2022년 1월 29일
덕담 페이지
느즈막히 일어나서 폰을 확인하는데

딱 이렇게 와서 바로 들어가서 일어나자마자 강의를 들었다.
공부하면서 기억하거나 새로배운 점 위주로 기록해두겠다.

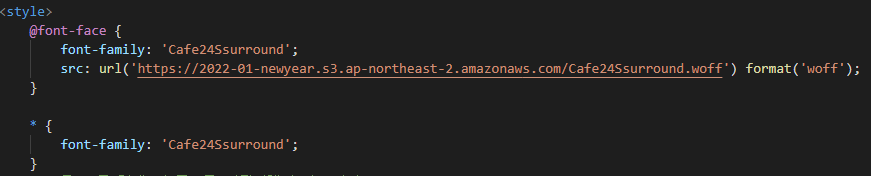
*{} 은 모든 것에 이 안에 내용을 저장하겠다는 의미

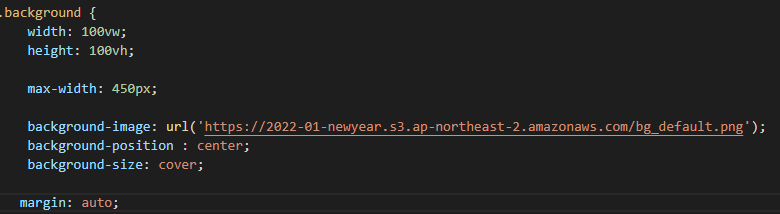
width 값과 height 값에 vw,vh의 의미는 화면에 background에 맞출 수 있다고 이해를 했는데 다시 구글링하여 확실하게 찾아봐야겠다.
margin 값을 auto로 맞춘 것은 마진 값을 동등하게 하여 가운데로 오게끔 하자는 뜻!
이미 html과 css 강의를 들어서인지 강의에서 진행하는 내용을 쉽게 이해할 수 있었다. java script는 미리 튜터님께서 다 작성을 해두신 상태여서 한시간으로 금방 끝난 강의였지만 나만의 덕담 웹페이지를 처음 만들게 되었다는 것이 가장 큰 기쁨이라고 생각한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>덕담하나 주면 안잡아먹지</title>
<meta property="og:title" content="가교미의 덕담 페이지"/>
<meta property="og:description" content="덕담 한마디 남겨주세요!"/>
<meta property="og:image" content="https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/ogimage.png"/>
<style>
@font-face {
font-family: 'Cafe24Ssurround';
src: url('https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/Cafe24Ssurround.woff') format('woff');
}
* {
font-family: 'Cafe24Ssurround';
}
.background {
width: 100vw;
height: 100vh;
max-width: 450px;
background-image: url('https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/bg_default.png');
background-position : center;
background-size: cover;
margin: auto;
}
body, h1, p {
margin: 0;
}
.title {
color: #3f3732;
display : flex;
flex-direction : column;
justify-content: center;
align-items: center;
padding-top: 5vh;
}
.title > h1 {
font-size: 22px;
background-color: white;
padding: 8px 16px;
border-radius: 16px;
margin-bottom: 16px;
}
.title > p {
font-size: 18px;
}
.title > p > span {
font-size: 22px;
}
.btn {
background-color: #3f3732;
color: white;
width: 300px;
height: 50px;
border-radius: 10px;
font-size: 18px;
display : flex;
flex-direction : column;
justify-content: center;
align-items: center;
cursor: pointer;
position: fixed;
bottom: 16px;
left: calc(50% - 150px);
}
.box > img {
width : 70px;
position: absolute;
bottom: 50%;
left: 50%;
}
</style>
<script src="https://2022-01-newyear.s3.ap-northeast-2.amazonaws.com/free_newyear_2022.js"></script> <script> let mycode = '6d6bcaaacddb3b03eaa2f2102750dc06';
</script>
</head>
<body>
<div class="background">
<div class="title">
<h1>덕담 하나 주면 안잡아 먹지~!</h1>
<p>가교미가 받은 덕담: <span>2개</span></p>
</div>
<div class="box">
</div>
<div class="btn">바구니에 덕담 남기기</div>
</div>
</body>
</html>
