수업내용
1) Cat_Blog Css 추가
- 모바일 화면으로 작성된 페이지에 @media quary를 이용하여
데스탑 화면으로 보일때 다른 스타일로 보이도록 했다.
(1) 모바일 버전 화면
(2) PC화면 
2) CSS에서 적용할 수 있는 사용자 지정
- 반복적으로 사용되는 스타일을 변수에(임의의 값)에 담아 사용.
- 표기 방법 : (color: var(--main-color);)
2. 수업 중 어려웠던 점 및 해결방안
이번 수업을 통하여 혼자 공부할때 알지 못하였던 사용자 지정 CSS 에 대해 새롭게 알게 되었다. 그러다 보니 함수를 적용 및 사용법에 대해 낯설게 느껴졌다.
사용자 지정 CSS의 사용방법을 따로 검색하여 개념을 자세히 알아보았다.
(1) 기본 사용방법
element {
--main-bg-color: brown;
}
(2) 반복되는 스타일 패턴 적용
:root {
--main-bg-color: brown;
}
1 ) 간단한 예제통하여 살펴본 사용자 지정 CSS
- 동일한 색상을 여러 클래스에 적용
-- CSS --
:root {
--main-bg-color: brown;
}
/* 반복적으로 main-bg-color 라는 변수에 배경색상을 brown으로 적용한다라는 사용자 지정 css */
.one {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 50px;
height: 50px;
display: inline-block;
}
.two {
color: white;
background-color: black;
margin: 10px;
width: 150px;
height: 70px;
display: inline-block;
}
.three {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 75px;
}
.four {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 100px;
}
.five {
background-color: var(--main-bg-color);
}- 반복되는 스타일
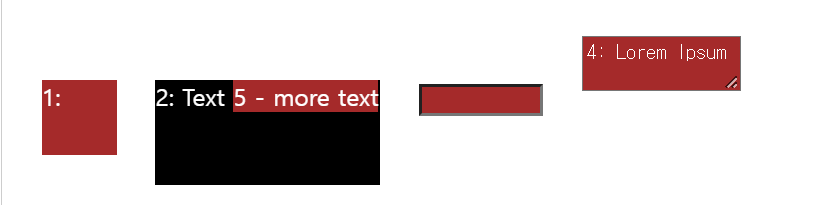
Html에 적용
<div>
<div class="one">1:</div>
<div class="two">2: Text <span class="five">5 - more text</span></div>
<input class="three">
<textarea class="four">4: Lorem Ipsum</textarea>
</div>적용 결과
:root 의사 클래스에 사용자 지정 속성을 선언하고, 필요한 곳에서 그 속성을 참조함으로써 반복 코드의 필요를 줄임
출처 MDN WEB Docs사이트 [https://developer.mozilla.org/ko/docs/Web/CSS/Using_CSS_custom_properties]
3. 소감
혼자 유튜브나 책으로 독학을 할때 알 수 없었던 부분인 사용자 지정 CSS를 알게 되었다. 익숙하지 않아 어렵게 느껴졌지만 여러 사이트를 찾아 예제들을 보고 적용해 보면서 익숙해지려 한다면 복잡하게 반복되었던 코드를 줄이고 실무 적용에 긍정적인 영향을 줄 수 있을거 같다.