2023년 1월 13일
오늘 할 것
- reactQuery 커스텀한거 코드 이해 및 암기하기 => 완료
- 형민님이 작성한 코드 데이터 가져오는 코드 보기 => 하는중
- 그 코드를 이용해서 리뷰 데이터 가져오게 만들기 => api 명세서가 안넘어옴
- 리뷰 cdp 부분 css 만들고 => 데이터 주무르게 만들기 => api 명세서가 안넘어옴
- 아마 서버쪽 이해가 필요할 것임 => api 명세서가 안넘어옴
- slicks 라이브러리 이용해서 화살표 custom 하기 /마무리하기. => 완료
- 푸터 창 크기 줄때 움직이지 않게 만들기 / 푸터 색깔 변경 => 완료 전날 꺼에 완성본 올림
- 리뷰 쪽 이미지 다시 보기 => 해결 완료
- 중간에 스타일 바꿀거 기획, 변경 => 완료
내 템플릿에 넣기
- cra 설치 완
- react 라우터 설치 완
- typescript 설치 완
- typescript를 node에서 실행시킬 수 있는 런타임 설치
: npm i ts-node --save-dev - tsconfig.json 생성했지만 작성은 안함
참고 https://hoho325.tistory.com/311 이거 따라하다가 여기까지만.! - 리액트 쿼리 설치 완
- 여기에 내 useCustomQuery 만들자


오늘 공부한 것
reactQuery로 상태관리 하기
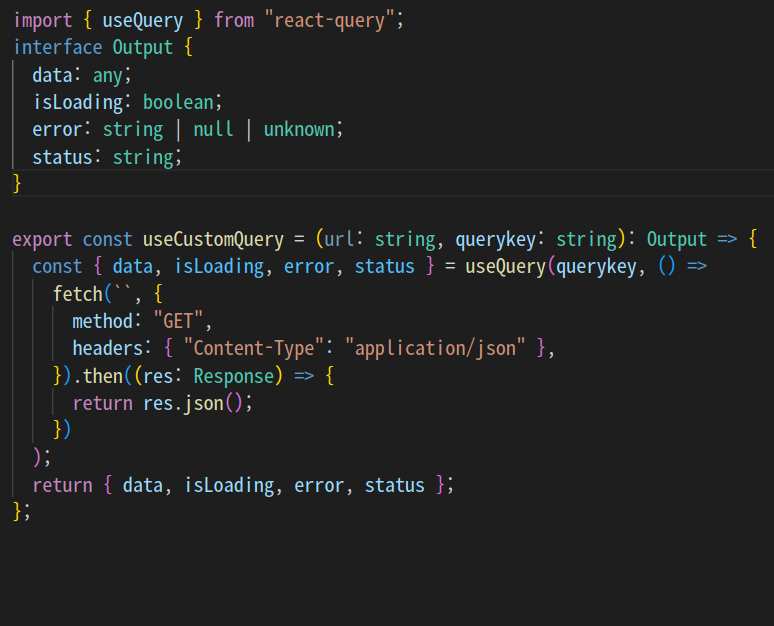
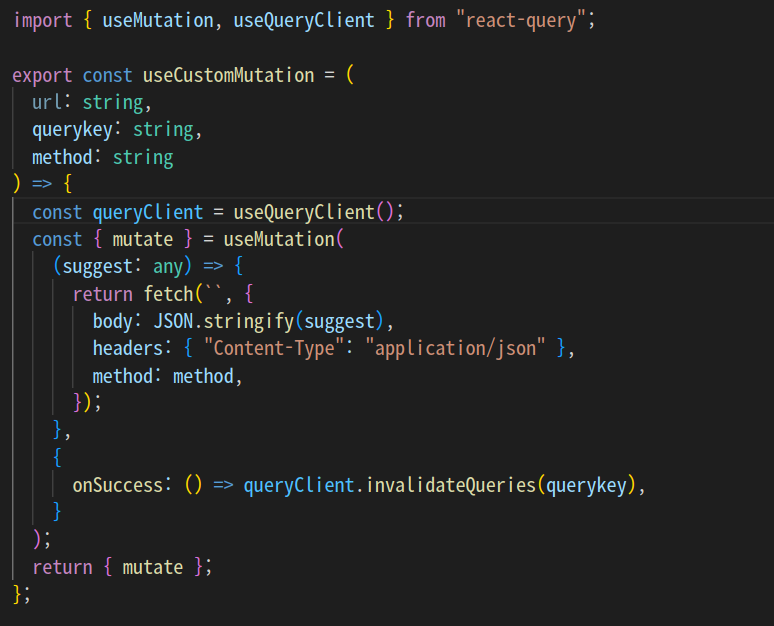
그 중 1) useCustomQuery 로 데이터를 받아오고, 2) useCustomMutation 로 데이터를 변경할 수 있는 코드를 작성하고 뜯어보자.
오늘 진행 상황
원래 useFetch로 데이터를 가져오고 useInput으로 데이터를 내 맘대로 주물렀었다. => 리액트 쿼리로 상태를 만져볼 예정

오늘 마주한 에러
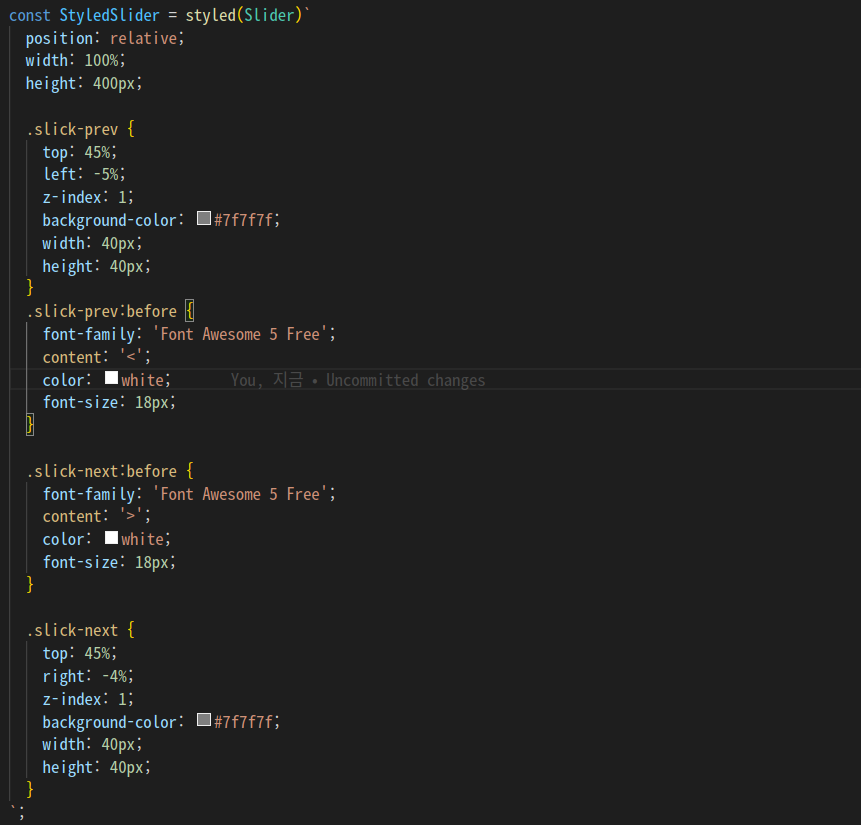
01. 캐러셀 버튼 custom
typescript로 캐러셀 버튼 custom 했던 예시들 중에 컴포넌트를 만드는 방식이 있었으나, 이 방법으로 해결했다. ! 사실 전에도 시도해봤었는데 안됐지만, 다시 해보니까 됐다. 돌고돌아,,,


참고) https://velog.io/@dovra_/TIL-carousel-feat.slick
부족하지만 내가 원하는 스타일과 꽤나 비슷하다...

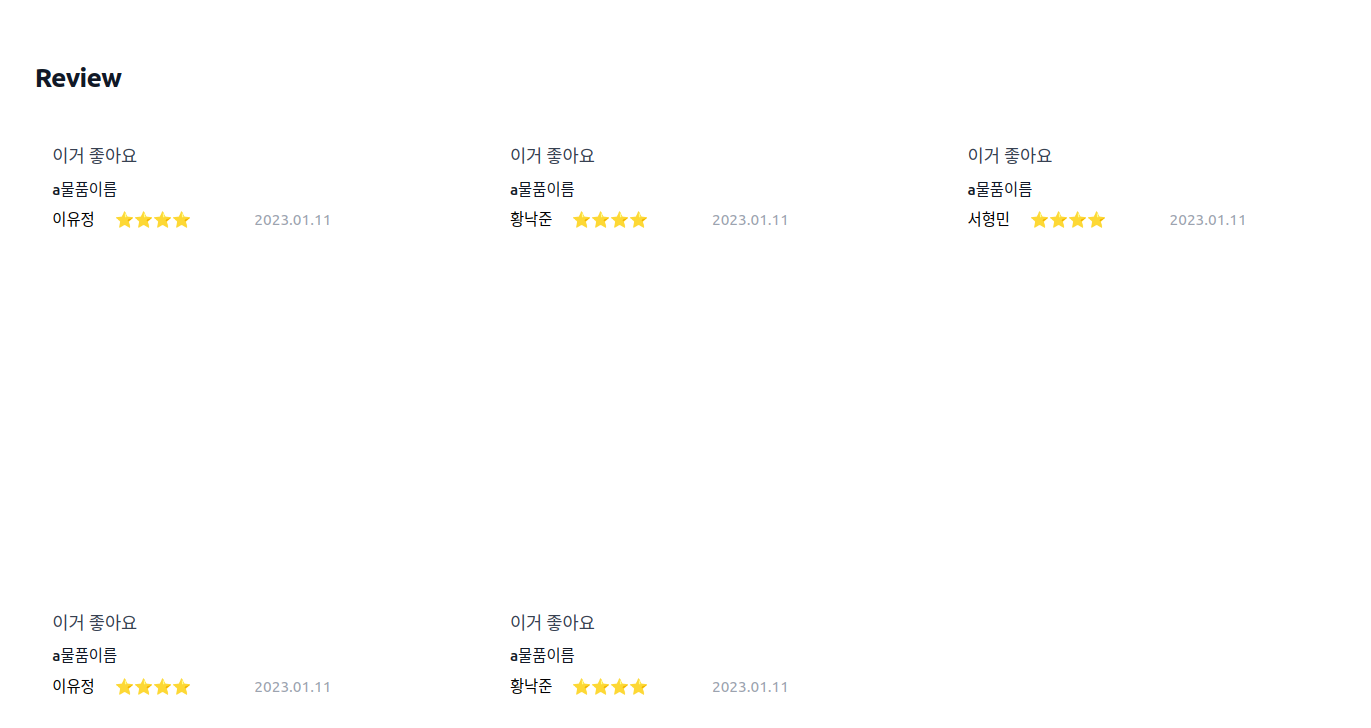
02. 리뷰쪽 tailwind 확인해보기
리뷰쪽 사진이 안들어와있길래 확인해봐야겠다.

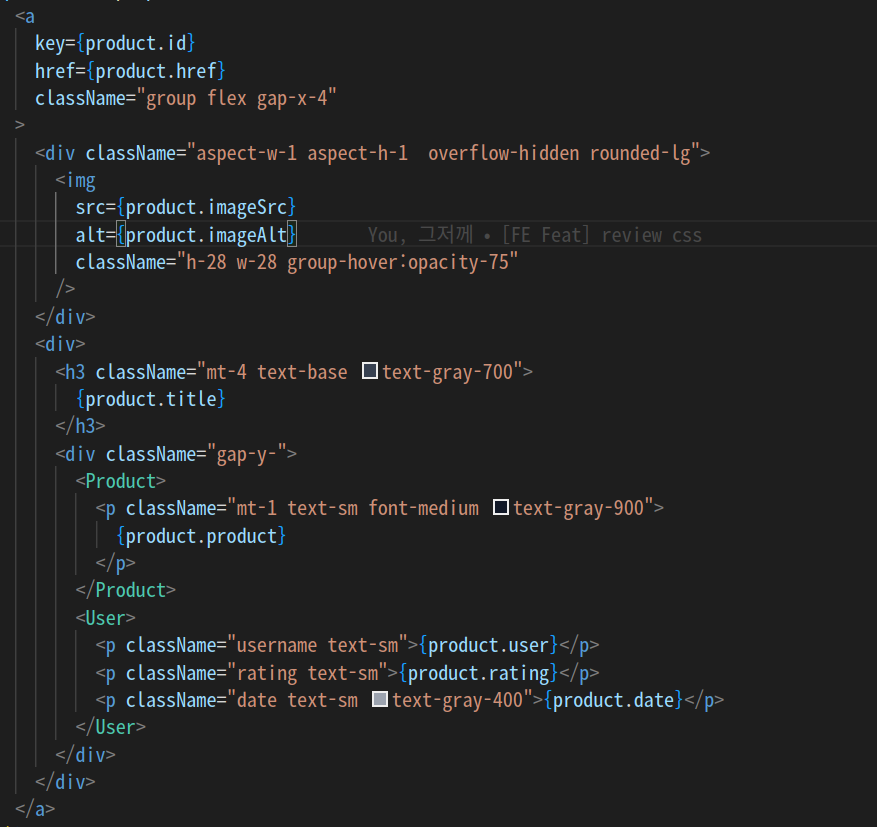
첫번째 방법 : 형민님이 이미지 주소가 바뀐거 아니냐고 의문을 던지셔서 이미지를 다른 것을 넣어봐도 똑같았다.
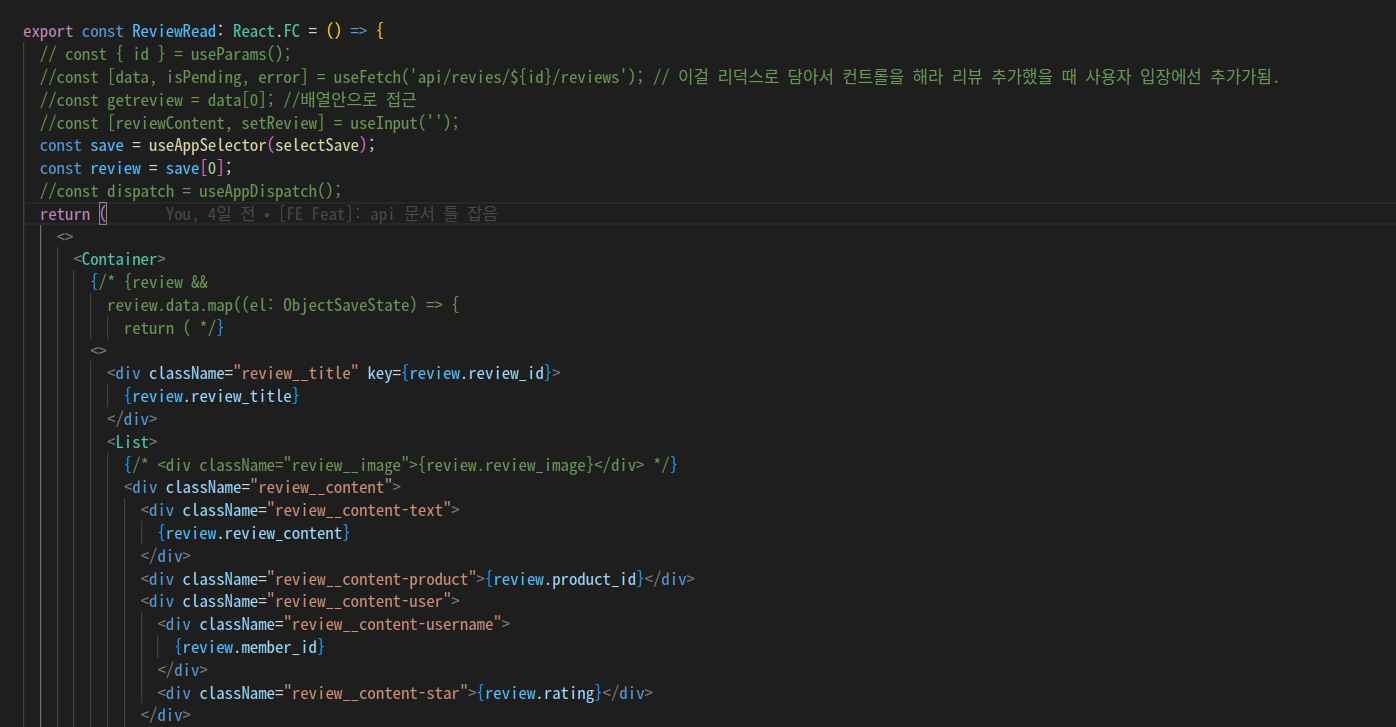
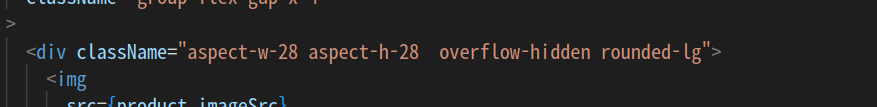
내 코드를 보면 img 태그가 a태그 안에 있는 것을 알 수 있는데,

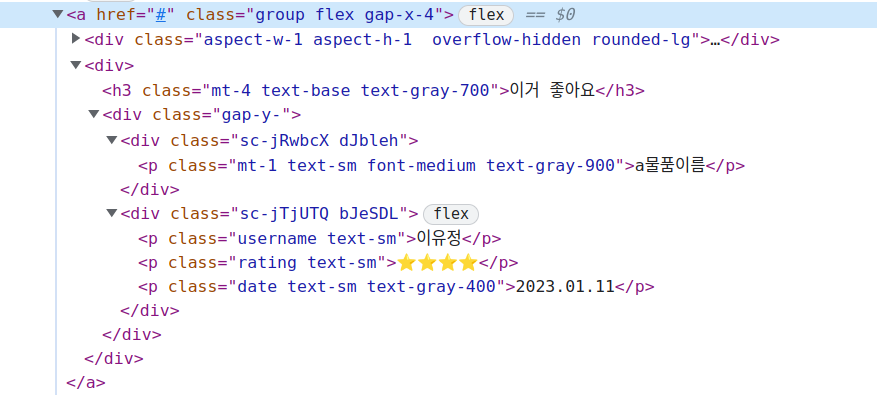
여기서는 img 태그가 없다고 생각했는데
저 div 창이 안열린거였다. ㅋㅋㅋㅋ 그래서 펼쳐봤더니,

img 태그가 있었다.
그래서 img 태그의 속성 혹은 그 상위 div 태그의 속성이 잘못된거라는 생각이 들었다.
내가 모르는 속성을 발견했다. 처음엔 aspect-w-1로 되어있어서 무작정 크게 해봤는데 그 때 이미지가 나왔다.

어떤 속성인지 알아봤다.
Aspect ratio
The @tailwindcss/aspect-ratio plugin adds aspect-w-{n} and aspect-h-{n} classes that can be combined to give an element a fixed aspect ratio.
