
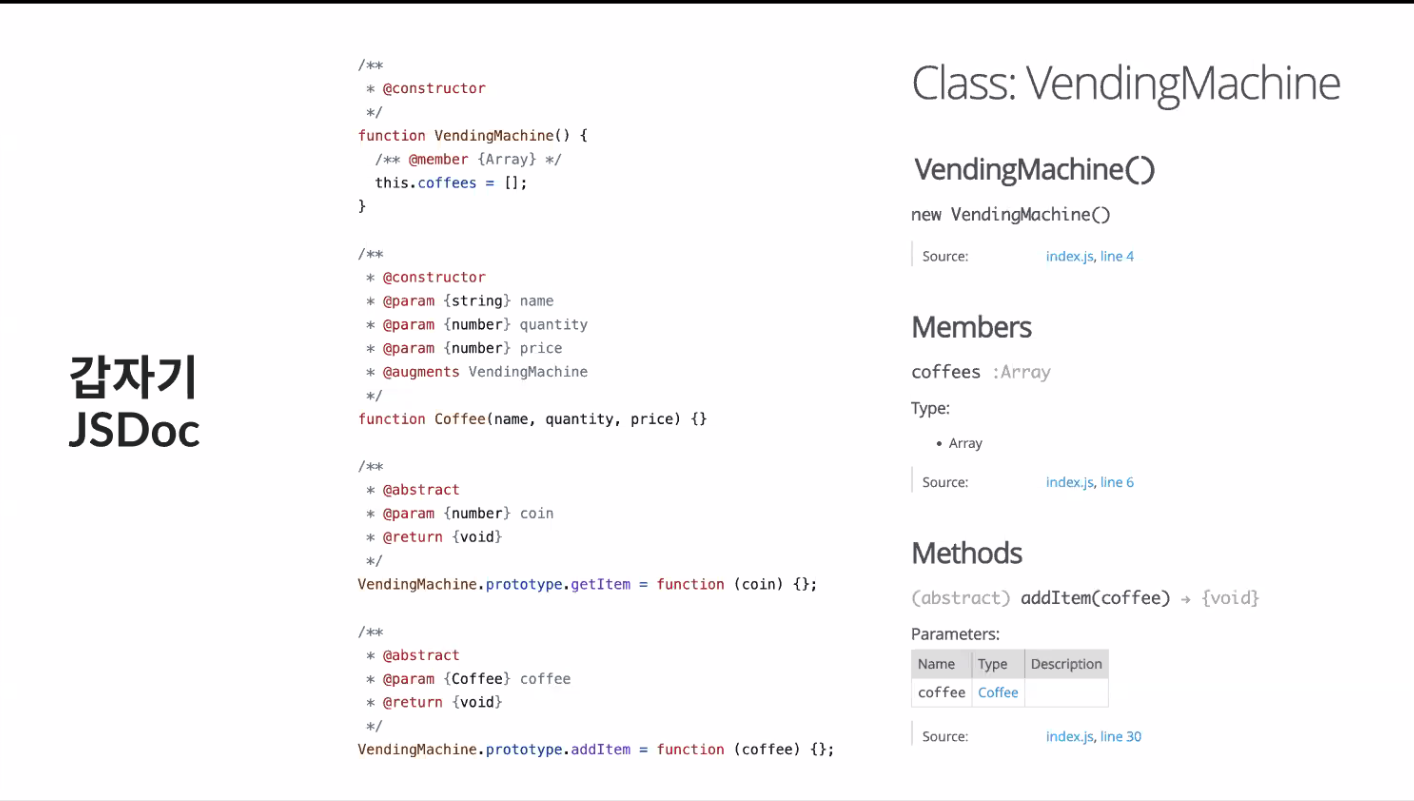
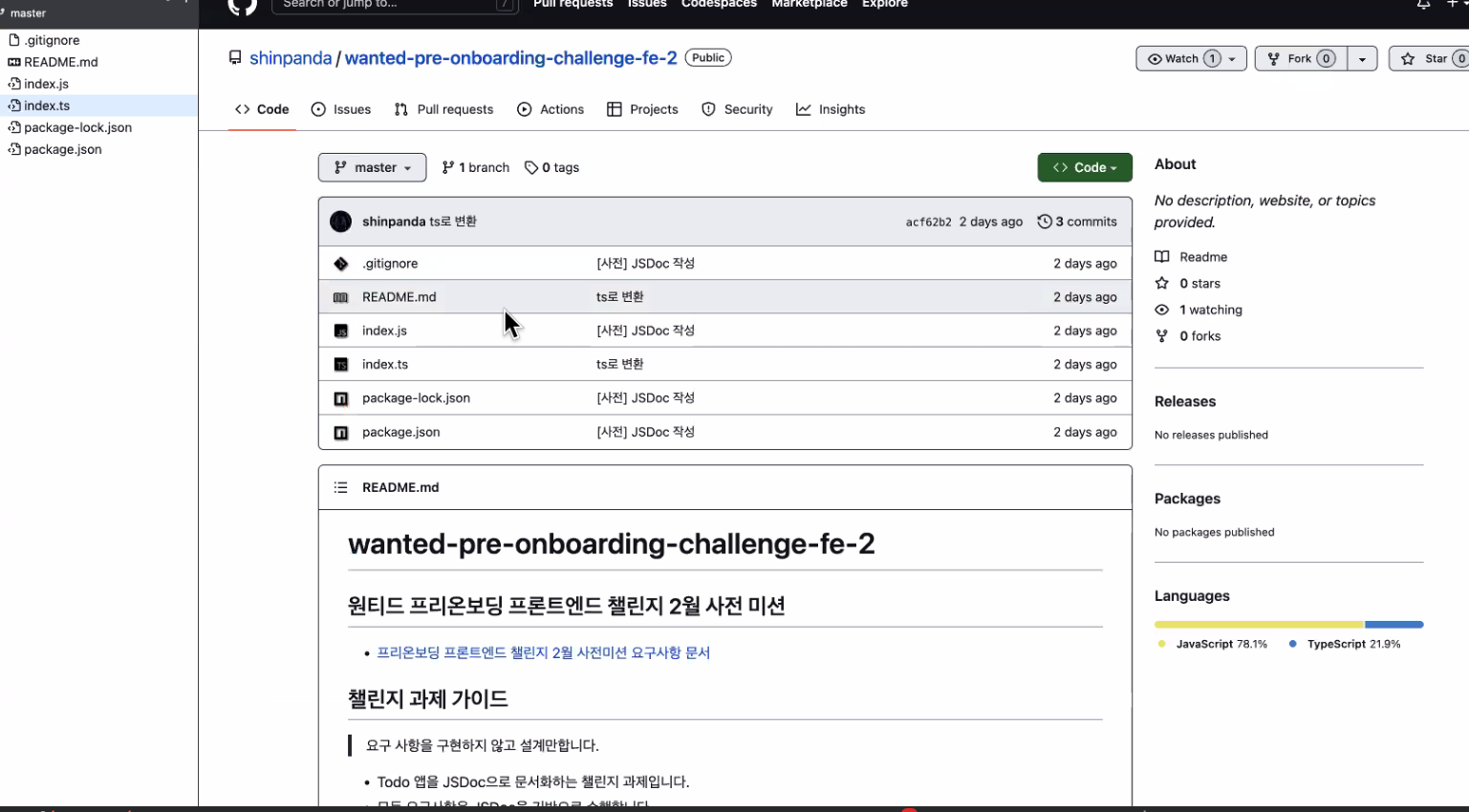
JSDoc으로 설계를 한다.
JSDoc을 보고 구현을 한다. 
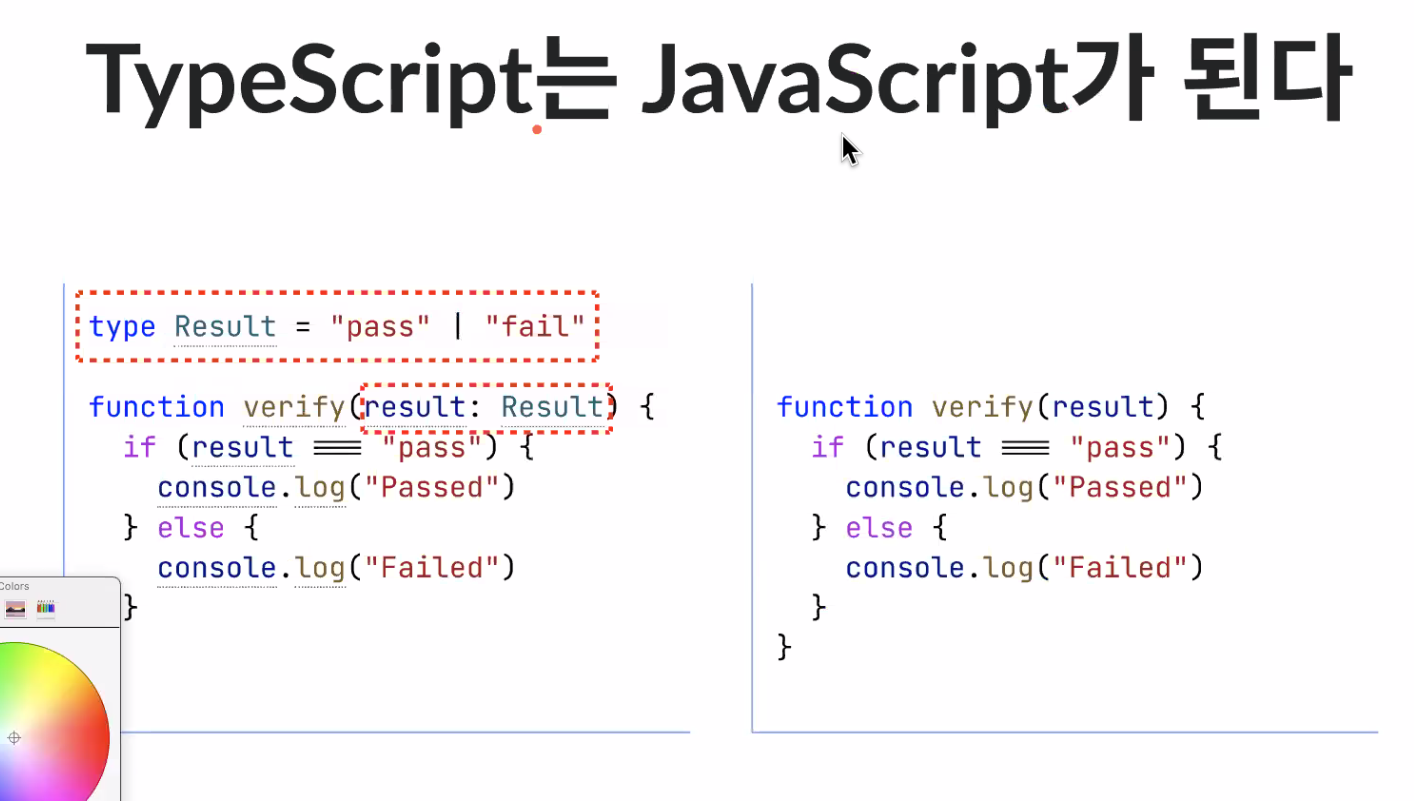
타입스크립트는 런타임에 충돌할 코드를 방지한다. 


이거 3개로 공부해라!!!

2번째꺼 스테이지 10까지는 풀면 이력서에 넣을 수 있다.
그다음 타입 챌린지스로 넘어가라.
런타임




다음 과제
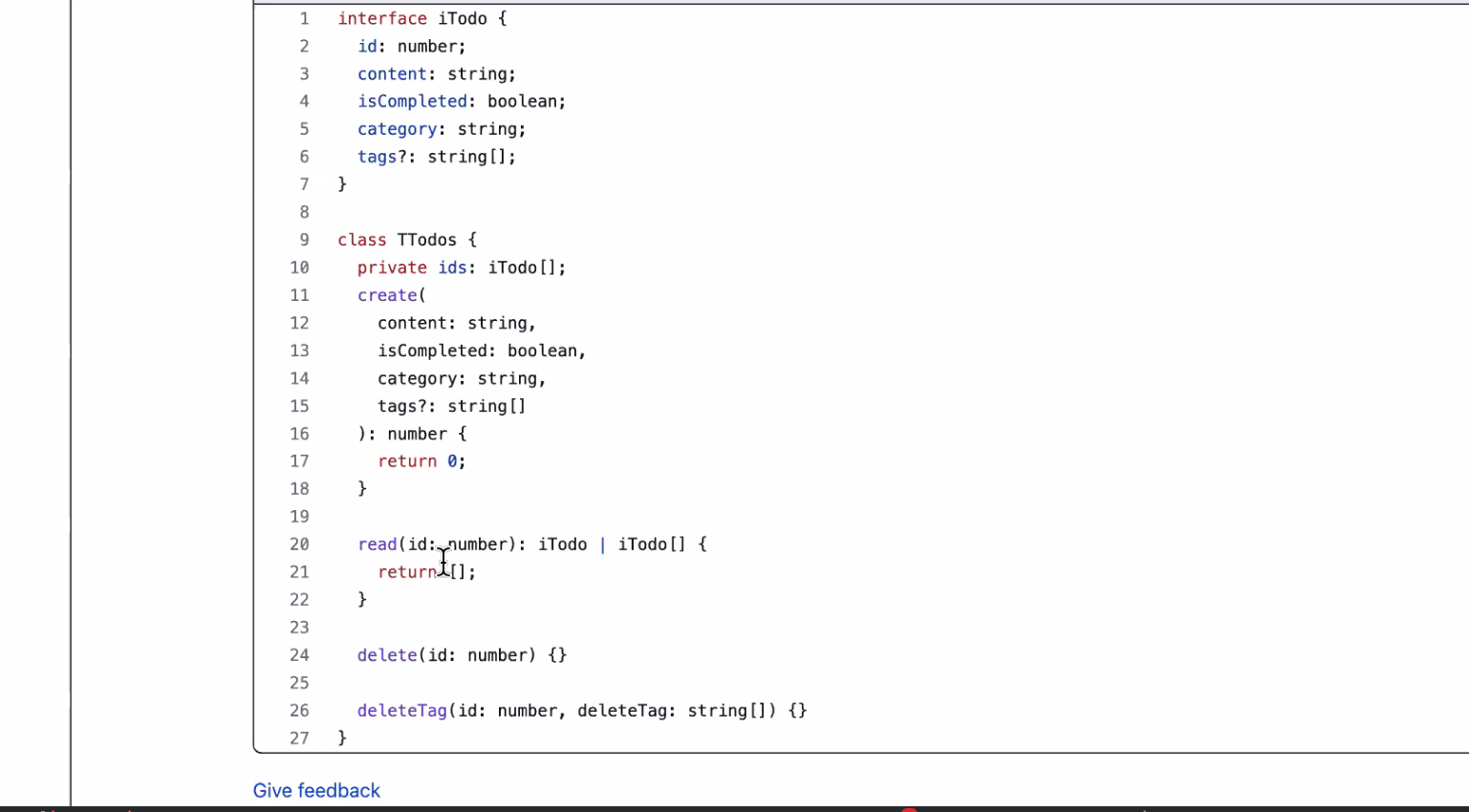
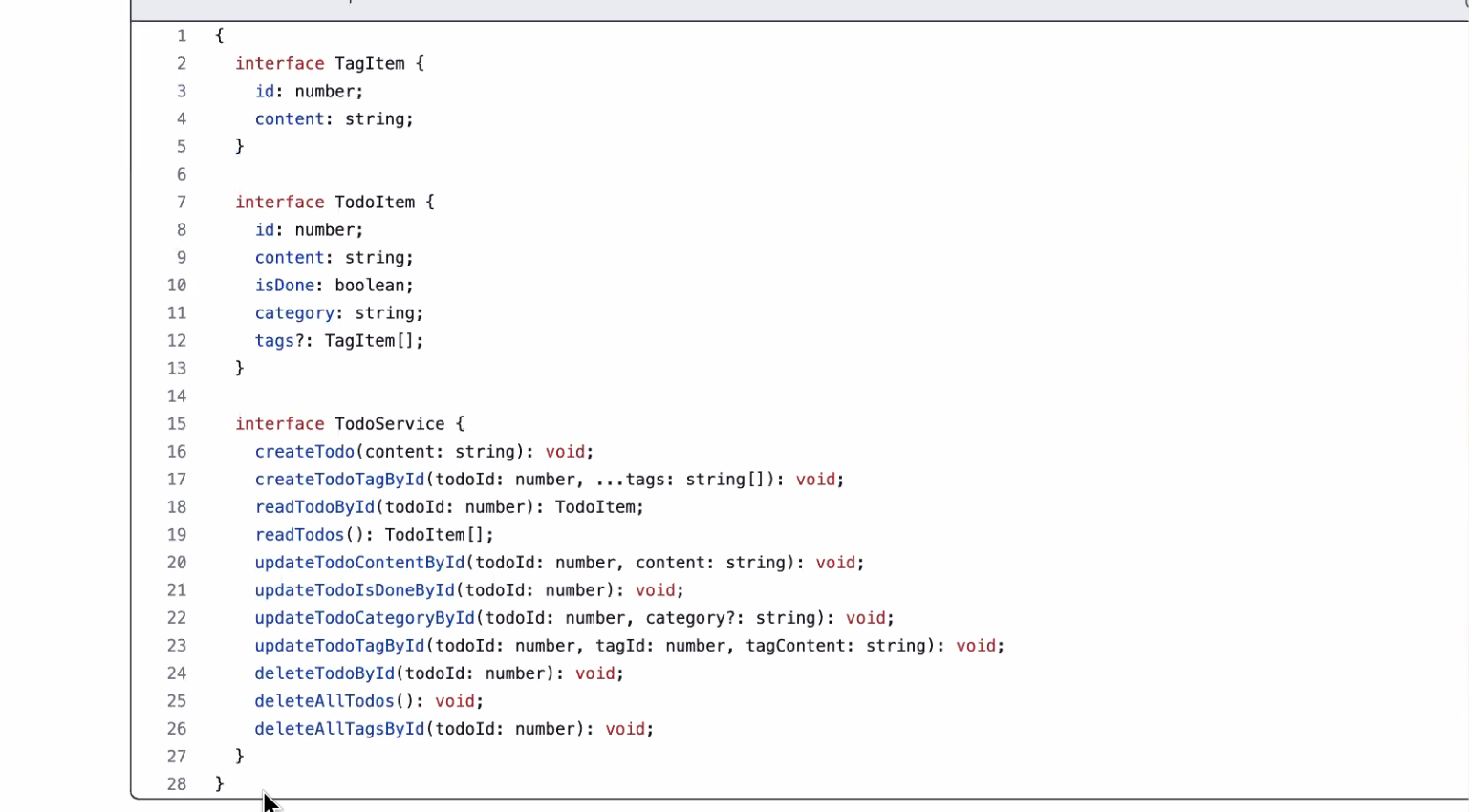
설계 내준걸로 구현을 해라 !!!!
설계대로만 구현해야한다.
타입을 설계했으면 그렇게 해라
설계가 왜 잘못됐고 뭐가 잘못됐는지 피드백을 해라
참조링크 걸어서 상대로 동작이 잘됩니다. 이 부분이 안된다 타입이 바꼈으면 좋겠다.
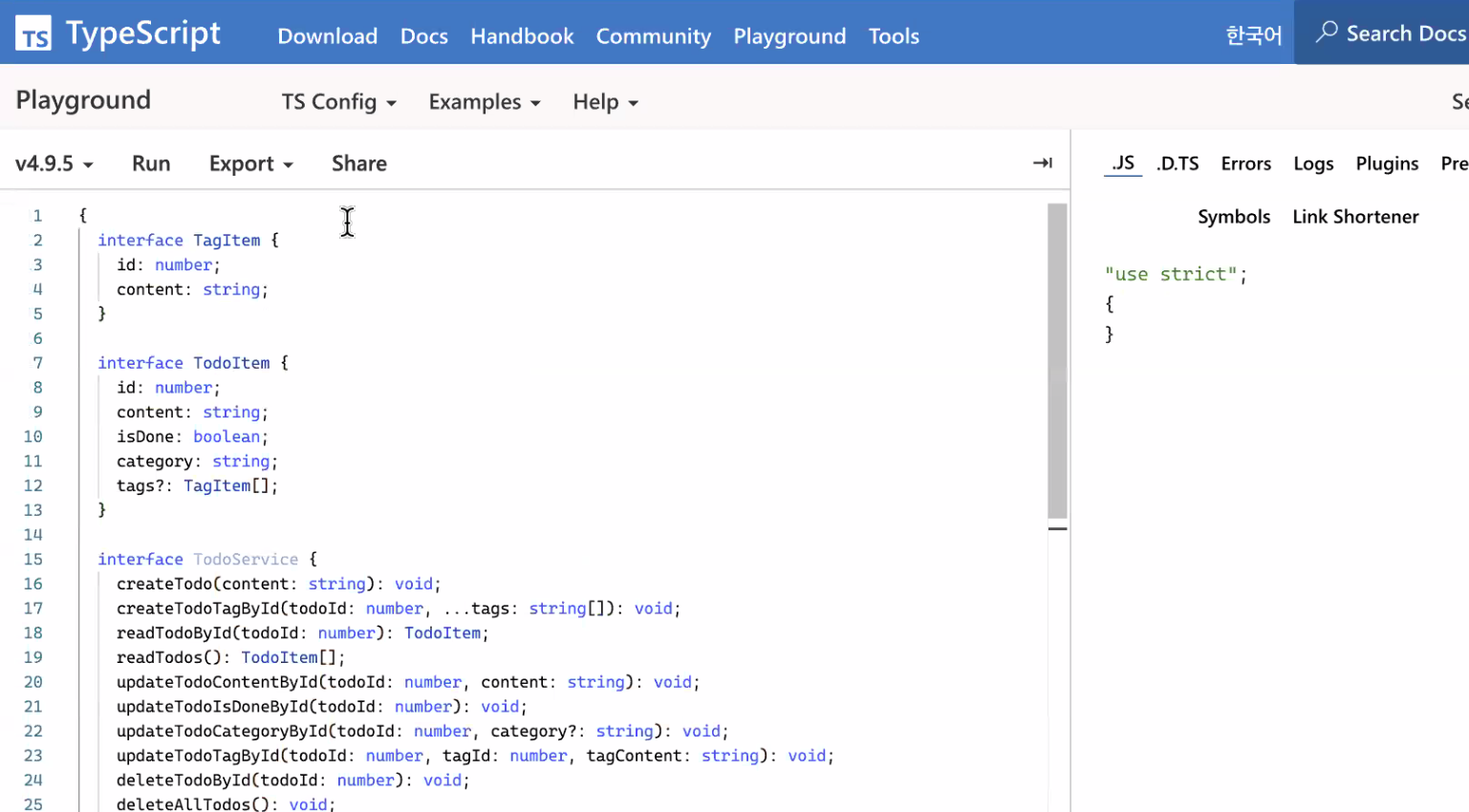
Interface
JavaScript에서는 존재하지 않는다. (컴파일할 때 날라간다.)- 객체의 타입을 정의하고 생김새를 가지도록 할 수 있다.
TypeScript에서의 클래스 기능은C#에서 유래된 것이 많다.- 일부 기능은
TypeScript에서만 존재하는 고유 문법으로 컴파일 후에 사라진다. () extends가 아닌implements키워드로 구현한다.(class형 컴포넌트)
세 가지 관점
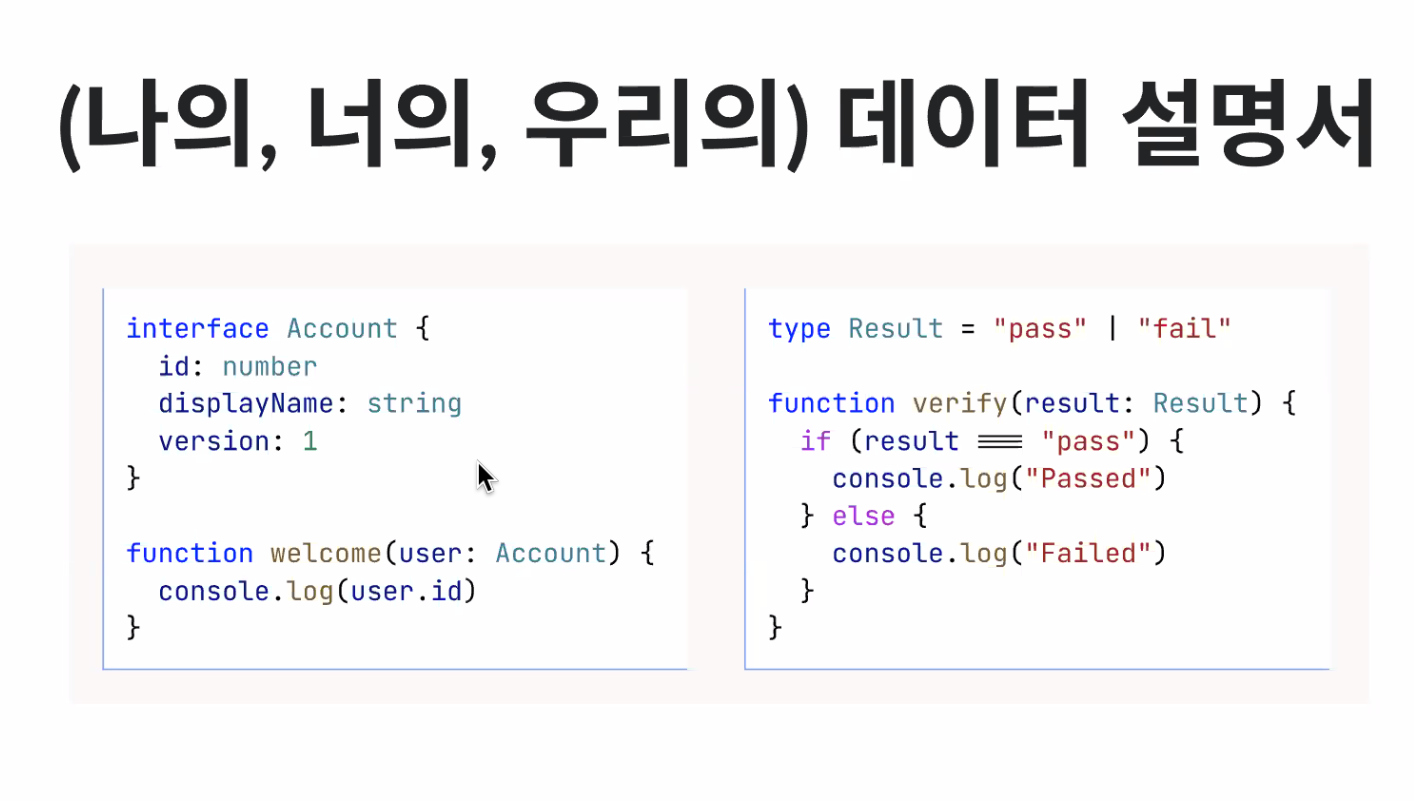
- 객체 지향 (데이터 설명서)
- 메타 데이터 (데이터를 위한 데이터라는 뜻)
- Front-end 에서의 유용한 사용 방법
- 예) React Component Typing
- 예) react props typing
Type Alias vs Interface
react props를 type으로 가져가자 interface를 가져가자.
-
각자 다른 개념이지만 비슷한 점도 많고 다른 점도 있어 알아둘 것이 많다.
둘다 많이 사용되는 키워드
둘다 많이 사용되면서 또 비슷한 역할을 대체하는 경우도 있다. -
이미 이 내용에 정답이 있는 것은 아니지만, 팀 & 개인의 규칙이나 선호도에 따라 다른 방식으로 사용될 수 있다.
-
비교표 수시로 찾아서 확인해보자 / 항상 최신 자료를 확인해야한다 (필수)
# Type Alias(반복적이지 않게) vs Interface (객체친화적)
> https://www.typescriptlang.org/docs/handbook/2/everyday-types.html#differences-between-type-aliases-and-interfaces
>
- 각자 다른 개념이지만 비슷한 점도 많고 다른 점도 있어 알아둘 것이 많다.
둘다 많이 사용되는 키워드
둘다 많이 사용되면서 또 비슷한 역할을 대체하는 경우도 있다.
- 이미 이 내용에 정답이 있는 것은 아니지만, 팀 & 개인의 규칙이나 선호도에 따라 다른 방식으로 사용될 수 있다.
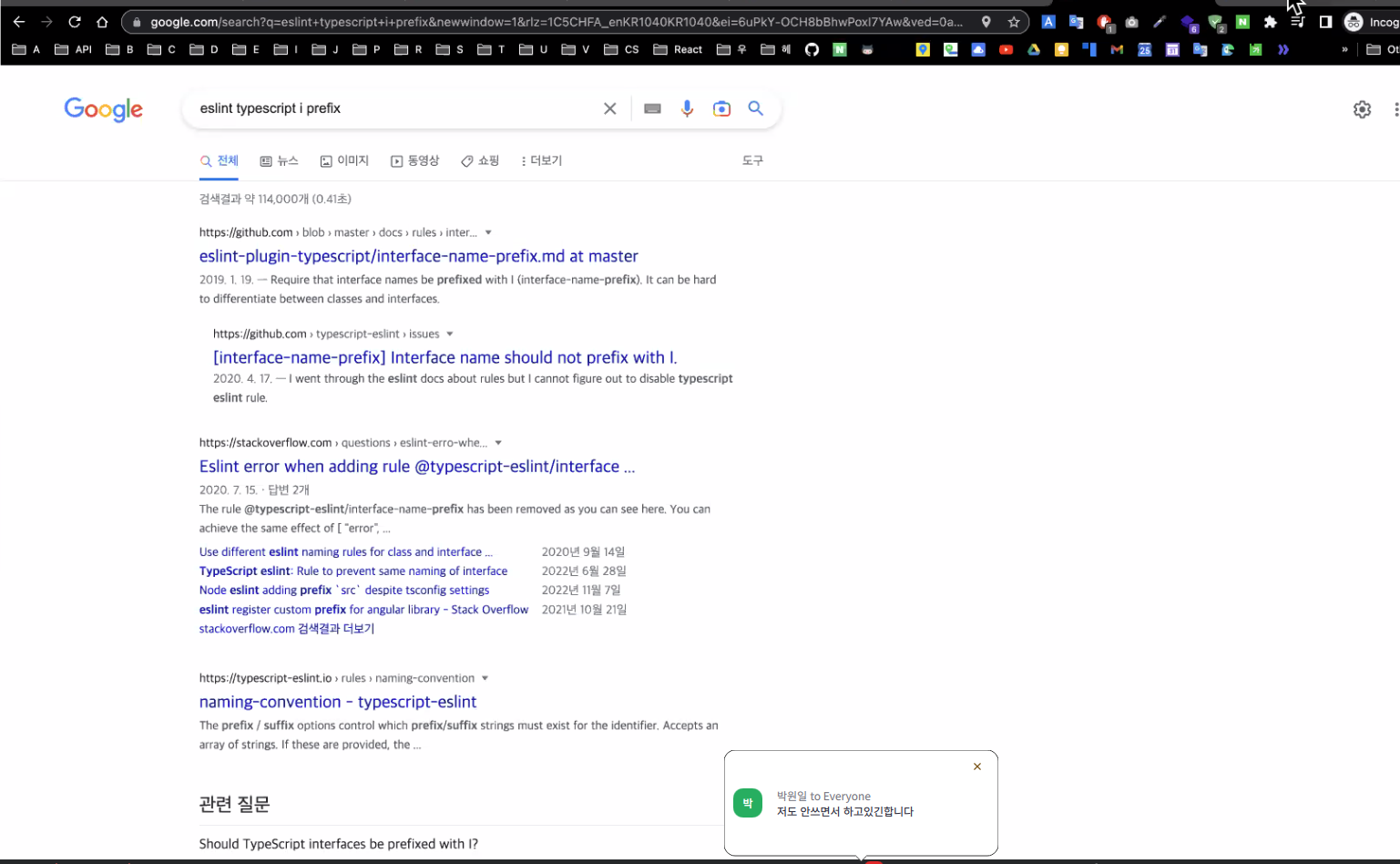
- 비교표 수시로 찾아서 확인해보자 / 항상 최신 자료를 확인해야한다 (필수)질문 영어로
날짜 1년 이내로 설정

옛날엔 I를 썼는데 요즘은 안쓰는 추세

prefix
Create
Response


interface IAnimal {
name: string
}
interface IBear extends IAnimal {
honey: boolean
}
type TAnimal = {
name: string
}
// interface는 Type Aliases를 확장할 수 있다.
interface IBear2 extends TAnimal {
honey: boolean
}
// Error
// type TBear extends IAnimal = {}
// type TBear extends TAnimal = {}
type TBear = TAnimal & {
honey: boolean
}
// 위의 중복선언 인터페이스와 선언 병합됨
interface IAnimal {
age: number
}
const AnimalImpl: IAnimal = {
name: 'AnimalImpl',
age: 99
}
// 중복 선언이 불가능하다 (선언 병합 지원 X)
// type TAnimal = {
// age: number
// }
class Dog implements IAnimal {
name = 'Dog'
age = 99
}
class Dog2 implements TAnimal {
name = 'Dog'
age = 99
}
type CatType = 'City' | 'Forest' & {
meow(): string
}
type S = string
type N = number
type B = boolean
// type CatType = 'City' | 'Forest'
// interface CatType {
// 'City' | 'Forest' & {
// meow(): string
// }
// }
class Cats implements CatType {
}interface는 중복선언이 가능하고
type alias는 조합이 가능하다.
