
📚 React Natiive 학습 상황
✔️ React Natiive 시작하기(완료)
- 개발 환경 세팅(맥북)
- Expo 프로젝트 생성
- 안드로이드 스튜디오(환경 세팅 재확인 필요)
✔️ 계산기 만들기(완료)
- 결과 영역과 버튼 영역 지정
- 버튼 - 배치, 숫자 버튼, 3자리 끊어서 표시, 연산자 버튼, 연산 함수(+,-,=) 기능 구현
✔️ 투두리스트(-ing)
- Button, Input, Icon
- 키보드 설정(키보드 입력시 화면이 가려지는 문제 해결)
- 로그인 기능, 여부에 따라 화면 전환
- React Navigation
- 헤더 설정
- 로그아웃 기능
👉🏻 프로젝트까지 학습할 시간이 부족할 것 같아 투두리스트는 잠시 중단하고, 실제 프로젝트와 유사한 점이 많은 여행 사진 공유앱을 먼저 학습하기로 하였다.
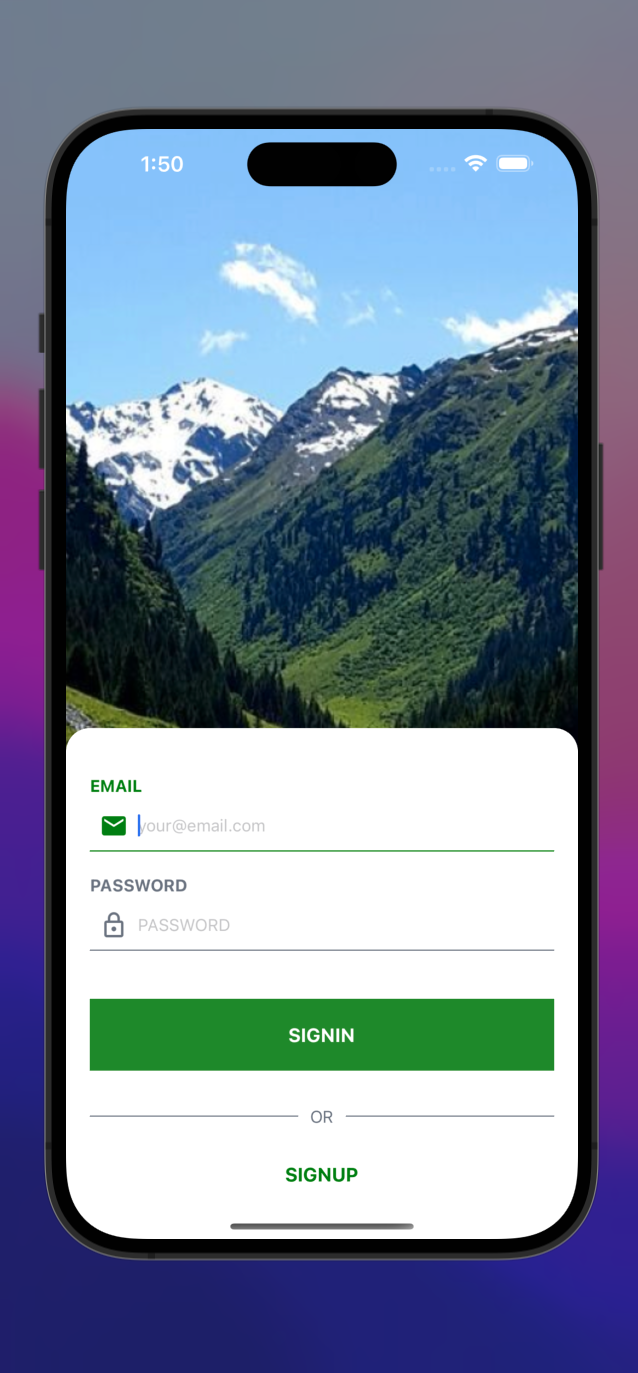
✔️ 여행 사진 공유앱(-ing)

- 프로젝트 세팅
- 로딩 화면 설정, 아이콘 설정
- 로그인 화면, 기능, 여부에 따른 화면 전환, 상태 유지
- 회원가입 화면, 기능
- FireBase 사용하기(인증, 데이터베이스, 푸시알람, 스토리지, API 등 프로젝트 구축 시 자동적으로 만들어준다)
- 탭 네비게이터 구축
📍회고 및 체크

👉🏻 신규 앱 런칭 프로젝트가 이제 실제 개발에 들어가기까지 시간이 얼마 남지 않은 상황이다.
그래서 지금까지 학습한 내용을 정리하고, 어떤 부분들이 실제 프로젝트에서 적용할 수 있을지 확인해보고자 한다. 이런 시간을 가져야 앞으로의 학습에서도 그냥 학습하는 것이 아니라 '이런 부분은 프로젝트에서 적용하면 좋겠다'하며 더욱 짧은 시간 집중할 수 있을 것 같다.
🔎적용 가능 부분
로그인 / 로그아웃 화면 및 기능 구현
로그인 여부에 따른 화면 이동
로그인 유지하기
회원가입 화면 및 기능 구현
앱 아이콘, 로딩 이미지 지정
키보드 및 헤더 설정
탭 네비게이터(탭 별 화면 구축)
🔎앞으로 집중할 학습
글 및 사진 업로드
글 목록 불러오기
맵 화면 만들기(Google Places API 적용하기)

🤗 멋져요 !!