#01 한 일, 배운 내용 +
[심화주차 개인 프로젝트] StudyNote
기간: 23.07.10 ~ 23.07.13
- 동적 라우팅 사용
- Custom Hook
- json-server 서버
- CRUD 구현
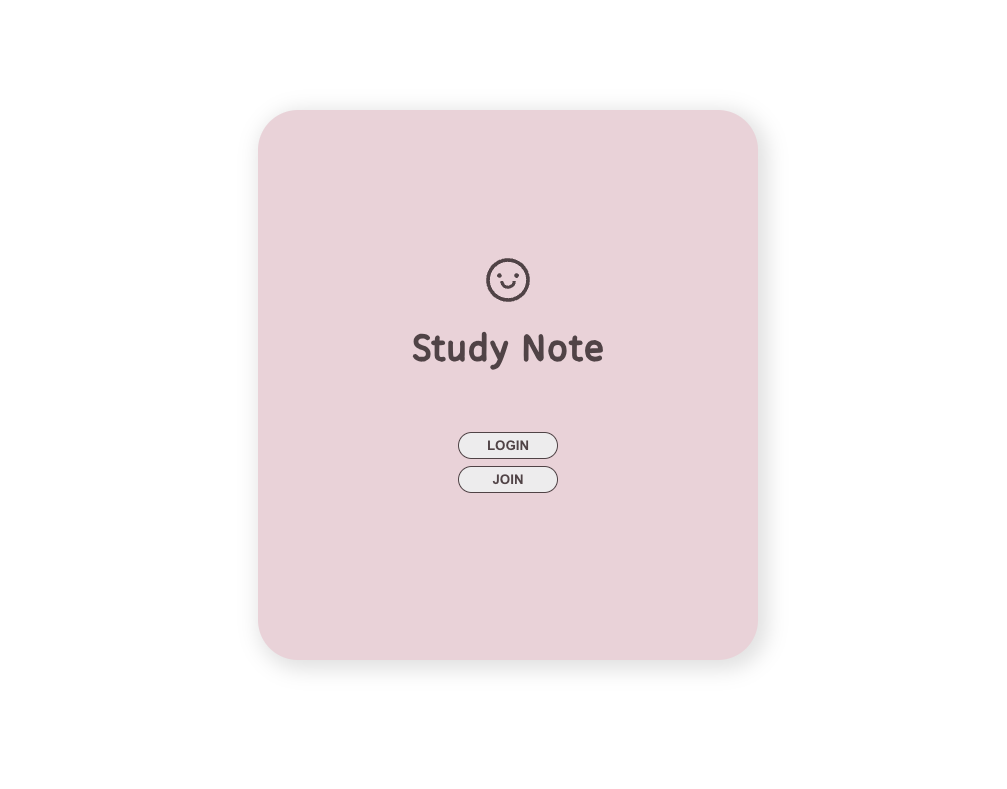
👇🏻 초기화면

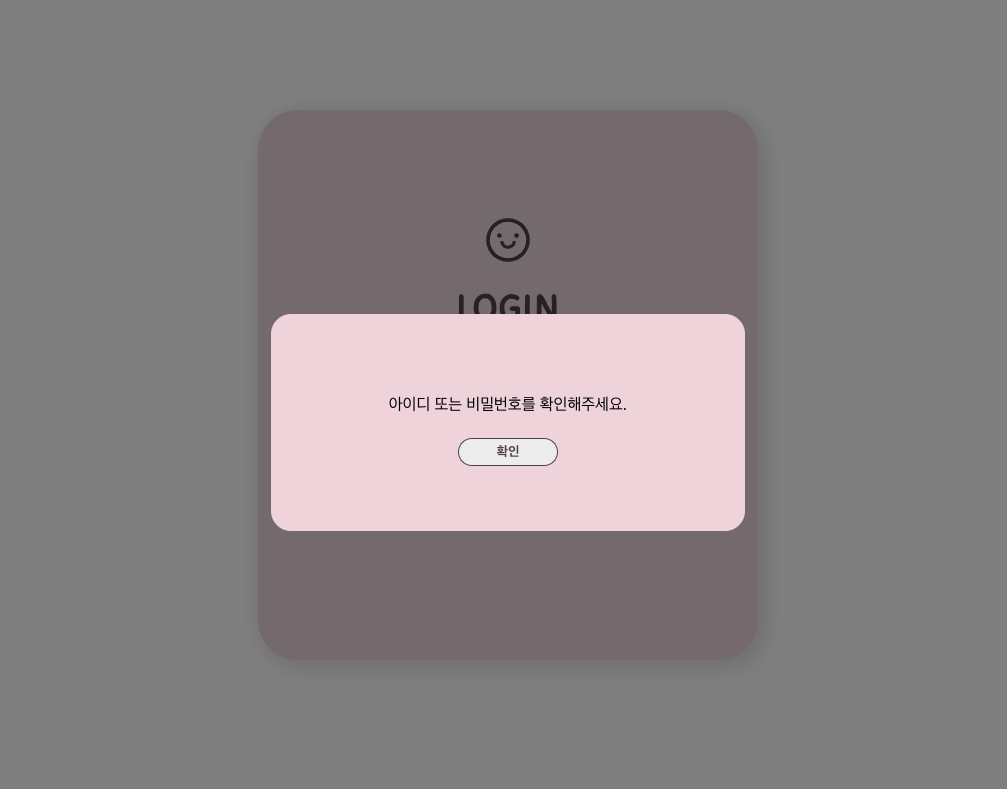
👇🏻 로그인 페이지 유효성 검사

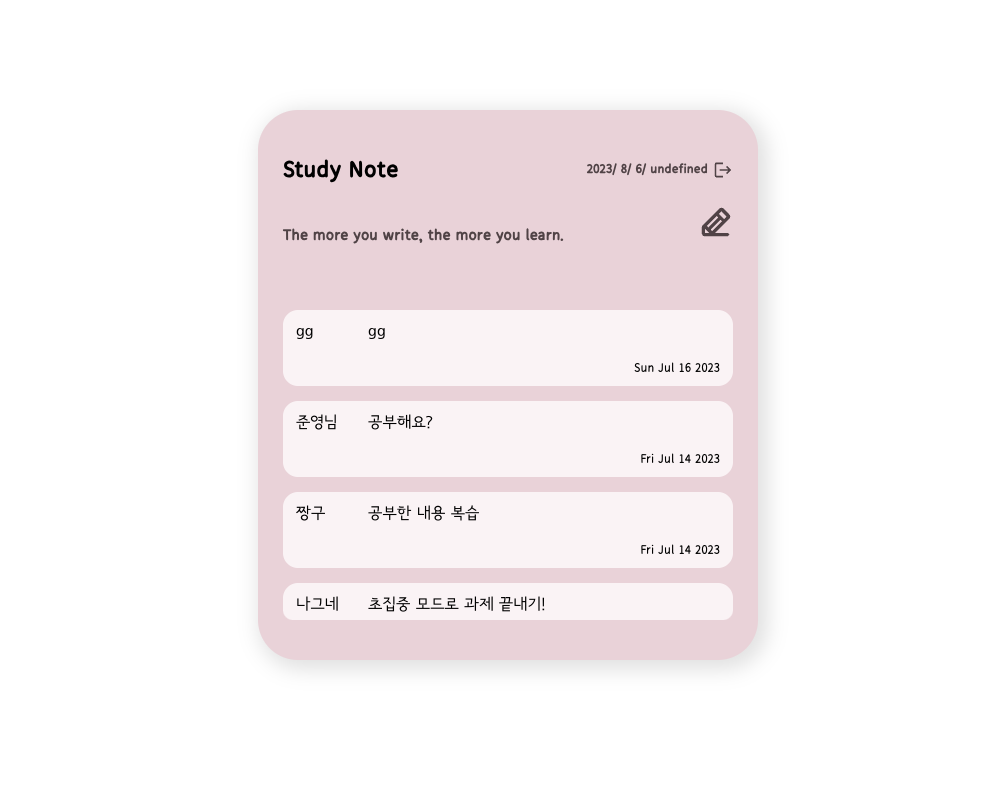
👇🏻 메인 페이지(게시글 클릭시 상세 페이지로 이동)

👇🏻 상세 페이지(게시글 수정, 삭제 가능)

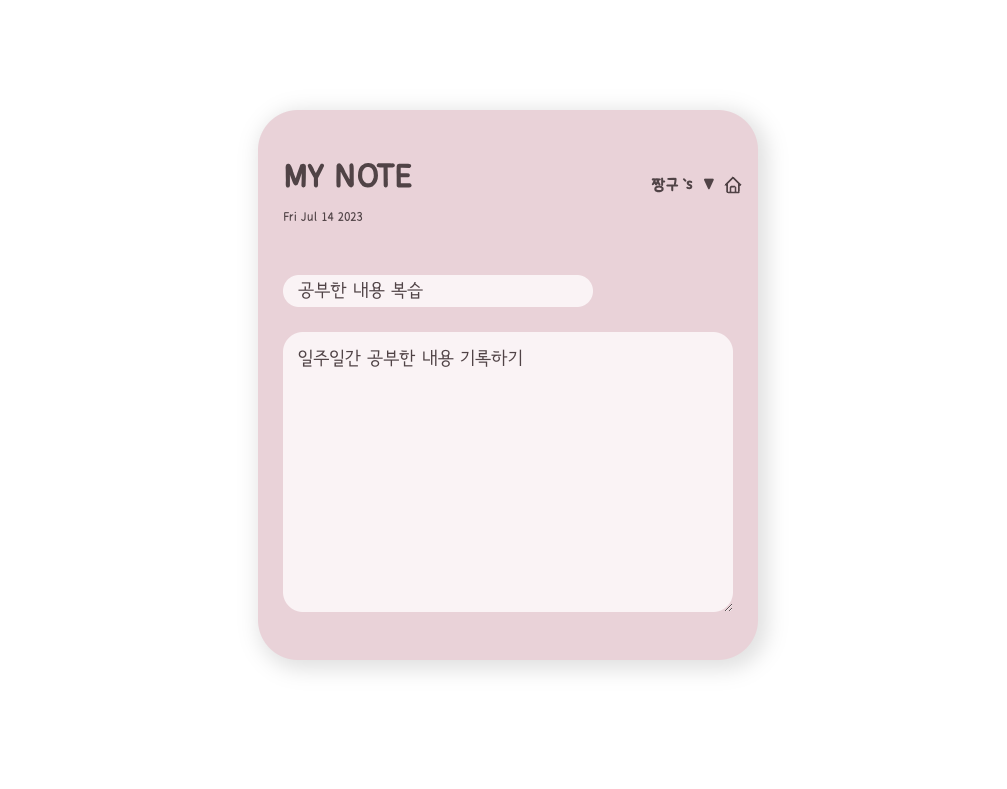
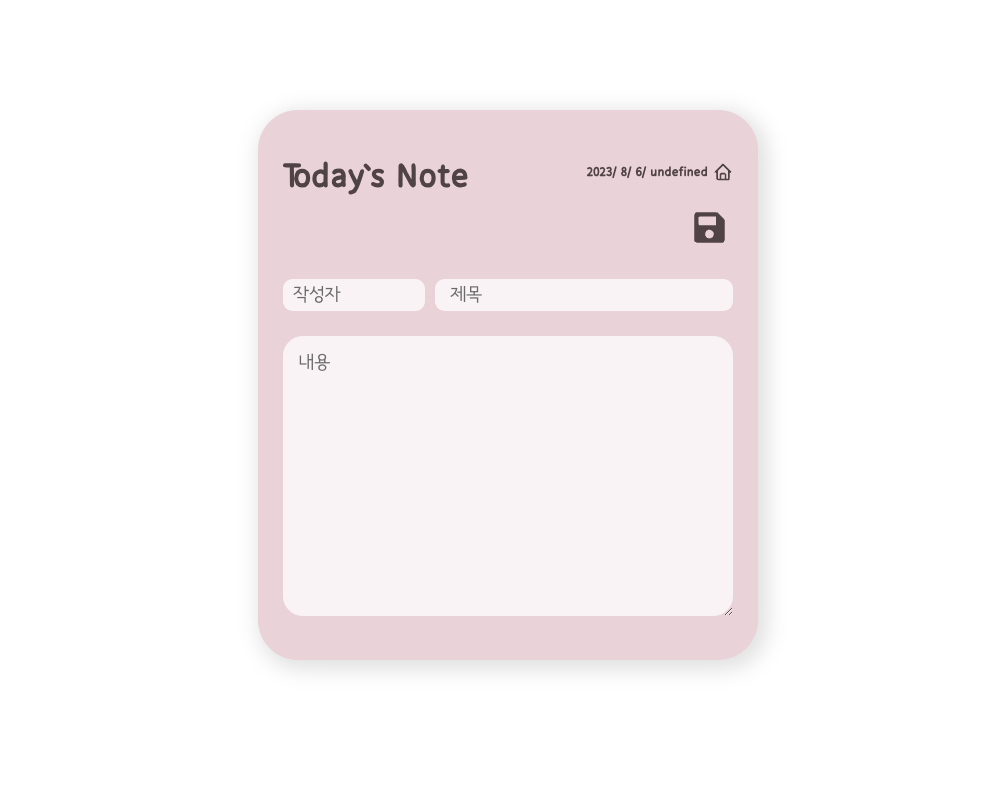
👇🏻 작성 페이지

내용
- 작성 버튼으로 note 내용을 입력할 수 있다.
- 각 게시글 상세 페이지에 있는 수정, 삭제 버튼으로 게시글 상태가 변경된다.
- 삭제 버튼으로 확인 모달창이 나오고 게시글을 삭제할 수 있다.
- 수정 버튼을 누르면 게시글 내용 영역이 활성화되어 내용을 수정할 수 있다.
- 다시 저장 버튼을 누르면 수정된 내용으로 업데이트 된다. - 홈버튼을 누르면 note 리스트가 있는 메인 페이지로 이동한다.
- 로그아웃 버튼을 누르면 로그아웃 상태가 되면서 홈 초기페이지로 이동한다.
- 로그인이 된 상태면 메인 페이지에서 로그인 페이지로 접근이 불가하다.
- 로그아웃이 된 상태면 메인 페이지나 상세 페이지로 접근이 불가하다.
#02 회고🧐
📌 아쉬웠던 점
- 작성자만 게시글 수정, 삭제가 가능하도록 구현을 했음 좋았을텐데... 시간 부족해 거기까지는 구현하지 못했다.
- 페이지마다 로그인 유무를 판별해 접근 제한을 줬는데 해놓고 보니 그 방법이 비효율적이었던 것 같다 ㅠ
api폴더 > users.js
const authorizationUser = async () => {
const token = await JSON.parse(localStorage.getItem("accessToken"));
const response = await axios.get(
`${process.env.REACT_APP_MOCK_SERVER_URL}/user`,
{
headers: {
authorization: `Bearer ${token}`,
},
}
);
console.log(response);
return response.status;
};

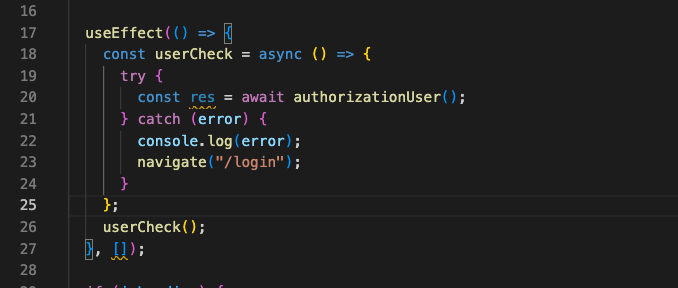
페이지마다 이 코드를 추가해줬는데 페이지가 처음 렌더링 될 때마다 useEffect로 authorizationUser함수가 실행되게 했다.
코드가 길기도 긴데 똑같은 게 페이지마다 있으니 .. 좀 더 효율적인 방법을 찾아볼 필요가 있는 것 같다.

