오늘 공부 계획 및 공부한 내용📝
- 개인 프로젝트
- api 호출 함수 뜯어보기(useQuery훅)

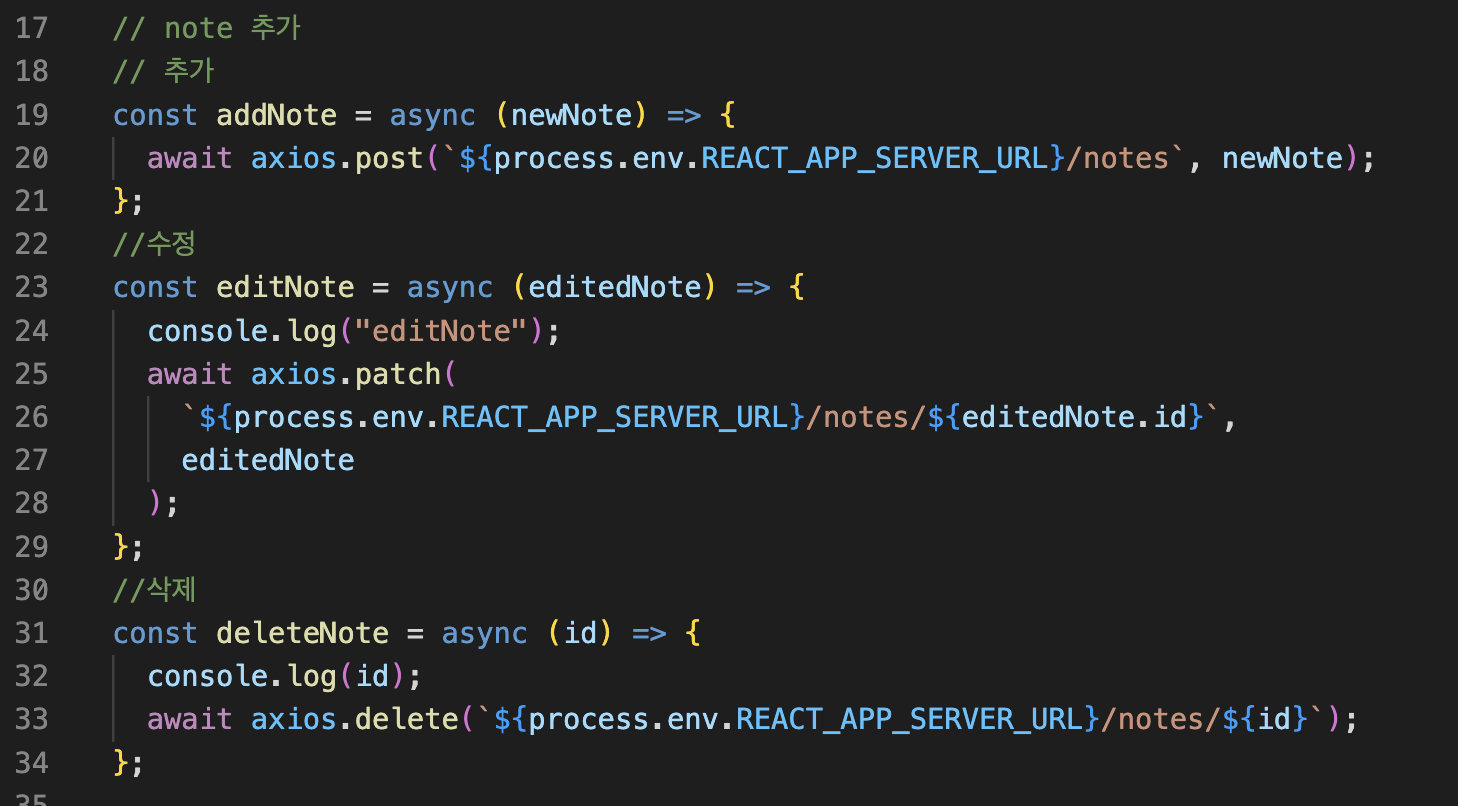
1) addNote 함수:
axios.post 메서드를 사용해 서버에 HTTP POST 요청 보냄.
newNote라는 매개변수를 받고 이 newNote는 추가할 노트에 대한 정보를 포함한 객체. 이게 서버로 전송됨.
요청 URL은 ${process.env.REACT_APP_SERVER_URL}/notes이고 REACT_APP_SERVER_URL은 환경 변수로 설정된 서버 URL.
await 키워드를 사용하여 응답이 도착할 때까지 기다린 후 함수가 완료됨.
2) editNote 함수:
axios.patch 메서드를 사용해 서버에 HTTP PATCH 요청 보냄.
editedNote라는 매개변수를 받고 이 editedNote는 수정할 노트에 대한 정보를 포함한 객체. 이게 서버로 전송됨.
요청 URL은 ${process.env.REACT_APP_SERVER_URL}/notes/${editedNote.id}이고 editedNote.id는 수정할 노트의 고유 식별자.
await 키워드를 사용하여 응답이 도착할 때까지 기다린 후 함수가 완료됨.
3) deleteNote 함수:
axios.delete 메서드를 사용해 서버에 HTTP DELETE 요청 보냄.
id라는 매개변수를 받고 이 id는 삭제할 노트의 고유 식별자.
요청 URL은 ${process.env.REACT_APP_SERVER_URL}/notes/${id}이고
await 키워드를 사용하여 응답이 도착할 때까지 기다린 후 함수가 완료됨.

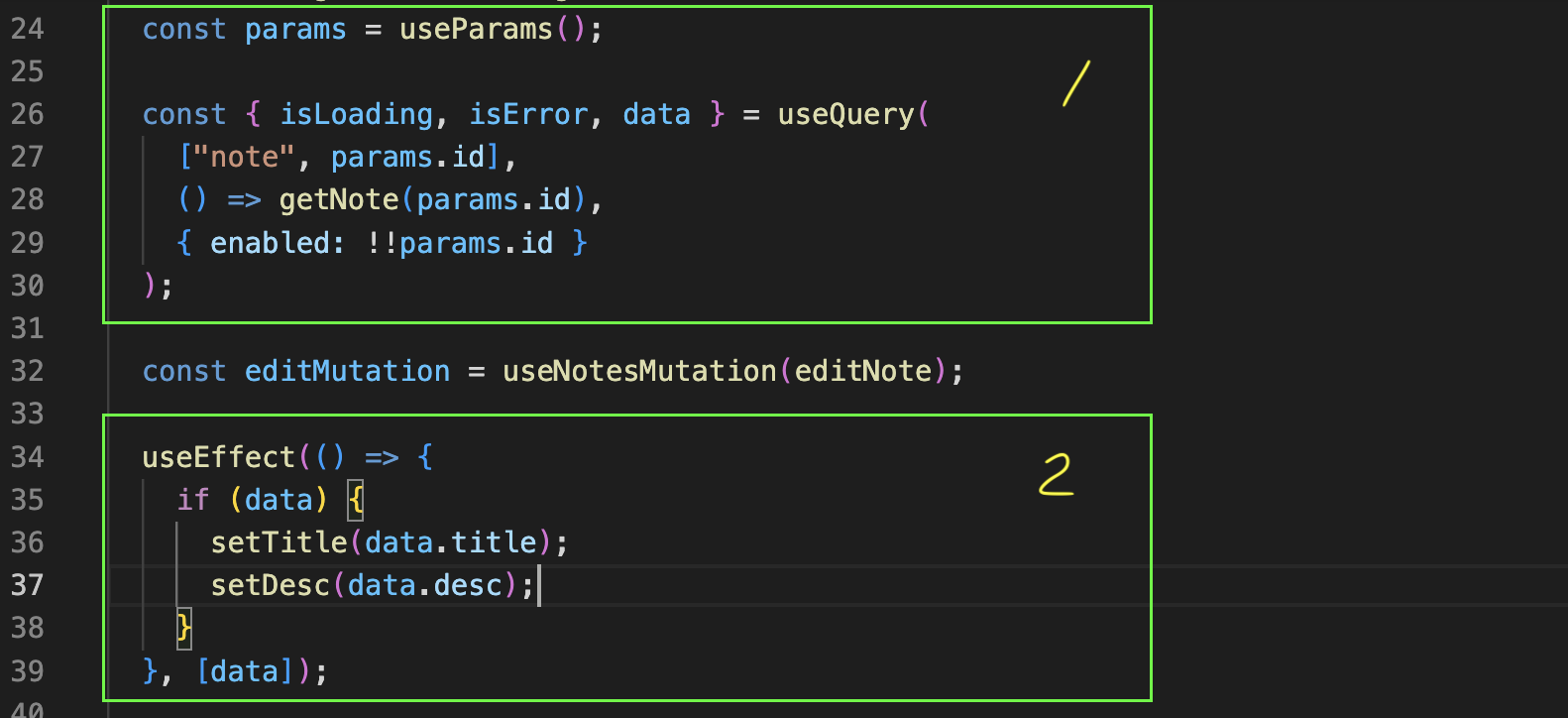
1) useQuery로 데이터 가져오기
useQuery 훅 : React Query 라이브러리에서 제공하는 함수. 비동기 데이터를 가져오고 상태를 관리함.
isLoading, isError, data는 useQuery 훅에서 반환되는 객체 비구조화 할당을 통해 추출한 상태 변수. 이후 로딩 및 오류를 처리하는 데 필요.
+) 비구조화 할당
useQuery 훅은 세 개의 속성(isLoading, isError, data)을 가진 객체를 반환하는 데
일반적인 할당 방식으로 객체의 속성을 변수에 할당하면
const isLoading = useQuery(["note", params.id]).isLoading;
const isError = useQuery(["note", params.id]).isError;
const data = useQuery(["note", params.id]).data;
하지만 비구조화 할당을 사용하면 위의 코드를 더 간결하게 작성할 수 있고
한 번의 useQuery 호출로 객체의 속성들을 한꺼번에 추출하여 변수에 할당할 수 있음.
중괄호 {} 안에 원하는 속성들을 명시.
const { isLoading, isError, data } = useQuery(
["note", params.id]);
const { isLoading, isError, data }에서 변수는 isLoading, isError, data.
useQuery 훅에서 반환된 객체의 속성들을 비구조화 할당을 통해 추출하여 변수로 할당한 구문.
각각의 변수에는 useQuery 훅에서 반환된 객체의 해당 속성들이 할당됨.
["note", params.id]는 '쿼리 식별자'로 사용되며, params.id를 기반으로 한 쿼리를 식별함.
getNote(params.id)는 비동기 함수로서, params.id에 해당하는 노트 데이터를 가져옴.
{ enabled: !!params.id }는 쿼리를 활성화할지 여부를 결정하는 옵션. params.id가 존재할 때만 쿼리가 활성화.
+) 화살표 함수
getNote(params.id) 대신 화살표 함수()=>를 사용하는 이유는 함수 호출을 지연하기 위함.
getNote(params.id)와 같이 그냥 함수를 호출하면 useQuery 훅이 호출되는 시점에 함수가 바로 실행되고 그 결과값이 전달됨.
즉, useQuery 훅이 마운트되는 시점에 getNote 함수가 실행되어 데이터를 가져오게 됨.
하지만 화살표 함수를 사용하면 함수 호출을 지연시킴.
() => getNote(params.id)와 같이 함수를 화살표 함수로 감싸면, useQuery 훅이 호출되는 시점에는 함수가 실행되지 않고, 대신에 useQuery 훅이 필요한 시점에 비동기 함수가 호출됨. 이를 통해 특정 조건에 따라 데이터 가져오기를 지연시킬 수 있음.
여기선 { enabled: !!params.id } enabled 옵션을 사용하여 params.id가 존재할 때만 데이터 가져오기를 활성화. 이런 옵션은 조건부 데이터 요청이 필요할 때 사용됨.
만약 enabled: !!params.id 옵션을 삭제하면 데이터 요청을 활성화하는 조건이 제거되기에 화살표 함수를 사용하지 않고 데이터를 자동으로 가져올 수 있음.
const { isLoading, isError, data } = useQuery(["note", params.id], getNote);
이 경우, params.id 값이 없어도 데이터 요청이 실행됨.
하지만 params.id 값이 없는 상태에서 무조건적으로 데이터를 요청하면 서버에 불필요한 요청을 보내고 응답을 받을 수 없는 상황이 발생할 수 있음. 이로 인해 오류가 발생할 수 있음.
문제🧐 / 해결과정⚒️
1) params.id로 상세 페이지에 접근하는데 params.id 값이 없을 수가 있는 건가...?
화살표 함수와 옵션을 삭제하고
const { isLoading, isError, data } = useQuery(["note", params.id], getNote);
이렇게 바로 실행해봤더니 진짜 오류가 떴다... 뭐가 문제지

