카카오페이 호출
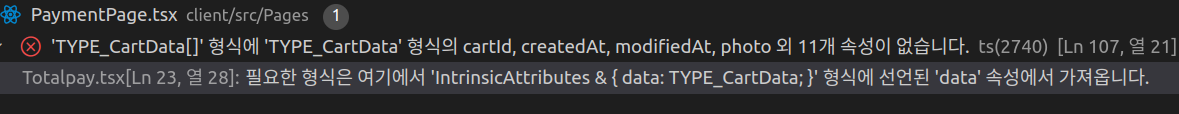
Paymentpage에 있는 data를 Totalpay => Checkbox 로 내려주려고 한다.

마주한 문제



해결
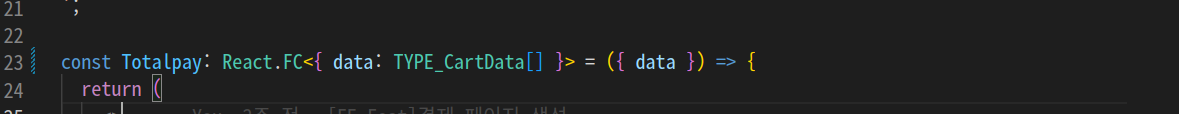
data의 값이 배열인데 객체 타입으로 받아줘서 타입 뒤에 []를 붙여줬다.

카카오 api
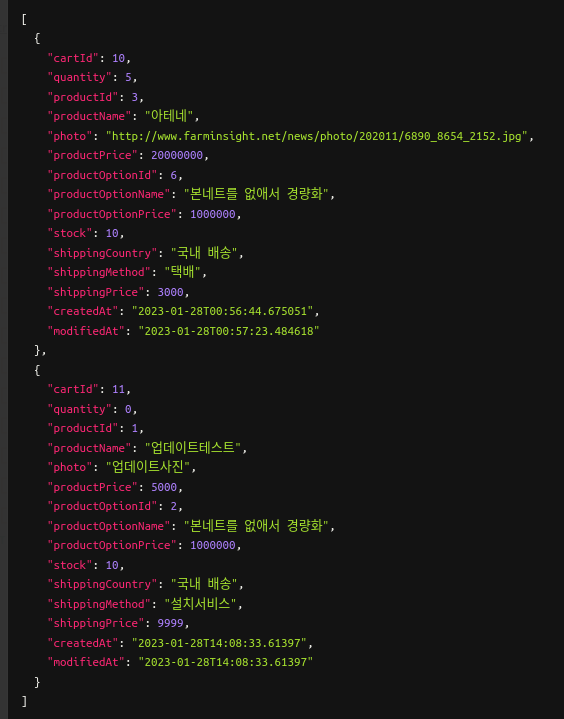
받아온 data 에서 productOptionId랑 quatity를 따로 저장한다.
지금 들어오는 데이터 양식은 밑에 사진과 같다.

=> filter을 이용해야 하지 않을까?
참고)
https://devbirdfeet.tistory.com/113

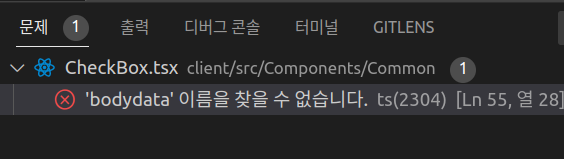
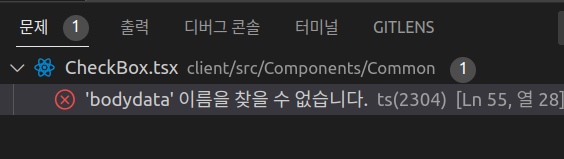
이런식으로 써줬는데 bodydata를 못찾는다고 한다.

해결
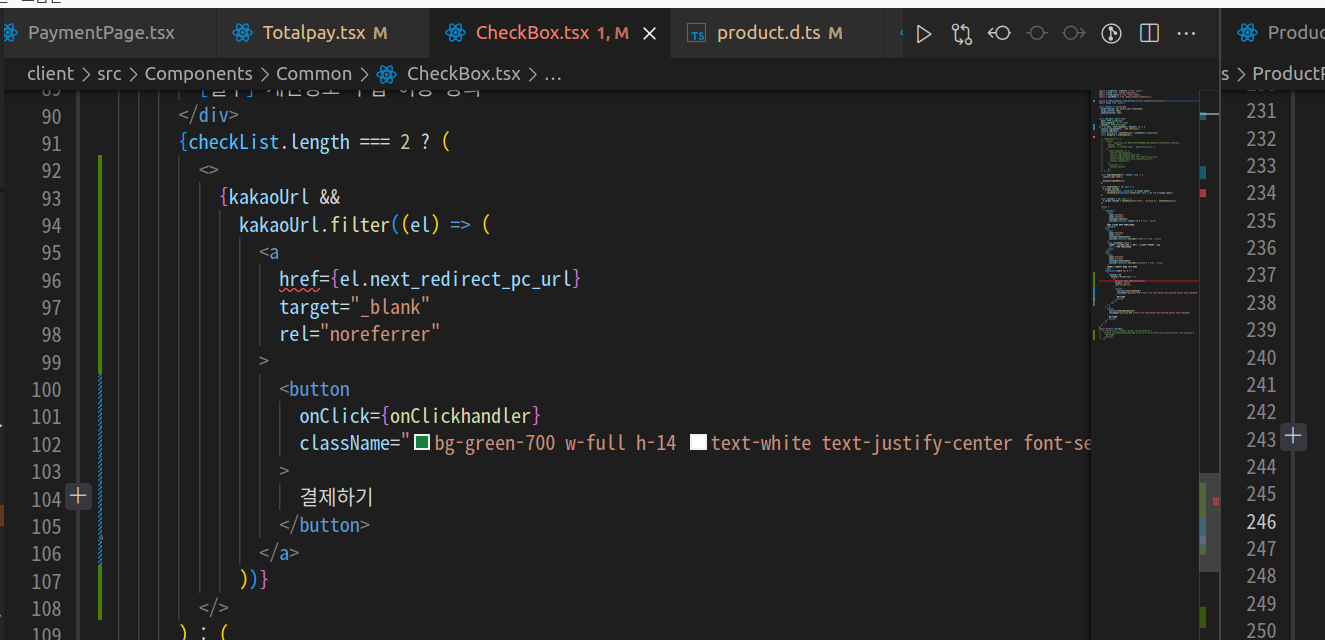
- 카카오페이 api 호출 데이터 CheckBox 파일에서 kakaoUrl로, 응답 받아왔음 (tid, url, url, id?) =>
- 거기서 pc_url 빼오고 a태그로 넣어주는게 안됨 => 객체로 들어가는 타입을 배열 타입으로 바꿔서 문제였고, 객체 타입으로 바꾼 후에도 initialValue 설정해줬다.
- 여기서 나오는 값을 a태그에 넣어주니 안돼서 window.location.href를 사용했고 => 팝업 띄우는 방식으로 고쳤음
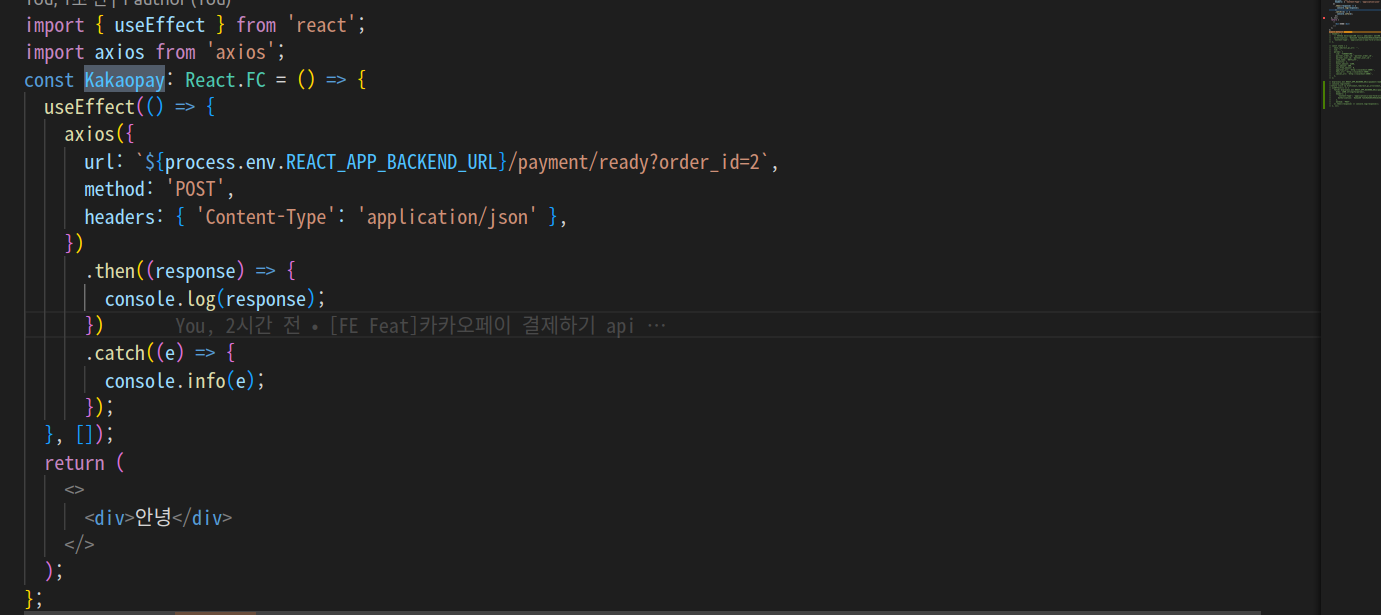
카카오페이 호출 받아오기
데이터를 잘 넘겨주기 위해서 많은 참고가 필요했다.
참고1)
https://velog.io/@longroadhome/%EC%98%A4%EB%8A%98%EC%9D%98%EC%82%BD%EC%A7%881-%EC%B9%B4%EC%B9%B4%EC%98%A4%ED%8E%98%EC%9D%B4-%EC%97%B0%EB%8F%99-%EC%8B%9C-POST-%EC%9A%94%EC%B2%AD
참고2)
https://developers.kakao.com/docs/latest/ko/kakaopay/common
참고3)
https://velog.io/@ggujunhee/%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8%EC%97%90%EC%84%9C-%EC%B9%B4%EC%B9%B4%EC%98%A4-%ED%8E%98%EC%9D%B4-API-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
참고4) 깃허브
https://github.com/iamport/iamport-manual/blob/master/%EC%9D%B8%EC%A6%9D%EA%B2%B0%EC%A0%9C/sample/kakao.md
참고5) 깃허브
https://github.com/iamport/iamport-manual/blob/master/%EC%9D%B8%EC%A6%9D%EA%B2%B0%EC%A0%9C/README.md#callback
참고6) 카카오페이 결제 흐름
https://kok202.tistory.com/260
참고7) 헤더등
https://okky.kr/articles/1010100
참고8) 제일 도움되는 실제 코드
https://velog.io/@sayi/React-%EC%B9%B4%EC%B9%B4%EC%98%A4-%ED%8E%98%EC%9D%B4%EA%B2%B0%EC%A0%9C-%EC%A4%80%EB%B9%84
참고9) 컨텐츠 타입
https://docs.aws.amazon.com/ko_kr/apigateway/latest/developerguide/how-to-cors.html
참고10) 코드 참고하기 좋은
https://blog.naver.com/PostView.naver?blogId=tkarnrwl7862&logNo=222094291641&parentCategoryNo=&categoryNo=65&viewDate=&isShowPopularPosts=true&from=search
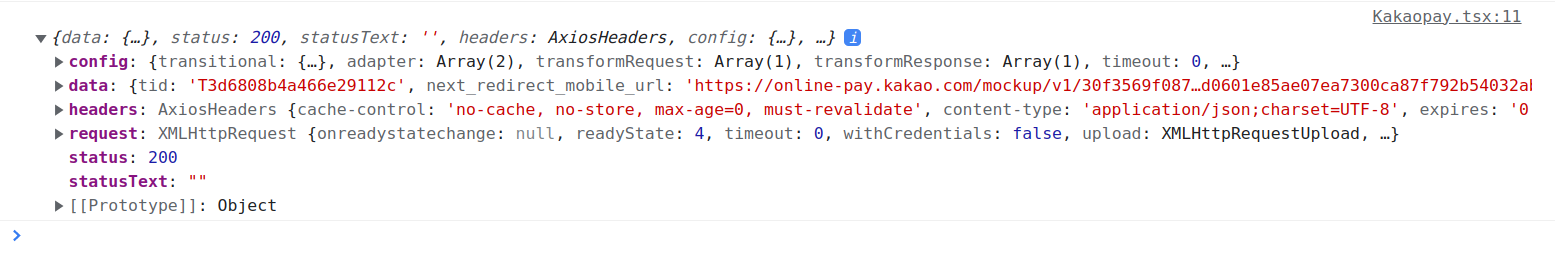
서버의 문제 해결
응답이 제대로 온다.

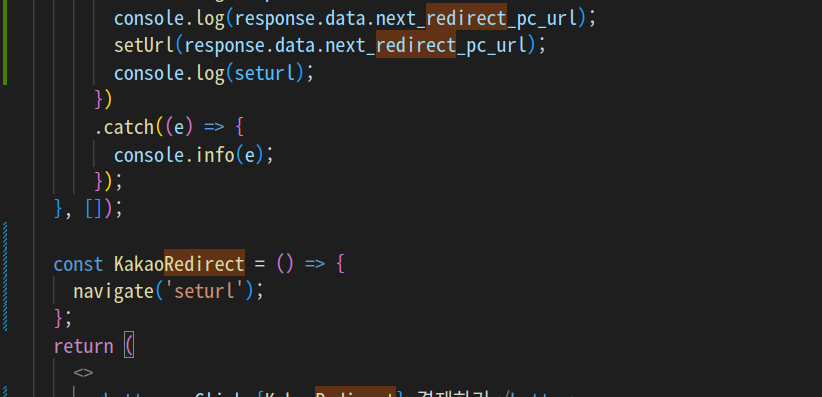
내가 작성한 코드

이제 어떻게 해야하는 걸까?
참고) 이 블로그를 보면 redirect 부분이 나온다.
https://kok202.tistory.com/260
redirect 하는 법
참고) https://velog.io/@wlsdnjs156/ReactRouter-Redirect
참고) https://www.delftstack.com/ko/howto/react/react-router-redirect/
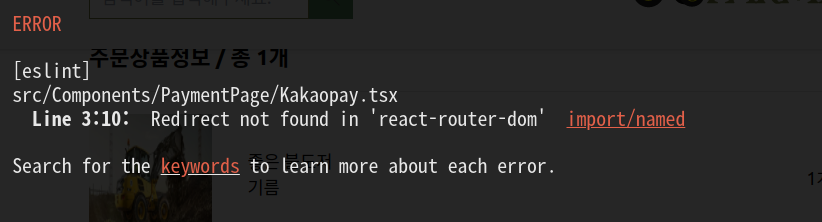
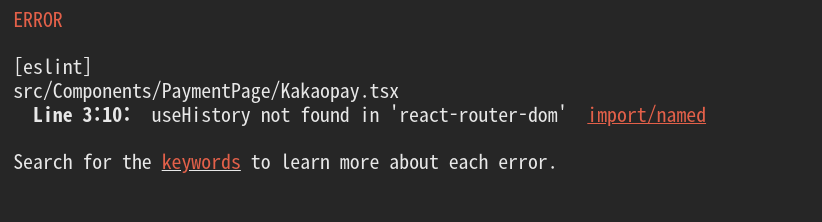
마주한 문제
react-router-dom 에서


해결 => Navigate 태그로 대체
참고) https://bobbyhadz.com/blog/react-export-redirect-was-not-found-in-react-router-dom
문제 3) 그냥 navigate 쓰면

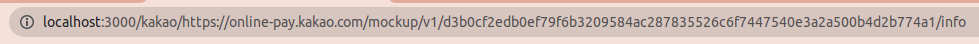
이런식으로 주소가 기존 url에 더해져서 잘못 주소가 된다.

=> 진짜로 redirect를 해야한다.
라면먹고 생각해보니까,,, 왜 다 새로운 페이지로 이동을 안해주지?
useHistory 쓰라는 글, useNavigate쓰라는 영상들 글들, 어쩌면 내가 redirect의 개념을 잘못 알고 있는 걸 수도 있겠다는 생각을 했다.
리다이렉트는 아예 새로운 주소로 이동하는 것이 아니다.
내가 이미 아는 a태그가 새로운 주소로 이동하게 만든다.
리다이렉트는 내 웹사이트를 벗어나지 않고 쿼리를 추가하는 것이다.
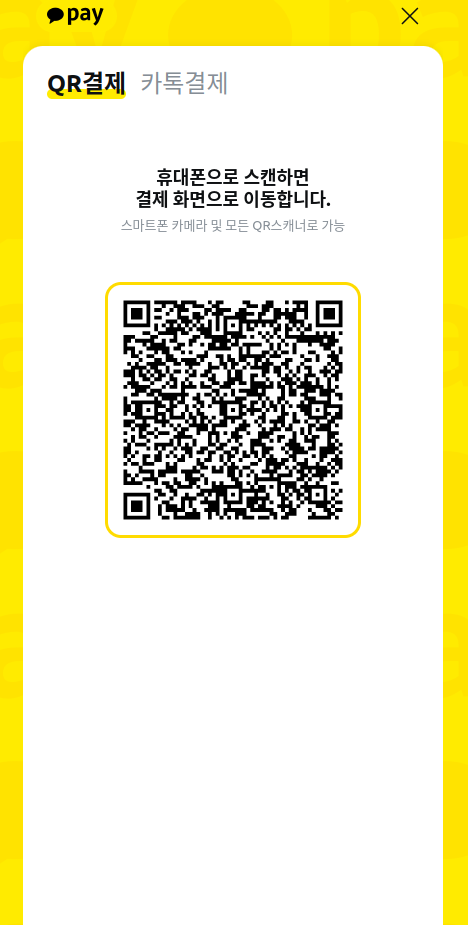
a태그를 이용하니 바로 다른 사이트로 이동하는걸 확인했다.

아에 컴포넌트 자체가 카카오페이 결제창으로 이동하게끔 햇으면 좋겠다.
=> 일단 체크박스 자체에서 데이터 다루고 url 이동할 수 있게끔 했다.

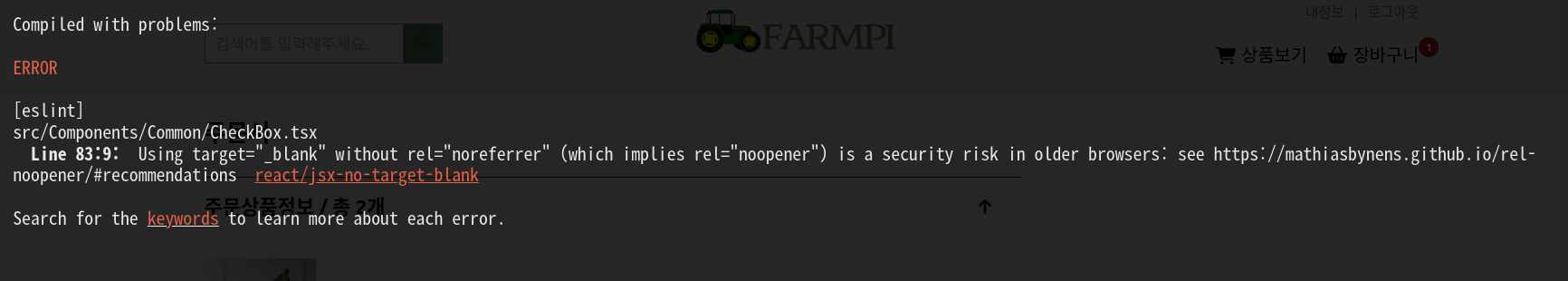
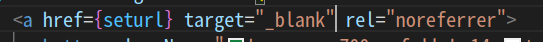
에러에서 말한대로 rel="noreferrer" 을 a태그 안에 써줬더니

새로운 탭으로 열리게끔 됐다.