP 특징 2가지
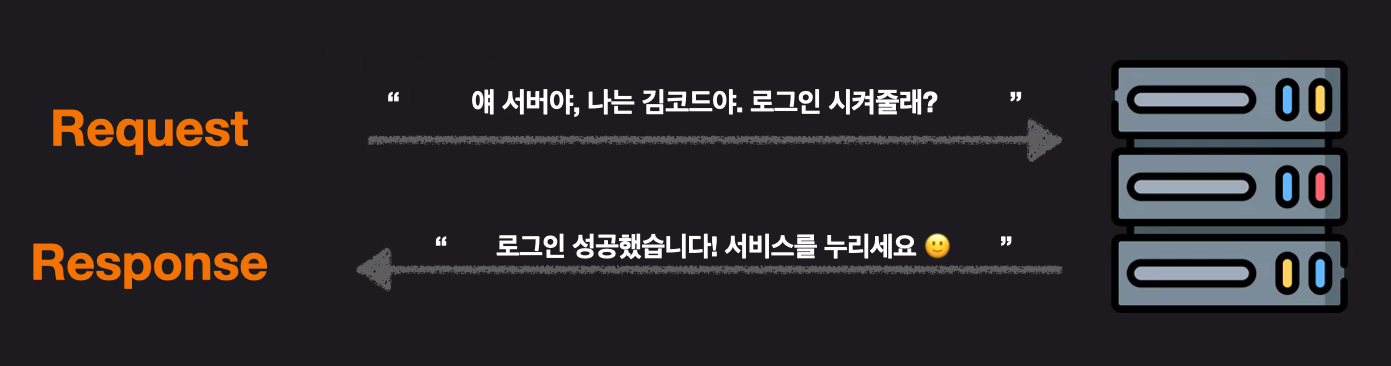
① 1요청(Request) = 1응답(Response)

- 요청을 보내는 주체(클라이언트)와 받는 주체(서버)가 반드시 존재해야 한다.
- 한번 통신 할 때는 하나의 요청에 하나의 응답만 할 수 있다.
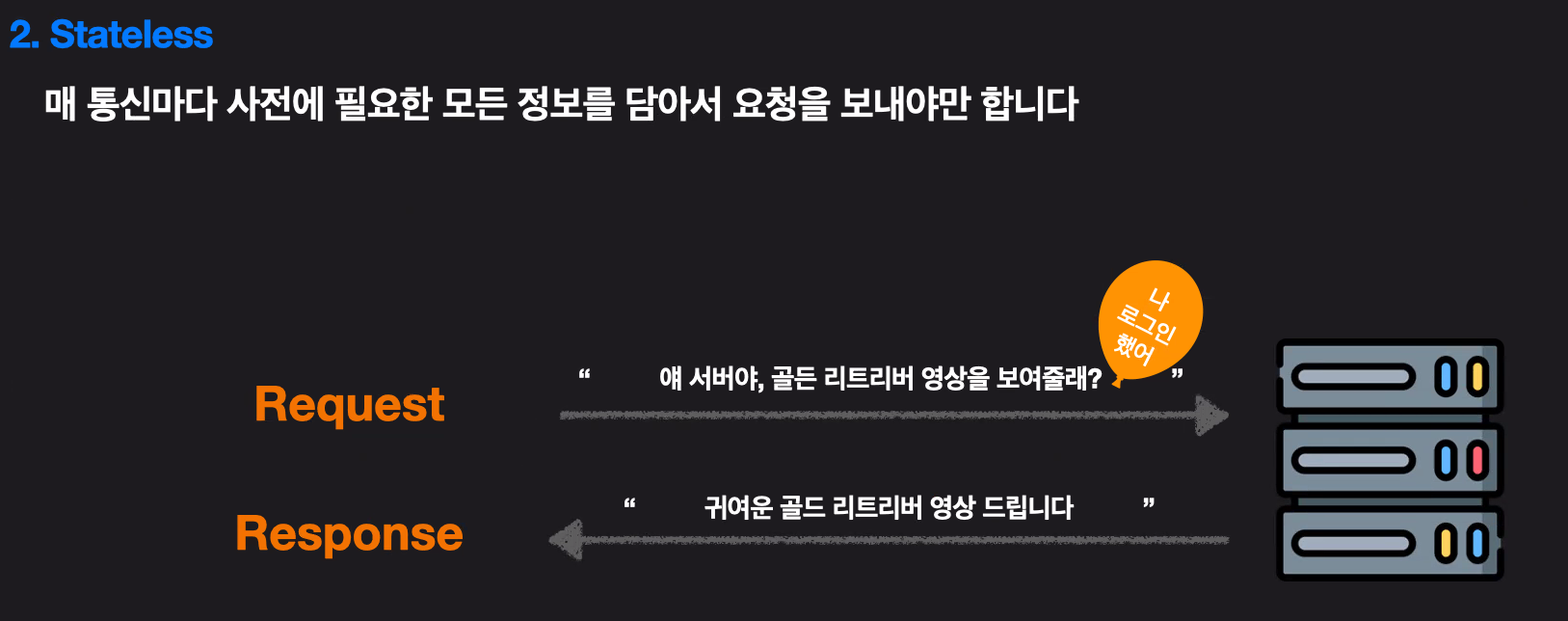
② stateless 이전 통신에 대한 기억이 없다

- 이전 요청에 대한 정보를 저장하지 않는다.
- 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다
HTTP 메세지 구조
Request(요청) 메세지 구조
Start Line
- HTTP Method / Request target / HTTP Version 3부분으로 구성
HTTP Method: 해당 요청이 의도한 액션Request target: 해당 request가 전송되는 목표 urlHTTP Version: HTTP 버전(주로 1.1 버전을 씀)
Headers
- 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분
- 형태 : Key: Value
Host: 요청을 보내는 목표(타겟)의 주소User-Agent: 요청을 보내는 클라이언트의 대한 정보- chrome, firefox, safari,
explorer
- chrome, firefox, safari,
Content-Type: 해당 요청이 보내는 메세지 body의 타입- application/json
Content-Length: body 내용의 길이Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰
Body
- 해당 요청의 실제 내용
- 요청 메소드에 따라 존재하지 않을 수 있다
- Body를 사용하는 메소드 = POST
Response(응답) 메시지 구조
- 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작
Start Line
- HTTP Version / Status Code / Status Text 3부분으로 구성
HTTP VersionStatus Code: 응답 메세지의 상태 코드Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
Headers
- 응답의 추가 정보(메타 데이터)를 담고있는 부분
- 응답에서만 사용되는 헤더의 정보가 있다
- 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용
Body
- 해당 요청의 실제 내용
- 요청의 메소드에 따라 Body가 항상 존재하지 않듯이 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다
- 가장 많이 사용되는 Body 의 데이터 타입 = JSON(JavaScript Object Notation)
Request Methods
GET
- 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용
- 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다
POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다
DELETE
특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드
Status Code
Success
200:OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
201:Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
204:No Content
- 요청이 성공했으며 제공할 응답메세지가 없을 경우 사용하는 Status Code
- 주로 DELETE 메소드의 요청으로 성공적으로 삭제되어서 응답으로 제공할 컨텐츠가 없을 때 사용
Client Error
400:Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
- ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401:Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미를 나타내는 Status Code
- ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없습니다.
403:Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 의미를 나타내는 Status Code
- 접근 불가능한 정보에 접근했을 경우를 의미
- ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404:Not Found
요청된 URI 가 존재하지 않는다는 의미를 나타내는 Status Code
Server Error
500:Internal Server Error
서버에서 에러가 났을 때의 Status Code
