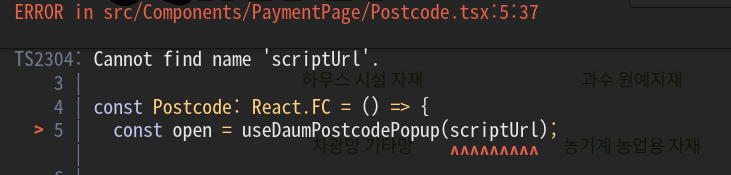
첫번째 에러
npm 사이트 를 이용해 코드를 작성했는데, scriptUrl 이 없다고 한다.
참고) https://www.npmjs.com/package/react-daum-postcode

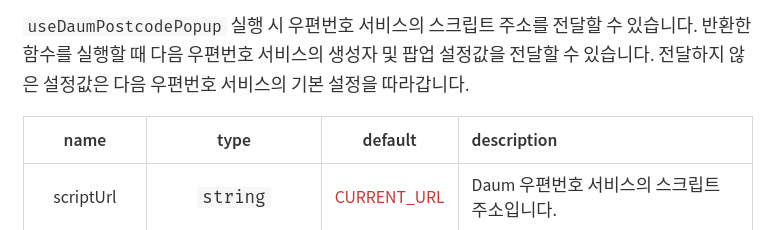
해결 방법 => 공식문서 확인
참고)
https://postcode.map.daum.net/guide

오호,,, currentUrl을 적어줘야 하는구나! => scriptUrl을 없애주면 된다!
두번째 에러
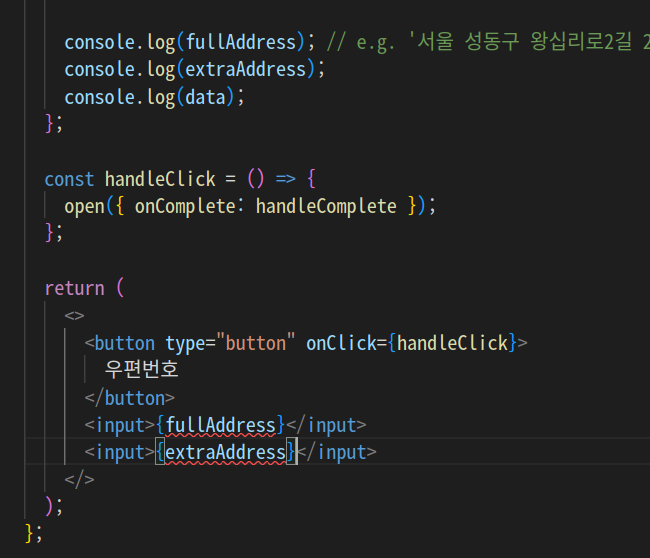
아,,, input 창에 값을 넣는거 어떻게 하더라,,?

이에 따른 에러

useState를 이용해 상태를 바꿔주면 어떨까?


원하는 값이 출력되었다.

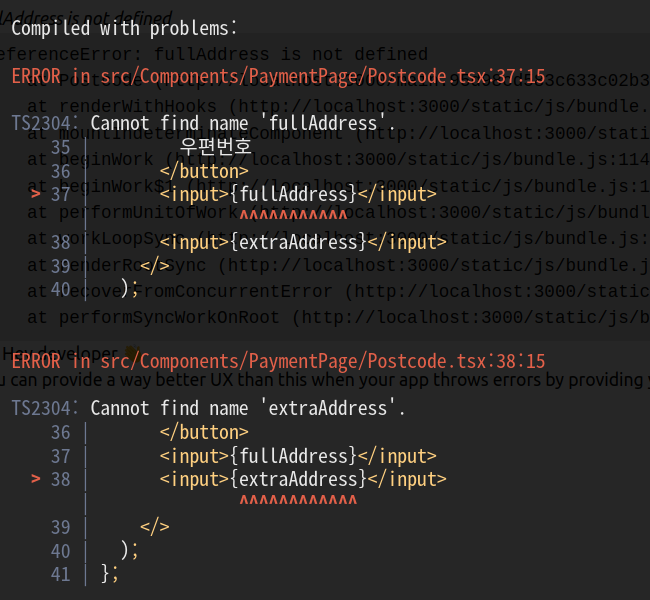
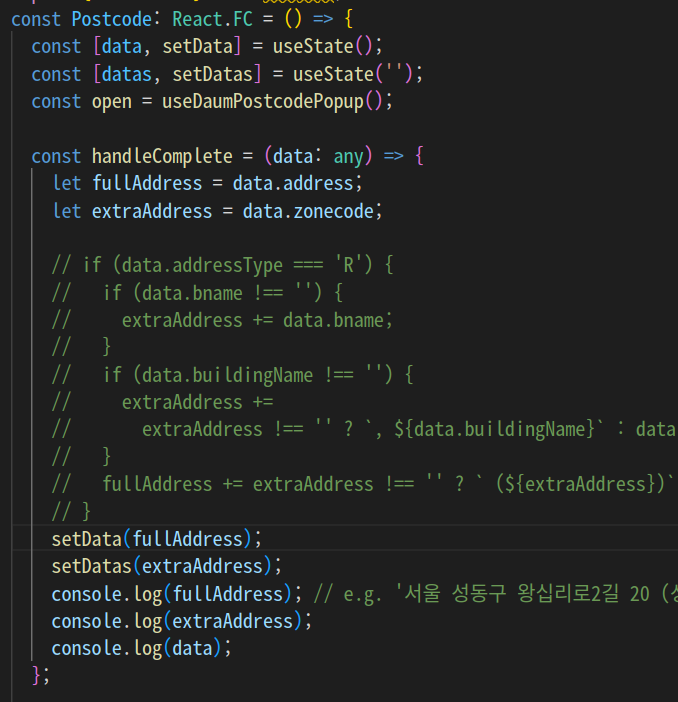
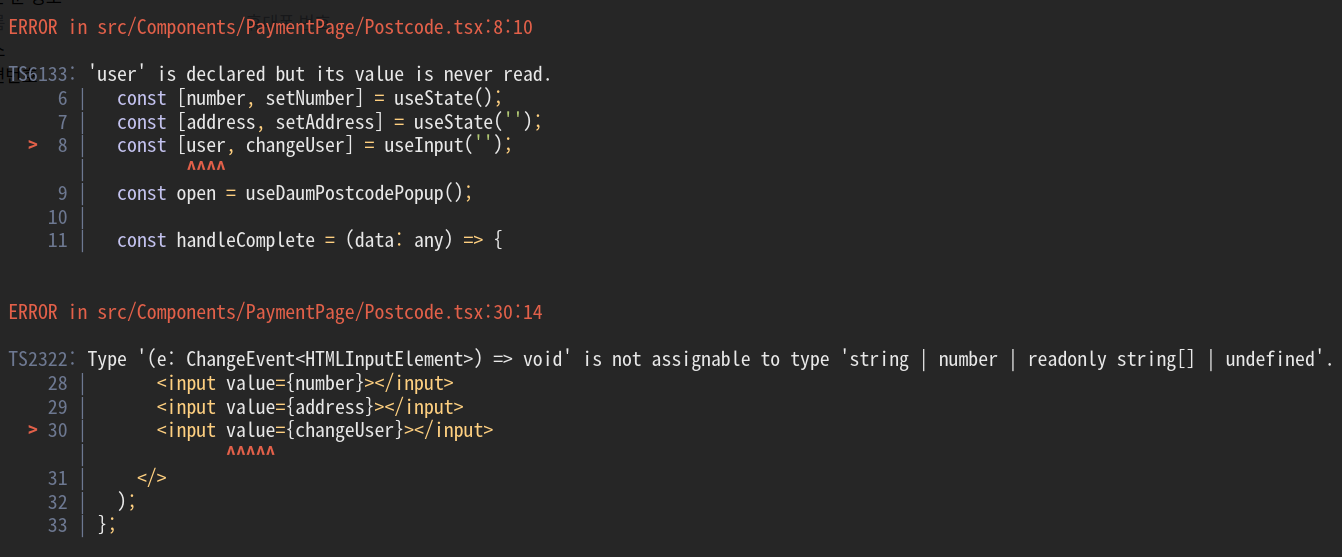
세번째 에러
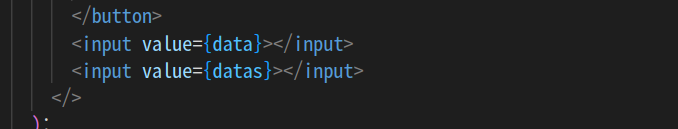
사용자가 input에다가 글 쓰는걸 실시간으로 input창에 쓰이게 한다.
타입스크립트 에러가 떴다.

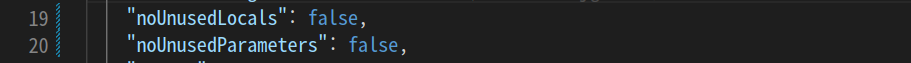
첫번째 에러 해결.tsconfig.json 의 설정을 바꿔줬다.

참고)
https://bobbyhadz.com/blog/typescript-is-declared-but-its-value-is-never-read
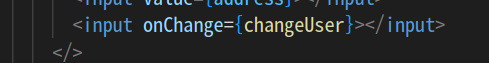
두번째 에러 해결. value를 onChange로 바꿔줬다. (너무 오랜만에 코드를 작성하다 보니,,,다 잘 기억이 안난다 ㅠㅠ,, 괜찮아 다시 채워나가자 !)

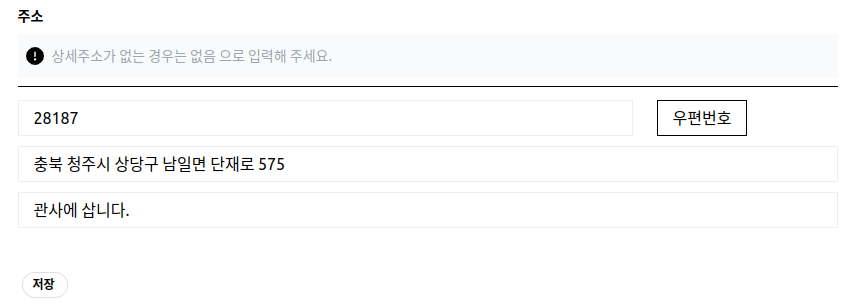
결과물