2023년 1월 18일 수요일
진행할 것
- 드롭다운 => useState를 이용해서 상태가 true일 때 컴포넌트 보이게 함!
- input 이름 휴대폰번호 유효성검사
- 폰트어썸에서 느낌표랑 화살표 가져오기 => 완료
- input hover 검정색 되는거 없애기 아니면 초록색을 넣어도 되고
- input 반응형 웹
드롭다운이랑 유효성 검사를 라이브러리를 이용할까 싶다.
낙준님께서 material 라이브러리를 이용해 드롭다운을 만드는게 어떠냐 해서 한번 해보겠다.
유효성 검사도 라이브러리 말씀을 하셨다.
01. 드롭다운
첫번째 방법. material 라이브러리 이용해서 드롭다운
=> 커스텀 하는데 시간이 더 걸릴 것 같아서 일단 하다가 그만뒀다.
그래도 전체적으로 component 구경해봤다.
참고) https://mui.com/material-ui/react-autocomplete/
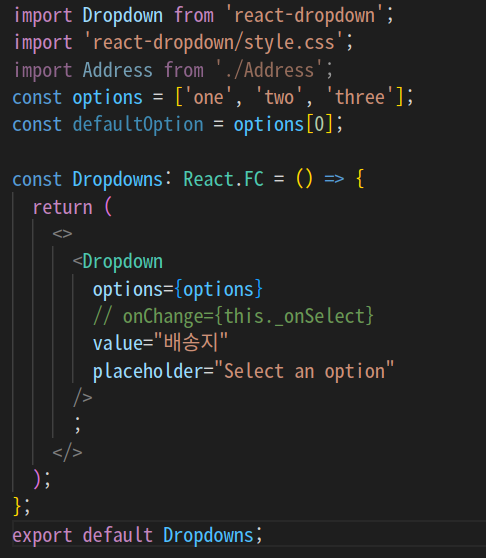
두번째 방법. npm 공식 사이트에 있는 dropdown
참고) https://www.npmjs.com/package/react-dropdown

이 코드를 보면 options를 선택하는 드롭다운 설정들이 다 들어가있다. 불필요한거지. 이 모든 기능을 다 제외하고 내렸다 올리는 기능만 원한다면 드롭다운 라이브러리를 쓸게 아니라 display none을 이용해 만들던가, 혹은 내가 드롭다운을 만드는게 낫겠다는 생각이 들었다.
(material 라이브러리에서도 똑같이 느꼈다. )
세번째 방법. 내가 직접 드롭다운 만들기
내가 잘못된 기능을 구현한다는 것이라는 생각이 들었다.
드롭다운은 보통 메뉴 여러 옵션에서 하나를 선택할 때 기능을 구현한다. 내가 하는 방법은 그냥 하나의 컴포넌트를 보여줬다 없앴다 하는 기능. 이건 display none 쪽으로 가야한다고 생각한다.
02. display none
display none 쪽인지, visibility hidden을 써야 하는지 고민해야 했고 이 블로그를 참고하면 display none이라는 것을 알 수 있다.
참고) https://leeproblog.tistory.com/80
useState를 이용해 display 상태를 바꾸려고 했다.

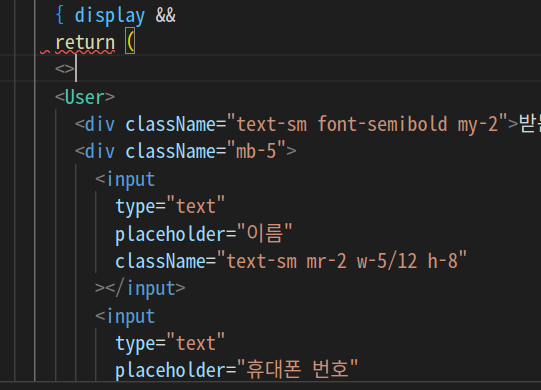
display 값이 true 일 때 컴포넌트가 보이게 하려고 했다.

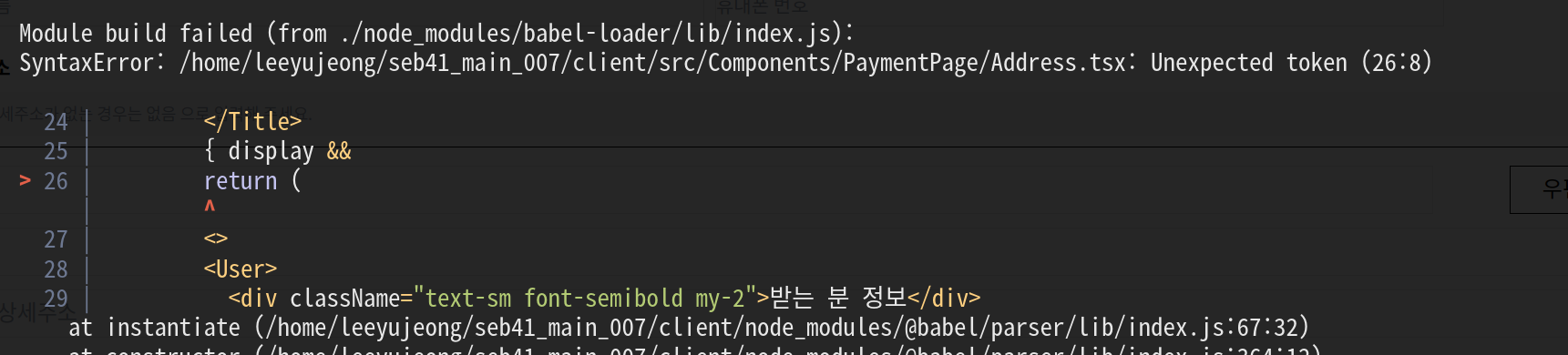
이에 따른 에러,,,
전체적인 흐름이 맞는 것 같긴 한데 컴포넌트 뿌리는 부분에서 잘못 된 것 같다.

해결
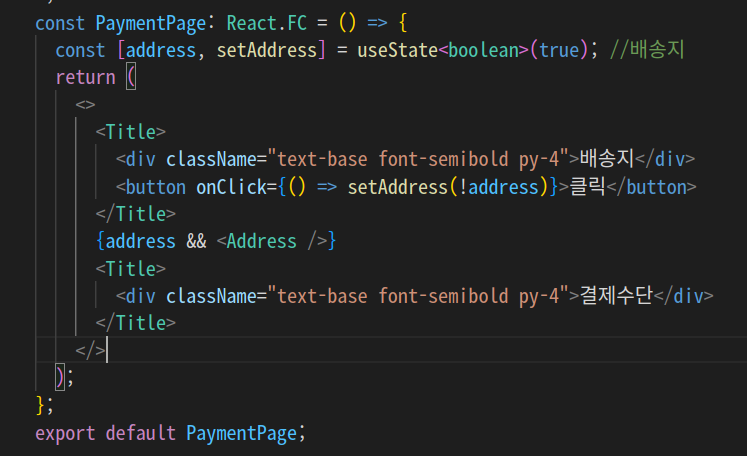
paymentpage를 만들어서 상태가 true일 때 Address 컴포넌트가 보이게 만들었다.
참고) https://webisfree.com/2020-07-11/[react]-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8-%EB%B0%8F-%EC%97%98%EB%A6%AC%EB%A8%BC%ED%8A%B8-%EC%A1%B0%EA%B1%B4%EC%97%90-%EB%94%B0%EB%9D%BC-%EB%B3%B4%EC%97%AC%EC%A3%BC%EA%B3%A0-%EC%88%A8%EA%B8%B0%EB%8A%94-%EB%B0%A9%EB%B2%95-show-and-hide

03.폰트어썸으로 !랑 arrow 가져오기
해결
react 환경에서 폰트어썸 아이콘 가져오기 성공 !
전에 폰트어썸 아이콘 가져오는 법이 이해가 안된 상태로 구현했었는데 오늘은 엄청 쉽게 이해도 되고 금방 구현했다. ! 역시 코딩은 익숙해지는 것이라는 것을 깨닫는다. !

참고) https://www.daleseo.com/react-font-awesome/
04. 유효성 검사
첫번째 방법. 라이브러리를 알아보자.
두번째 방법. 내가 직접 유효성 검사 작동하게 !
