
1. 리액트의 정의

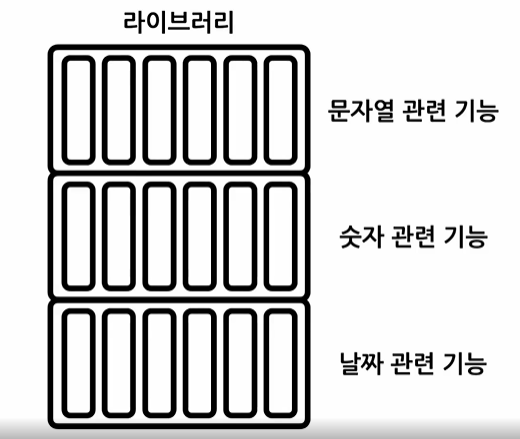
1-1. 라이브러리(Library)
프로그래밍 언어에서의 의미 = 자주 사용되는 기능을 정리해 모아 놓은 것

1-2. 리액트가 사용자 인터페이스를 만들기 위함이 어떤 의미일까?
사용자 인터페이스(UI, User Interface)
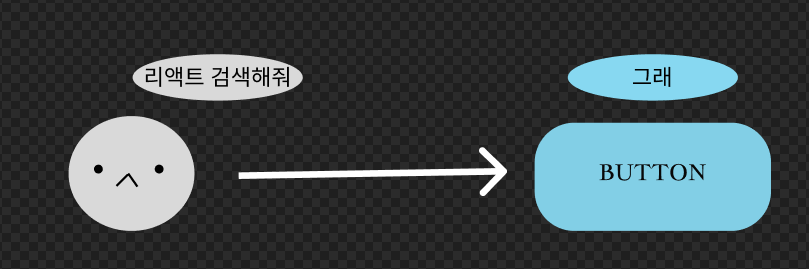
- 사용자와 컴퓨터 프로그램이 서로 상호작용을 하기 위해 중간에서 서로 간에 입력과 출력을 제어해주는 것이 바로 UI이다.
ex) 웹사이트의 버튼, 텍스트입력창, 키보드, 마우스....

👉🏻 버튼을 누름으로써 웹사이트에서 반응을 하고 웹사이트에서 특정 페이지를 보여줌으로써 사용자들이 반응하는 것
사용자 인터페이스를 만들기 위한 기능모읍집(라이브러리) = UI 라이브러리
2. 다양한 자바스크립트 UI 프레임워크

👉🏻 대표적인 자바스크립트 UI 라이브러리
-
앵귤러JS
구글에서 만든 오픈소스 프로젝트, 자바스크립트 기반의 웹 개발 프레임워크
2010년 개발
LTS(Long Term Support) 단 기간에 버전 업데이트를 하지 않고 안정적인 버전을 장기간 유지하는 방식 사용
22년 1월 공식적인 지원 종료 -
리액트(리액트JS)
메타(구 페이스북)에서 만든 오픈소스 자바스크립트 UI 라이브러리
2013년 개발 -
뷰JS
중국인 개발자 한 명이 시작한 오픈소스 프로젝트
2014년 개발
현재는 리액트와 함께 언급되는 자바스크립트 대표 프레임워크
2-1. 프레임워크와 라이브러리
앵귤러JS, 뷰JS는 프레임워크 / 리액트는 라이브러리
차이점 > 프로그램의 흐름에 대한 제어 권한
프레임워크의 제어 권한은 개발자가 아닌 프레임워크가 가지고있다.
라이브러리는 흐름에 대한 제어를 하지 않고 개발자가 필요한 부분만 필요할 때 가져다 사용하는 형태이다. 즉, 제어 권한은 개발자에게 있다.

프레임워크를 집에 비유해서 특정 공간에 들어가서 사용한다는 느낌이 더 강하다.
반대로 라이브러리는 침대를 싱글침대로 둘 것인지 퀸침대로 둘 것인지, 화장대는 분홍색을 쓸 것인지 하얀색을 쓸 것 인지에 대한 권한 개발자한테 있다고 생각하면 된다.
3. 리액트 개념 정리
리액트는 사용자와 웹사이트의 상호작용을 돕는 인터페이스를 만들기 위한 자바스크립트 기능 모음집
복잡한 사이트를 쉽고 빠르게 만들고 관리하기 위해 만들어진 것이 바로 리액트이다.
리액트는 SPA를 쉽고 빠르게 만들 수 있도록 해주는 도구이다.
💬 리액트는 자바스크립트 UI 라이브러리
SPA를 쉽고 빠르게 만들 수 있도록 해주는 도구이다.
