
✔️ 숫자형
사칙연산과 그 외 연산도 가능하다
//연산우선순위 규칙을 따른다.
console.log( 2 + 3 * 2);
console.log( ( 2 + 3 ) * 2);
//거듭제곱
console.log( 2 ** 3); //2의 3제곱을 하라
//나머지
console.log( 7 % 3 ); //7을 3으로 나눈 나머지 값을 구하라
//덧셈
console.log(1+8);
//뺄셈
console.log(6-7);
//곱셈
console.log(2 *2 * 2);
//나눗셈
console.log(5/2);✔️ 문자열
글자들을 값으로 표현할 때 쓰는 자료형
""(큰따옴표), ''(작은따옴표) 사용해서 문자열이라는 것을 구분해준다.
//문자열
console.log(7);
console.log(3.14);
console.log('코드잇');
console.log("코드잇");👇🏼문자열 안에서 따옴표를 쓰고 싶으면 세 가지 방법이 있다.
1️⃣ 문자열을 큰따옴표("")로 선언하고 작은 따옴표를 사용한다.
console.log('I', Iron man); //오류
console.log("I'm Iron man");2️⃣ 따옴표 앞에 (역슬래시)를 써서 이거는 문자로 사용할 거라는 것을 선언한다.
console.log("He said \"I'm Iron man\""); //큰 따옴표로 선언했으면 큰 따옴표 앞에 \
console.log('He said "I\'m Iron man"'); //작은 따옴표로 선언했으면 작은 따옴표 앞에 \
console.log("He said \"I\'m Iron man\""); //헷갈리면 계속 선언
console.log('He said \"I\'m Iron man\"');3️⃣ 문자열을 감싸는 것을 따옴표가 아닌 `(백틱)으로 감싼다.
console.log(`He said "I'm Iron man"`);✅ 자바스크립트에서는 문자열 연결하는 것이 가능하다.
console.log('Hello' + 'Codeit') //HelloCodeit
console.log('3' + '5') //35✔️ 불 대수
일상적인 논리를 수학적으로 표현한 것 = 진리값(True, False)
-> 불 대수의 연산 AND, OR, NOT
1️⃣ AND연산

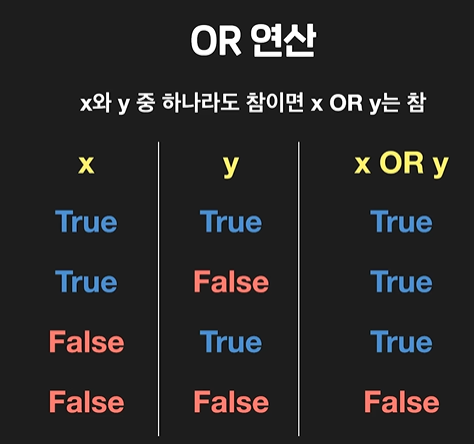
2️⃣ OR연산

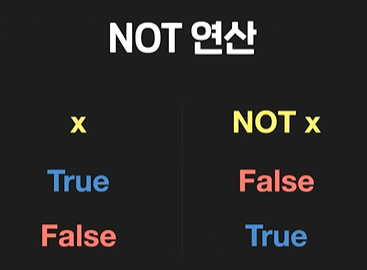
3️⃣ NOT연산

✔️ 불린형(Boolean)
참과 거짓을 표현하는 자료형
//숫자형 불린
console.log( 2 > 1 );
console.log( 2 < 1 );
console.log( 3 >= 2 ); //크거나 같다
console.log( 3 <= 3 ); //작거나 같다
console.log( 3 === 3 ); //같은 값이다
console.log( 3 !== 3 ); //다른 값이다
//문자형 불린
console.log( 'Codeit' === 'Codeit' ); //같다
console.log( 'Codeit' !== 'Codeat' ); //다르다1️⃣ AND연산자 사용법(&&)
console.log(true && true);
console.log(true && false);
console.log(false && true);
console.log(false && false);2️⃣ OR연산자 사용법(||) shift+\
console.log(true || true);
console.log(true || false);
console.log(false || true);
console.log(false || false);3️⃣ NOT연산자 사용법(!, !!)
console.log(!true); //false
console.log(!false); //true
console.log(!!true); //true
console.log(!!false); //false✔️ typeof 연산자
내가 지금 사용하는 값이 어떤 자료형인지 확인하는 연산자
자료형뿐만 아니라 함수와 변수에도 활용가능
1️⃣ 자료형확인
console.log(typeof 101); //number
console.log(typeof 'Codeit'); //string
console.log(typeof true);//boolean2️⃣ 다양한 방법으로 확인
console.log(typeof 1); //number
console.log(typeof 1.0); //number
console.log(typeof '1'); //string
console.log(typeof "1"); //string
console.log(typeof `1`); //string3️⃣ 변수와 함수 확인
let name = 'Codeit';
function sayHello(){
console.log('Hello');
}
console.log(typeof name); //string
console.log(typeof sayHello);//function4️⃣ typeof 연산자에 연산식 넣어주기
console.log(typeof 'Hello' + 'Codeit'); //stringCodeit
→ 문자열 + Codeit 이라서 = stringCodeit
console.log(typeof 8 - 3 ); // NaN
→ number라는 문자열에서 -3 이라서 숫자가 아니다라고 나온다.
typeof 8 을 하면 "number"이라는 문자열 결과값이 나오는데 여기다가 -3을
해버리니까 결과값이 이상해지는 것
console.log(typeof ('Hello' + 'Codeit')); //string
console.log(typeof (8 - 3) ); //number
→ ( ) 를 이용해서 우선순위를 높인다.⚠️typeof연산자는 사칙연산보다 우선순위가 높다.
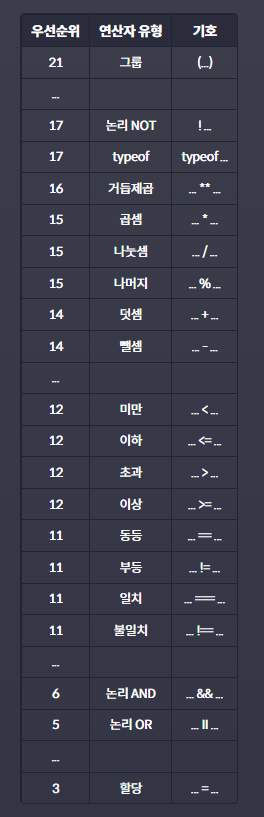
👉🏼 자바스크립트에는 기본적인 사칙연산 외에도 다양한 연산자가 있다. 그리고 이 모든 연산자에는 우선순위가 매겨져 있다. 우선순위 숫자가 클수록 먼저 실행된다. 순위가 같으면 대부분은 왼쪽부터 시작해서 오른쪽으로 연산이 수행된다.
(간혹 = 이나 ** 같은 몇몇 연산은 반대로 하는 경우도 있다.)
🔻위쪽에 적혀있는 우선순위가 높다.

✔️ 형 변환 Ⅰ(Type Conversion)
자료형을 변환해 주는 것
자바스크립트에서 기본적으로 제공하는 함수를 활용하면 된다.
-> String, Number, Boolean
console.log('10' + '5'); //문자형 105
console.log(10 + 5); //넘버형 15
console.log(Number('10') + Number('5')); //숫자형 15
console.log(String(10) + String(5)); //문자형 1051️⃣ String 변환
//숫자 -> 문자
let x = 123;
console.log(x); //123
console.log(String(x)); //문자형 123
console.log(typeof x); //Number
console.log(typeof String(x)); //String
//불린 -> 문자
let y = true;
console.log(y); //불린형 true
console.log(String(y)); //문자형 true
console.log(typeof y); //Boolean
console.log(typeof String(y)); //string2️⃣ Number 변환
//문자 -> 숫자
let x = '문자'
console.log(x); //문자형 x
console.log(Number(x)); // 숫자형 x 는 없기 때문에 NaN
console.log(typeof x); //string
console.log(typeof Number(x)); //Number
//불린 -> 숫자
let y = true;
console.log(y); // 불린형 true
console.log(Number(y)); // 숫자형 true = 1
console.log(typeof y); // boolean3️⃣ Boolean 변환
-> 불린형으로 형변환할 때는 보통 true값이 나오지만 빈 문자(' '), 0, NaN은 False로 반환한다.
//문자 -> 불린
let x = '문자'
console.log(x); //문자형 문자
console.log(Boolean(x)); //불린형 x는 없지만 값이 있기에 true
console.log(typeof x); //string
console.log(typeof Boolean(x)); //boolean
//숫자 -> 불린
let y = 123;
console.log(y); //숫자형 123
console.log(Boolean(y)); // true
console.log(typeof y); //Number
console.log(typeof Boolean(y)); //boolean✔️ 형 변환 Ⅱ
자바스크립트는 일반적으로 연산을 할 때 일정한 규칙에 따라서 자동으로 형 변환을 해준다. 자동으로 형 변환 되는 규칙을 이해하지 않으면 코드를 작성할 때 예상하지 못한 형태로 연산이 될 수도 있다.
1️⃣ 산술 연산자(+, -, *, /, %, )
일반적으로 산술연산자는 연산되어지는 두 값을 모두 숫자로 변환**한 다음 연산한다.
//산술 연산( +, -, *, /, %, **)
console.log( 4 + '2'); // + 연산, 어느 한쪽이라도 문자열이 있다면 문자로 변환한다.
console.log( 4 + 2 );
console.log( 4 - true ); //boolean값을 자동으로 숫자형으로 바꿔주었다.
console.log( 4 * false );
console.log( 4 / '2' );
console.log( '4' ** true );
console.log( 4 % 'two' ); //two는 숫자형으로 변환하면 NaN값이다.🔻결과
42
6
3
0
2
4
NaN
⚠️ + : 문자열을 연결하는 기능도 있어서 상황에 따라 헷갈릴수도 있다. but, 문자열을 연결하는 기능이 조금 더 강하다.
2️⃣ 관계 연산자 ( <, <=, >, >= )
특별한 경우를 제외하면 산술 연산자처럼 두 값을 숫자형으로 바꿔서 비교한다.
//관계 비교 연산( < , <= , > , >= )
console.log( 2 < '3' );
console.log( 2 > true );
console.log( '2' <= false );
console.log( 'two' >= 1 ); //two는 NaN이라 비교가 불가능해 false가 나온다.🔻결과
true
true
false
false
3️⃣ 같은 비교 연산
비교 연산은 2종류가 있다.
① 일치 비교( === : !== -> 일치:불일치 )
형 변환이 일어나지 않기 때문에 비교가 불가능해 false 출력
② 동등 비교( == : != -> 동등:부등 )
숫자형으로 형 변환이 일어난다.
-> 형 변환이 일어나기에 특별한 경우가 아닌 이상 일치 비교 연산을 사용하는게 안전한 코드를 작성하는데 도움이 된다.
//같은 비교 연산( ===, !==, ==, != )
console.log( 1 === '1' );
console.log( 1 === true );
console.log( 1 == '1' );
console.log( 1 == true);🔻결과
false
false
true
true
✔️ 탬플릿 문자열(Template Strings)
특별한 형식을 가진 문자열
'내 이름은 ${name}이야'-> 백틱을 사용하고 ${} 를 사용해 변수나 연산식 등을 넣어준다.
그러면 자동으로 문자와 연결이 되서 + 기호를 생략할 수 있다.
가독성이 좋아진다.
// 예시1
let year = 2018;
let month = 3;
let day = 11;
console.log('생년월일은 ' + year + '년 ' + month + '월 ' + day + '일 입니다.');
//코드가 너무 길어서 가독성이 떨어진다.
↓
//템플릿 문자열을 사용하면...
console.log(`생년월일은 ${year}년 ${month}월 ${day}일 입니다.`);
//예시 2
let myNumber = 3 ;
function getTwice(x){
return x * 2;
}
console.log(`${myNumber}의 두배는 ${getTwice(myNumber)} 입니다.`);✔️ null과 undefined
자바스크립트의 자료형, 둘다 값이 없다라는 뜻
- null : 의도적으로 값이 없다는 것을 표현할 때 사용하는 값 (의도적인 없음!)
- undefined : 코드를 실행하면서 값이 없다는 것을 확인하는 값 (처음부터 없음!)
let codeit;
console.log(codeit);
-------------------------
undefined : 선언한 다음 값을 정해주지 않았다.
//
codeit = null;
console.log(codeit);
-------------------------
null : 의도적으로 값이 없다는 것을 표현했다.
console.log(null == undefined)//동등비교일 때는 둘다 비슷한 의미라 true
console.log(null === undefined)//일치비교는 둘이 다른 자료형이라 false⭐ 헷갈리니 다시 한번!
let cup; //빈컵을 들고온 것이다
console.log(cup); //물이 들어있지 않기 때문에 undefined
cup = '물'; //컵에 물을 넣었다.
console.log(cup); //그래서 물이라는 값을 출력
cup = null; //물을 다 마셔서 의도적으로 빈컵을 만들었다.
console.log(cup);//물이 없다는 뜻으로 null 출력