반응형 디자인
- best product 캐러셀 반응형
- 캐러셀 반응형
- story 반응형
- gif 캐러셀 반응형
- 푸터 반응형
01. best product 반응형
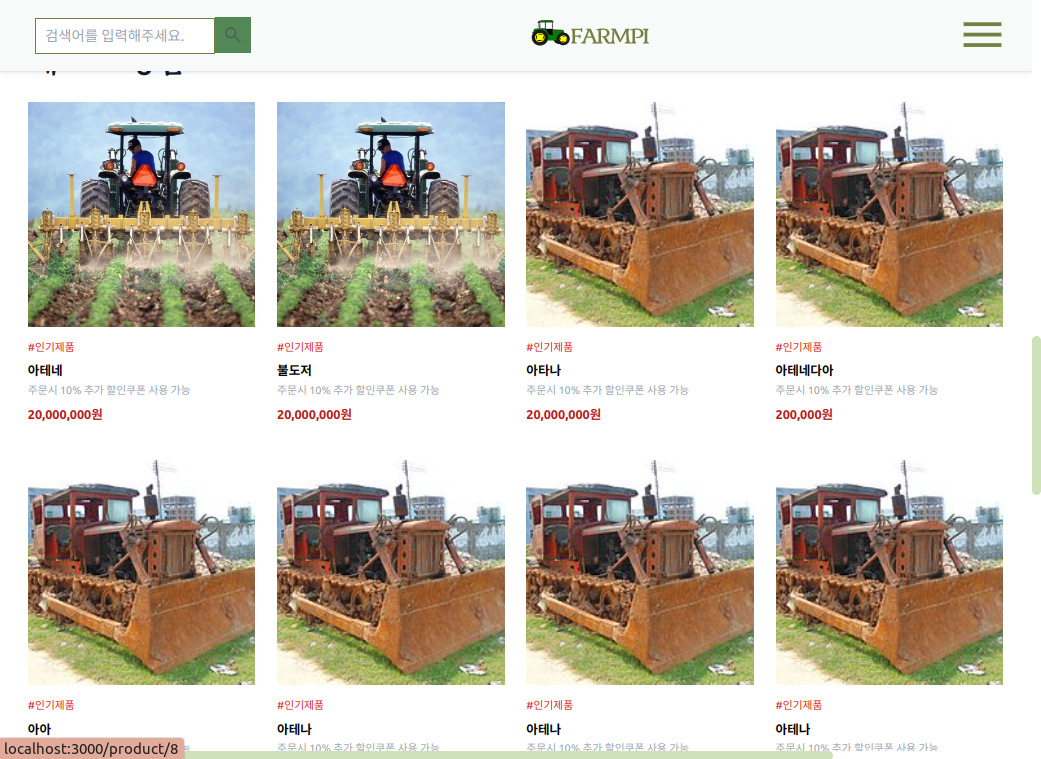
현재 상황

이럴때 헤더 로고를 가운데로 딱 위치시켜야 할 듯

여기서도 물품은 가운데 인데 로고가 가운데가 아니여서 비대칭처럼 보인다.

여기서는 일단 사진을 가운데로 위치시켜야 할 듯함
tailwind도 이용하고 @media도 이용했다.
원래 이 범위 다 css를 써줬다가 중복되는 코드는 전체에 적용해주고, 다르게 적용되는 css만 다시 범위 써주고 적용해줬다.

@media screen and (max-width: 640px) {
.Product_Img_Container {
padding: 0px 12%;
}
.Product_Img_Content {
@apply min-h-full min-w-full;
}
.Product_Event_Title {
@apply text-sm;
}
.Product_Name_Content {
@apply text-base;
}
.Product_Sale_Content {
@apply text-sm;
}
.Product_Price_Content {
@apply text-base;
}
}
@media screen and (min-width: 1024px) and (max-width: 1280px) {
.Product_Img_Container {
padding: 0px 4%;
}
.Product_Img_Content {
@apply h-full min-w-full;
}
}
.Product_Img_Content {
@apply h-full w-full object-cover object-center group-hover:opacity-75;
}
.Product_Event_Title {
@apply text-red-600 text-xs mt-4;
}
.Product_Price_Content {
@apply text-red-700 font-semibold text-sm mt-2;
}
.Product_Sale_Content {
@apply text-gray-400 text-xs mt-1;
}
.Product_Name_Content {
@apply font-semibold text-sm mt-2;
}
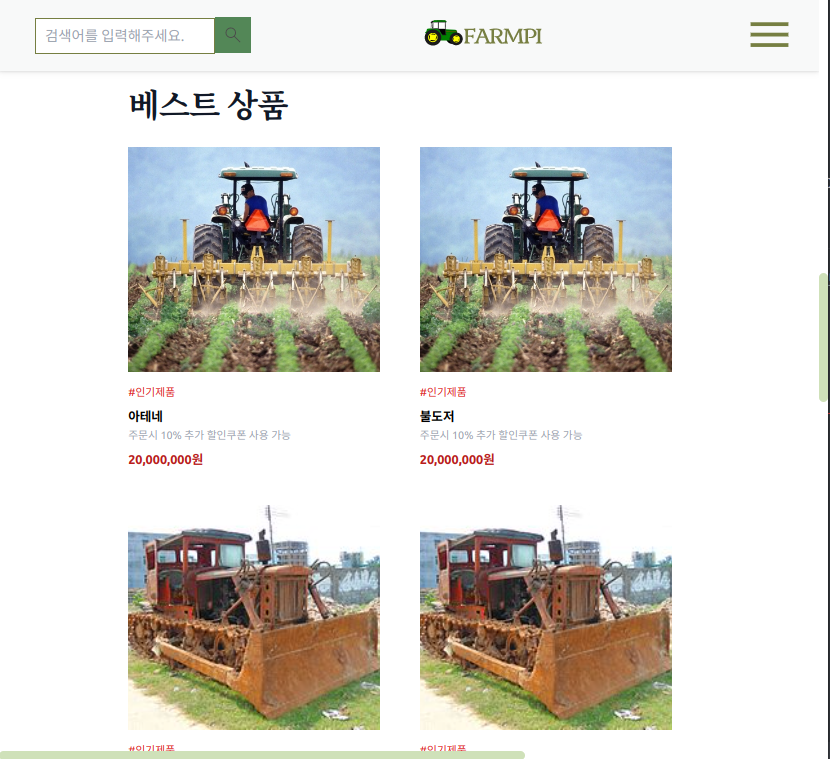
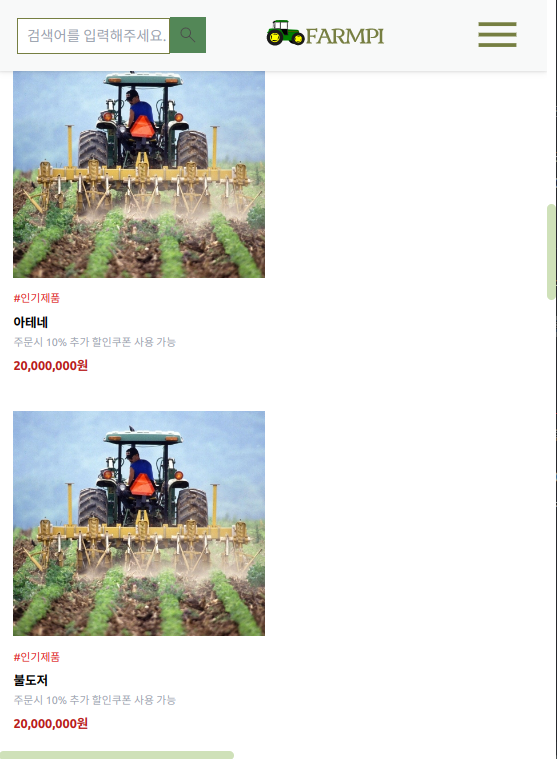
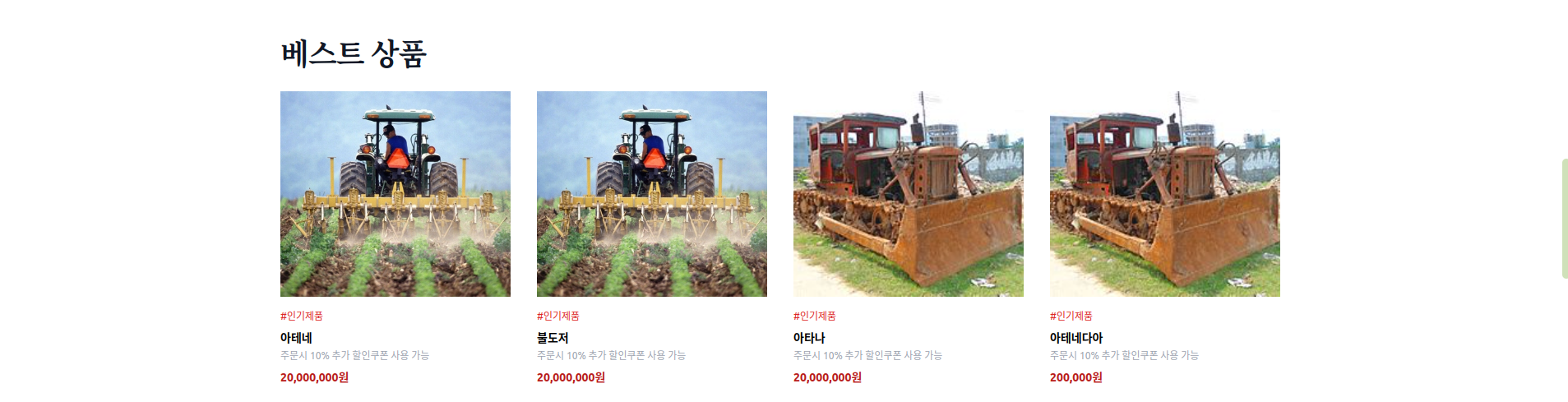
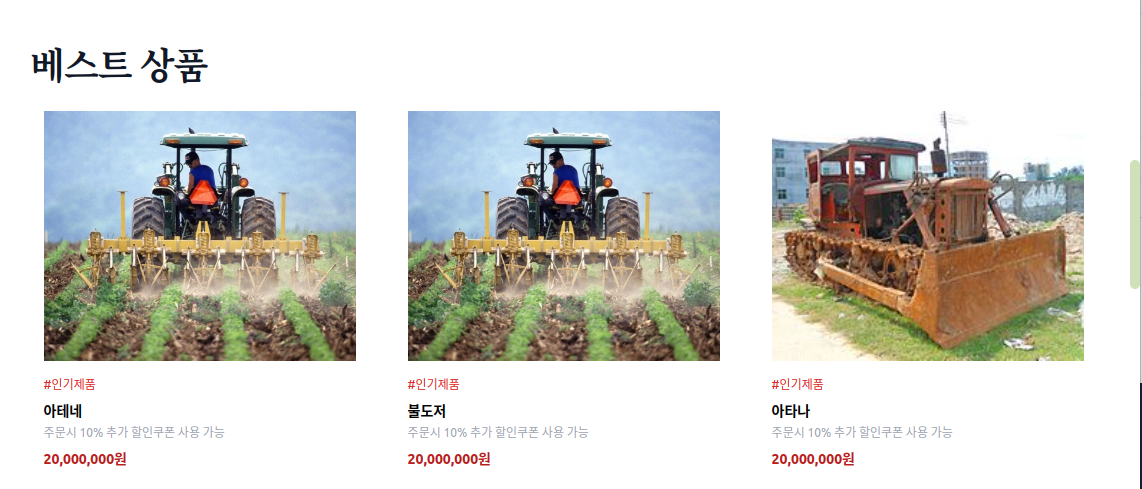
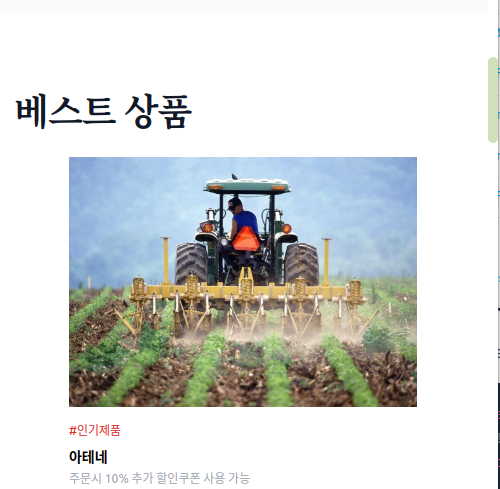
best product 반응형 결과




02.캐러셀 반응형
화면 크기에 따라 slideToShow의 숫자를 4,3,2 이렇게 줄이고 싶다.
마주한 문제
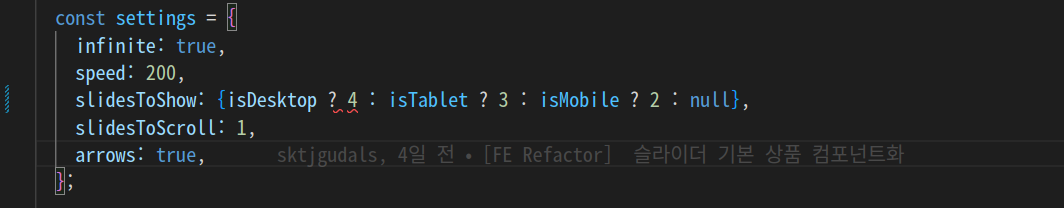
화면 조건을 써주고 숫자를 쓰는 방식인데 안된다.

이렇게 파일 만들어서도 해보려고 했는데 쉬워보이는 조건을 어디다가 써야할지 모르겠다.

해결
포기하고 방문을 나서는데,,,
갑자기 캐러셀 반응형을 검색하면 되지 않을까 생각해서 다시 자리에 앉았다.
참고)
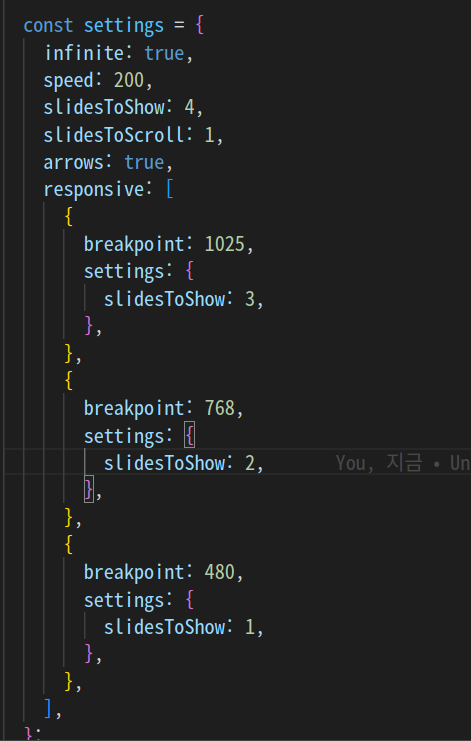
https://mydeveloplife.tistory.com/30
아니,,, 이런 방법이 있었단 말야? 하,,,,, 넘 행복해

원래 줄이면서 컨텐츠가 이상하지 않는게 중요하다 생각했는데
그게 아니라 대표적인 px에서 깨지지 않아야, 모바일로 접속했을 때 / 태블릿으로 접속했을 때 깨지지 않는게 더 중요하다고 생각이 들었다.
03. Story 반응형
지금까지 한 것
화면 크기에 따라 story의 크기를 바꿔줬다.
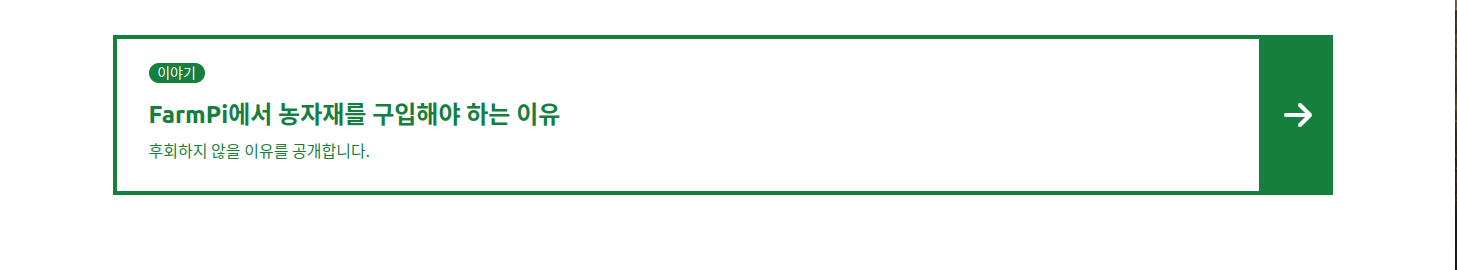
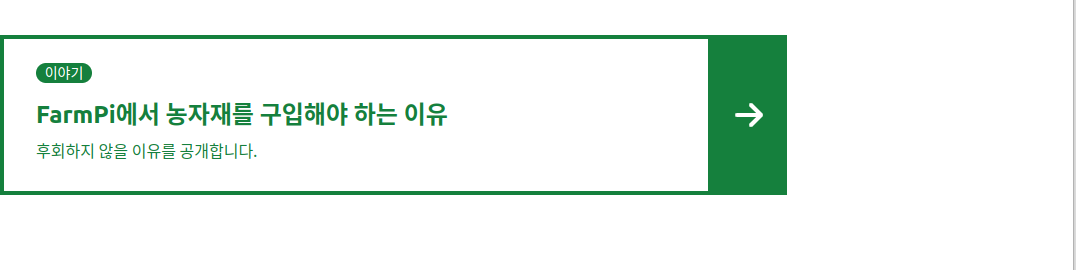
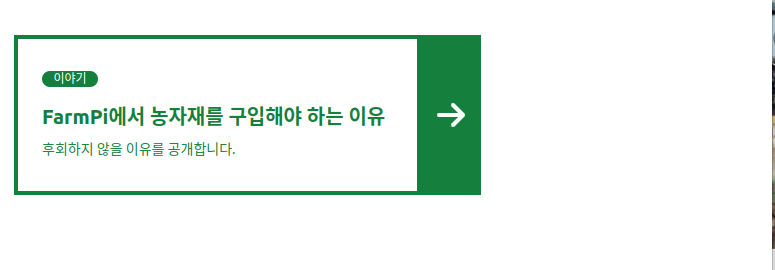
화면 제일 클 때

화면 중간 사이즈

화면 제일 작을 때

못하고 있는것
줄어든 화면 크기에서 가운데 정렬을 하고싶은데 안된다....
나혼자 margin 좌우를 auto 넣어보기도 하고,
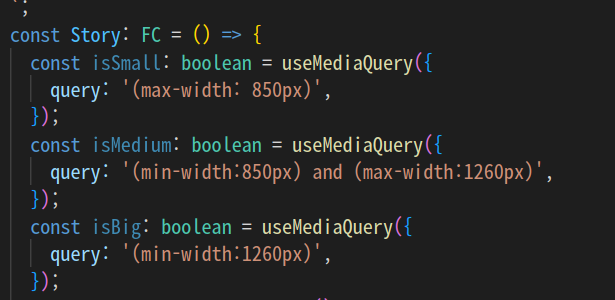
useMediaQuery 이용해서 설정해둔걸로

컨테이너의 margin 설정을 조건적으로 바꿔주고 싶은데 못하겠다... 휴^^

결국,
화면의 크기가 어떻든지 이 모양이 유지되게 했다.

해결
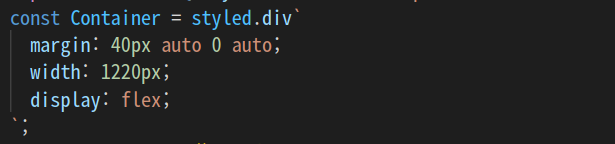
=> 전체 컴포넌트를 div로 감싸고 flex 속성을 줬다.
화면이 제일 작을 때 기점으로 내가 원하는 모양이 되게 다시 css 속성을 만졌다.
그리고 margin : 0px auto 속성을 이용해서 작은 화면일 때 가운데 위치할 수 있도록 만들었다.

04. gif 캐러셀 반응형
캐러셀 기능 구현해야 하는거 남은거
캐러셀 이제 , 저 이미지를 이동시키고, 웹 반응형으로 이미지 이동을 만들어줘야 한다.
01. lg 사이즈일 때

02. md 사이즈일 때

03. sm 사이즈일 때

05. 푸터 반응형

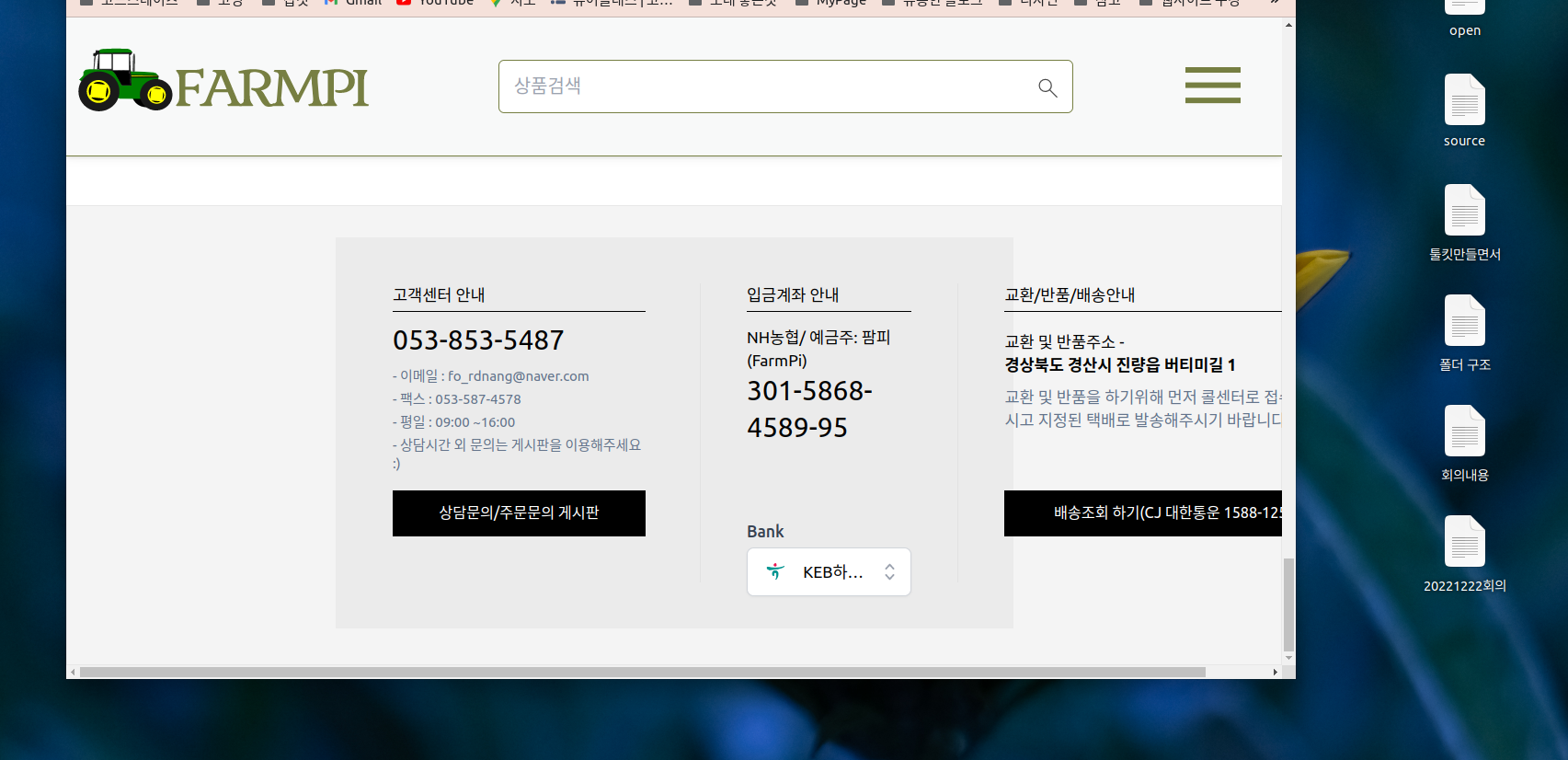
푸터를 만들어놨는데, 창의 크기가 줄어듬에 따라 이상해진다.
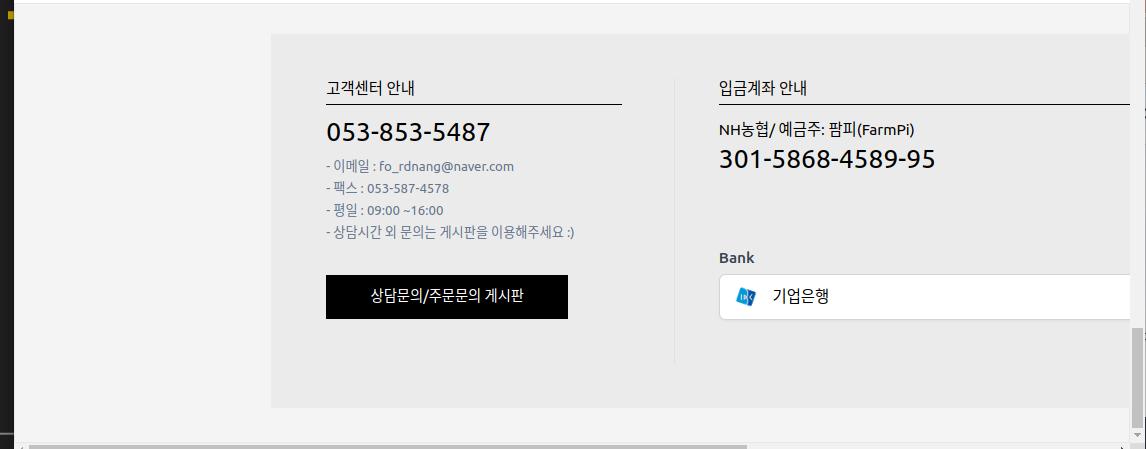
=> main쪽 width를 지정함에 따라 해결완료

푸터 반응형을 하려고 했는데
팀원분이 특정 point에서 제거하는 방식으로 만들어놨다. !

조금 손봐봐야겠다. !
현재 푸터가 제일 작은 화면일 때 흰색 여백이 있는게 이쁜 것 같다.