[5/24 TIL] 강의 정리
0

코드 클라이메잇 - 코드 품질 체크
https://codeclimate.com/
내 깃 계정을 연결하면 내가 짠 코드에대해서 분석해주고, 평가해준다.
스토리북으로 컴포넌트 관리하기
크로마틱
https://www.chromatic.com/
내가 만든 컴포넌트를 배포해서 디자인팀과 협업할수 있음
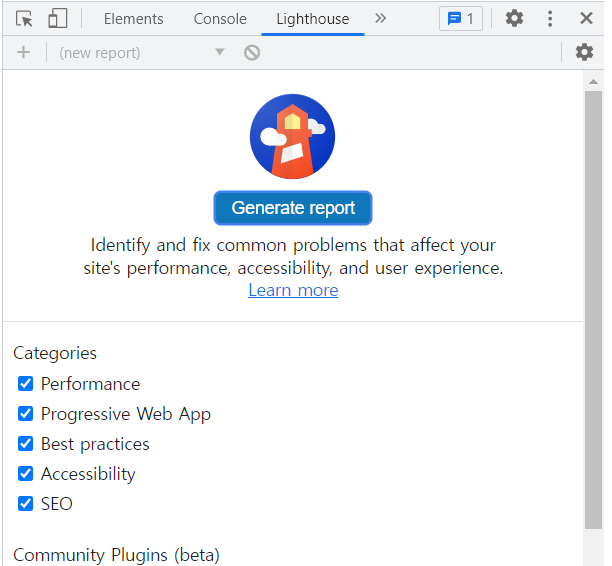
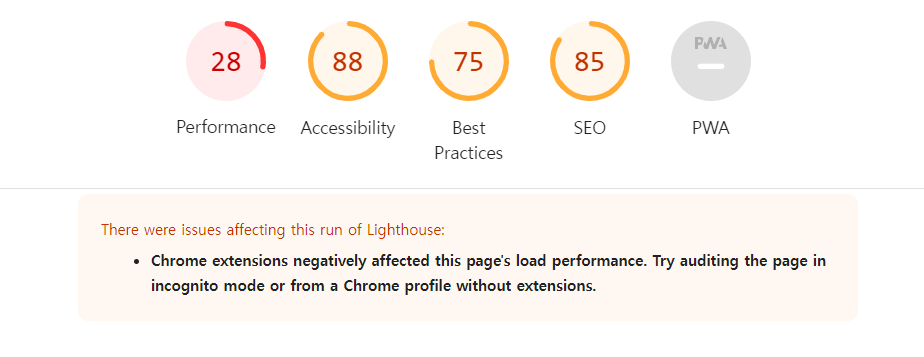
Lighthouse 탭
- 시크릿 모드로 할것. 각종 확장기능 때문에 속도가 줄기 때문
- 가장 중요한 것은 Performance 점수


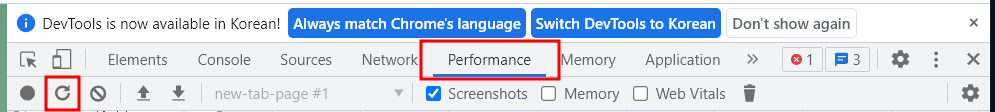
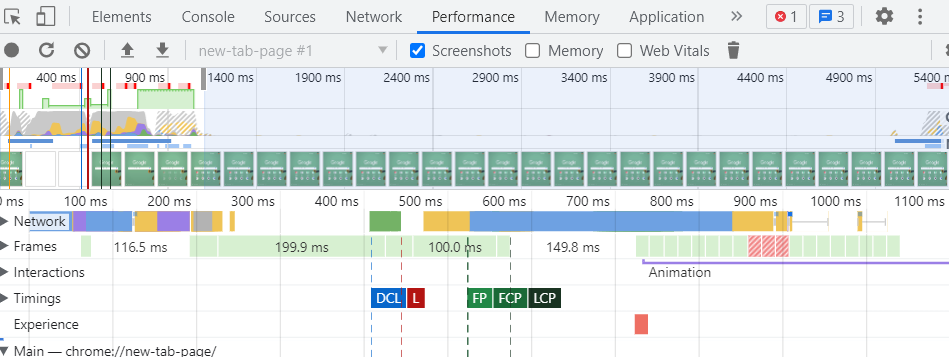
Performance 탭


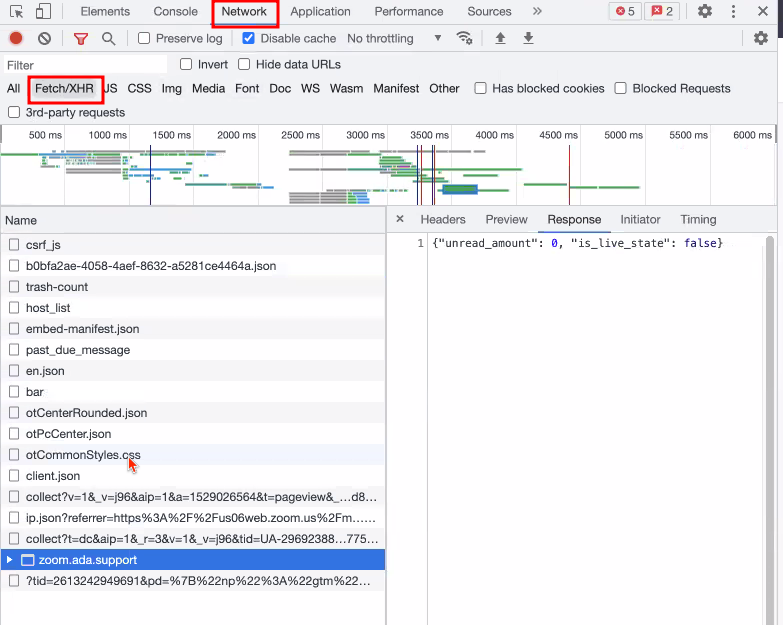
network 탭
여기 들어가면 페이지에서 쓰는 정보가 다 나온다.
정보를 노출 시키지 않도록 조심해야한다.