오늘의 목표는 Certification뷰 UI 잡기
Certification 뷰에는 거의 처음 써보는 scroll view와 캘린더 라이브러리에다가 컬렉션뷰가 들어가기 때문에 코드를 쓰기 전 공부를 먼저 해야했다..!
같이 교육 듣는 분이 며칠 전 스크롤뷰에 대한 포스팅을 올려주셔서 읽어봤는데 너무 재밌는... 바로 이해되어서 바로 써먹을 수 있었다.
ScrollView - Content Layout Guide & Frame Layout Guide
Content Layout Guide
Scroll View content area에서의 constraint.
따라서 scroll view 에 UIView를 얹고 top bottom leading trailing 간격을 모두 0으로 지정해주면 '이 uiview의 크기가 곧 scrollview의 크기' 라는 의미Frame LayoutGuide
Scroll View가 얹어져 있는 frame 내에서의 constraint.
따라서 scroll view와 상관 없는 레이아웃을 잡을 때 사용
-> scroll view에 UIView를 얹고 equal height을 주면 수평스크롤을 만들 수 있고, equal width를 주면 수직 스크롤을 만들 수 있다.
CollectionView on ScrollView
Certification 뷰에는 scrollView 위에 uiview와 calendarView, collectionView 가 포함되어야 한다. 잘 배치하고 시뮬 돌렸더니, uiView와 calendarView는 스크롤되지 않고 CollectionView만 움직이는 이슈 발생
self.collectionViewHeight.constant = self.certiCollectionView.contentSize.heightviewDidLaod() 에 이 한줄을 넣어주었더니 해결되었다.
1. scrollView는 contentLayoutGuide를 통해 자신의 content size를 정확히 알아야 그에 따라 늘어나게 된다.
2. UICollectionView는 UIScrollView를 상속받는다.
3. 즉 CollectionView 내부에 들어갈 cell들이나 layout에 따라 정해진 크기 = content size
3. collectionView의 높이를 scrollview 내에서 정해진 숫자로 지정해주게 되면 collectionView 또한 ScrollView 이기 때문에 그 안에서만 content layout에 따라 스크롤 되는 것
4. 그래서 collectionView 높이를 collectionView의 content 높이로 설정해줌
CollectionView FlowLayout
- collectionViewFlowLayout을 통해 여백과 사이 간격 등을 설정
- 헤더뷰(1월 17일 화요일 부분)의 크기를 지정해주지 않으면 화면에 안뜬다. 안떠서 뭐지 했는데 width height를 설정 안해줘서였다.
Calendar Library
오늘의 삽질은 이 부분.
아무리 계속 정해진 프로퍼티들을 써서 height을 바꾸려고 해도 안바뀜..
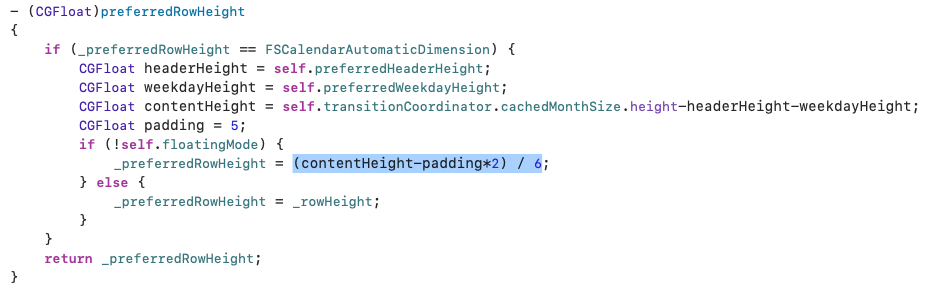
모듈을 뒤져보니 preferredRowHeight이 나누기 6이 되어 있음. weekly로 바꿔도 전체 row 높이가 month 기준인 것이다. 그래서 나누기 6을 빼주었다. 나는 위클리만 쓸거니까...