
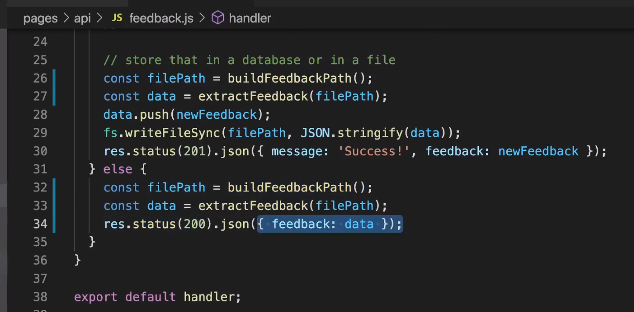
프론트에서 GET 요청을 했을 때,
data를 보내주는 코드

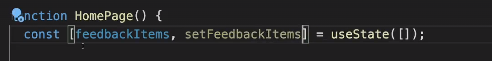
data 상태 관리할 것임.

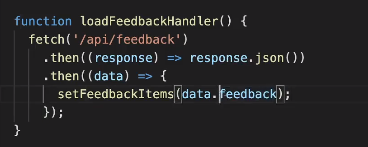
버튼을 눌렀을 때 실행할 함수 생성
- 데이터 업데이트
- data가 객체의 형태이기 때문에 프로퍼티 키인 feedback에 접근해야함.

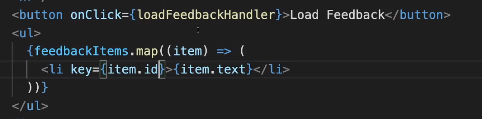
- 버튼 생성
- 가져온 데이터 map으로 뿌려주기

화면 결과

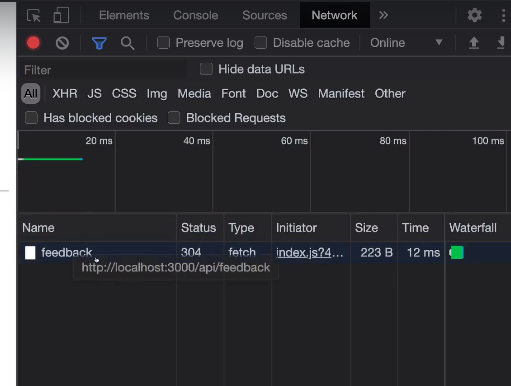
네트워크 창 열고 버튼 클릭하면
- feedback으로 요청하는 것 확인할 수 있음 (/api/feedback)

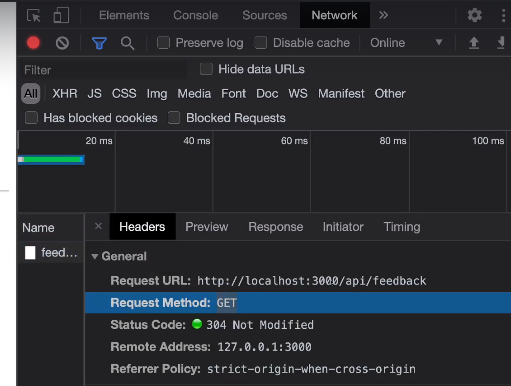
GET 요청인것도 확인할 수 있음.

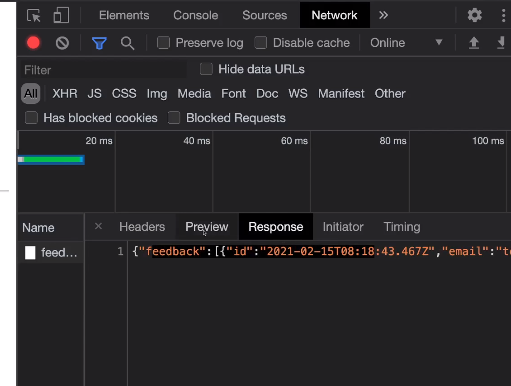
Response 탭으로 이동하면 JSON을 저장된 feedback 데이터 확인할 수 있음.
