Langchain + mcp 로 사용자의 입력을 받아서 목적 언어로 번역하는 프로그램이다.
아, 물론 소스 코드의 80%는 claude 의 도움을 받는다. 고마워요 앤트로픽
모델은 exaone3.5:2.4b 로 하였다.
1. translate.py
from flask import Flask, request, jsonify, render_template
from langchain.chat_models import ChatOllama
from langchain.prompts import PromptTemplate
from langchain.chains import LLMChain
import re
app = Flask(__name__)
# Ollama 모델 설정
llm = ChatOllama(model="exaone3.5:2.4b")
# 번역 프롬프트 템플릿
translation_prompt = PromptTemplate(
input_variables=["text", "target_language"],
template="""
다음 텍스트를 {target_language}로 번역해주세요:
{text}
{target_language} 번역:
"""
)
# 번역 체인 설정
translation_chain = LLMChain(llm=llm, prompt=translation_prompt)
# 언어 추출 함수
def extract_language(user_input):
"""사용자 입력에서 대상 언어 추출"""
# 기본 패턴: "텍스트를 [언어]로 번역해줘"
pattern = r'(.*?)(을|를)\s*(영어|일본어|중국어|스페인어|프랑스어|독일어|이탈리아어|러시아어|포르투갈어|아랍어|한국어)로\s*(번역|변역|해석).*'
match = re.search(pattern, user_input)
if match:
text_to_translate = match.group(1).strip()
target_language = match.group(3).strip()
return text_to_translate, target_language
return None, None
@app.route("/")
def index():
return render_template("index.html")
@app.route("/translate", methods=["POST"])
def translate():
user_input = request.json.get("message", "")
if not user_input:
return jsonify({"error": "메시지가 제공되지 않았습니다"}), 400
try:
# 사용자 입력에서 번역할 텍스트와 대상 언어 추출
text_to_translate, target_language = extract_language(user_input)
# 추출 실패 시 전체 텍스트를 기본 언어(영어)로 번역
if not text_to_translate or not target_language:
return jsonify({
"error": "번역 요청 형식이 올바르지 않습니다. '텍스트를 언어로 번역해줘' 형식으로 입력해주세요."
}), 400
# 번역 실행
translated_text = translation_chain.run({
"text": text_to_translate,
"target_language": target_language
})
return jsonify({
"original": text_to_translate,
"translated": translated_text,
"target_language": target_language
})
except Exception as e:
print(f"번역 오류: {e}")
return jsonify({"error": str(e)}), 500
if __name__ == "__main__":
app.run(debug=True, host="0.0.0.0", port=5001)2. index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>간단한 AI 번역기</title>
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
max-width: 800px;
margin: 0 auto;
padding: 20px;
line-height: 1.6;
}
h1 {
color: #333;
text-align: center;
margin-bottom: 30px;
}
.container {
display: flex;
flex-direction: column;
gap: 20px;
}
.input-area {
display: flex;
flex-direction: column;
gap: 10px;
}
textarea {
height: 100px;
padding: 12px;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 16px;
resize: none;
}
button {
background-color: #4a6ee0;
color: white;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
font-weight: bold;
align-self: flex-start;
}
button:hover {
background-color: #3a5ccc;
}
button:disabled {
background-color: #cccccc;
cursor: not-allowed;
}
.result-area {
margin-top: 20px;
border-top: 1px solid #eee;
padding-top: 20px;
}
.result-card {
background-color: #f9f9f9;
border-radius: 8px;
padding: 15px;
margin-bottom: 10px;
}
.result-header {
display: flex;
justify-content: space-between;
margin-bottom: 10px;
color: #666;
font-size: 14px;
}
.result-content {
font-size: 16px;
line-height: 1.6;
}
.loading {
display: none;
text-align: center;
margin: 20px 0;
color: #666;
}
.error {
color: #e74c3c;
background-color: #fde2e2;
padding: 10px;
border-radius: 4px;
margin: 10px 0;
display: none;
}
.example {
background-color: #f0f7ff;
padding: 15px;
border-radius: 8px;
margin-bottom: 20px;
}
.example h3 {
margin-top: 0;
margin-bottom: 10px;
color: #4a6ee0;
}
.example-list {
margin: 0;
padding-left: 20px;
}
</style>
</head>
<body>
<h1>간단한 AI 번역기</h1>
<div class="container">
<div class="example">
<h3>사용 예시</h3>
<ul class="example-list">
<li>"안녕하세요를 일본어로 번역해줘"</li>
<li>"오늘 날씨가 좋네요를 영어로 번역해줘"</li>
<li>"저는 한국 사람입니다를 중국어로 번역해줘"</li>
</ul>
</div>
<div class="input-area">
<textarea id="userInput" placeholder="번역 요청을 입력하세요. 예: '안녕하세요를 일본어로 번역해줘'"></textarea>
<button id="translateBtn">번역하기</button>
</div>
<div class="loading" id="loadingIndicator">번역 중...</div>
<div class="error" id="errorMessage"></div>
<div class="result-area" id="resultArea">
<!-- 결과가 여기에 동적으로 추가됩니다 -->
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const userInput = document.getElementById('userInput');
const translateBtn = document.getElementById('translateBtn');
const loadingIndicator = document.getElementById('loadingIndicator');
const errorMessage = document.getElementById('errorMessage');
const resultArea = document.getElementById('resultArea');
translateBtn.addEventListener('click', async function() {
if (!userInput.value.trim()) {
showError('번역할 텍스트를 입력하세요.');
return;
}
showLoading(true);
try {
const response = await fetch('/translate', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ message: userInput.value })
});
const data = await response.json();
if (response.ok) {
// 결과 표시
const resultCard = document.createElement('div');
resultCard.className = 'result-card';
resultCard.innerHTML = `
<div class="result-header">
<span>원본: ${data.original}</span>
<span>언어: ${data.target_language}</span>
</div>
<div class="result-content">${data.translated}</div>
`;
resultArea.insertBefore(resultCard, resultArea.firstChild);
hideError();
} else {
showError(data.error || '번역 중 오류가 발생했습니다.');
}
} catch (error) {
showError('서버 연결 오류: ' + error.message);
} finally {
showLoading(false);
}
});
function showLoading(isLoading) {
loadingIndicator.style.display = isLoading ? 'block' : 'none';
translateBtn.disabled = isLoading;
}
function showError(message) {
errorMessage.textContent = message;
errorMessage.style.display = 'block';
}
function hideError() {
errorMessage.style.display = 'none';
}
});
</script>
</body>
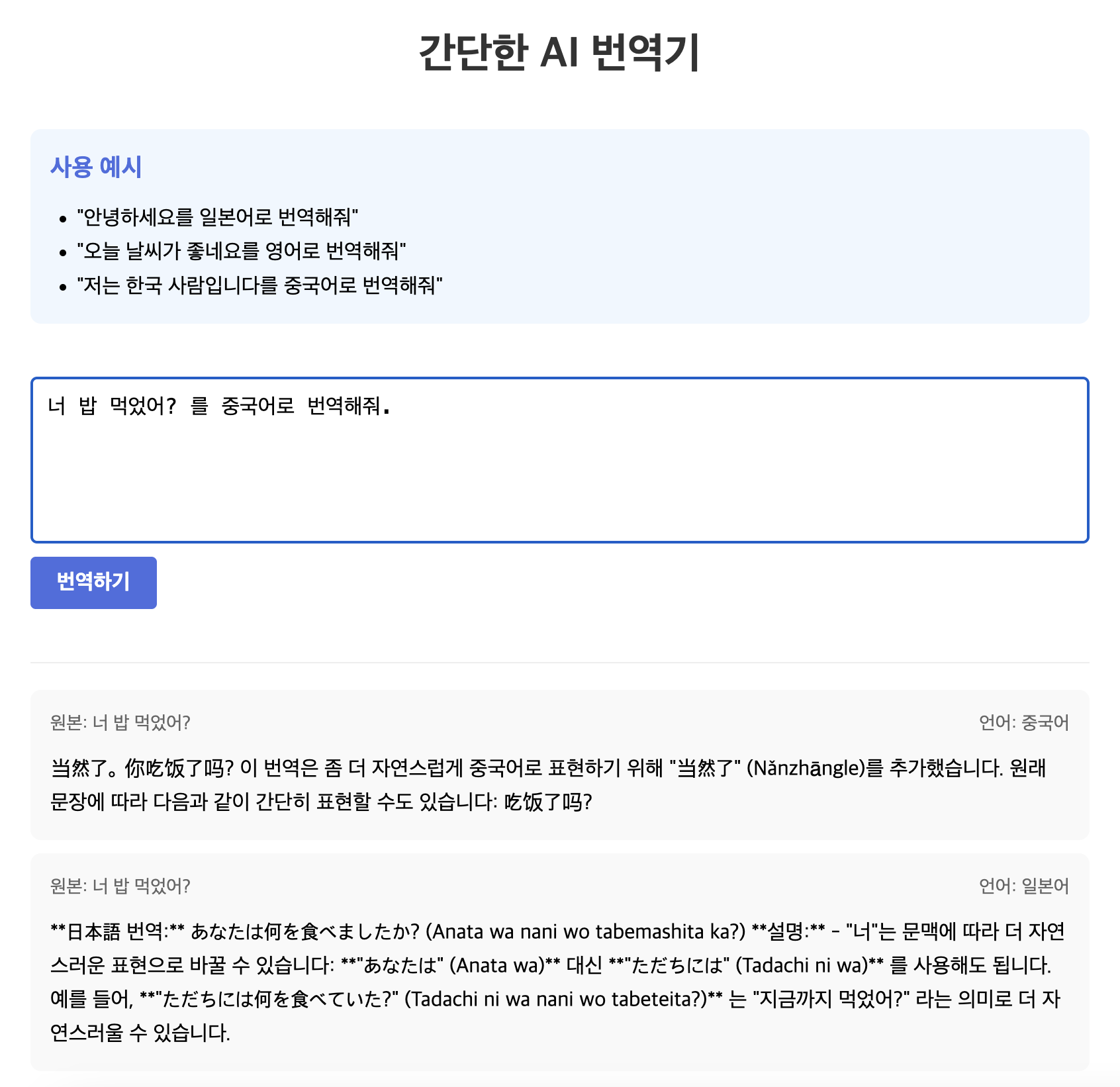
</html>3. 테스트
원래는 프롬프트에서 명령을 좀더 잘 받아보려고 부단히 노력했으나...(내 2시간이...)
결과는 참패였다. 뭔가 무료로 사용하려면 사용자의 노력은 아주 조금은 필요했던...

Finally
cursor ai 나 claude desktop 을 쓰지 않고 직접 구현해 보고 있는데 힘든점이 이만저만이 아니다. 일단 모델들의 한국어 실력이 썩 좋지 않다라는 점, 내 장비의 메모리 문제(8G... 울고싶다.), 모델들의 넘치는 개성?! 등이 존재했다. 나도 20B 이상의 파라미터 버전 굴려보고 싶구먼...
