
정렬과 그리드
물체를 정렬하면 구성이 더 좋아보이는 이유는 무엇일까?
=> 이유는 질서이다. 우리는 혼란을 기피하고 질서를 추구한다
질서정연, 대칭, 조직적인 상태가 시각적으로 더 아름답게 인식된다.

이렇게 가장 중요한 디자인 규칙의 일부는 레이아웃에 관련되어있다.
정렬을 하게되면, 레이아웃이 구조를 형성하게 되는데, 이를 그리드라고 부른다.
그리드
그리드는 요소를 페이지에 인식 가능한 구조로 배치해서 정리하는 방법이다.
정렬 => 더 균형잡히고 디자인된 느낌을 준다.

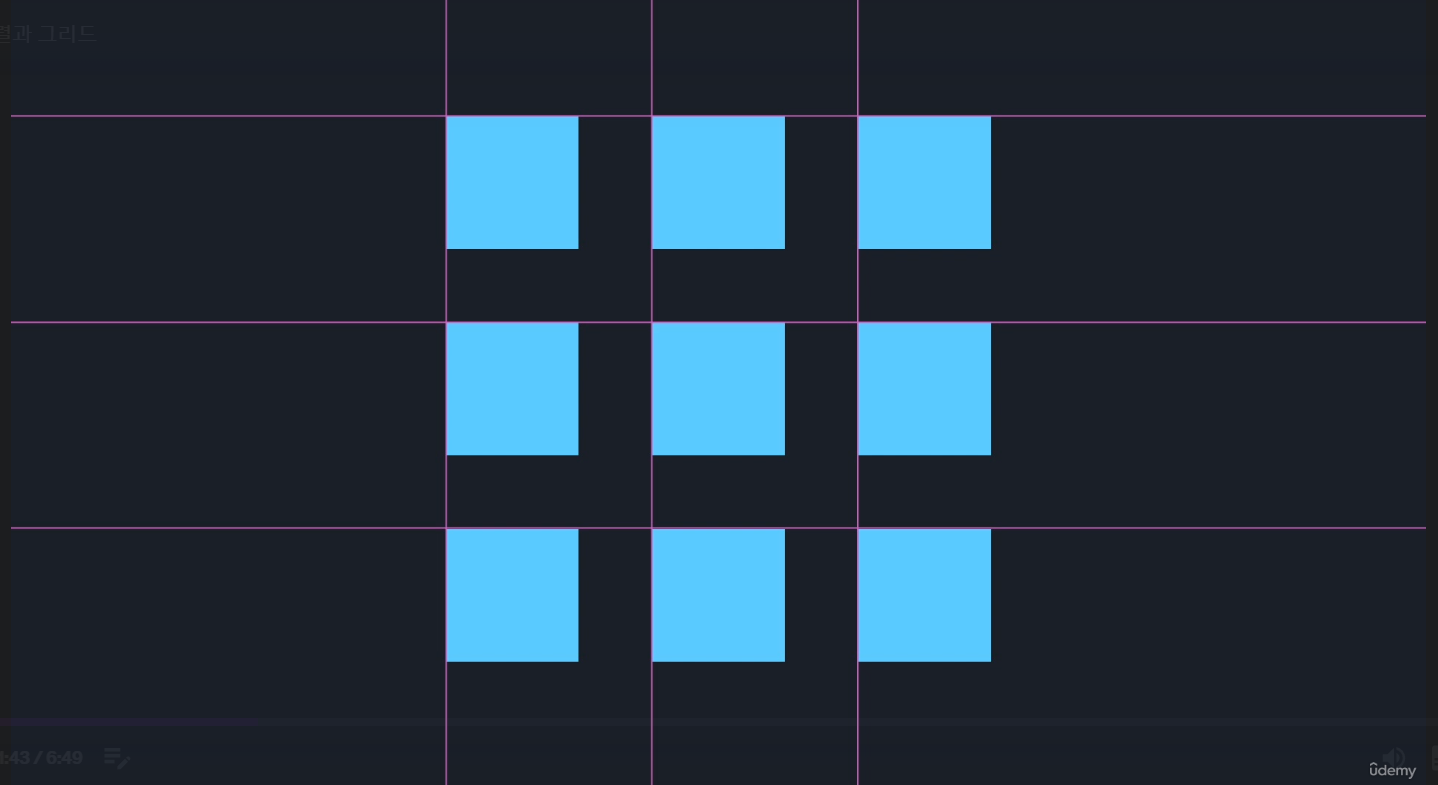
위 이미지와 같이, 가상의 열을 그려 모든 객체를 해당 열에 맞춰 정렬했다.
훨씬 더 균형있고 '디자인된' 느낌의 레이아웃을 그릴 수 있다.
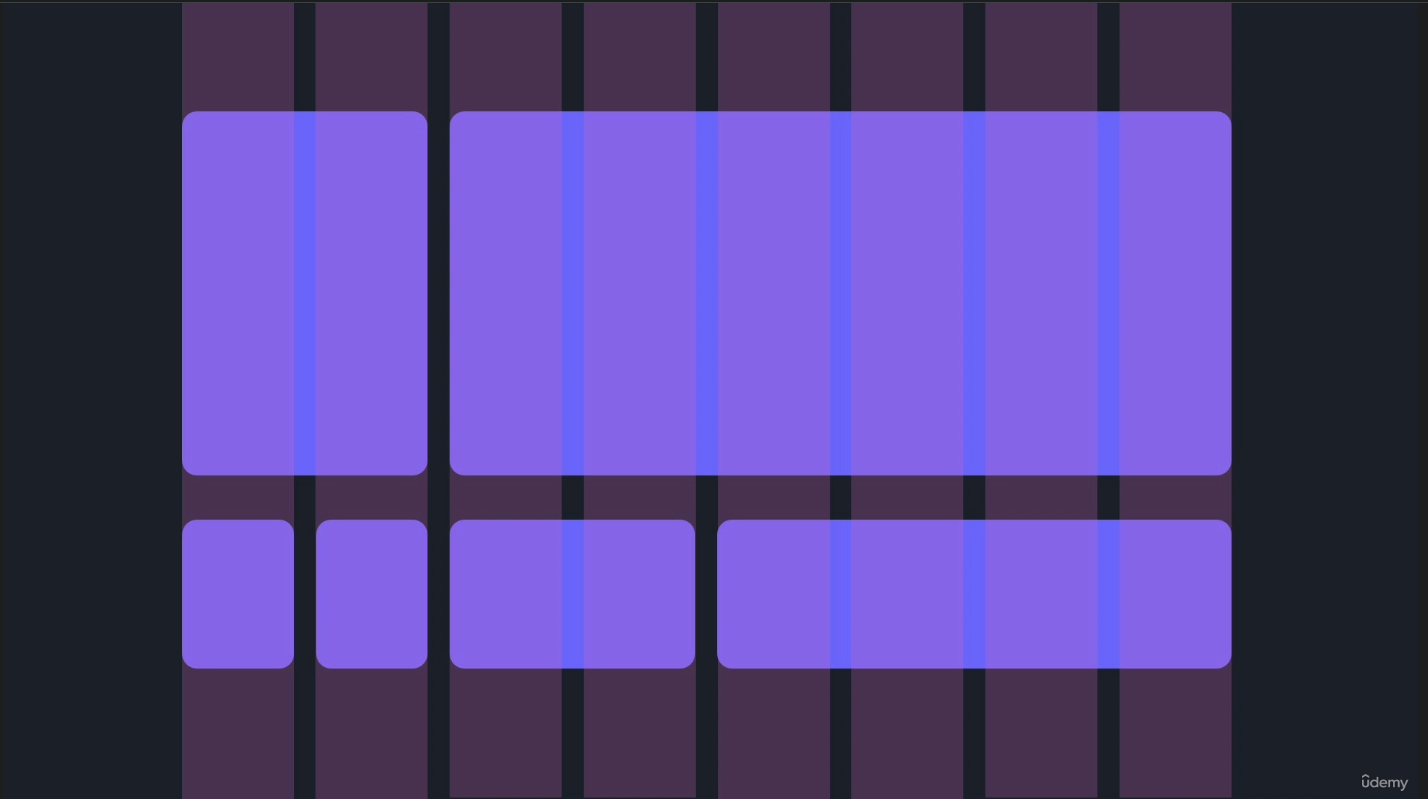
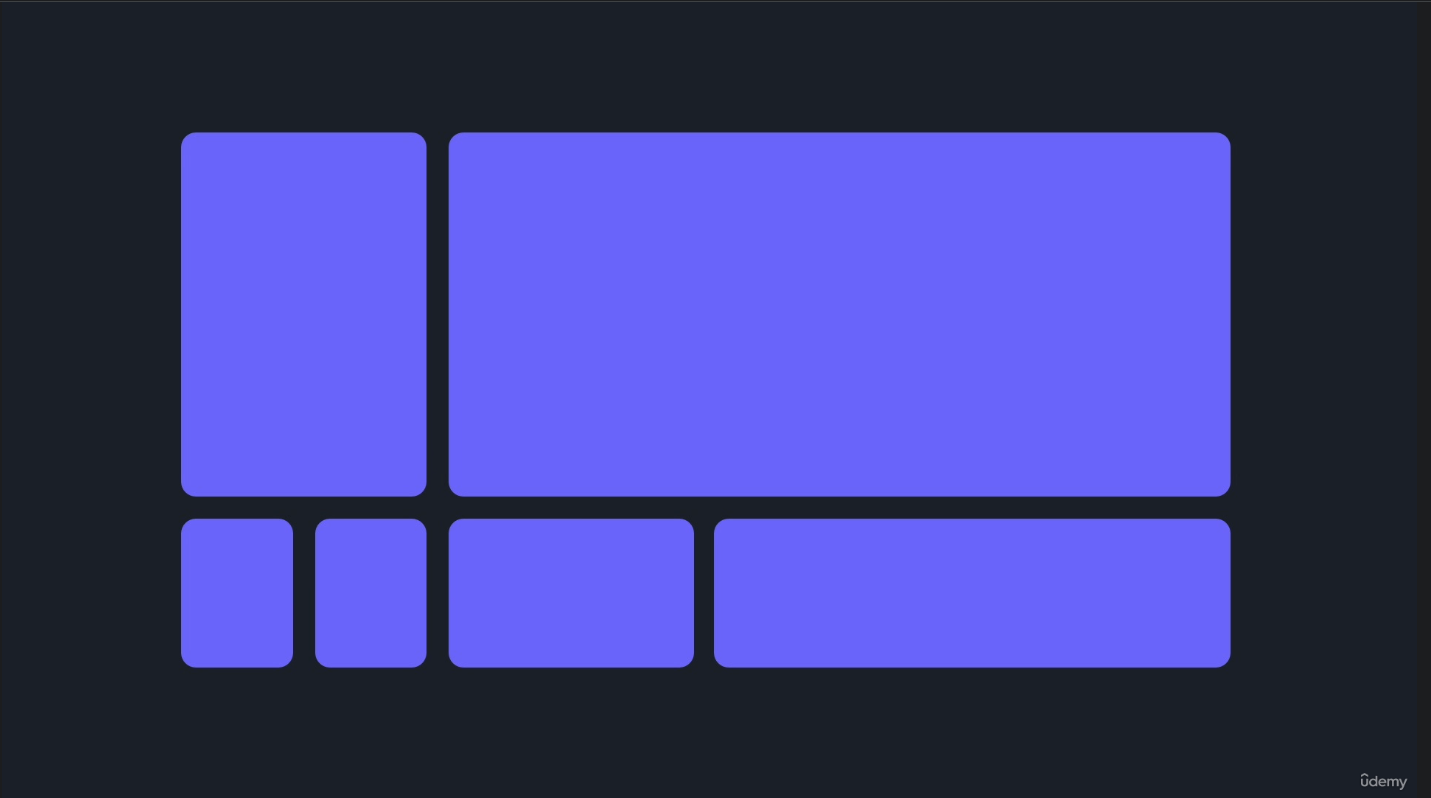
같은 간격을 재사용하여 다시 배치해보면,

더욱 안정적인 레이아웃을 형성하게 된 것을 볼 수 있다.
그리드는 명료한 느낌을 준다. 반복되는 그리드를 통해 예측 가능한, 친숙한 레이아웃을 보면 사용자는 신뢰를 느낀다. 그리드를 사용하지 않거나, 유연하게 다룰 순 있지만 좋은 디자인 습관을 기르기 위해 초반에는 그리드를 사용해보자.
시각적 계층 구조

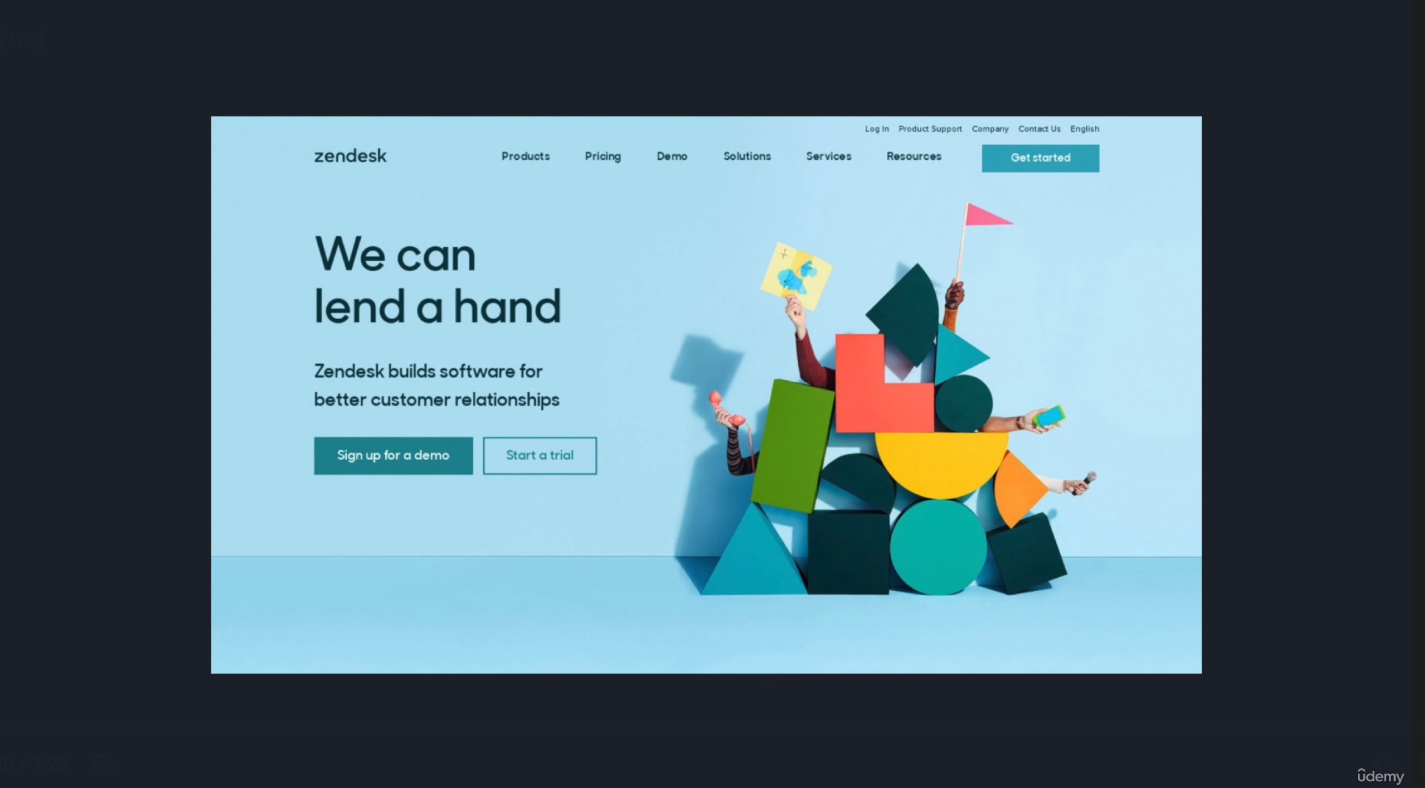
우리가 위 페이지에 들어온 사용자라고 생각해보면, 가장 먼저 눈에 띄는 것은 큰 도형 이미지나, 굵은 글자의 페이지 헤더일 것이다.
이러한 구성은, 중요한 정보가 무엇인지 순서대로 사용자를 안내하는 역할을 한다.
시각적 계층 구조
위 예제와 같은 개념을 시각적 계층 구조라고 하며, 좋은 디자인의 기본 원칙이다.시각적 계층 구조는 사용자의 관심을 끄는 방식과 많은 관련이 있는데,
특히 시각적으로 우리는 여러 대상에 집중할 수 없기 때문에, 이를 고려하여 계층적으로 구조를 나누는 것이다.
디자인 계층구조는 '초점'에서 시작된다.
좋은 디자인을 볼 때, 보통 시각적 계층구조가 해당 디자인의 아름다움에 영향을 준다고 한다.
시각적 계층 구조 예제
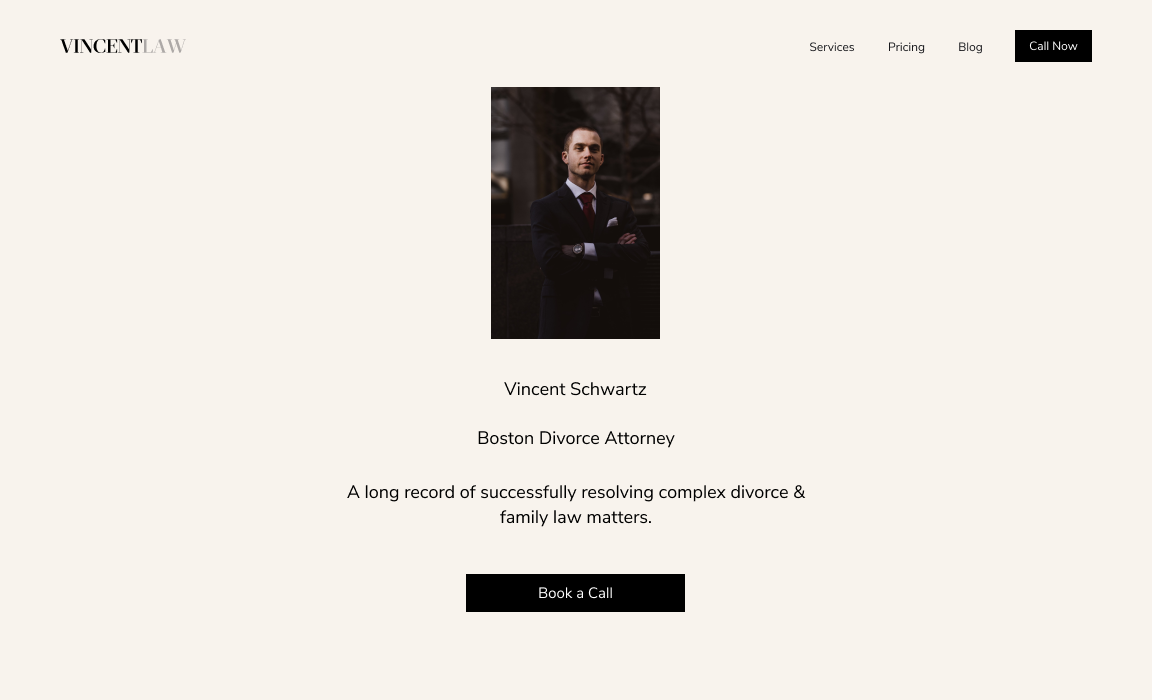
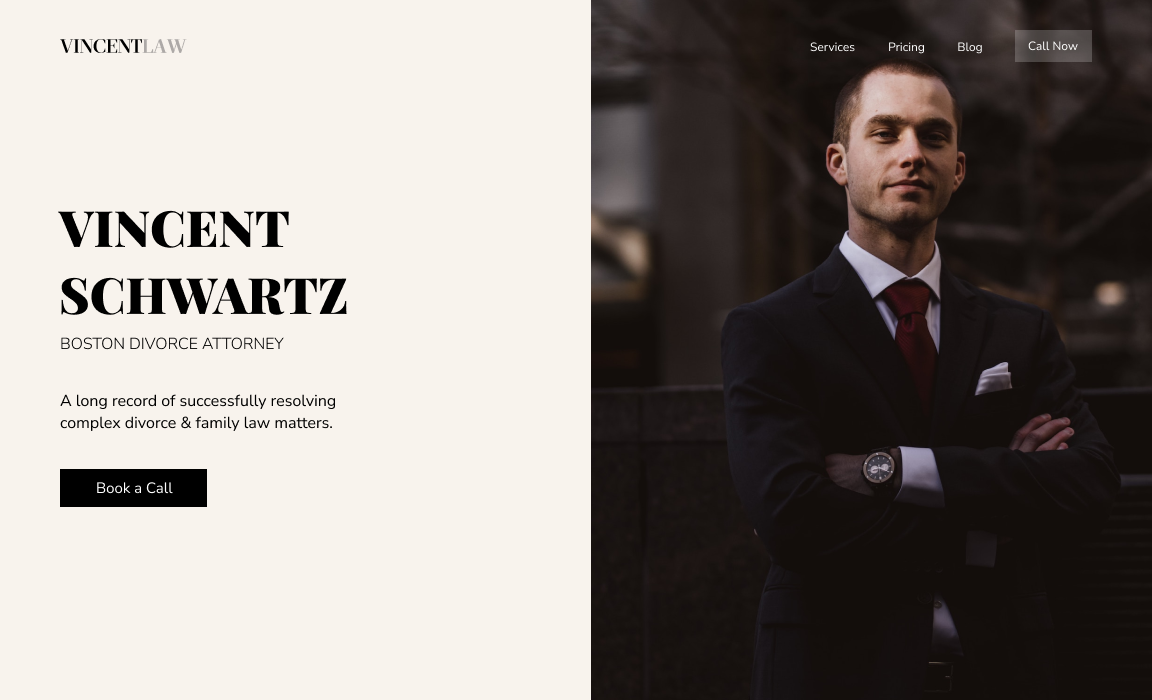
앞서 배운 내용을 통해, 변호사 소개 페이지 예제의 디자인을 리뉴얼하는 작업을 해보았다.
Before
After 
리뉴얼 작업을 통해, 시각적 계층 구조를 고려하여 강조할 요소과 부가적인 요소를 디자인 하는 방법에 대해서 자세히 알게되었다.
마치며
평소에 웹을 개발하고, 사용하며 한번도 생각해보지 못한 내용들이라서 재밌게 학습했다. 이런 기본적인 디자인 원칙만 지켜도 전문가스러운(?) UI를 디자인 할 수 있는 것 같다. 다음 글에서는 텍스트(타이포그래피)에 대해 알아보자. 👍
스크린샷, 예제 디자인 및 참고 내용 출처
