HTML 핵심요소 정리
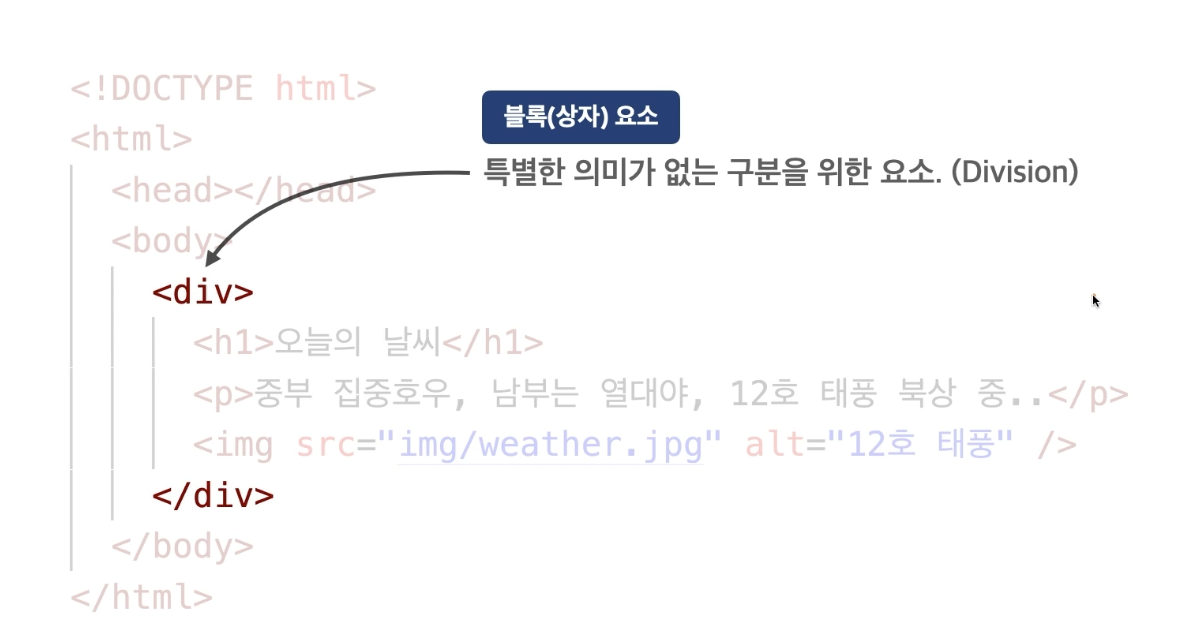
1. div
- 블록 요소
- 특별한 의마가 없는 구분을 위한 요소 (Division)

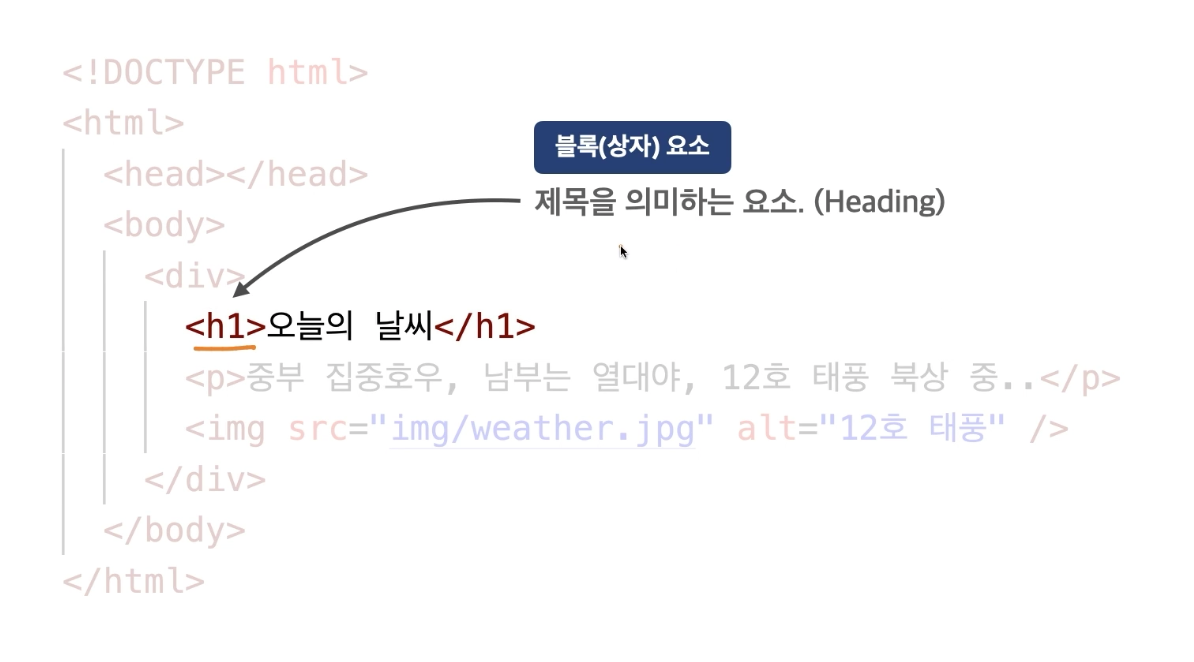
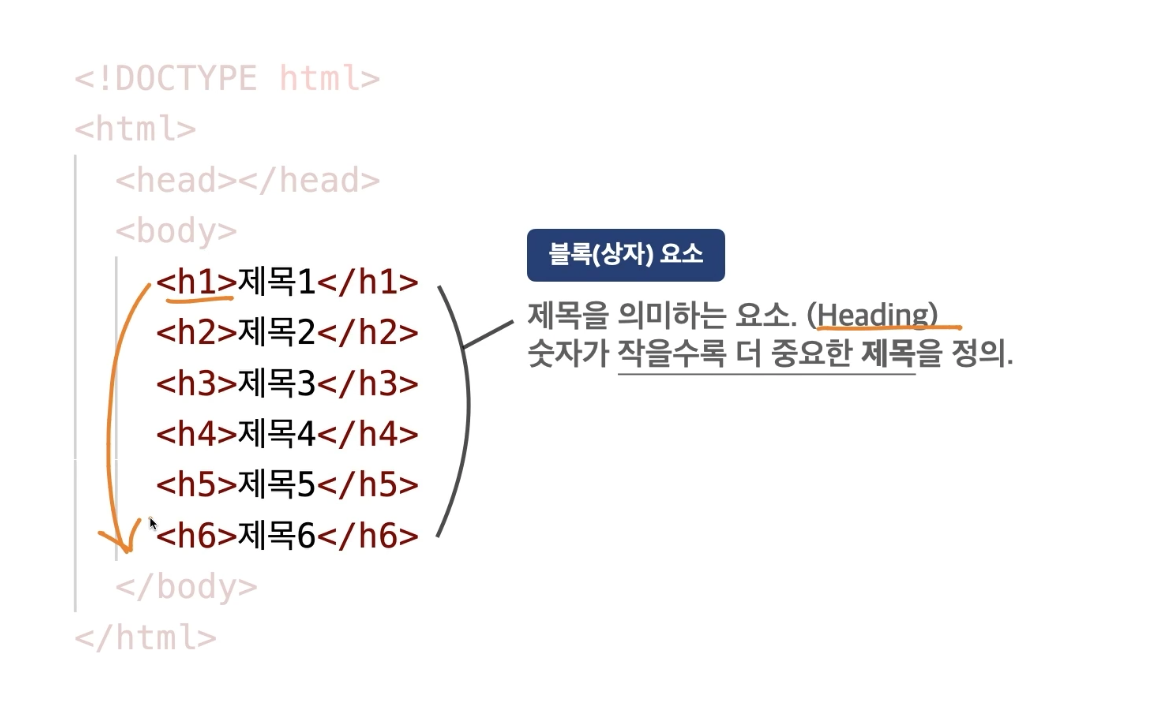
2. h1
- 블록 요소
- 제목을 의미하는 요소. (Heading)
- 숫자가 커질수록 중요도는 낮다.


3. p
- 블록 요소
- 문장을 의미하는 요소 (Paragraph)

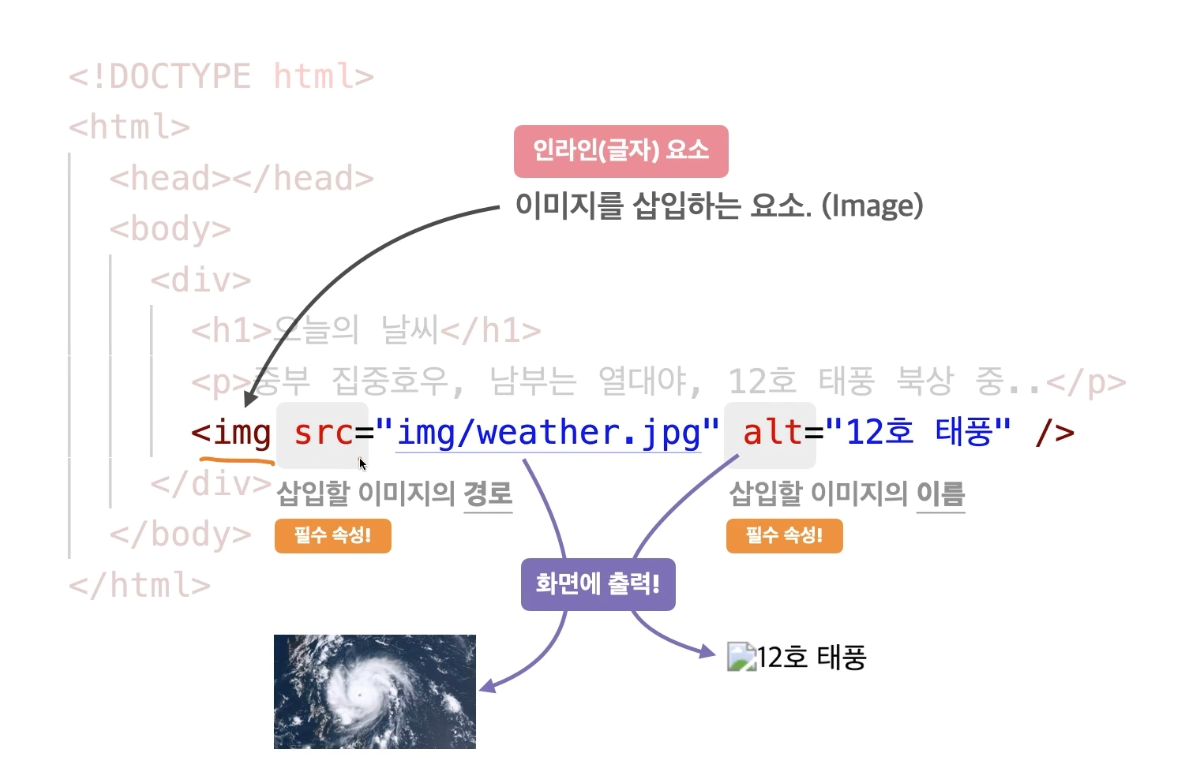
4. img
- 인라인 요소
- 이미지를 삽입하는 요소
- alt를 통해 이미지의 이름을 삽입해야한다.

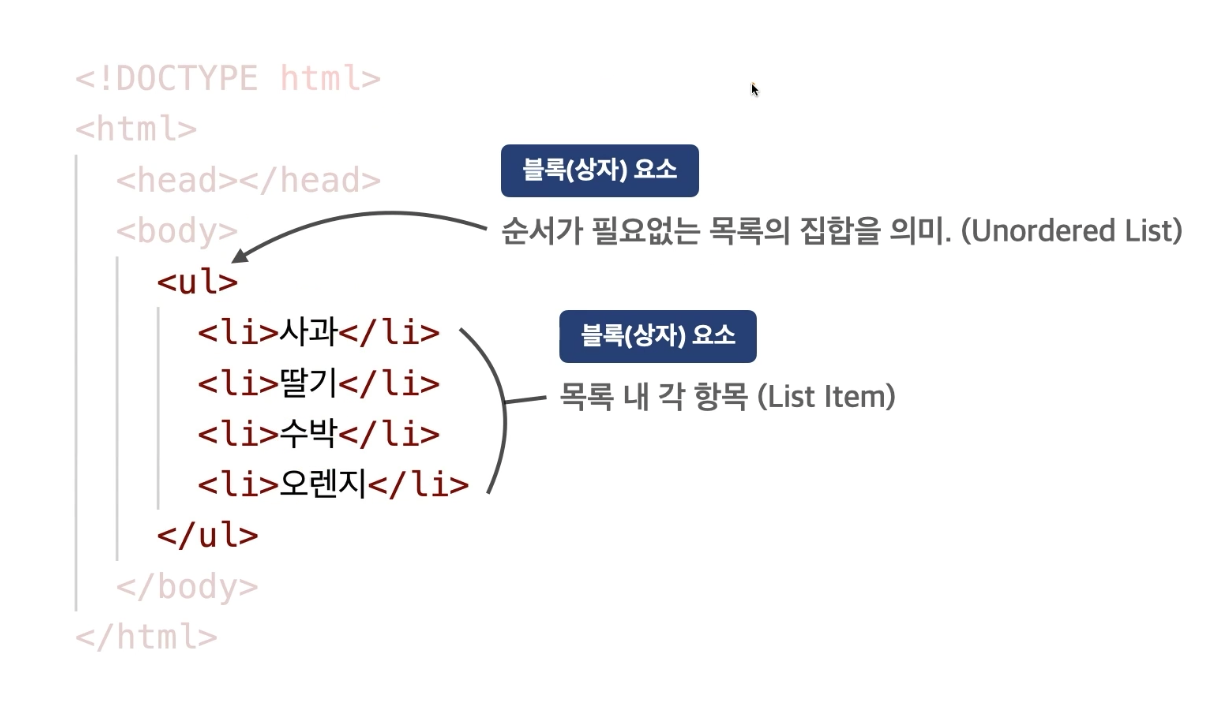
5. ul
- 블록 요소
- 순서가 필요없는 목록의 집합을 의미한다. (Unordered List)
- 목록 내 각 항목 (List Item)

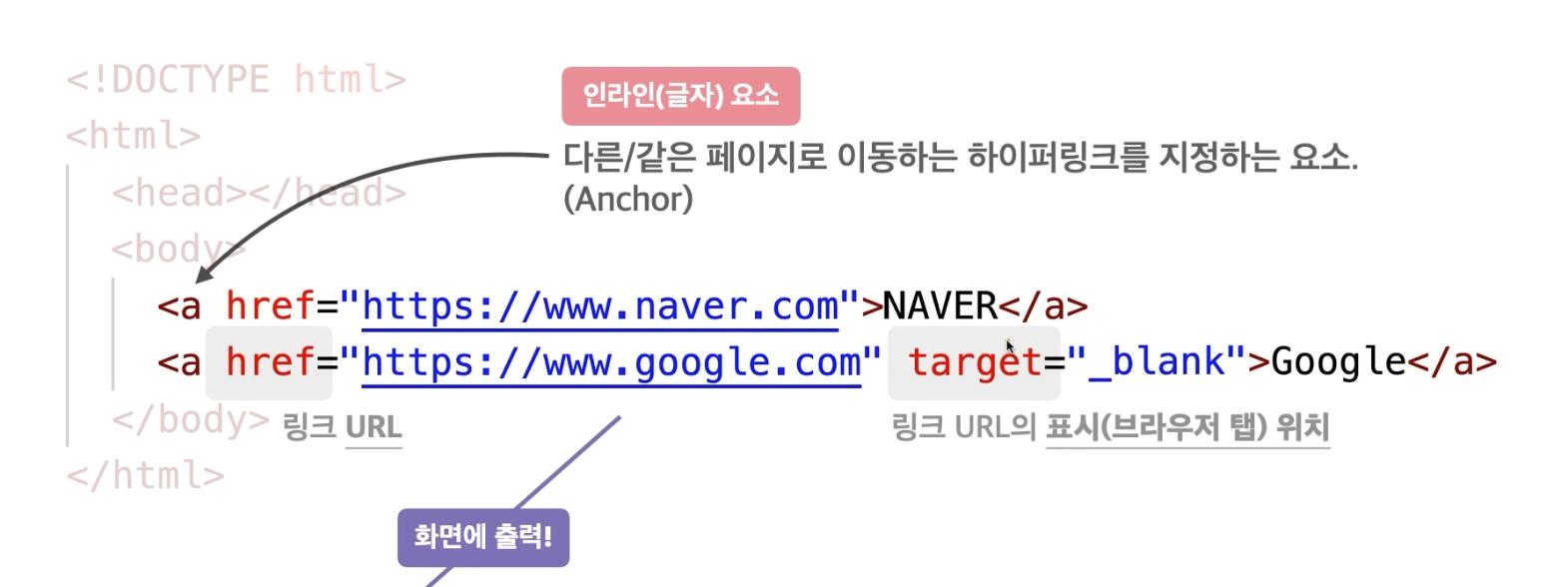
6. a
- 인라인 요소
- 페이지 이동에 대한 하이퍼링크를 지정하는 요소

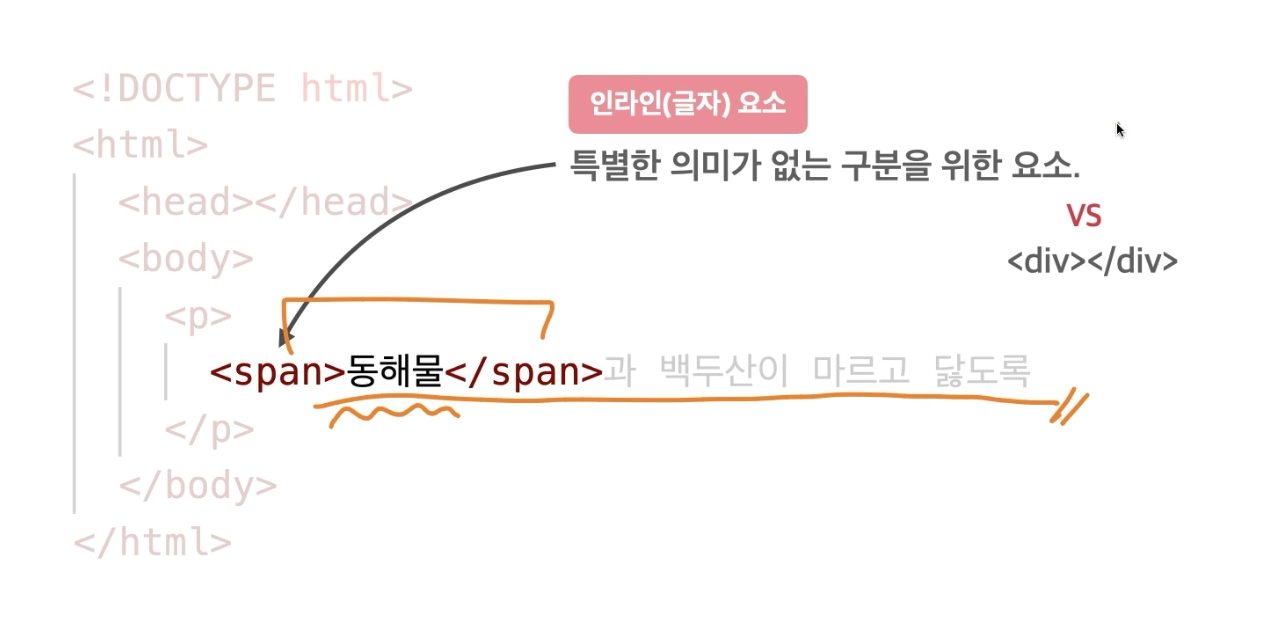
7. span
- 인라인 요소
- 특별한 의미가 없는 구분을 위한 요소.

8. br
- 인라인 요소
- 줄바꿈 요소

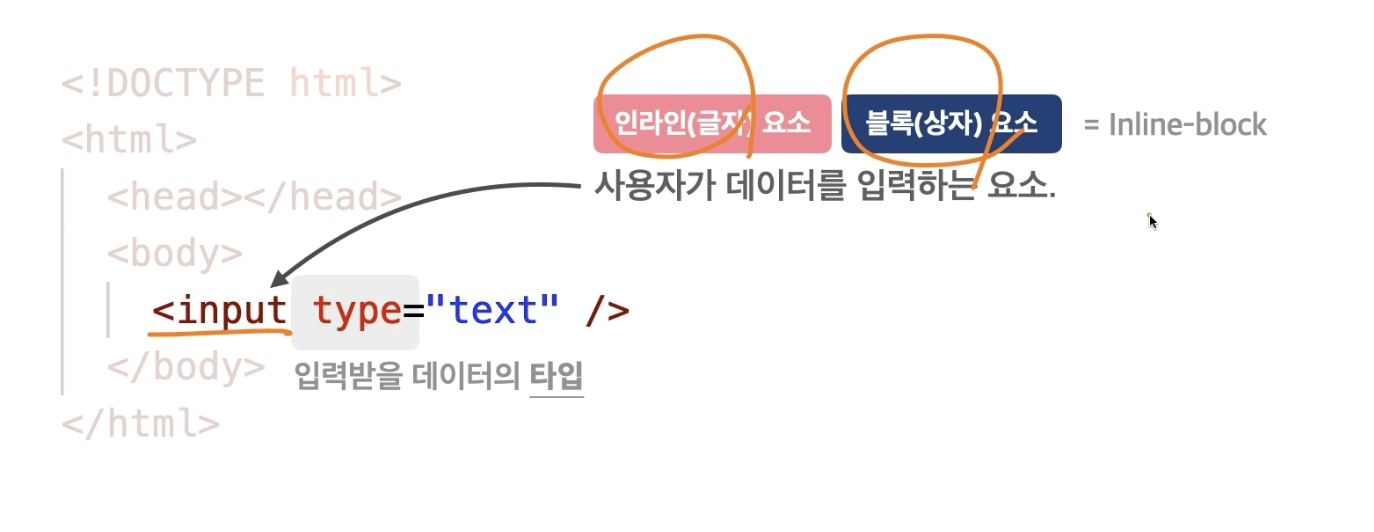
9. input
- inline-block 요소
- 사용자로부터 데이터를 입력받는 요소.

10. table
- 테이블 요소
- 행과 열의 집합

