2023년 1월 12일
오늘 마주한 에러
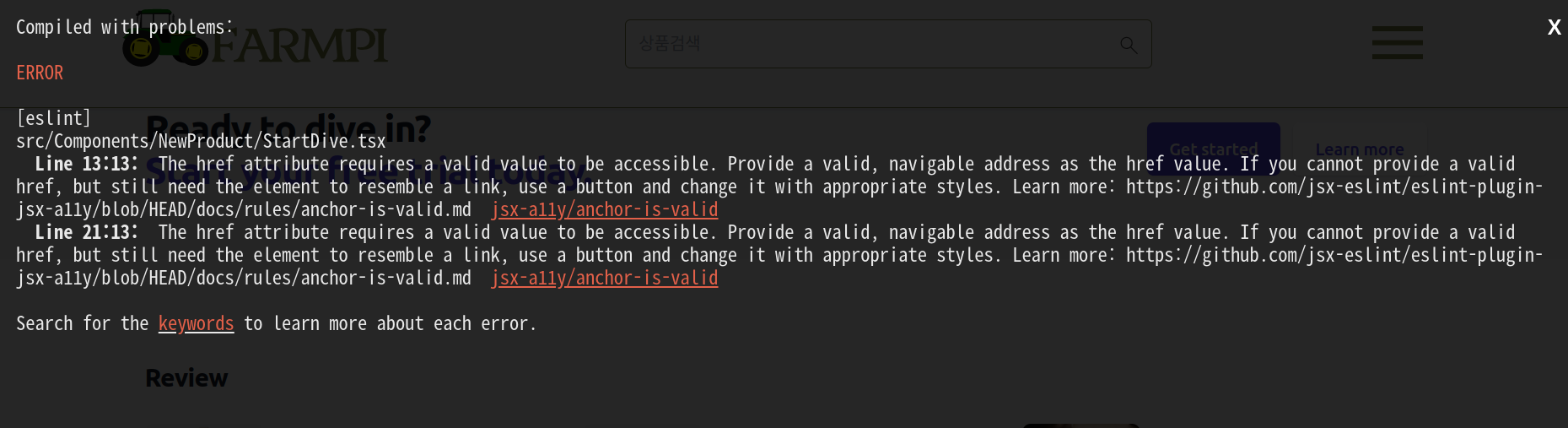
01. a태그에서,,

<a>태그 사용 시 href 속성의 유효한 값이 필요하다
이런 태그는 <strictMode>에서 걸리게 되는데 href 속성이 없어도 안되고, 유효하지 않아도 문제가 된다.
<a href="#!">해결방법 1</a>
<a href="{() => false}">해결방법 2</a>참고
https://chlolisher.tistory.com/124
02. 리뷰

이미지가 안보이고, 내가 설정해놓은 css가 망가졌다.
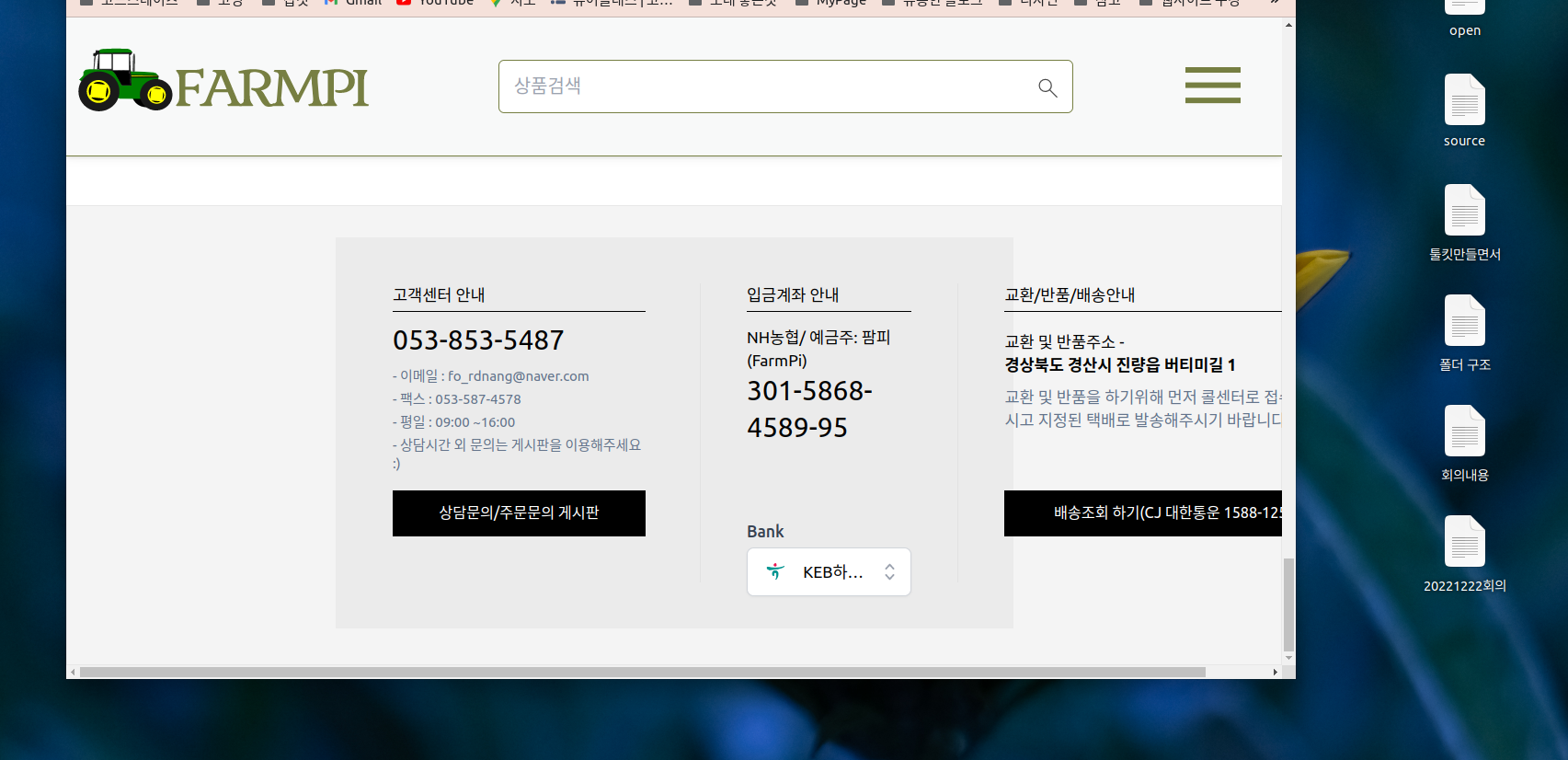
03. 푸터

푸터를 만들어놨는데, 창의 크기가 줄어듬에 따라 이상해진다.
=> main쪽 width를 지정함에 따라 해결완료

04. 캐러셀

캐러셀 slicks 라이브러리를 이용해서 만들어보려고 하는데 적용이 안된다.

현재 내 코드는 다른 분의 코드를 참고해서 문제 없는 것 같은데 , 알아봐야겠다.
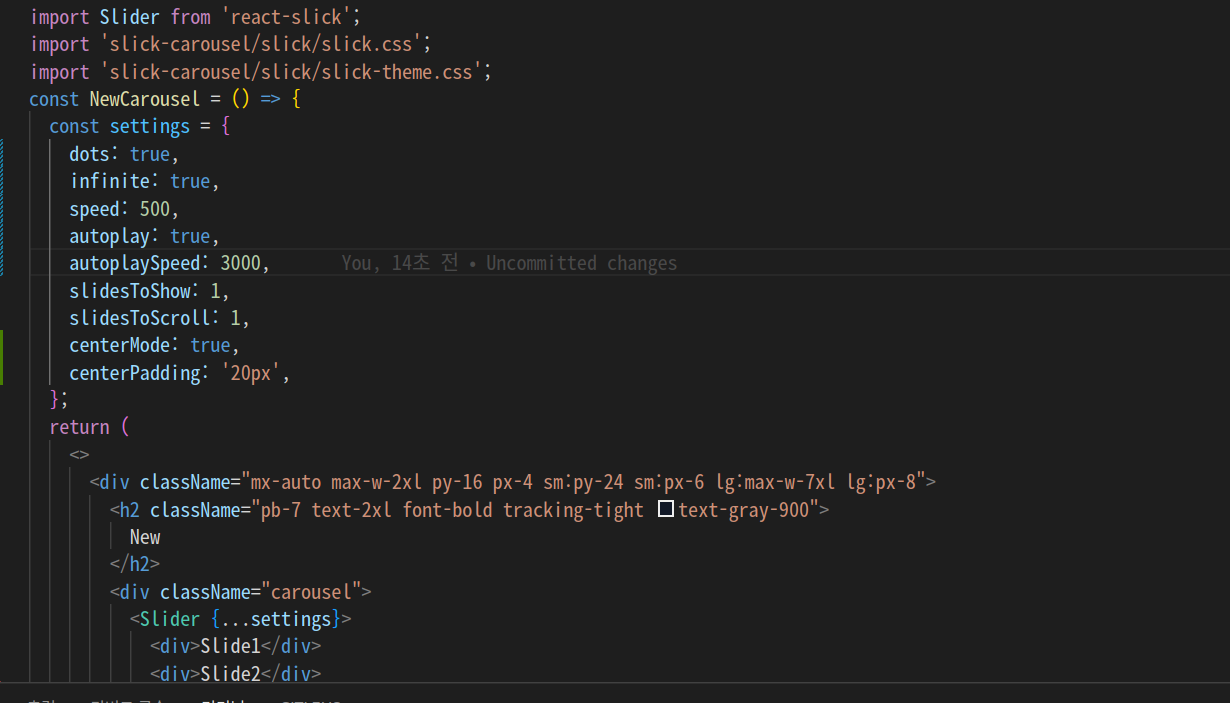
첫번째 방법 => 한국인의 블로그 파워를 믿어보자/
참고
https://velog.io/@forest_xox/React-react-slick-%EC%BA%90%EB%9F%AC%EC%85%80

내가 원하는 세팅이 적용이 된다. 단, arrows를 빼고,,, 화살표가 안보인다.
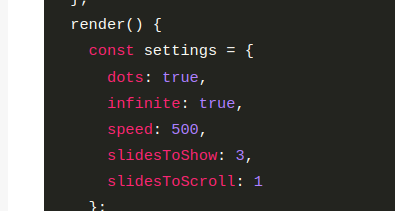
두번째 방법 => 공식문서를 본다.

공식문서에 적용된 캐러셀은 화살표가 있는데, arrows 속성이 있지도 않다... 화살표는 직접 만들어야 하는 걸까?
나중에 진짜 원하는 데이터를 캐러셀로 넣을 때 참고하면 좋을 주소
https://velog.io/@kby0908/React-Slick-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
캐러셀 커스텀할 때 참고하기 좋은 주소
https://ryurim.tistory.com/110

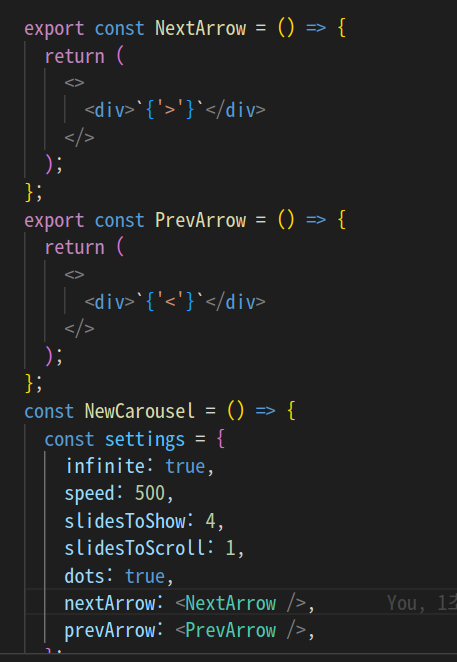
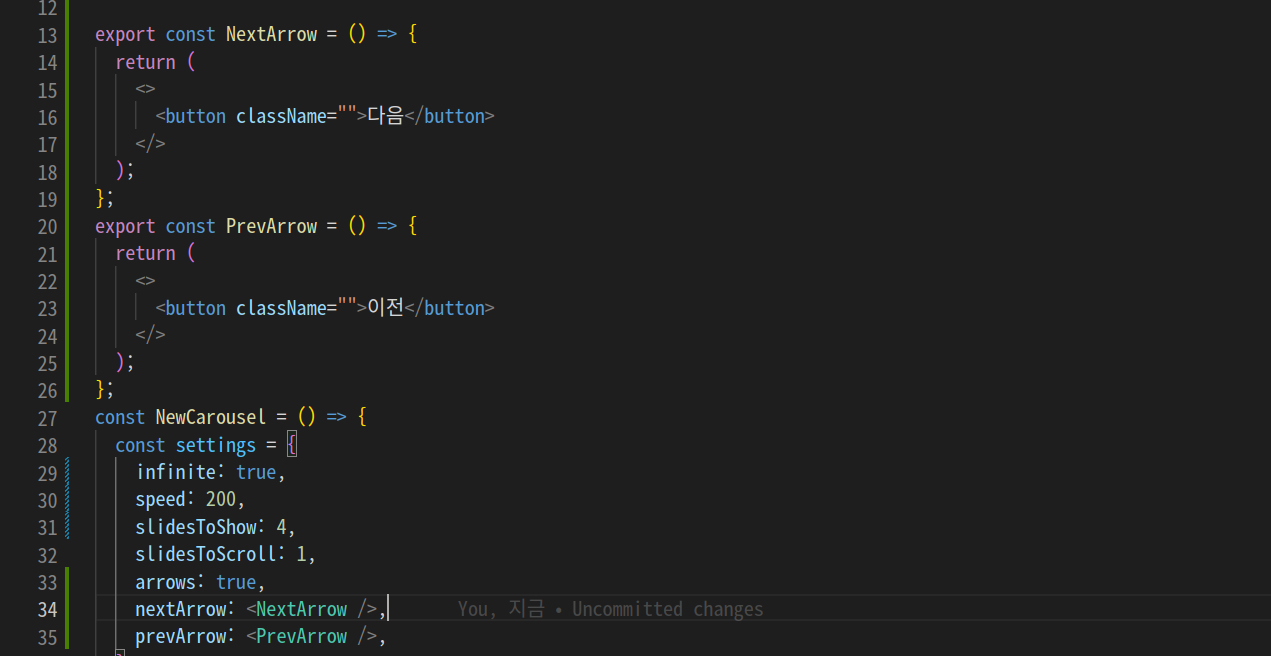
이런식으로 nextArrow 값과 prevArrow 값에 컴포넌트를 넣어주면 될거라 했지만
참고)
https://blog.naver.com/PostView.naver?blogId=jaeeun_98&logNo=222835174514

보다시피 그냥 < div 글자로 나온다.
이 분도 화살표가 안나온다고 하시네? 근데 해결은 못하신 것 같다. ㅠㅠㅠ 왜그러셨어요 해주시지,,,
=> https://seobe22.tistory.com/13
세번째 방법 => stackoverflow 등 모든 질문들을 참고하자.
참고
https://codepen.io/blanks-site/embed/dZNEwW?default-tab=js%2Cresult&theme-id=dark
깨달음 => 화살표 속성을 넣기위한 다른걸 import 해주고 넣어줘야 하는게 아닐까 의심
참고
https://stackoverflow.com/questions/28998536/slick-slider-next-arrows-not-showing
깨달음 => 화살표가 디폴트로 하얀 색깔로 안보인걸 수 있다고 한다.
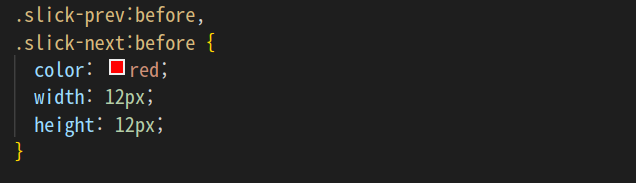
그럼 화살표 색깔은 어떻게 보이게 할까?
화살표에 이런식으로 색깔을 주기도 하고, 크기를 만들어보기도 했는데 안보였다.

=> 화살표에 아예 적용이 안된건 아닐까?
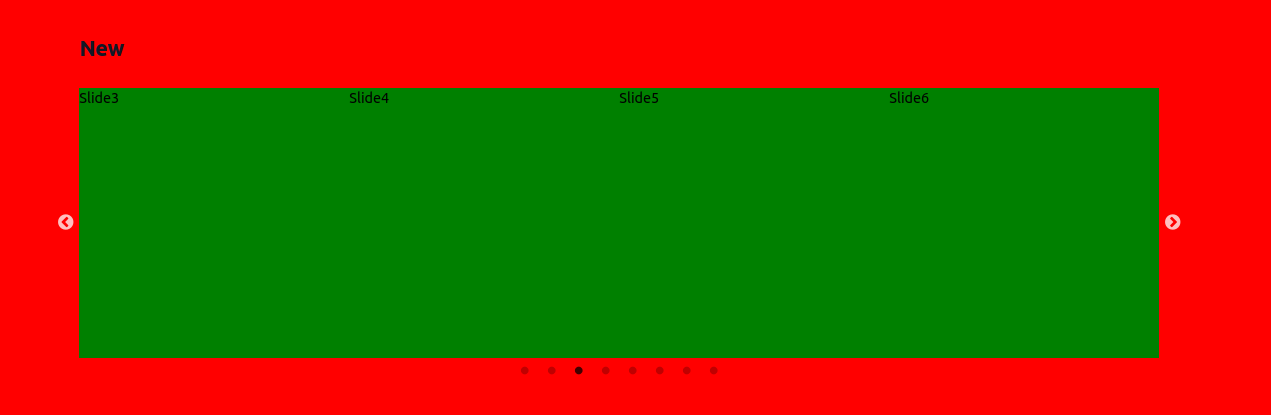
=> 배경색을 빨간색으로 만들어보자.

=> 찾았다 요놈 ! ㅎㅎㅎ ㅠㅠ 감격,,, 그럼 저 화살표를 어떻게 custom 할 수 있는지 다시 봐보자.
(사랑해요 스택오버플로우)
그럼 일단 내가 지우고 싶었던 dots 없애야지 ㅎㅎ
(저 문제 찾는데만 1시간 반 걸렸네 ㅎㅎ,,)

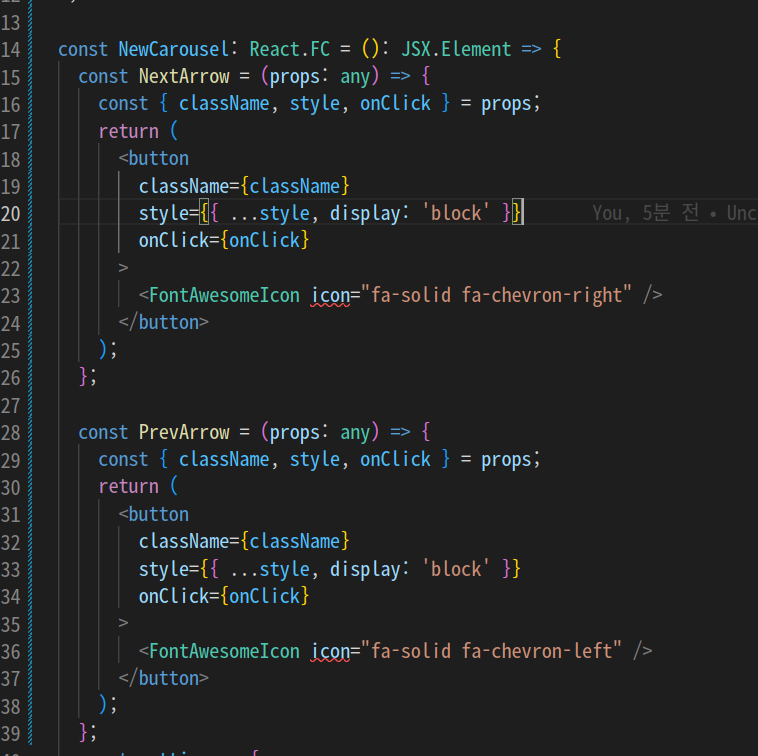
여기서 컴포넌트식으로 만들어주라해서 해봤는데 안된다
참고)
https://react-slick.neostack.com/docs/example/custom-arrows/

이런 에러가 뜬다..

타입스크립트는 이런식으로 써줘야 한다고 한다.

참고)
https://www.learnbestcoding.com/post/67/how-to-use-font-awesome-in-react-typescript
일단,, 오늘은 여기서 후퇴를 해야할 것 같다.
지금 화살표 컴포넌트가 적용이 안되는데 아예 코드 자체가 적용이 안되는 코드인건지, 타입스크립트에 맞는 코드가 아닌건지, 폰트어썸을 이용하는 방법이 잘못된건지 하나하나 해봐야 하는데 이 건은 오늘 여기까지..!
