웹개발 종합강의를 지난 1주일동안 1차례를 들었는데, 프로그램을 설치하거나 튜터님 설명을 따라가기에 급급해서 개발일지를 작성할 여유가 전혀 없었다.
그런데 2회차 정주행을 시작한 오늘은 저번주보다는 차분하게 수업을 들을 수 있었고 공부한 내용을 정리하고자 개발일지를 작성한다.
"HTML은 뼈대 CSS는 꾸미기" 라고 설명할 수 있다.
그 중에서 CSS에선 "짱구의 바지"처럼 부를 수 있는 이름(class)를 붙이고 style 태그 안에 ~하라고 수식한다.
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button>로그인하기</button>
</body>자주 쓰이는 태그
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
background-image: url("이미지url");
background-size: cover;
background-position: center; 배경을 넣을 때 위 코드는 항상 세트!!
기억해두기!!linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))은 이미지 url앞에 이미지를 어둡게 할 때 쓰이는 코드
padding 값은 내용물과 테두리 사이이 공간
margin값은 테두리와 그 밖의 공간을 말함
ex) 여기서 margin: auto;의 경우 상하좌우 모두 다 밀어서 가운데로 몰 때 쓰임내용물을 정렬할 때 쓰이는 4가지의 코드
column과 row만 수정하면 복사해서 사용하면 됨display: flex; flex-direction: column; justify-content: center; align-items: center;
화면을 모바일 처리 할 땐 아래와 같이 max값을 지정해주고 그전까지 ~%로 지정해주면 된다.
max-width: 1200px; width: 95%;
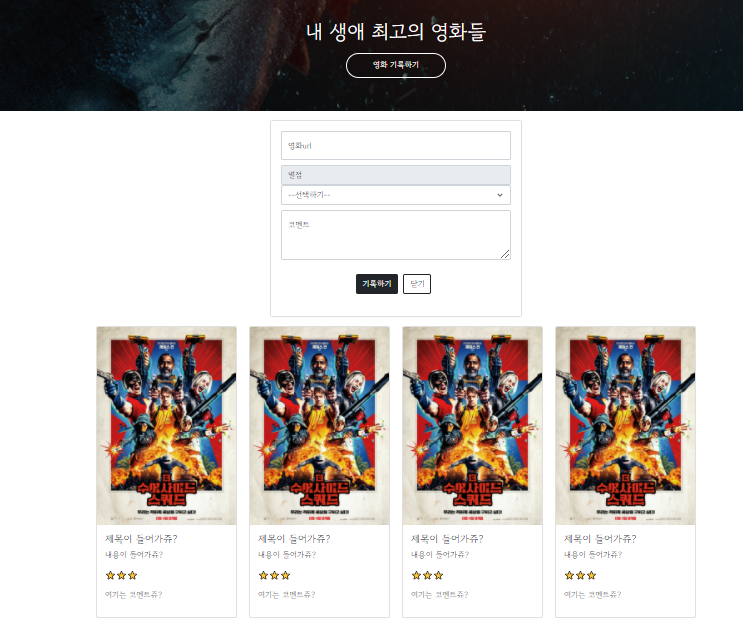
이 외 부트스트랩(css를 더 풍요롭게 꾸밀 수 있는 라이브러리)을 이용해서 영화 '스파르타피디아'의 일부를 만들어 보았다.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height:250px;
width:100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color :gray;
}
.wrap {
max-width: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.a {
margin: 10px auto 10px auto;
}
.btn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.btn > button {
margin-right: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화url</label>
<div class="a">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="btn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목이 들어가쥬?</h5>
<p class="card-text">내용이 들어가쥬?</p>
<P>⭐⭐⭐</P>
<P class="mycomment">여기는 코멘트쥬?</P>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목이 들어가쥬?</h5>
<p class="card-text">내용이 들어가쥬?</p>
<P>⭐⭐⭐</P>
<P class="mycomment">여기는 코멘트쥬?</P>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목이 들어가쥬?</h5>
<p class="card-text">내용이 들어가쥬?</p>
<P>⭐⭐⭐</P>
<P class="mycomment">여기는 코멘트쥬?</P>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목이 들어가쥬?</h5>
<p class="card-text">내용이 들어가쥬?</p>
<P>⭐⭐⭐</P>
<P class="mycomment">여기는 코멘트쥬?</P>
</div>
</div>
</div>
</div>
</div>
</body>
</html>css를 파일로 따로 분리해서 링크를 걸어둘 경우엔 style 태그 없이 아래와 같이 쓰인다.
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
