오늘 할 것
결제 페이지 만들기
- 배송지 입력 : open api 이용해서 가져오기
- 결제 수단 : open api가 있는지, 캐러셀 이용해야 하는건지
- 결제 상세 :
- 주문할 상품 정보: 낙준님 컴포넌트 사용
오늘 공부할 것
- 타입스크립트
- 리액트 쿼리
진행상황
01. 배송지 입력
배송지 입력 컴포넌트 목표 컨텐츠
- 드롭다운 이용해서 펼치는거
- 받는분 정보
- 카카오 open api 이용해서 구현하기
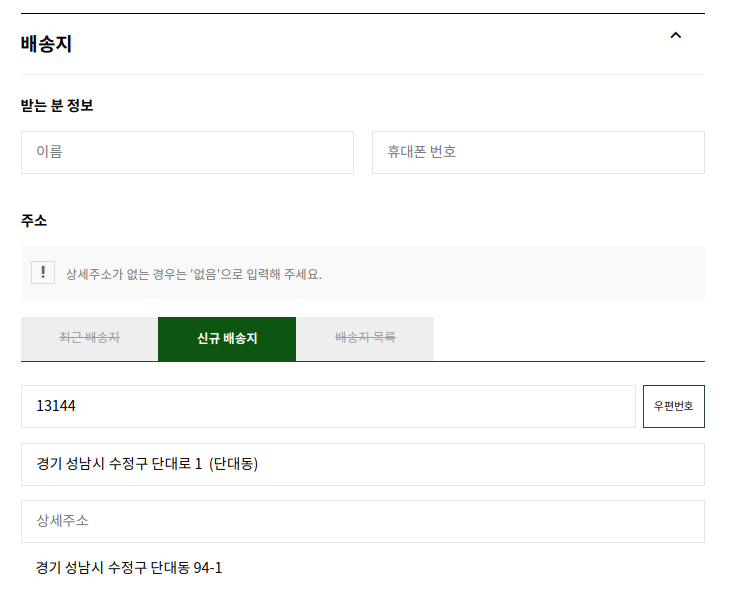
예시)


드롭다운 이용해서 펼치는거
받는분 정보
- 유효성 검사
카카오 open api 이용해서 구현하기
01.
참고)
https://www.npmjs.com/package/react-daum-postcode
참고) 깃허브 공식 문서
https://github.com/doinki/daum-postcode.d.ts
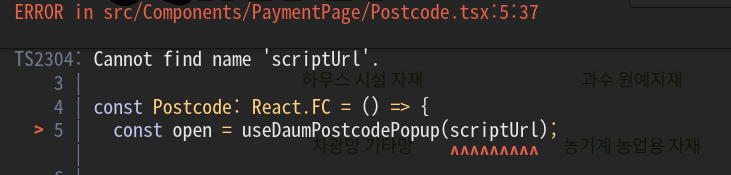
참고) npm 사이트 를 이용해 코드를 작성했는데, scriptUrl 이 없다고 한다.
https://www.npmjs.com/package/react-daum-postcode


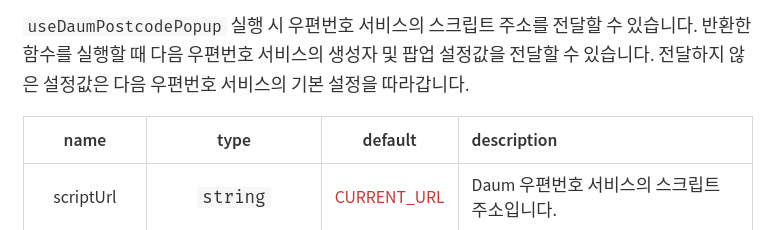
오호,,, currentUrl을 적어줘야 하는구나!
참고)
https://postcode.map.daum.net/guide
02.
아,,, input 창에 값을 넣는거 어떻게 하더라,,?

이에 따른 에러

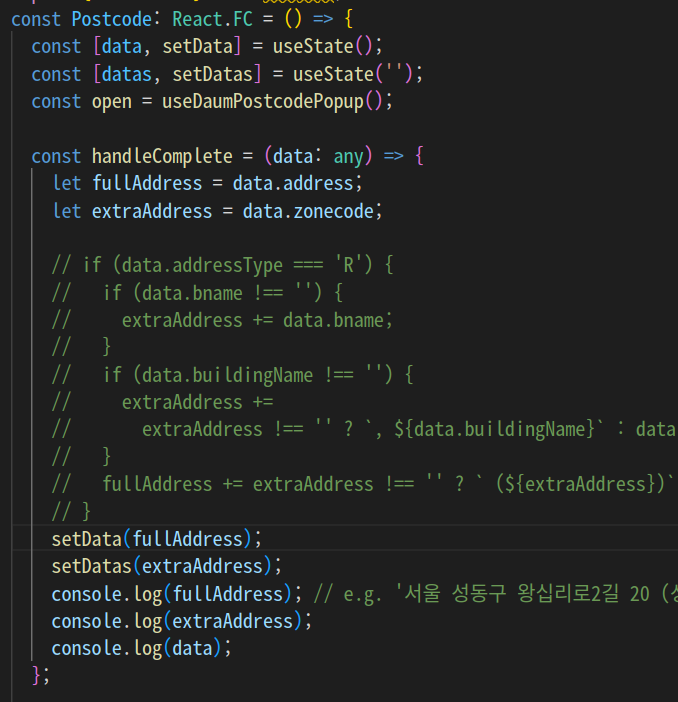
useState를 이용해 상태를 바꿔주면 어떨까?


원하는 값이 출력되었다.

03.
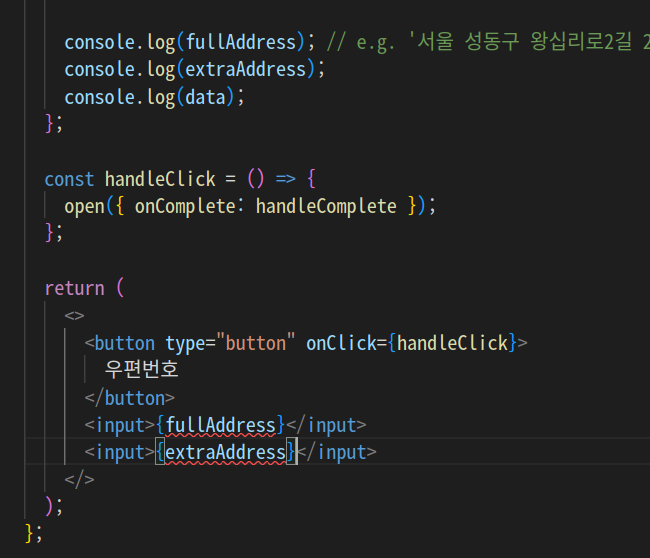
사용자가 input에다가 글 쓰는걸 실시간으로 input창에 쓰이게 한다.
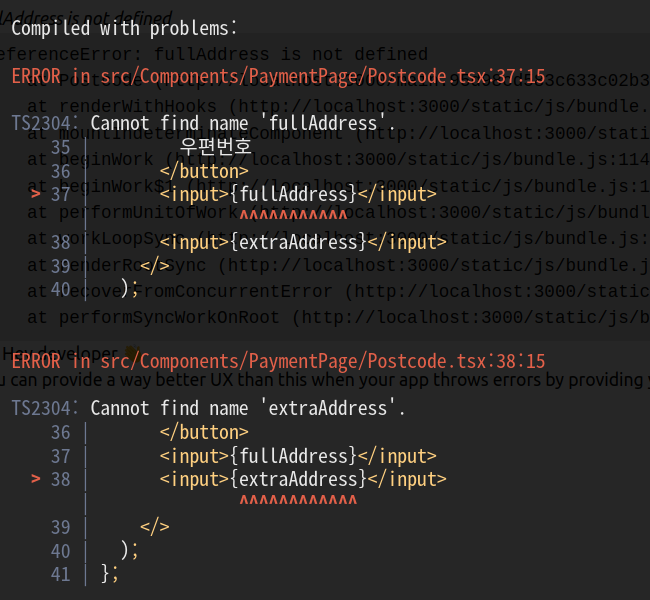
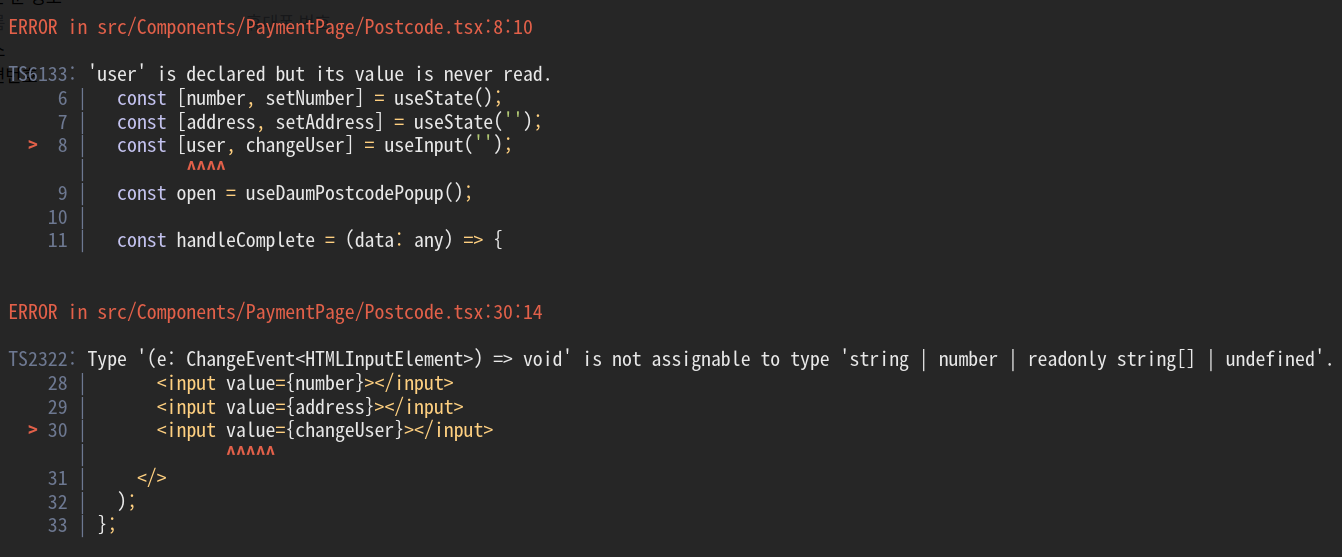
타입스크립트 에러가 떴다.

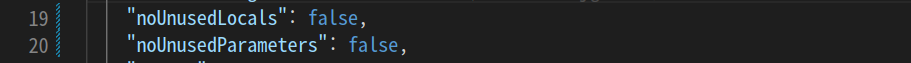
첫번째 에러 해결.tsconfig.json 의 설정을 바꿔줬다.

참고)
https://bobbyhadz.com/blog/typescript-is-declared-but-its-value-is-never-read
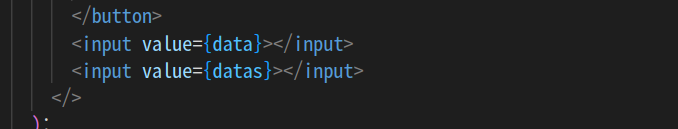
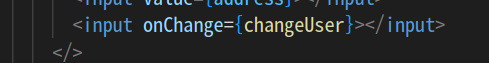
두번째 에러 해결. value를 onChange로 바꿔줬다. (너무 오랜만에 작성하다 보니,,,다 잘 기억이 안난다 ㅠㅠ,, 괜찮아 다시 채워나가자 !)

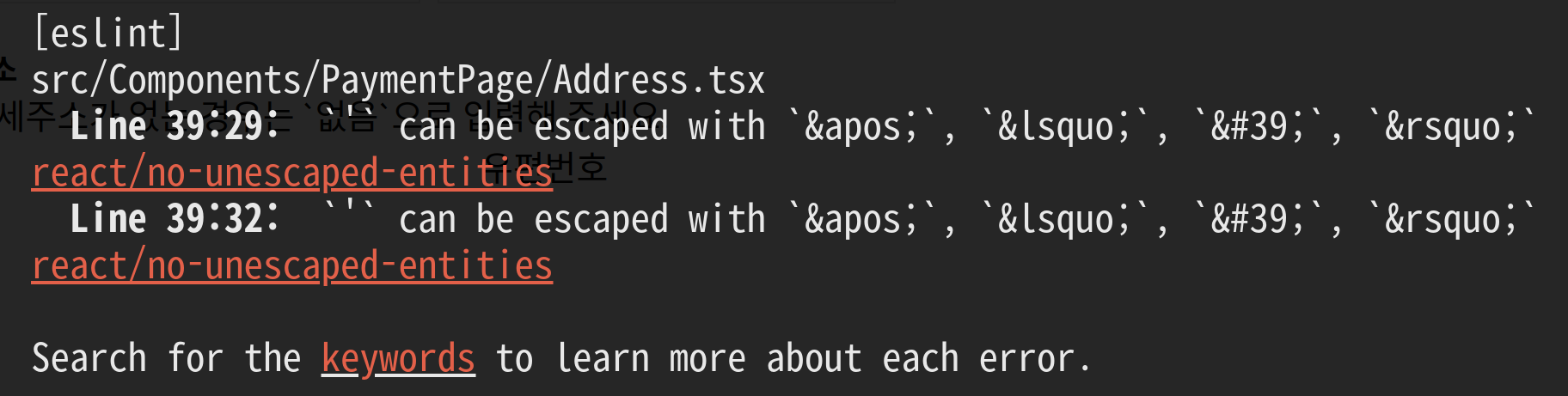
04. 린트 에러


=> 해결 안함 => 일단 '' 이걸 안써놨음
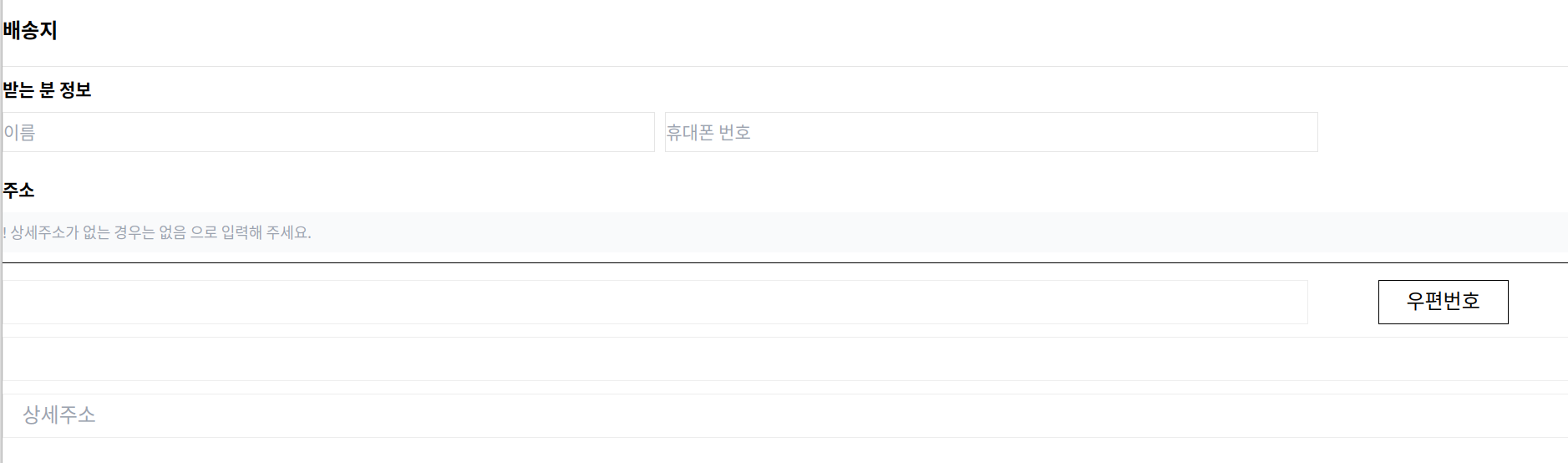
결과물

여기서 추가할 것
01. 드롭다운
02. input 이름 휴대폰번호 유효성검사
03. 폰트어썸에서 느낌표랑 화살표 가져오기
04. input hover 검정색 되는거 없애기 아니면 초록색을 넣어도 되고
05. input 반응형 웹
