
🔥 1. IOS에서 불필요한 스크롤 막기

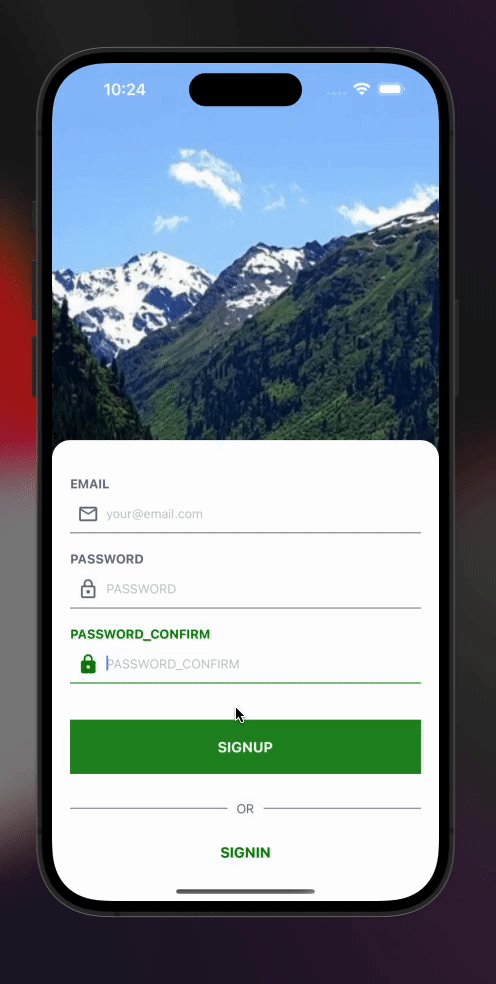
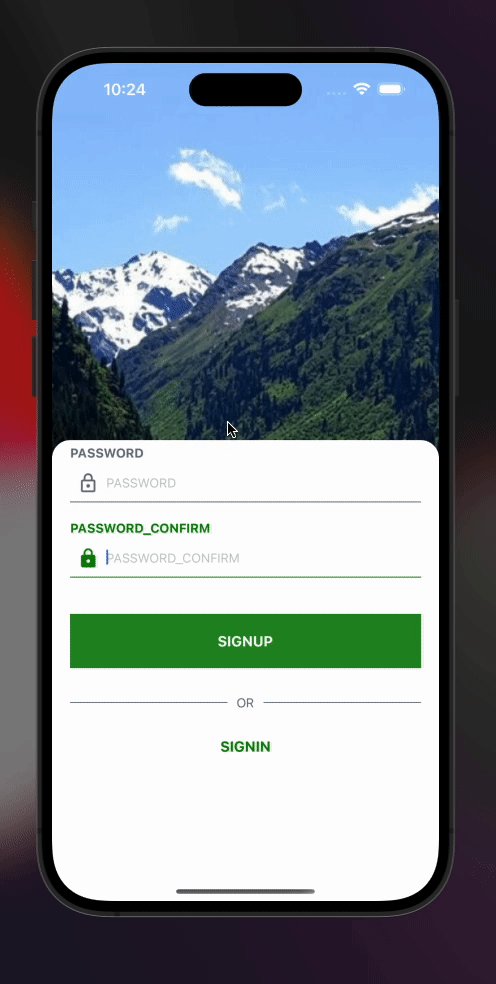
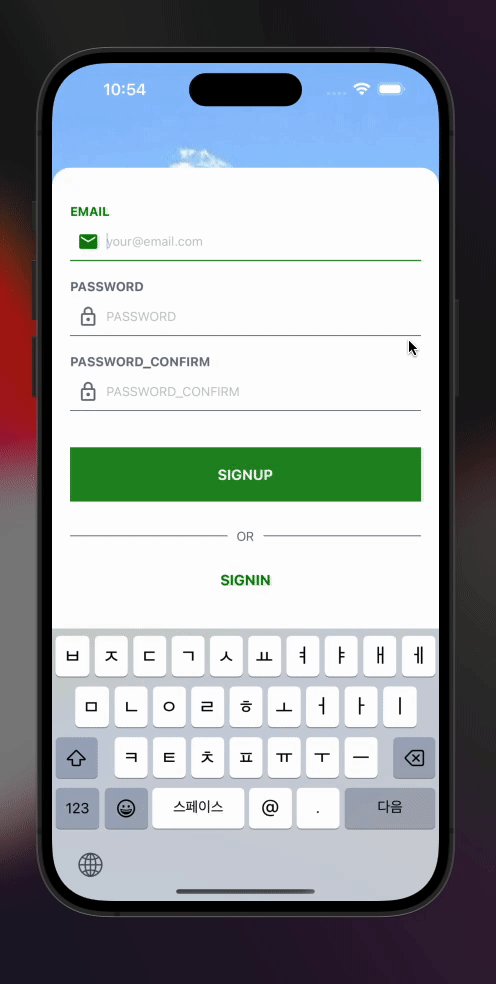
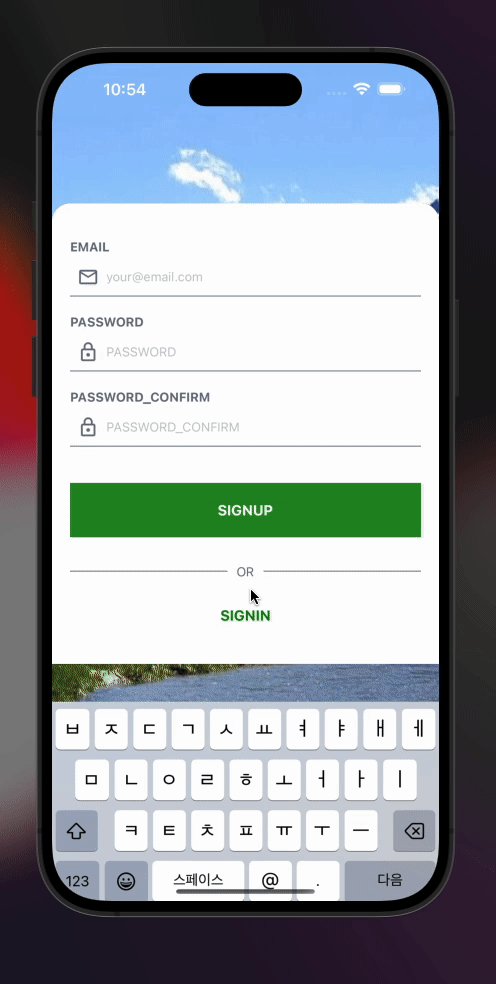
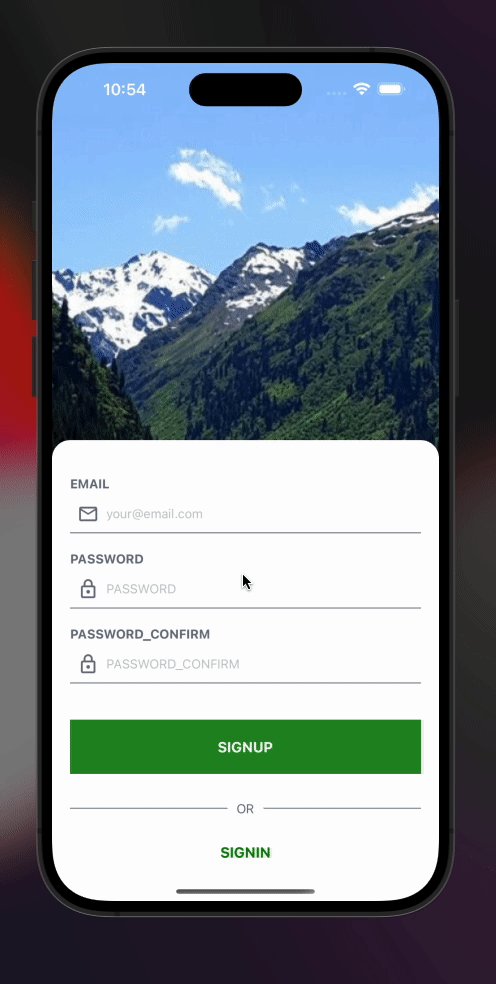
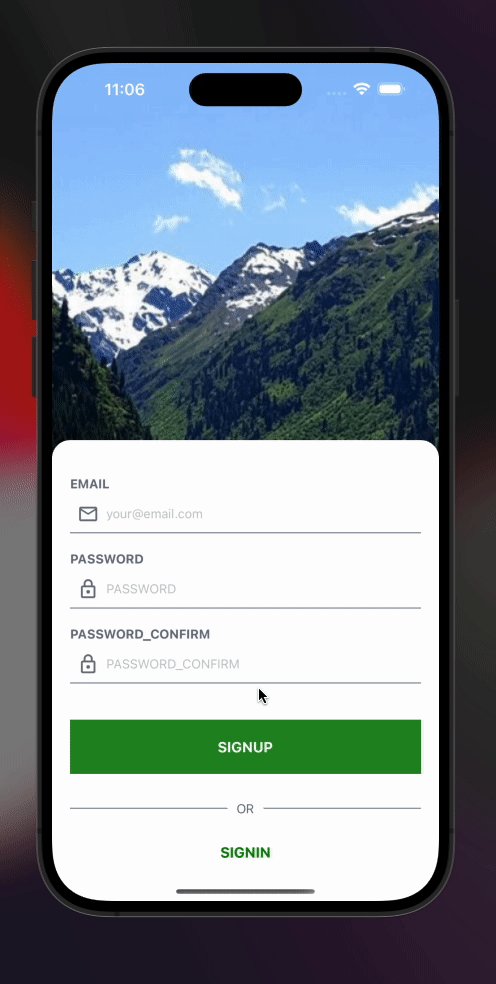
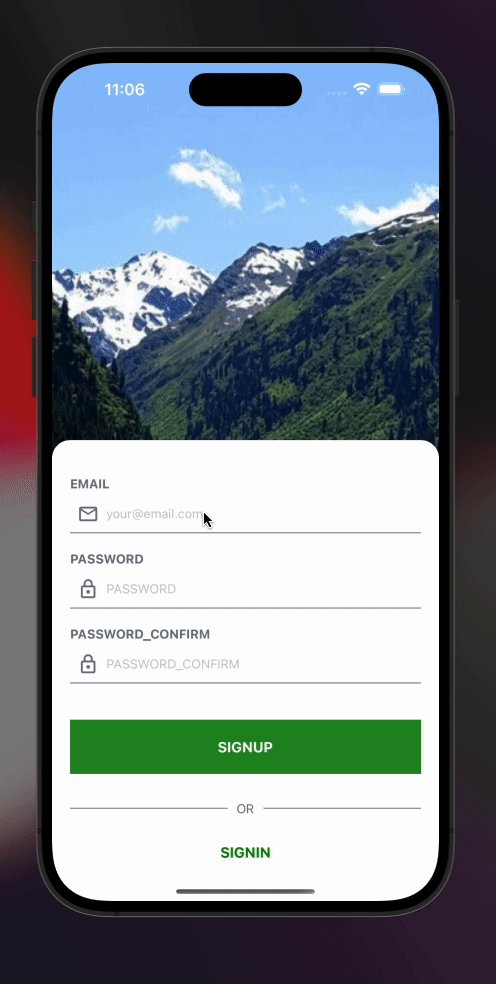
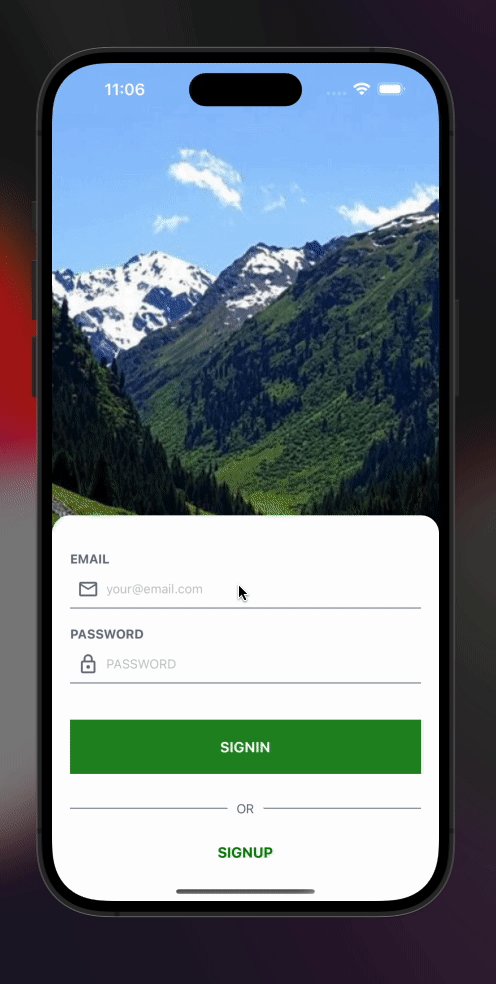
👉🏻 회원가입 페이지를 구현했는데, 안드로이드에서는 문제 없었지만 IOS에서는 위에서 보이는 것처럼 당겨져 움직이는 문제가 있었다. 본인의 경우에는 해당폼이 당겨질 필요가 없으니, 당겨지는 효과를 막아보고자 했다.

👉🏻 방법은 생각보다 간단했는데,
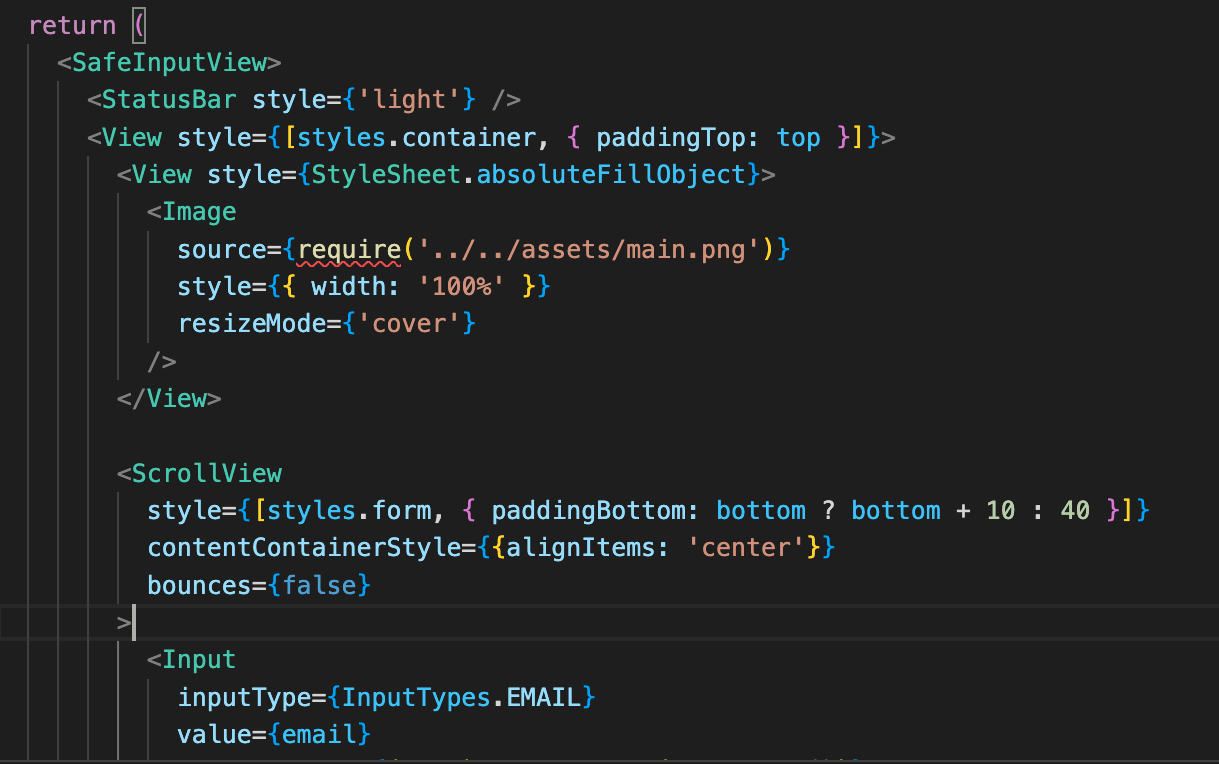
<ScrollView>컴포넌트에bouncesprops 값을false로 주면 되었다.
bouces는 IOS에서 스크롤이 생성되지 않아도, 스크롤이 끝에 도달해도 당겼을 때 바운스 여부를 결정하는 props이다.<ScrollView style={[styles.form, { paddingBottom: bottom ? bottom + 10 : 40 }]} contentContainerStyle={{alignItems: 'center'}} bounces={false}
🔥 2. 키보드가 나타난 상태에서 textbutton를 누르면 이동하지 않는 문제

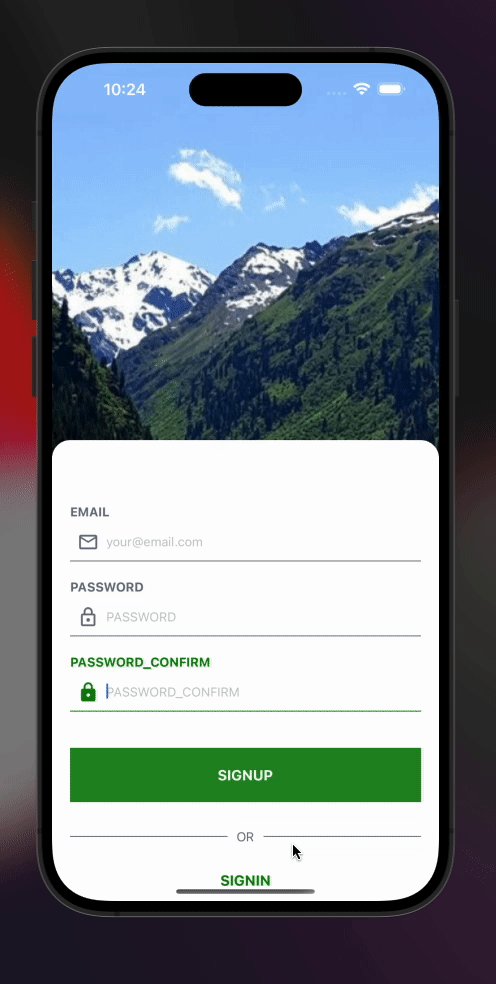
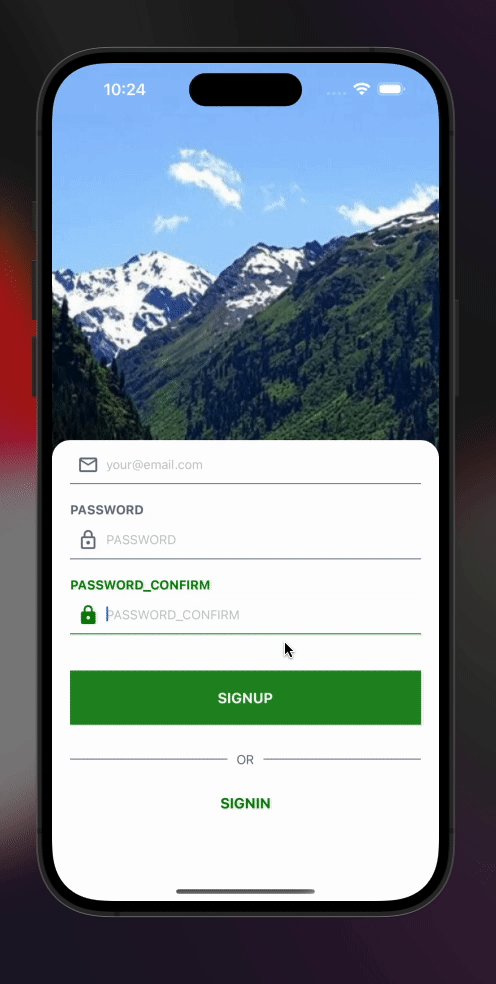
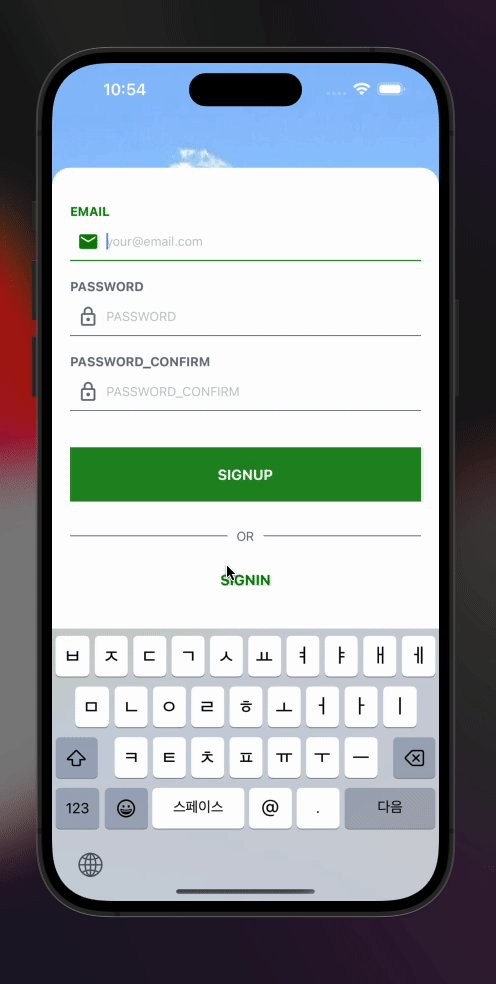
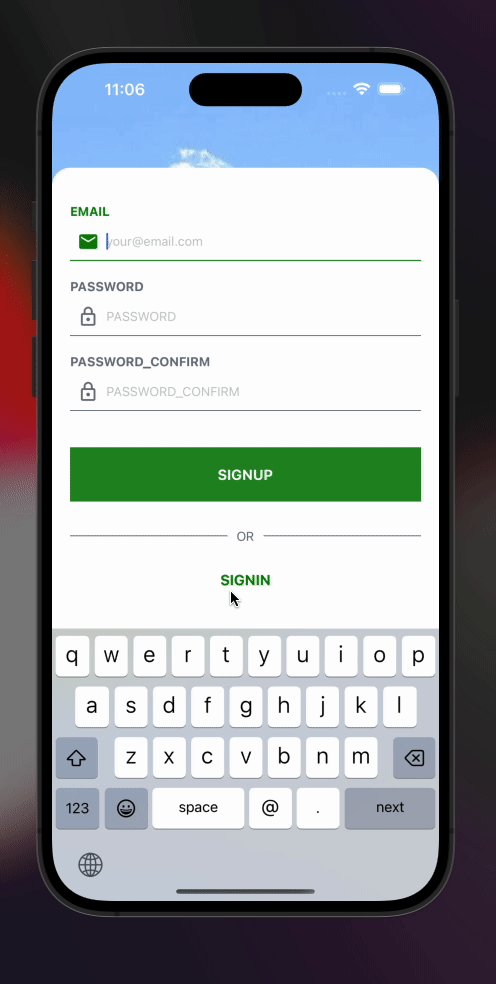
👉🏻 다음으로, IOS와 안드로이드에서 모두 focus가 input component에 있어 키보드가 나타난 상태에서 SIGNIN component를 클릭하면 페이지가 이동하지 않고 키보드만 사라지는 문제가 있었다.
이것은keyboardShouldPersistTaps설정 문제였다.
never: 키보드 사라짐 + 자식 컴포넌트 터치 인식 X
always: 키보드 유지 + 자식 컴포넌트 터치 인식 O

<ScrollView style={[styles.form, { paddingBottom: bottom ? bottom + 10 : 40 }]} contentContainerStyle={{alignItems: 'center'}} bounces={false} keyboardShouldPersistTaps={'always'}👉🏻 위와 같이 always로 설정해주니 SIGNUP TextButton을 눌렀을 때, 화면이 제대로 이동하는 것을 확인할 수 있었다. 간단하게 문제 해결!
🔎 참고자료
-
참고자료 - bounces : https://reactnative.dev/docs/scrollview#bounces-ios
-
참고자료 - keyboardShouldPersistTaps : https://reactnative.dev/docs/scrollview#keyboardshouldpersisttaps
