
오류 수정
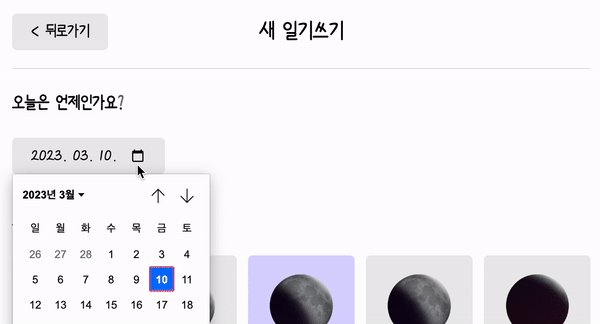
매월의 마지막 날
매 달 마지막 날의 글이 안 써지는 것을 발견했다

Home.js
const lastDay = new Date(
curDate.getFullYear(),
curDate.getMonth() + 1,
0
).getTime();
// 매달의 마지막 날을 구해줌이 부분을 수정했어야 했다.
0이 되면, 마지막 날의 자정이 설정이 되는 것.
시/ 분/ 초 까지 영향이 미친다는 것을 잊지 말자!
const lastDay = new Date(
curDate.getFullYear(),
curDate.getMonth() + 1,
0,
23,
59,
59
).getTime();이렇게 수정해주었더니 잘 나오는 것을 확인할 수 있었다


4월도 확인 ㅎㅎ
id 겹침

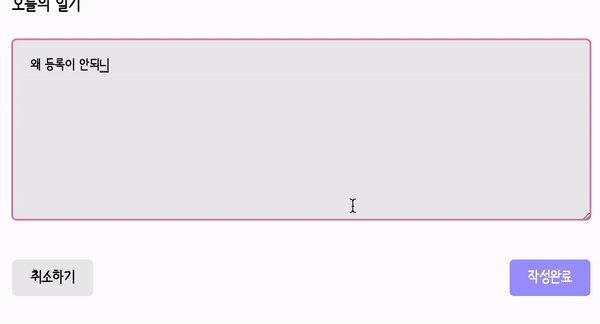
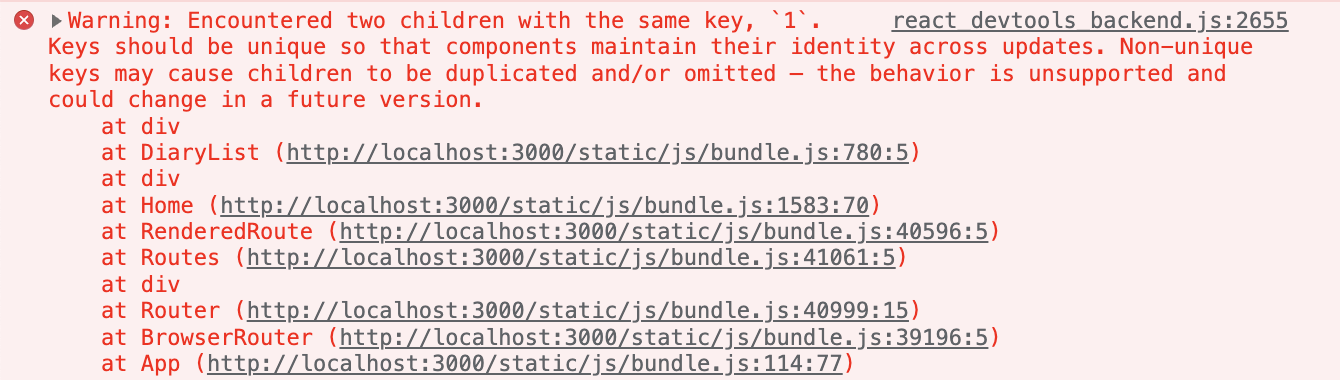
일기를 계속 추가해 나가던 중, 이런 오류를 맞닥뜨렸다
react_devtools_backend.js:2655 Warning: Encountered two children with the same key, `1`.
이렇게 글을 추가해줄 때마다 0부터 시작해버려서, id가 겹쳤던 것이다.
콘솔을 보면 알 수 있듯, id가 두 개가 겹친다.
App.js
const dataId = useRef(0);이부분 때문이며, useRef(6)으로 바꾸어주면 해결이 된다.
사실 더미데이터 쓸 때만 나오는 오류니까 나중에 없앨 거라고 생각해서 쓸까 말까했는데,
나중에 자료 없이 더미데이터로 임시 테스트를 해볼 때 잊지말아야 될 부분이라고 생각해서 추가해본당.
새로고침
Local Storage
코드스테이츠 초창기에, 나만의 아고라스테이츠를 만들었었는데
그때 로컬스토리지 저장을 못해서 이틀동안 애먹었던 기억이있다..
그래도 나름 발전했다고 어렵지 않게 성공해가지고 참 세월이 흘렀다~ 싶었음
참고 : https://developer.mozilla.org/ko/docs/Web/API/Web_Storage_API
[LocalStorage]
여기서 나는 reducer 함수로 모든 행위가 이루어지기 때문에,
이 reducer에서 newState가 변화할 떄마다 localStorage에다가 넣어주면 된다.
const reducer = (state, action) => {
let newState = [];
switch (action.type) {
case "INIT": {
return action.data;
}
case "CREATE": {
// const newItem = {
// ...action.data,
// };
// newState = [newItem, ...state];
newState = [action.data, ...state];
break;
}
case "REMOVE": {
newState = state.filter((it) => it.id !== action.targetId);
break;
}
case "EDIT": {
newState = state.map((it) =>
it.id === action.data.id ? { ...action.data } : it
);
break;
}
// eslint-disable-next-line no-fallthrough
default:
return state;
}
localStorage.setItem("diary", JSON.stringify(newState));
return newState;
};newState가 출력되기 전에, localStorage에 저장!


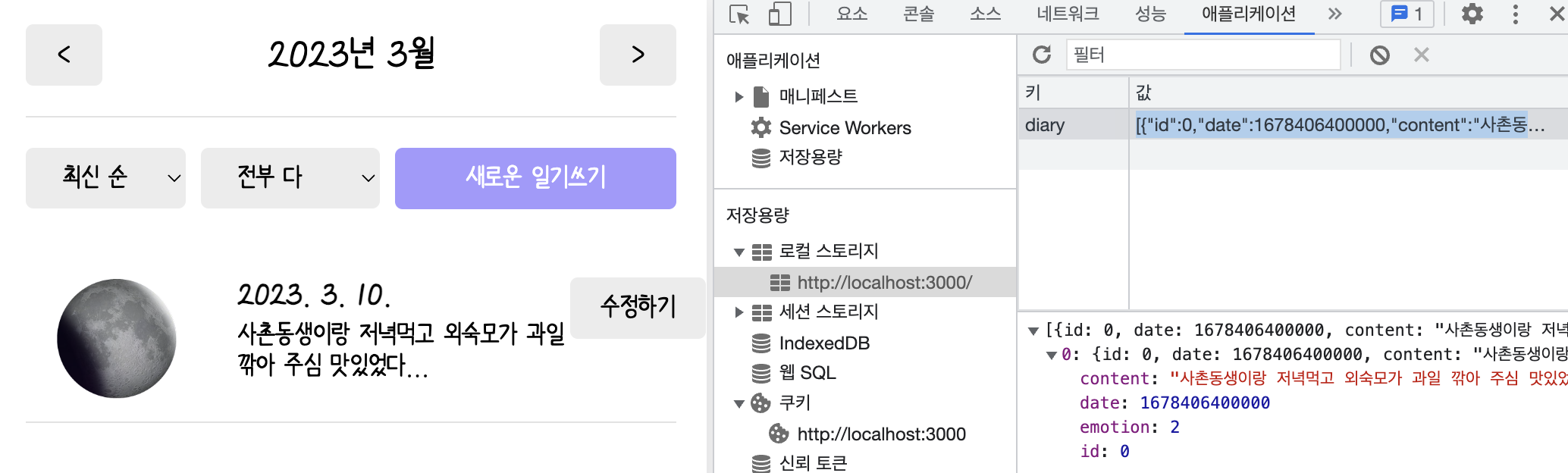
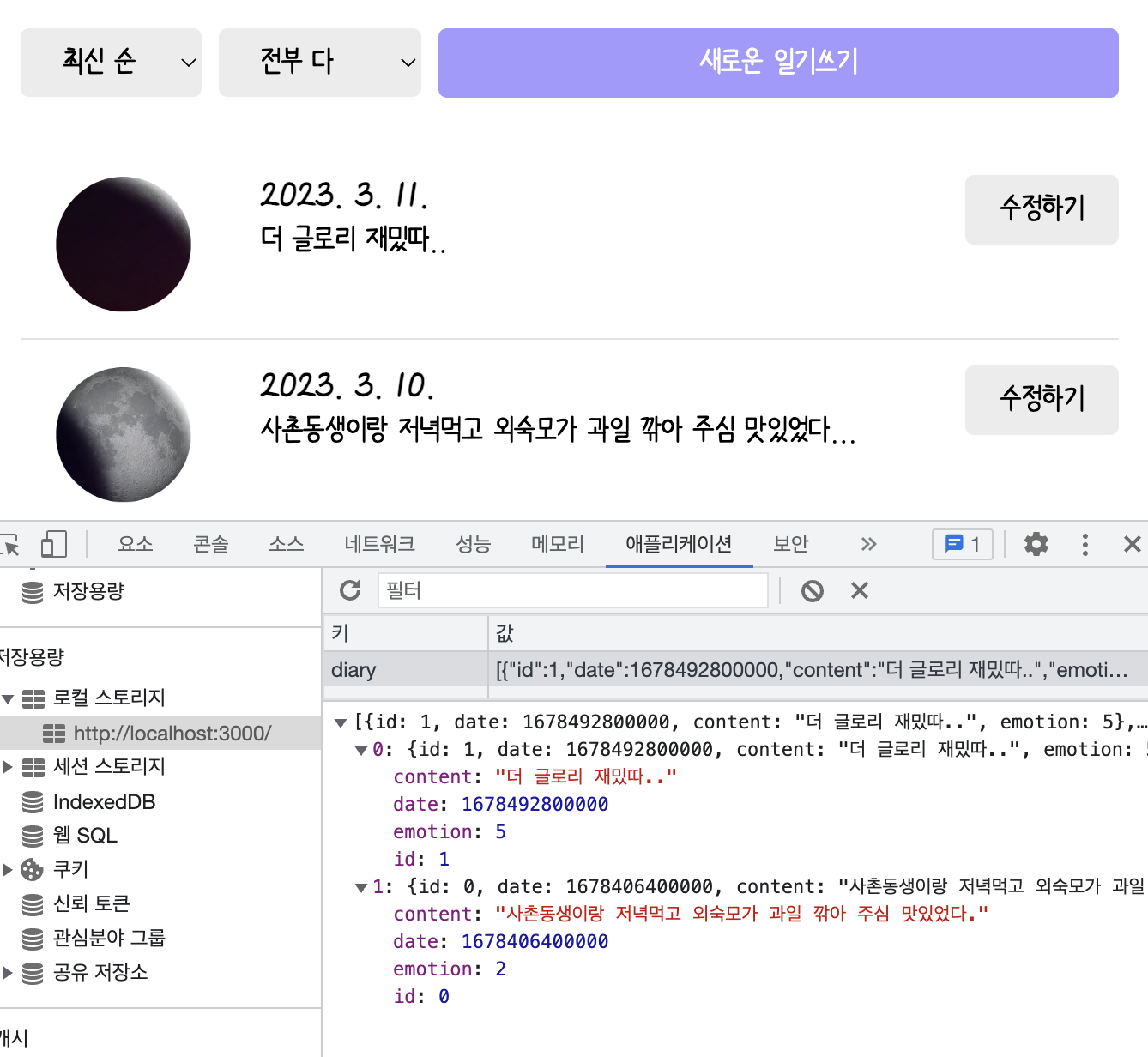
글을 새로 작성하고 확인해보니, 잘 들어와있는 걸 볼 수 있다
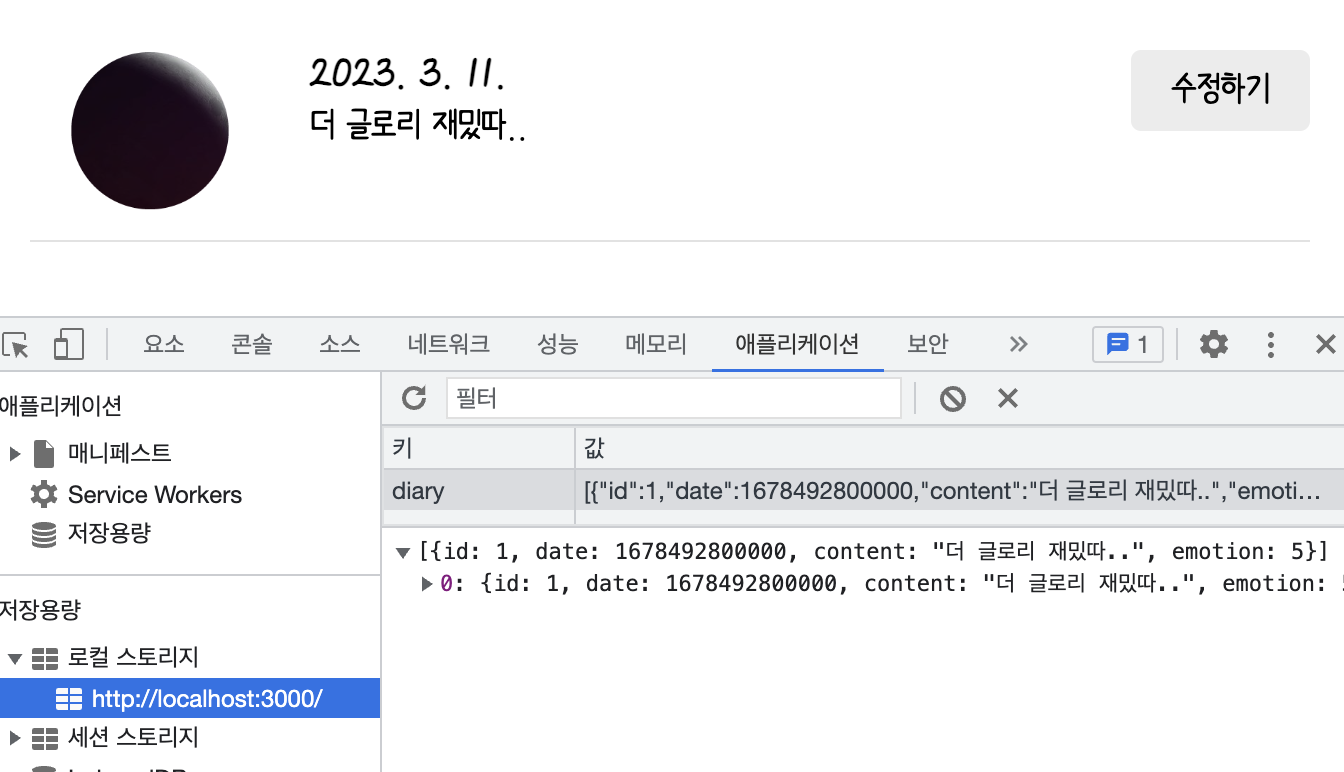
수정, 제거 시에도 반영이 잘 된다..!

하지만 여기까지 해도 로컬스토리지에만 저장되어있지
여기서꺼내서 앱컴포넌트에 적용하는 건 안되어있기때문에,
새로고침하면 뜨지 않는다.
컴포넌트가 마운트 될 때, 로컬스토리지에 있는 값을 꺼내서,
데이터 state의 기촛값으로 사용해야 한다.
useEffect(() => {
const localData = localStorage.getItem("diary");
if (localData) {
const diaryList = JSON.parse(localData).sort(
(a, b) => parseInt(b.id) - parseInt(a.id)
);
dataId.current = parseInt(diaryList[0].id) + 1;
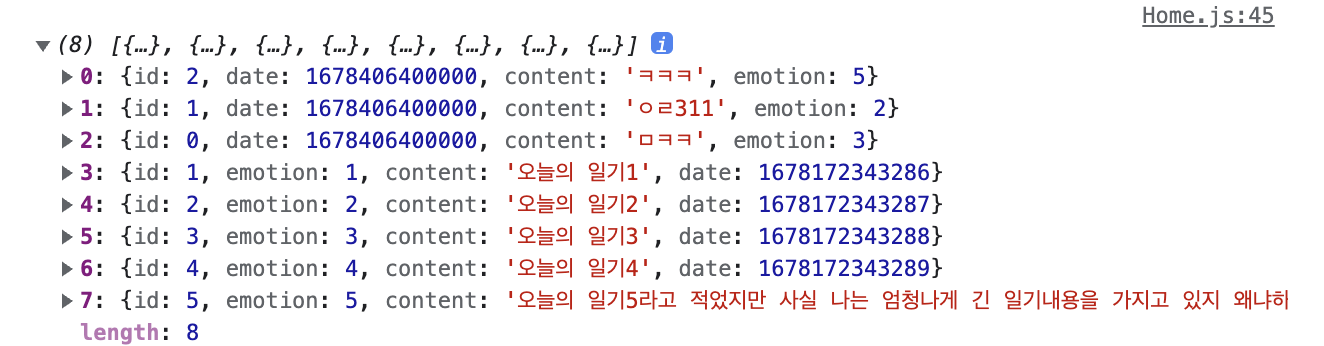
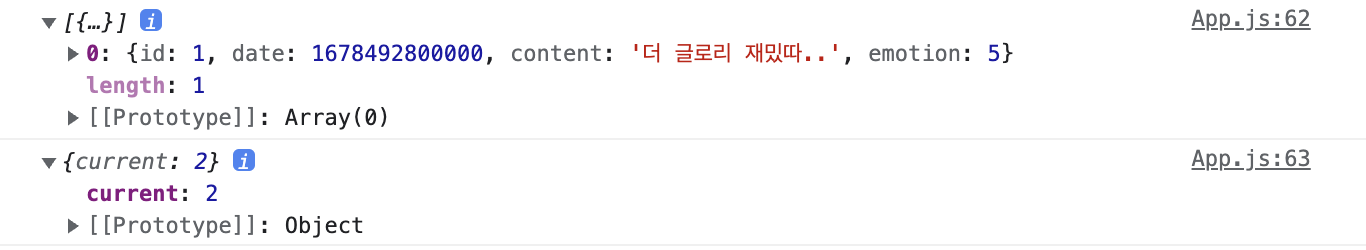
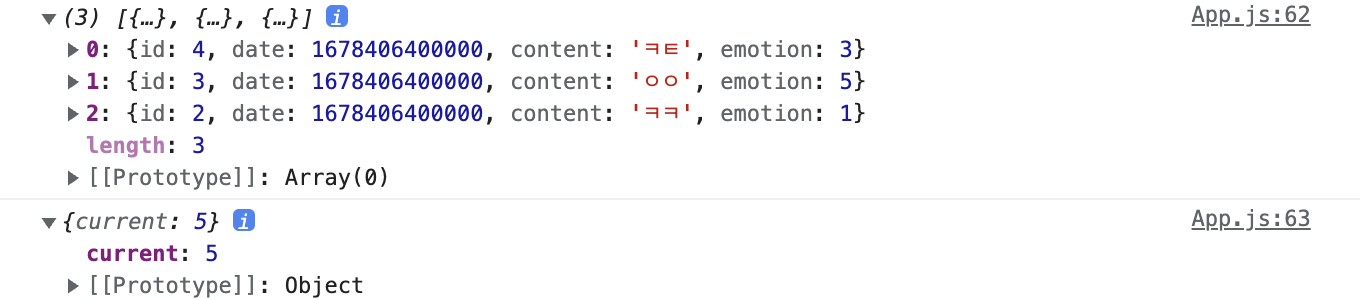
console.log(diaryList)
console.log(dataId)
}
}, []); const dataId = useRef(0);
id를 설정해 줄 때, 현재 갖고오는 일기 데이터 중에 가장 높은 id의 다음 값을 지정해줘야 한다.
그래서 데이터를 내림차순으로 정렬 후 -> 첫 번째 인덱스를 가져오는 걸로 가장 높은 id 를 찾음.


이제는 이 diaryList를 App 컴포넌트가 가지는 초깃값으로 설정해주어야 함.
useEffect 함수에,
dispatch({ type: "INIT", data: diaryList });를 추가해주면 된당!
이제 새로고침해도 없어지지 않는 내 데이터들을 볼 수 있다






맨첨엔 로컬에 저장마져 어려웠는데 초반에 비해 발전하긴 하는거 같아요.. 수고하셨습니다 /!