[Google Map Api] Truck map - simulation 동작 방식 결정

🚚 진행 상황
👉🏻
Truck Map구현을 통해 실제 배달 주문이 들어왔을 때를 예상할 수 있게 지역과 시간대에 따른 조리 및 배달 소요 시간 등을 확인해보고자 했다.
본인이 구현하고자 하는 truk map에서 현재 목적, 동작 방식, ui가 정해진 상태이다. 금일은 백엔드와의 소통을 위해 truk map이 어떠한 식으로 동작하고, API 요청을 언제 보낼 지 정하였다.
🔥 어려웠던 점
👉🏻 아무래도 지도가
사용자,데이터 불러오는 방식에 따라 다르게 보여져야 했기에 선택값에 따라 다르게 동작해야했는데 이 부분을 잡는 것이 헷갈렸고, 언제 API를 요청하고 어떻게 데이터를 받아와서 보여줄지 결정하는 것이 쉽지 않았다.
🔎 해결 방법

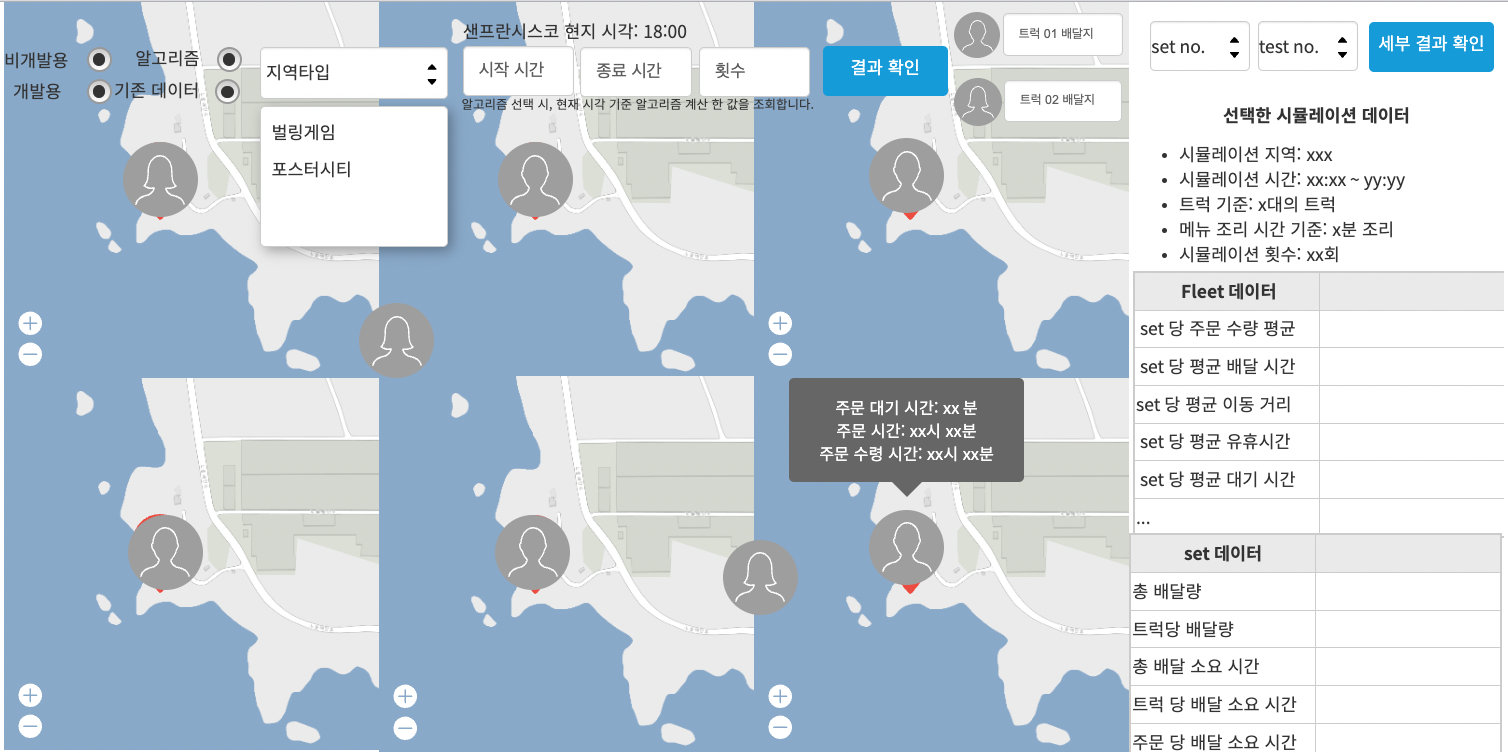
1) 비개발용 선택 후 알고리즘 선택 시
-> 지역 타입 선택 가능 / 시간 선택 비활성화 / 횟수 1회로 고정
-> 결과 확인 버튼 클릭시
-> set 리스트 불러오기
-> 이 때, set 1의 데이터 값과 주문내역 한꺼번에 불러와서 보여주기
-> set 리스트에서 2,3 등을 고르고 세부 결과 확인을 클릭하면
-> 그 때 동일하게 데이터 값과 주문 내역 불러오기
2) 비개발용 선택 후 기존 데이터 선택 시
-> 지역 타입 선택 가능 / 시간 선택 활성화 / 횟수 1회로 고정
-> 뒤에 로직은 1)과 동일
3) 개발용 선택 후 알고리즘 선택 시
-> 지역 타입 선택 가능 / 시간 선택 비활성화 / 횟수 선택 가능
-> 뒤에 로직은 1)과 동일
4) 개발용 선택 후 기존 데이터 선택 시
-> 지역 타입 선택 가능 / 시간 선택 활성화 / 횟수 선택 가능
-> 뒤에 로직은 1)과 동일
추가) 주문 수량 input
-> 주문 수량의 경우, 개발용과 알고리즘에서만 활성화
📆 회고 및 계획
👉🏻 시뮬레이션 트럭맵을 어떤식으로 동작하게 만들지, 언제 API를 요청할 지, 요청 시 데이터를 어떻게 보여줄 것인지 정하는데 백엔드분과도 많은 소통 끝에 정할 수 있었다.
앞으로 UI를 구현하고, 선택 값에 따라 Component들을 활성화/비활성화 시키고 Button을 클릭했을 때 API를 요청 하도록 구현해야겠다.
