
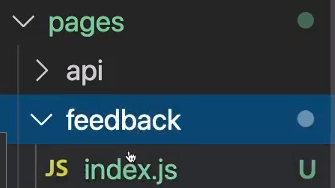
pages/feedback 파일 생성

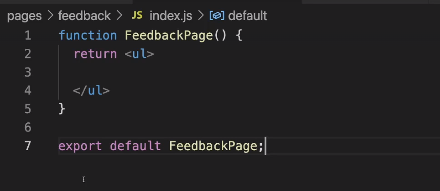
이 페이지를 사전 렌더링하기 위해서 데이터를 사전 fetching 하는 방법을 코드로 구현해보자.

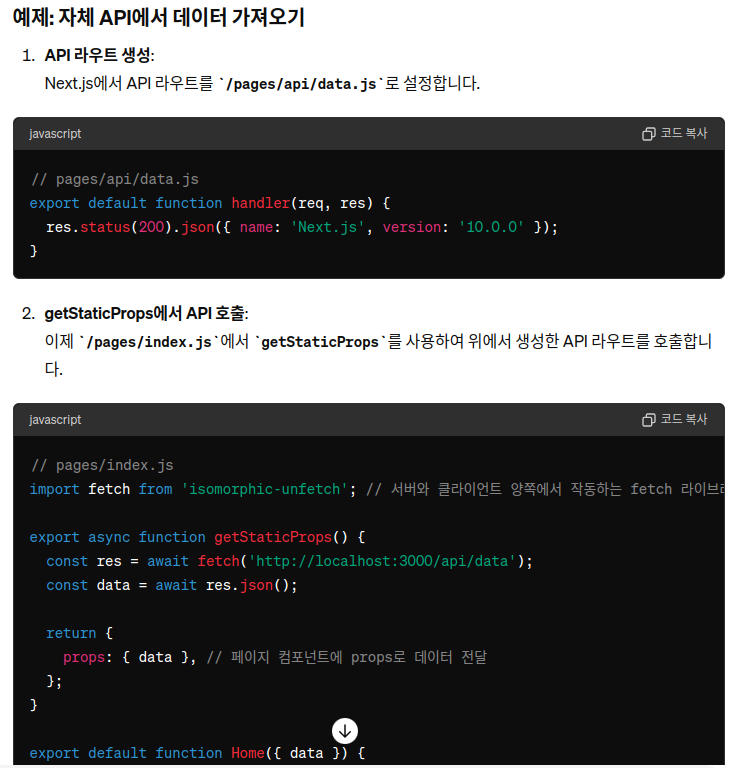
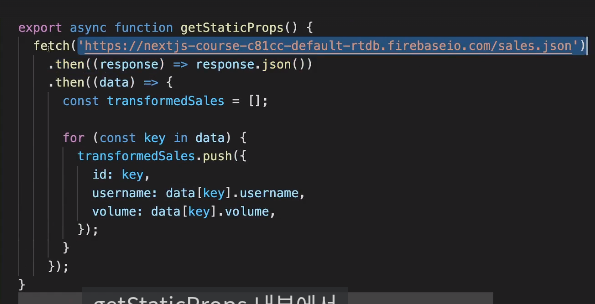
전에,,,, 외부 api 연결할 때는

fetch를 이용해서 데이터를 가져왔었음.
그러나, 자체 api를 사용할 땐 fetch 함수를 사용하면 안됨.
대신, 이 모든게 한 project에 속하므로 결국에는 전부 한 서버가 처리한다. getStaticProps에서 바로 실행해야 하는 Node.js 논리를 어떤 것이든 사용하면 됨 !!!

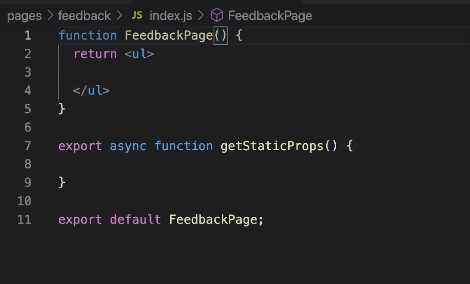
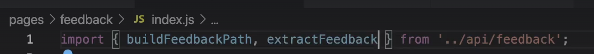
api 파일에 있던 함수 export 설정하고 가져온다.

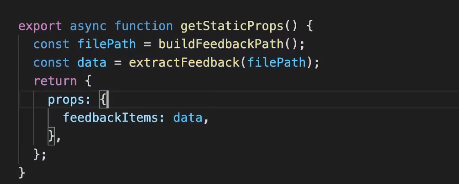
이런식으로 api 파일에서 작성했던 논리를 그대로 써준다. 데이터를 가져오고 props에 feedbackItems 키에 data를 담아준다.
이유)
일반 페이지에 api 라우트를 사용해야 할 땐 http 요청을 보내는 대신, 동일한 기기 즉 같은 서버에서 실행한다는 점을 활용해야 함.

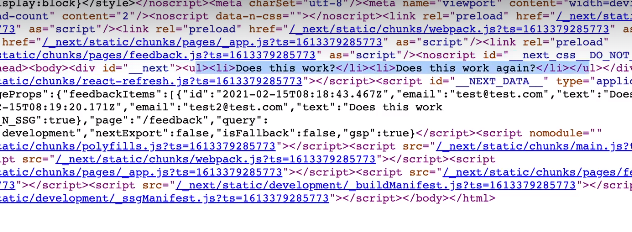
pre rendering 된 것을 확인할 수 있음
하지만? chatGpt에선 가능하다고 말해줌