
✔️ 함수 (function)
다양한 명령을 저장하는 것
복잡한 내용은 함수 내부로 숨기고 핵심은 함수 이름에 드러냈다. -> 추상화
//함수 선언
function 함수이름(){
명령;
명령;
}✔️ 파라미터 (parameter)

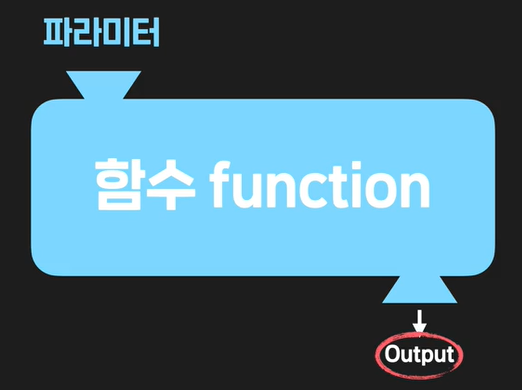
함수를 호출할 때 소괄호 안에 입력하는 값을 말한다. 이름은 내가 마음대로 정해도 된다.
-> 함수를 호출 할 때 선언한 값이 함수 선언 부분에서 파라미터로 전달이 되고 함수 내부에서는 파라미터가 변수처럼 활용이 되서 결과적으로 파라미터의 값이 나온다.
⭐ 헷갈리지 않게 주의!
let a = 3;
let b = 4;
function add(x, y){
x=7;
y=8;
}
add(a, b)
//x, y -> 파라미터
//a, b -> 인수, 인자✔️ 여러 개의 파라미터
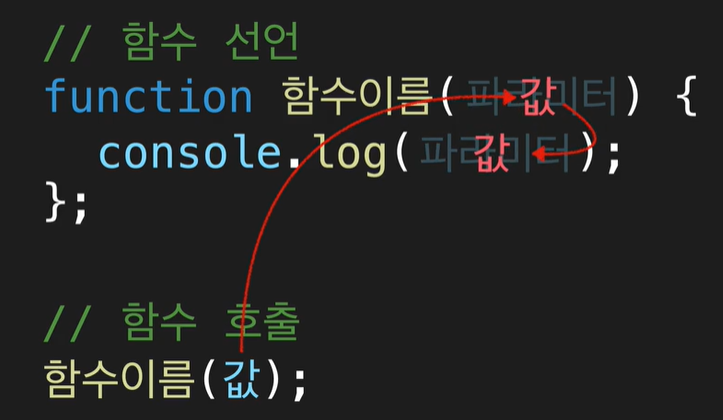
여러 개의 파라미터를 선언하는 것은 , (쉼표) 로 구분한다.
//함수 선언
function 함수이름(파라미터, 파라미터){
console.log(파라미터)
}
//함수 호출
함수이름(값)📌 예시
function printSum(num1 , num2){
console.log ( num1 + num2)
};
printSum(10, 5); //15
printSum(123, 4); //127
printSum(56, 700); //756function introduce(name, birth, nationality, job) {
console.log('안녕하세요! 반갑습니다.')
console.log('제 이름은 ' + name + '입니다.')
console.log('생년월일은 ' + birth + '이고,')
console.log('국적은 ' + nationality + '입니다.')
console.log('직업은 ' + job + '입니다.')
console.log('잘 부탁드립니다!')
};
introduce('근듀', '95.08.09', '한국', '프론트엔드개발자');
//안녕하세요! 반값습니다.
제 이름은 근듀입니다.
생년월일은 95.08.09이고,
국적은 한국입니다.
직업은 프론트엔드개발자입니다.
잘부탁드립니다!✔️ Return문

자바스크립트에서 함수의 output은 return이다. 내부에서 정해진 일을 실행한 후에 다시 반환한다는 개념이다.
-> return을 통해서 함수가 실행된 자리에 어떤 값을 돌려줄 수 있다.
📌 예시
function getTwo() {
return 2;
}
console.log(getTwo()); //2
console.log(2); //2function getTwice(number){
return number * 2;
}
console.log(getTwice(5)); //10
console.log(10); //10function getTwice(number) {
return number * 2;
}
let x = getTwice(5); //10
let y = getTwice(2); //4
console.log( x * y ); //40