
오늘 공부 계획 및 공부한 내용📝
- 리액트 강의 끝내기 ㅇ
- 액션 크리에이터 복습 ㅇ

정리>
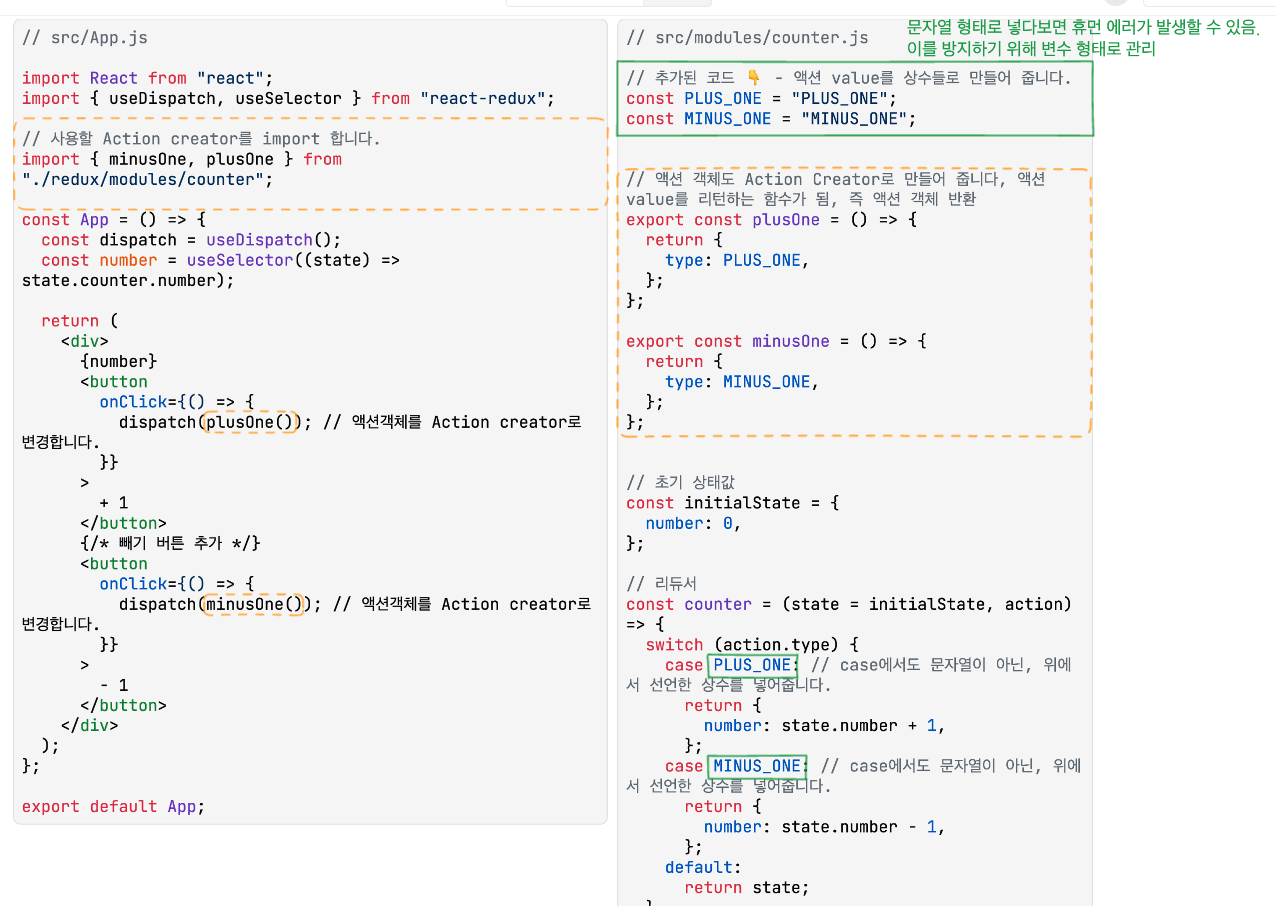
초록색 박스 : 액션 value를 문자열에서 상수 형태로 선언해준 것
노락색 박스 : 형태가 바뀐 액션 value를 반환해주는 함수를 만들어 컴포넌트(여기선 App.jsx)에서 쓸 수 있도록 export해줌.
이를 App.jsx에서 import해 dispatch가 실행되면 리듀서로 전달될 액션객체를 Action creator로 변경
문제🧐 / 해결과정⚒️
1) 액션 value를 상수 형태로 선언해준 건 아래 리듀서 함수에서 바로 쓰기 때문에 같은 파일(counter.js)에 있는 게 당연한데
🤔 Action creator로 만든 액션 객체는 어차피 App.jsx에서 쓸 건데 거기서 바로 선언해 사용하는 게 맞지 않을까? 상수로 선언한 액션 value를 import할지언정
