
1. 빠른 업데이트와 랜더링 속도
업데이트
- 웹 사이트를 탐색할 때 화면에 나타나는 내용이 바뀌는 것
- 빠른 업데이트는 웹 사이트에서 굉장히 중요한 부분 중 하나이다.
- 리액트는 빠른 업데이트를 위해 Virtual DOM(가상의 돔) 을 사용한다.
1-2. Virtual DOM

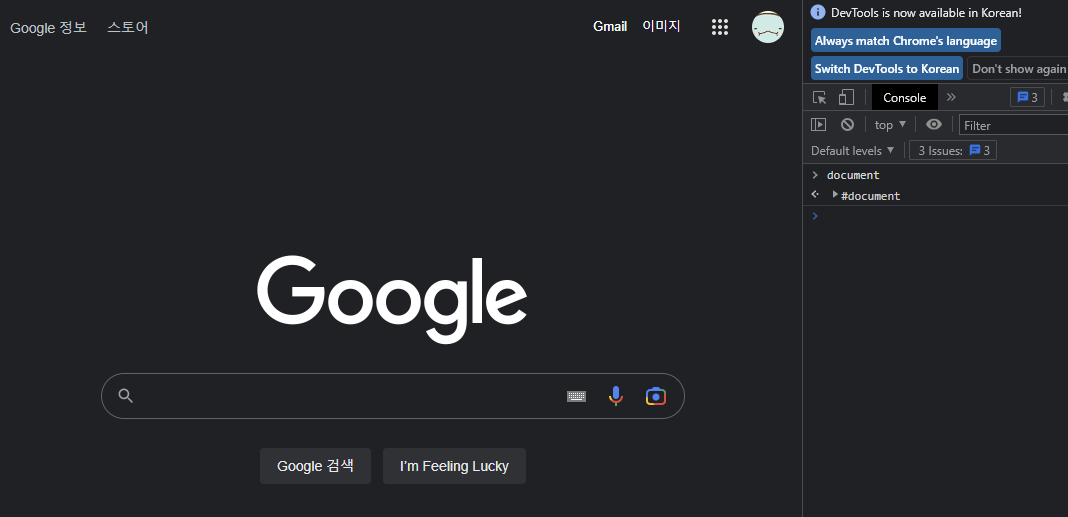
👉🏻 구글의 DOM
DOM(Document Object Model)
- 웹 페이지를 정의하는 하나의 객체
- 하나의 웹 사이트에 대한 정보를 모두 담고 있는 큰 그릇이라고 생각하기
- 웹 페이지와 실제 DOM 사이에서 중간 매개체 역할

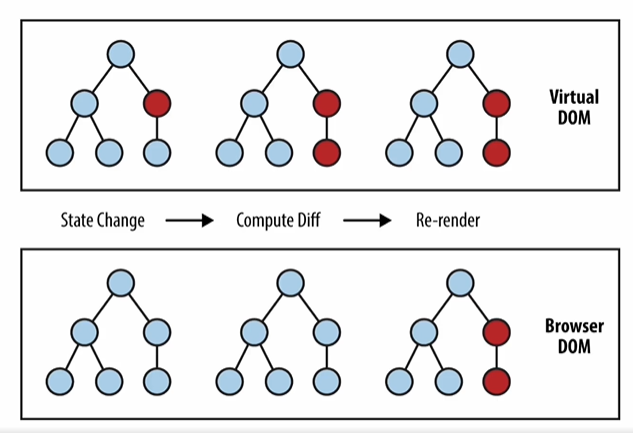
👉🏻 어떻게 빠른 업데이트가 되는지를 설명하는 그림
어떤 상태의 변경(State Change) -> 바뀐 부분으로 가상의 돔 완성(Compute Diff) -> 변경된 사항만 반영하며 새로운 화면을 렌더링(Re-render)
업데이트 된다는 말은 DOM이 수정된다는 말과 동일하다.
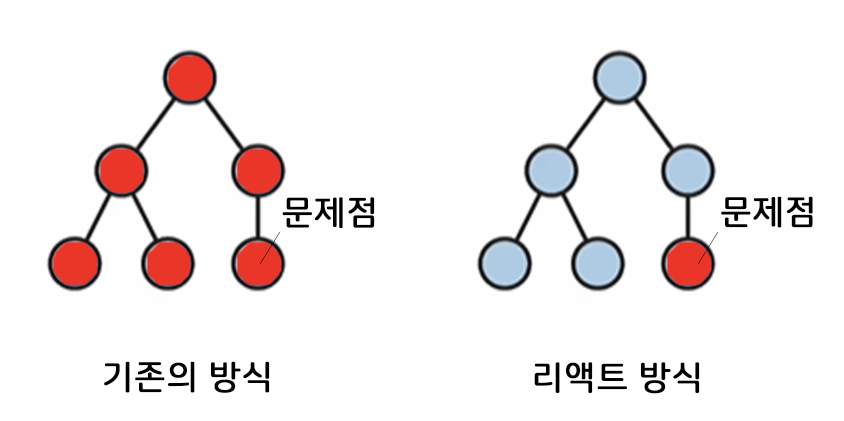
- 기본의 방식의 업데이트 -> DOM을 직접 수정 -> 성능에 영향을 미치고 비용도 굉장히 많이 든다.
- 리액트의 업데이트 -> 최소한의 부분만을 찾아서 업데이트

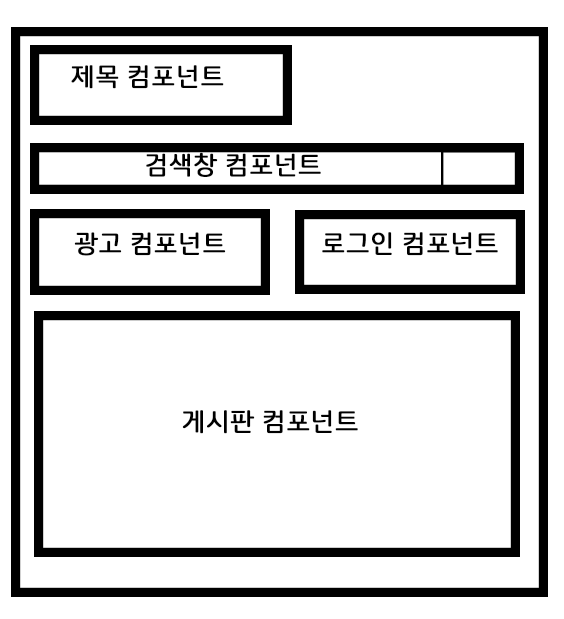
2. 컴포넌트 기반 구조
⭐ 컴포넌트(구성요소)
- 리액트는 모든 페이지가 컴포넌트로 구성되어 있다.
- 작은 레고블럭(작은 컴포넌트)이 모여서 하나의 완성된 모형(큰 컴포넌트)이 된다.
- 컴포넌트를 조합해서 웹 사이트를 개발하게 된다.

3. 재사용성
재사용성
- 소프트웨어 개발에 있어서 굉장히 중요하다.
- 다시 사용이 가능한 성질
- 재활용과 헷갈릴 수 있지만 재활용은 다시 활용이 가능한 자원을 가공하여 '새로운' 제품을 만드는 것이고, 재사용은 계속 해서 '다시' 사용이 가능한 성질을 말한다.
- 물리적인 물질(플라스틱컵, 종이박스 등)은 쓰면 쓸수록 닳기 때문에 기본적으로 재사용이 불가능하다. -> "재사용이라는 개념은 소프트웨어 분야에서만 주로 쓰인다"

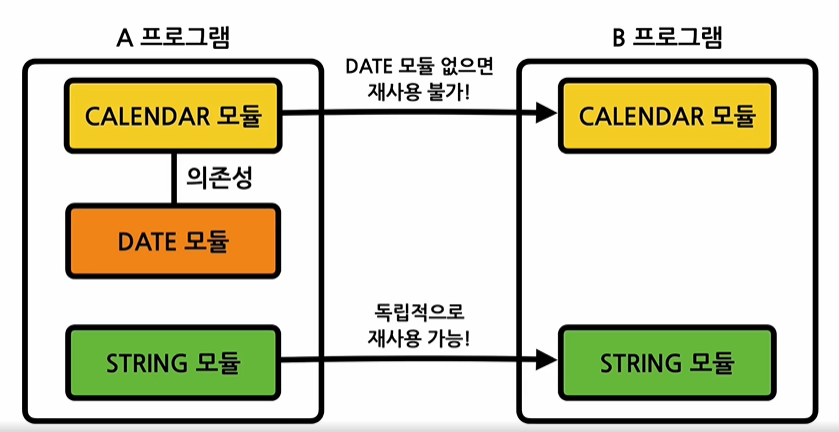
👉🏻 모든 소프트웨어가 곧바로 어떤 곳에서 재사용이 가능하지 않다.
재사용성의 문제점은 의존성, 호환성 문제이다.
그래서 소프트웨어를 개발할 대 재사용성이 높게 개발해야 한다.
- 다른 모듈의 의존성을 낮추고 호환성 문제가 발생하지 않도록 개발해야 한다.
3-1. 재사용성 장점
- 소프트웨어 개발 기간 단축
- 유지 보수의 용이
만약 여러 소프트웨어에서 사용중인 모듈 문제 발생 시 해당 모듈만 수정해서 다시 배포하면 된다. 재사용이 높다는 것은 결국 여러 모듈 간의 의존성이 낮다는 뜻
✔️ 리액트와 재사용의 연관성
컴포넌트들은 웹사이트의 여러 곳에서 반복적으로 사용된다.
👉🏻 하나의 컴포넌트가 계속해서 재사용될 수 있다는 말
4. 든든한 지원군
리액트는 META라는 큰 스폰서를 갖고 있다는 장점이 있다.
-> 메타에서 프로젝트를 종료하지 않는 이상 계속 오류 수정같은 발전이 있을 것이다.
5. 활발한 지식 공유 & 커뮤니티
6. 모바일 앱 개발 가능
리액트를 배운 이후에 리액트 네이티브(React Native)라는 모바일 환경 UI 프레임워크를 사용하여 모바일 앱 개발도 가능하다.
