🖥 구현하고자 했던 것
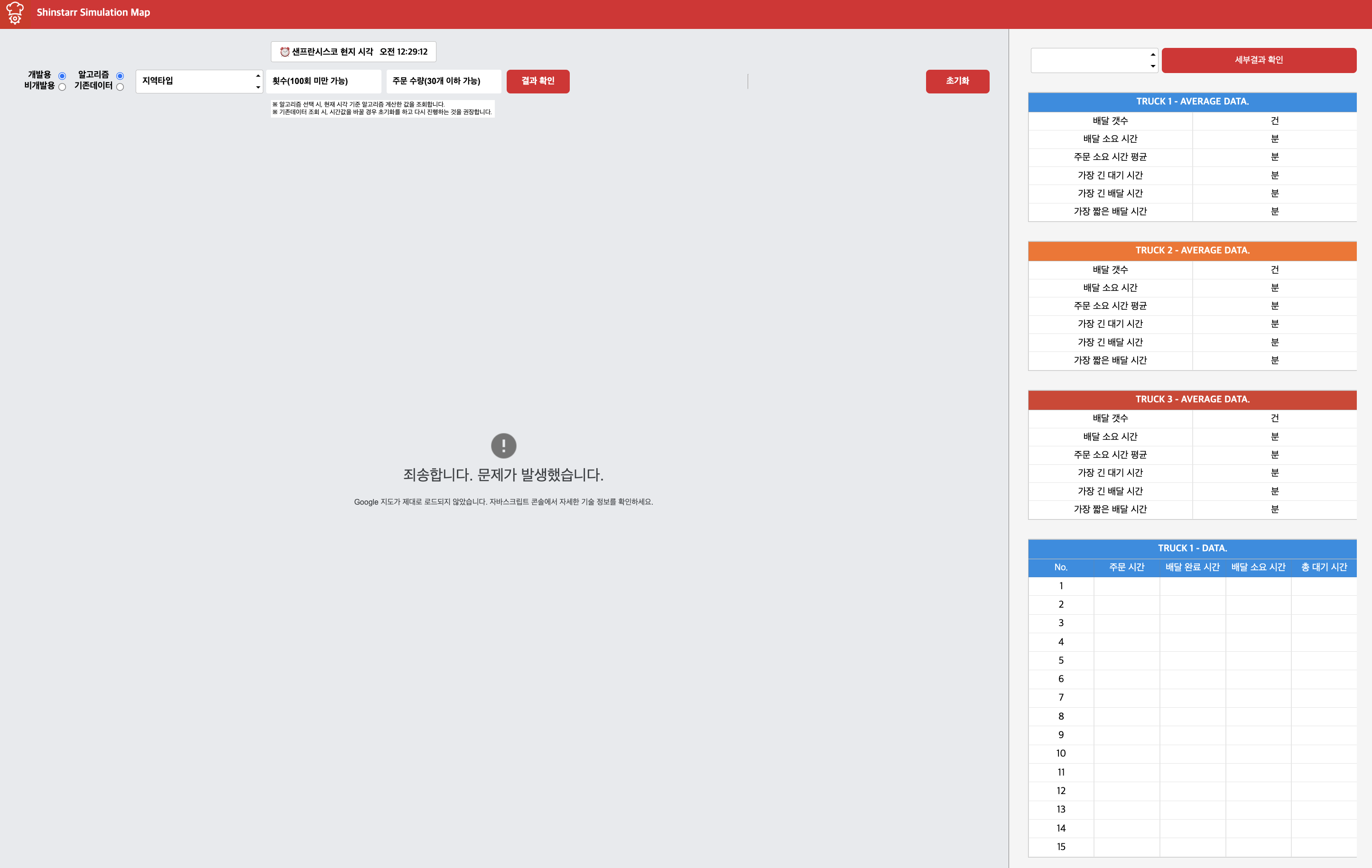
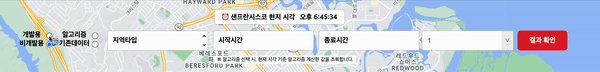
👉🏻 시뮬레이션 지도 구현에서 유저가 용도와 데이터 모드를 선택함에 따라 다른 선택값을 보여줘야했다.
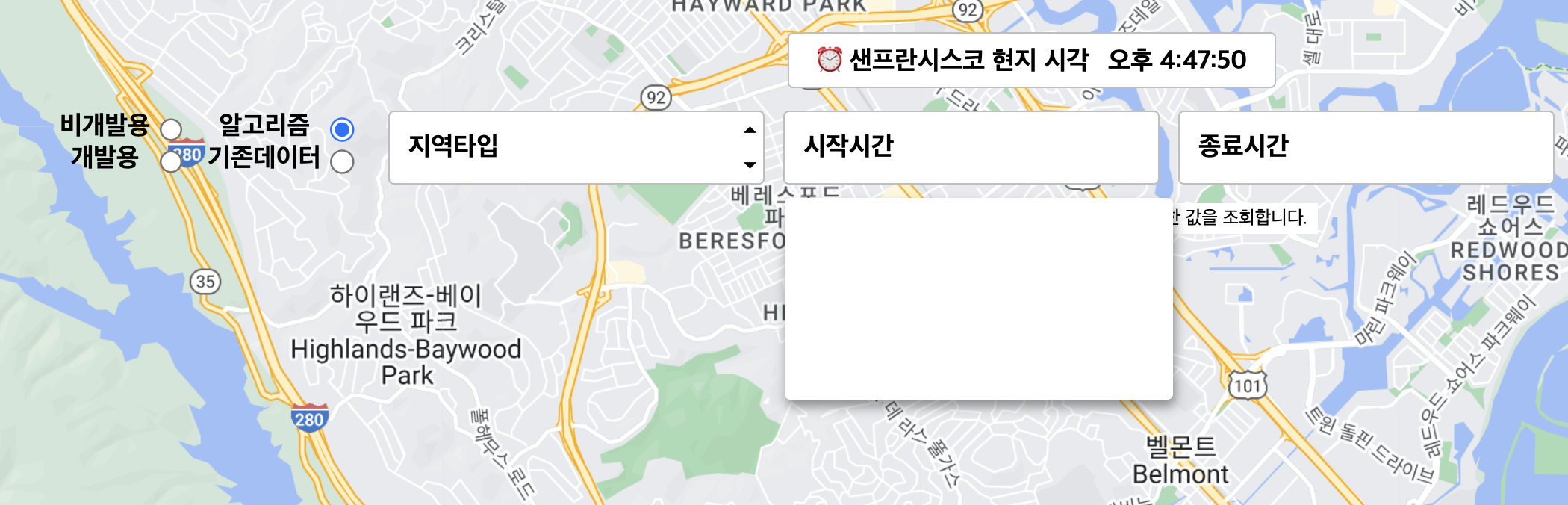
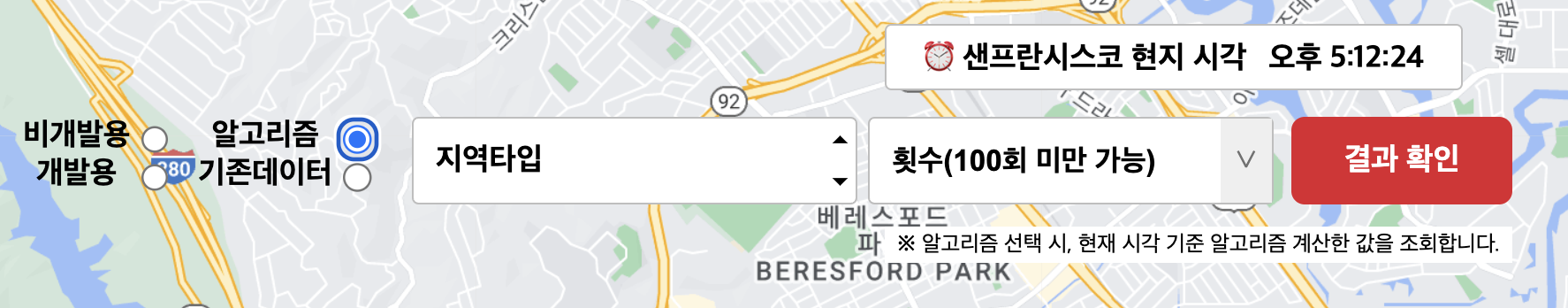
먼저,알고리즘를 선택하면, 현재 시각 기준 알고리즘 계산한 값을 조회하기에시작시간과종료시간을 선택할 수 없게 만들어야 했다.
🔥 해결책 1 → 부적합

import React, { useState } from 'react';
const App = () => {
const [isDropDownDisabled, setIsDropDownDisabled] = useState(false);
const handleRadioButtonChange = () => {
setIsDropDownDisabled(true);
};
return (
<div>
<input
type="radio"
id="data_algorithm"
onChange={handleRadioButtonChange}
/>
<DropDown menuType={isDropDownDisabled ? "disabled" : "time"} />
</div>
);
};👉🏻 첫번째 시도했던 방법이다.
아래와 같이 하면 드롭창 내용이 초기화 되어 선택이 될 수 없기는 하나, 유저 입장에서 선택할 수 없는 것인지 오류인지 혼란을 줄 수 있어 적합하지 않다고 생각하였다.
🔥 해결책 2 → 적용

import React, { useState } from 'react';
function App() {
const [isDropDownEnabled, setIsDropDownEnabled] = useState(true);
const handleDataAlgorithmClick = () => {
setIsDropDownEnabled(false);
};
return (
<div>
<label htmlFor="data_algorithm">알고리즘</label>
<input type="radio" id="data_algorithm" name="algorithm" onClick={handleDataAlgorithmClick} />
{isDropDownEnabled && <DropDown menuType="time" />}
</div>
);
}👉🏻 두번째로 시도했던 방법이다.
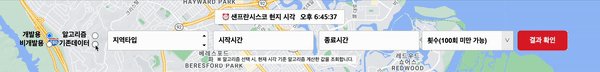
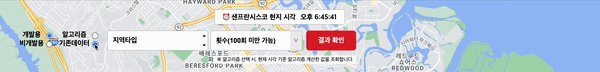
우리의 경우에는 용도와 데이터 모드에 따라 어떤 선택값들이 필요하고 필요없는지 알지만, 처음 서비스를 사용하는 유저는 모르기에 불필요한 정보까지 보여줄 필요가 없다는 생각이 들었다. 그래서알고리즘을 선택하면 아예시작시간과종료시간을 보이지 않게 수정하여 적용하였다.
🔎 새롭게 발견한 문제점

👉🏻 추가적으로 해결해야하는 문제 발견!
알고리즘선택 후 다시기존 데이터를 클릭하면 여전히시작시간과종료시간이 보이지 않고 새로고침을 한 후 기존 데이터를 선택해야시작시간과종료시간이 보이는 문제가 생겼다.
기존 데이터선택 후알고리즘을 선택하면 바로 값이 변하지만,알고리즘선택 후기존 데이터를 선택하면 여전히 알고리즘 설정값으로 보이는 것이다.
이것은개발용,비개발용에서도 동일하게 생기는 문제였다...
이 부분도 해결한 후 정리해보아야겠다.